اکنون بیش از هر موقع دیگری درک صحیح جاوااسکریپت برای سئو حائز اهمیت است.این یک نمونه ترسناک است که Mark Williams-Cook در لینکدین به اشتراک گذاشته است:
”توسعهدهندگان بر روی اینکه میدانند چهکار میکنند و "گوگل میتواند محتوا را فهرستبندی کند" پا فشاری میکردند. نتیجه این است که مردم از آسیب متعاقبی که به تجارتشان گذاشته است، بیخبر هستند."
اکنون، تصور کنید که شما یک کارشناس سئو در این شرکت و یا شرکتهای مشابه هستید و در حال انجام این انتقال به جاوااسکریپت هستید.
زمانیکه به دانشی ژرف از جاوااسکریپت رسیدید، میتوانید دادههای آزمایشی را در اختیار آنها قرار دهید که بدون شک، نشان میدهد که اگر بدون تغییر به جلو حرکت کنند، مشکلات بزرگی خواهند داشت.
شما یک ناجی خواهید بود.
در این راهنما، ما بخشهای سازنده جاوااسکریپت را درحالیکه یک برنامه یک-صفحهای را کدنویسی میکنیم و با دادههای ساختاری آن را بهینهسازی میکنیم، آموزش خواهیم داد.
برنامه به صورت زیر خواهد بود :
- ساخت یک برنامه یک صفحهای با استفاده از یک قالب HTML5
- اضافه کردن رفتاری پویا با استفاده از ReactJs
- استفاده از Chrome JavaScript Debugger جهت رفع خطاها
- بهینهسازی برنامه جهت دادههای ساختاری
- استفاده از ابزارهای آزمایشی دادههای ساختاری جهت اعتبار بخشی به نشانهگذاری
- فعال کردن پویای نشانهگذاری JSON-LD با استفاده از جاوااسکریپت
من همیشه از مدافعین سرسخت یادگیری مهارتهای جاوااسکریپت توسط کارشناسان سئو بودهام.
اگر شما زمان زیادی را صرف آنالیز کردن و خودکارسازی صرف میکنید، پایتون بسیار مفید خواهد بود.
اگر شما نیاز به مواجهه با تعداد رو به افزون مشتریان، جایی که جبهه و جلوه نخست در ReactJs، AngularJs، VueJs و غیره ساخته شدهاست، جاوا اسکریپت ضروری خواهد بود.
ساخت یک برنامه یک صفحهای با استفاده از قالب HTML5
ما از Visual Studio Code جهت نوشتن و Chrome جهت آزمایش جاوااسکریپت خود استفاده خواهیم کرد.
ما از این Codelab گوگل که چگونگی پیادهسازی دادههای ساختاری به یک صفحه ساده دستورالعمل را نشان میدهد، بهره خواهیم برد.
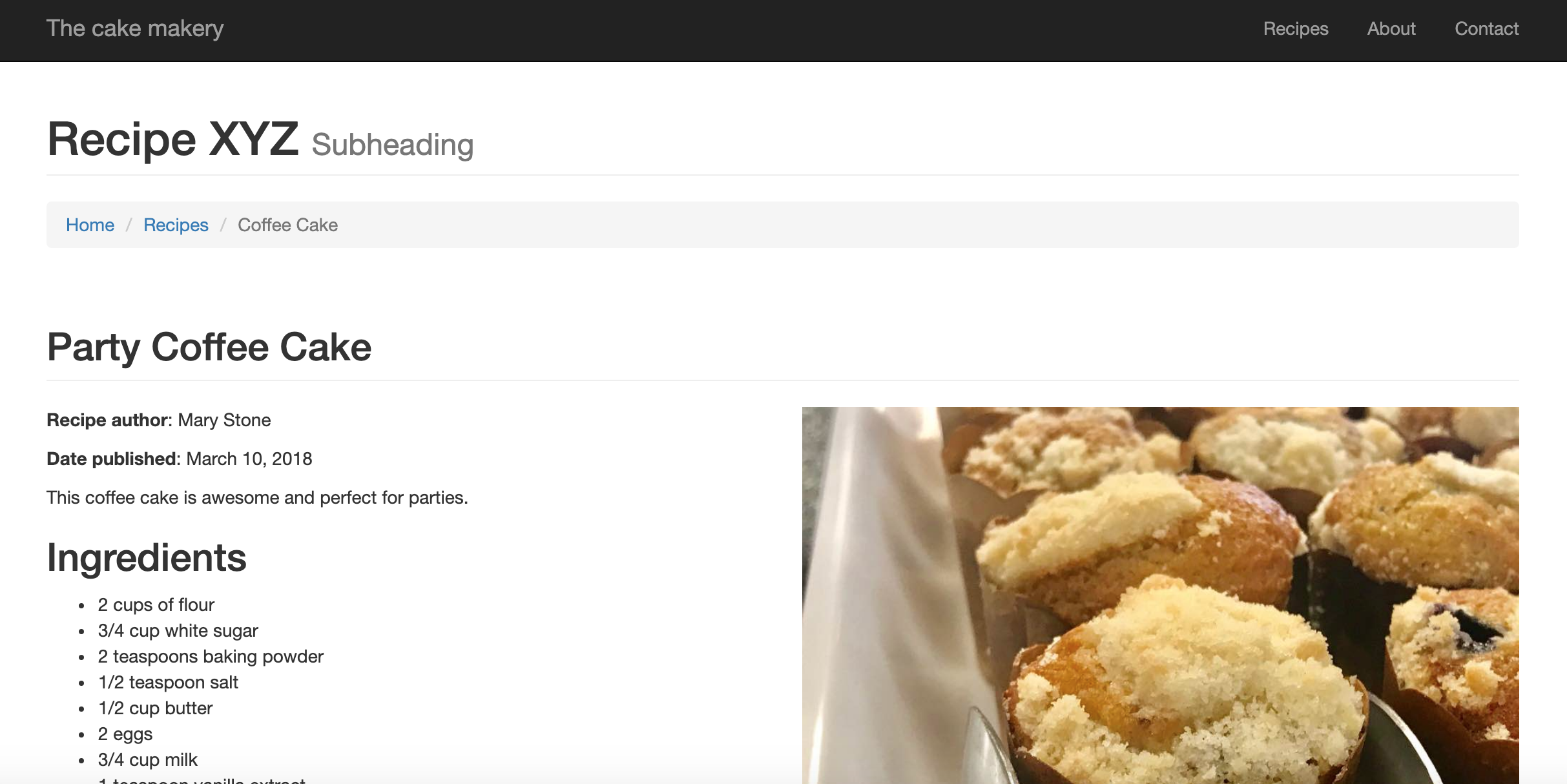
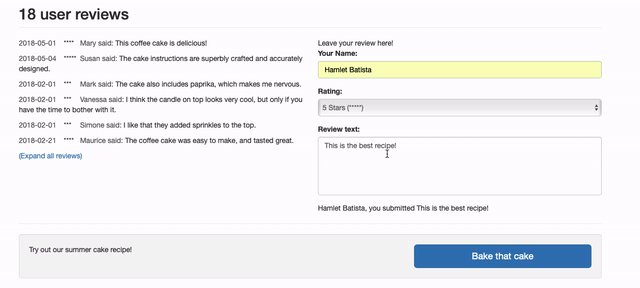
نتیجهی نهایی ما به شکل زیر خواهد بود.
.png)
هنگام کاوش در Codelab ما یک اپ یک صفحهای که از قالب HTML5 استفاده میکند را خواهیم یافت.
صفحه مورد نظر به شکل زیر است.

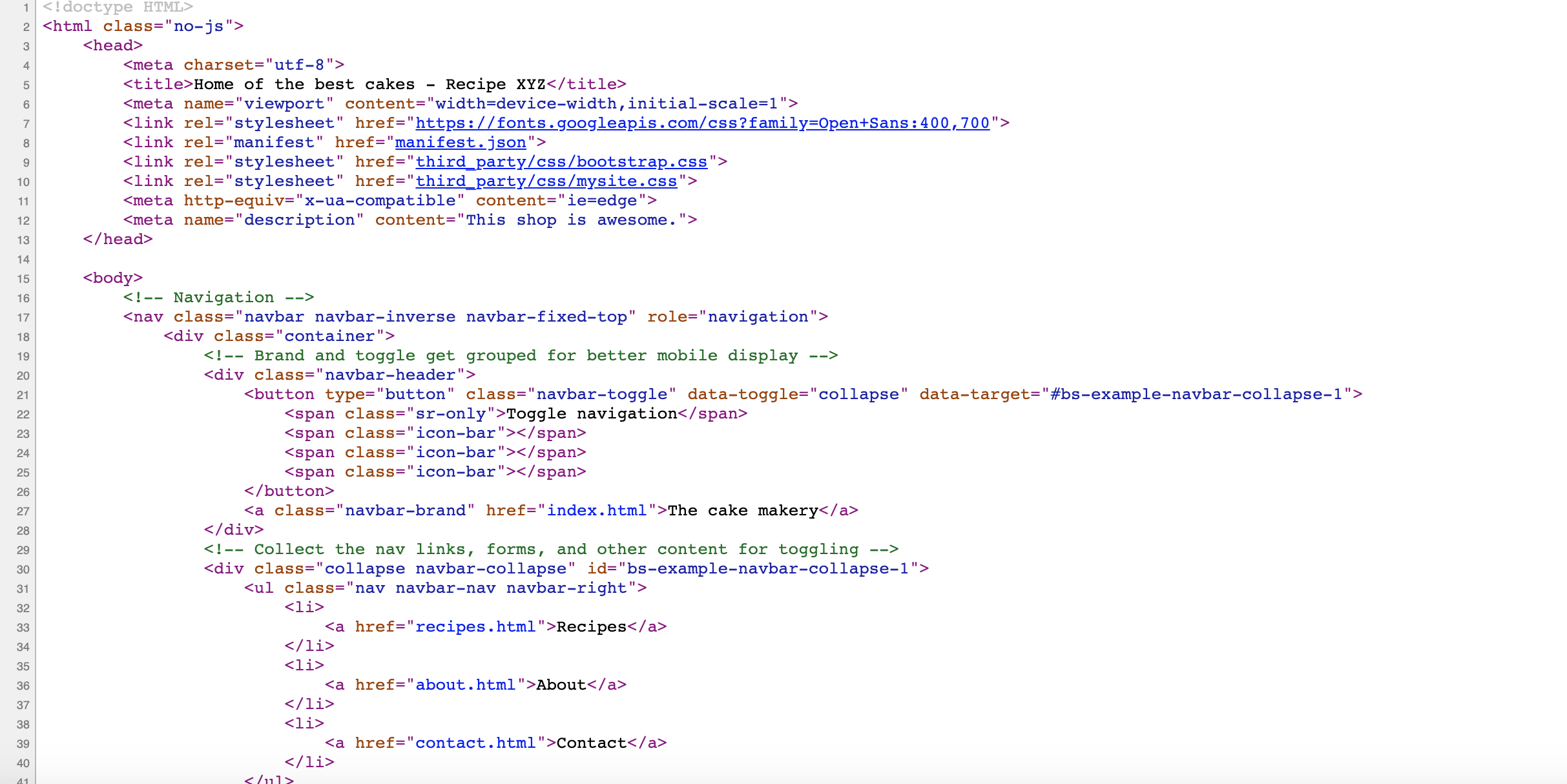
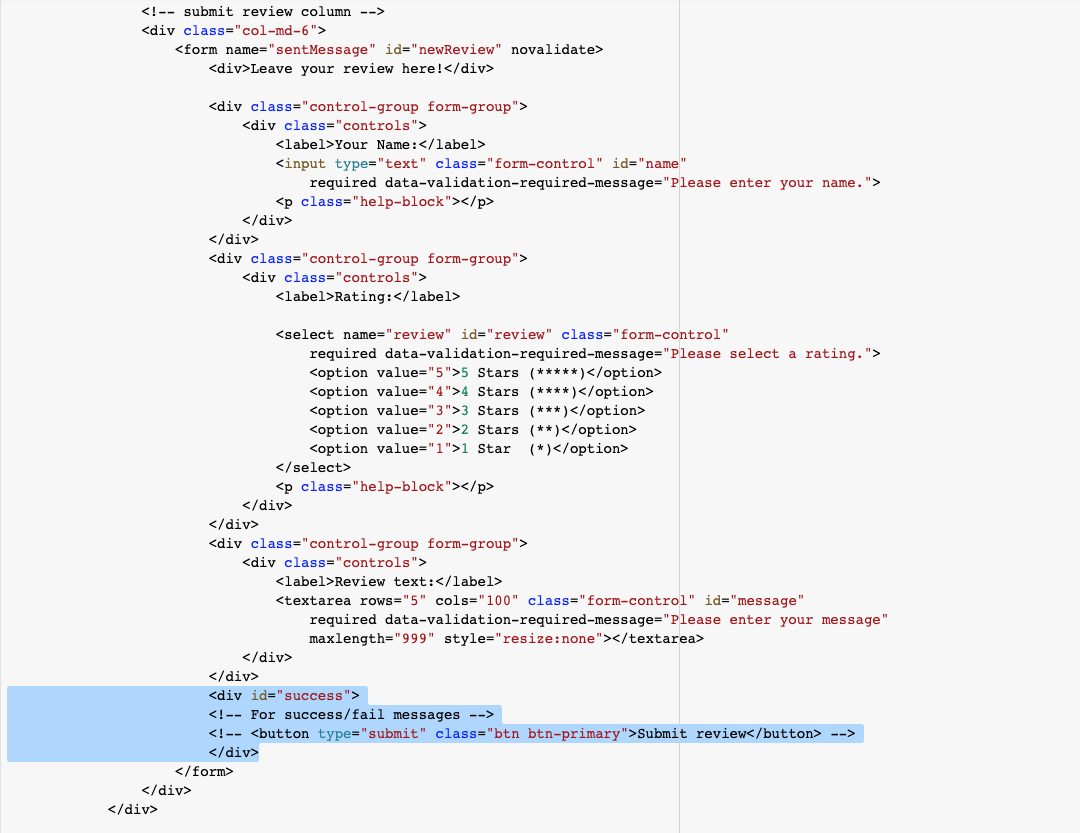
کدها به شکل زیر هستند.

این عمل شامل تگهای semantic در HTML مانند <nav> یا <button> برای تعین اینکه کدام قسمت صفحه جهت راهبری استفاده میشود و یا کلیدهای راهبری را در کجا قرار دهیم. ما کمی بعد کد را با جزئیات بیشتر بررسی خواهیم کرد.
اکنون به انتهای تگهای semantic در HTML رفته و سعی کنید نظری قرار دهید. اتفاقی نخواهد افتاد.
پویایی عملکرد وجود ندارد. بیایید این مشکل را با جاوااسکریپت یا دقیقتر به کمک ReactJs حل کنیم.
ReactJs یکی از معروفترین فریمورکها (Frameworks) است که کار ساخت برنامههای وب مدرن را سادهتر میکند. هدف ما بررسی دقیق فریمورک یا زبان جاوااسکریپت نیست، بلکه آشنایی با مفهومهای پایهای است تا بتوانیم راحتتر سئو و مشکلات عملکردی را دیباگ کرد.
ما راهنماهای زیر را که سادهترین قدمها جهت شروع کار با ReactJs است را دنبال خواهیم کرد.
"React از همان ابتدا برای وفقپذیری تدریجی طراحی شده بود، و شما میتوانید اندکی یا به هر میزان که نیاز دارید از React بهره ببرید. شاید شما تنها بخواهید "اندکی تعامل" به صفحهای که از قبل دارید اضافه کنید. اجزا React روشی عالی برای این کار هستند.
بیشتر سایتها برنامههای یک صفحهای نیستند و نیازی هم ندارند که باشند. با چند خط کد و بدون استفاده از ابزارهای ساخت، از React در قسمتهای کوچکی از سایت خود استفاده کنید. شما میتوانید به تدریج حضور آن را افزایش دهید و یا آن را تنها به چند ابزار پویا محدود نگه دارید.
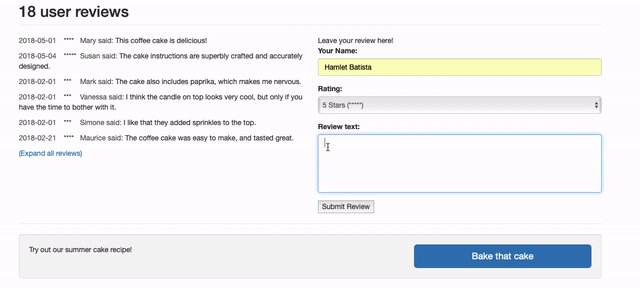
ما از React برای به کار انداختن کلید "ثبت نظر" استفاده خواهیم کرد. شکل کلید در حال کار به صورت زیر است.

در ابتدا صفحه و سورسها (منابع) را با استفاده از دستور زیر دانلود کنید.
!wget -E -k -p https://googlecodelabs-structured-data.glitch.me/index.htmlقدم اول: ما از آیدی منحصربهفرد عنصر <div> که شامل کلید ثبت نظر است بهره خواهیم برد.
<div id="success">
<!-- For success/fail messages -->
<!-- <button type="submit" class="btn btn-primary">Submit review</button> -->
</div>قدم دوم: ما باید تگهای جاوااسکریپت را جهت وارد کردن ReactJs اضافه کنیم.
<!-- Load React. -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>unpkg.com یک سرویس CDN بسیار جالب است که پکیجها را از ثبتها و ریجستریهای NPM گرفته و هر فایل پکیج را جهت به کار گرفتن در وبسایتها و برنامهها در دسترس قرار میدهد.
قدم سوم: ما یک مولفه React جهت پشتیبانی از قابلیت ثبت نظر خواهیم ساخت. ما همانطور که در راهنما آموزش دادهایم آنرا در قسمت HEAD قرار خواهیم داد.
<!-- Load our React component. -->
<script src="submit_review.js"></script>قدم چهارم: اکنون بیایید مولفه را بسازیم.
در این آموزش، ما استفاده از چند کد استارتر (شروع کننده) را توصیه میکنیم. هدف کد این است که یک کلید لایک به صفحه اضافه کند. ما درعوض چند اصلاح کوچک جهت اضافه کردن یک کلید ثبت نظر انجام خواهیم داد.
'use strict';
const e = React.createElement;
class SubmitReview extends React.Component {
constructor(props) {
super(props);
this.state = { submitted: false};
}
render() {
if (this.state.submitted) {
return "You submitted a review";
}
return e(
'button',
{ onClick: () => { this.setState({ submitted: true });
}
},
'Submit Review'
);
}
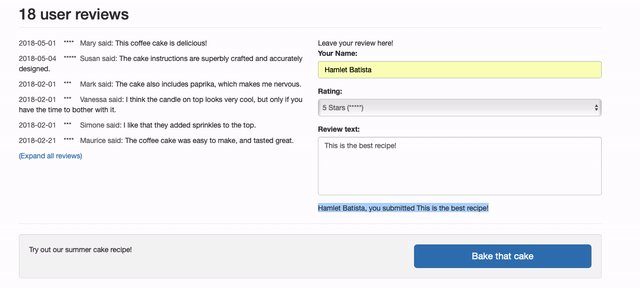
}این کد رفتار کلید را تعیین میکند. موقعیت کلید را چه نظر ثبت شود چه خیر حفظ میکند و زمانیکه بر روی آن کلیک میشود، متن "شما یک نظر ثبت کردید" را نمایش خواهد داد.
سپس شما باید آن را به کد HTML مرتبط متصل کنید و اکنون ما آماده امتحان کردن آن هستیم.
const domContainer = document.querySelector("#success");
ReactDOM.render(e(SubmitReview), domContainer);خط اول عامل <div> را با آیدی “success” انتخاب میکند. خط دوم کنترل Reactی را که درون عامل <div> میسازیم را نمایش میدهد.
شکل آن به صورت زیر خواهد بود.

بهره بردن از وضعیت مولفه React
کاری که در بالا انجام دادید برای مقاصد طراحی مناسب است اما بسیار مفید نیست.
بیایید نام کاربری و نظر را ذخیره کنیم. سپس، زمانی که کلید را ثبت میکنید باز هم آنها را نمایش دهیم.
اینها تغییرات مربوط جهت انجام این کار هستند.
constructor(props) {
super(props);
this.state = { submitted: false, name: "", review: ""};
}در قمست سازنده یا constructor، ما دو متغیر را جهت نگه داشتن نظر و اسم تعریف میکنیم.
if (this.state.submitted) {
if(this.name == ""){
return `You submitted ${this.state.review}`;
}else{
return `${this.state.name}, you submitted ${this.state.review}`;
}
}درون قسمت بررسی وضعیت تغییر (change state check) ما یک کنترل جهت ارائه دو متن جایگزین اضافه میکنیم.
یکی برای زمانی که بخش اسم خالی گذاشته شود و دیگری برای زمانی که کاربر یک اسم ارائه میدهد.
لطفا به یاد داشته باشید که ما از استرینگهای مخصوصی که به آسانی اجازه میدهد مقادیر متغیرها را جایگذاری کنیم، استفاده میکنیم.
اپراتور یا عامل ${variable name} مقدار متغیرها را به جایگاه خود برمیگرداند.
return e( 'button',
{ onClick: () => { this.setState({ submitted: true });
const name = document.querySelector("#name").value;
const review = document.querySelector("#message").value;
this.setState({name: name, review: review});
}
},
'Submit Review'
);اینها مهمترین تغییرات هستند.
ما در ابتدا متغیرهای موقت مقادیر ثبت شده برای اسم و نظر را با استفاده از گزینشگرها(selector)ی CSS ذخیره میکنیم.
سپس، ما وضعیت متغیرهای درونی را با کمک this.setState تغییر میدهیم.
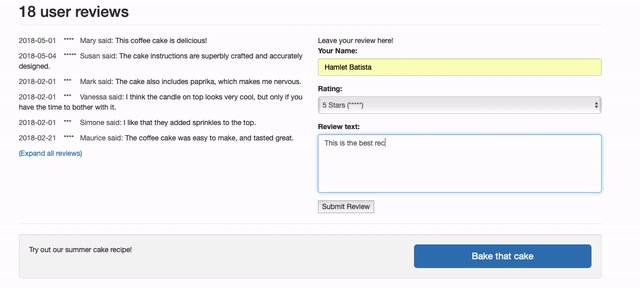
پس از این تغییرات، شما میتوانید ببینید ثبت نظرها همانگونه که برنامهریزی کرده بودیم، عمل میکند یا خیر.
ما میتوانیم برای مدیریت تمامی نظرها و غیره به اضافه کردن چند عملکرد دیگر ادامه دهیم، اما کار را در همینجا متوقف میکنیم تا بتوانیم چند داده ساختاری دیگر نیز به صفحه اضافه کنیم.
چگونه مشکلات را به کمک دیباگر کروم شناسایی و رفع کنیم
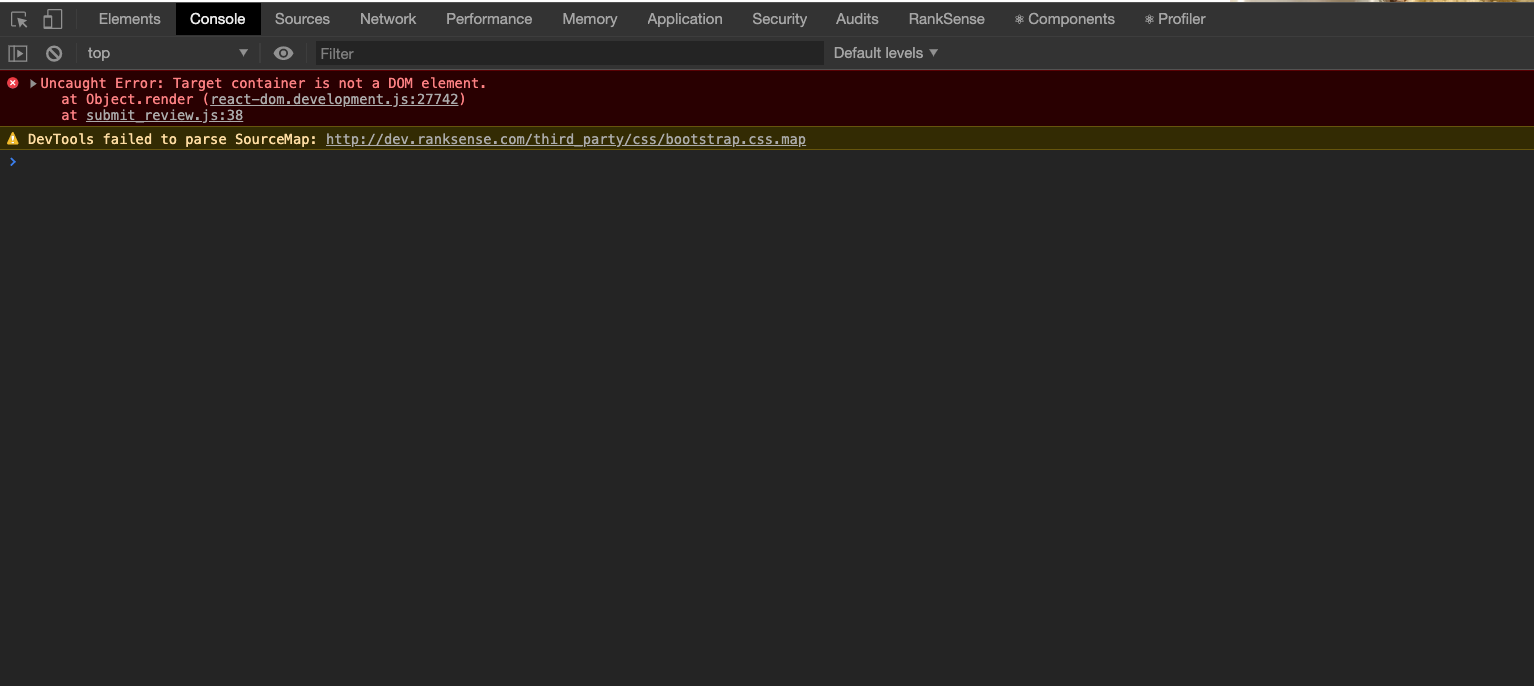
زمانی که من در ابتدا متن عامل React را در HTML HEAD قرار دادم، در کنسول جاوااسکریپت به خطای زیر برخورد کردم.

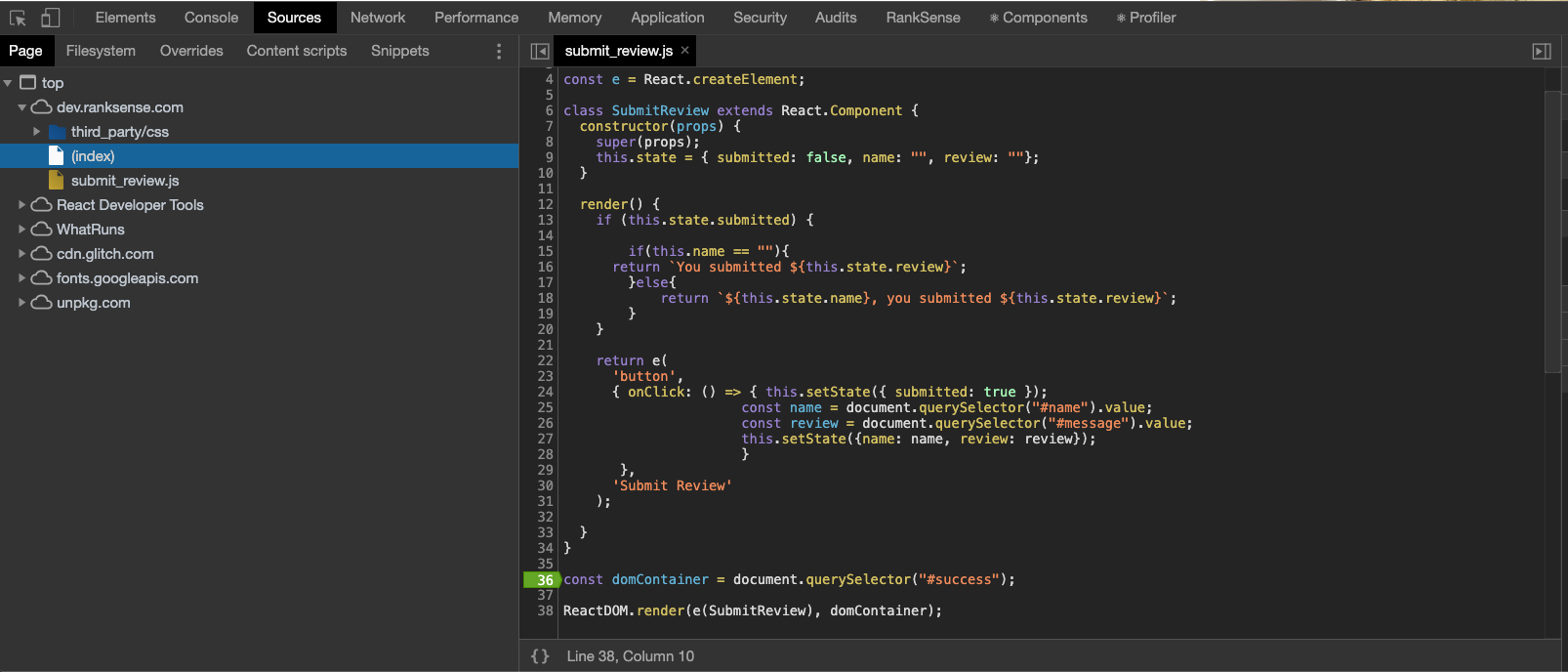
زمانی که بر روی خط خطای submit_reviews.js:38 کلیک کردم به من کد مشکل ساز ارائه شد.

من به اینکه گزینشگر کار نمیکرد مشکوک شدم، پس یک نقطه وقفه یا breakpoint (قسمت هایلات شده سبز در خط 36) قرار دادم و صفحه را رفرش کردم. این کار رندر شدن صفحه در این خط را متوقف میکند و دیباگر جاوااسکریپت و کروم را بالا میآورد. من میتوانستم برای ورود به خط کلیک کنم و بر روی domContainer متغیرها ماوس را نگه دارم و پیشنمایش آن را ببینم، که خنثی بود و به این معنی است که هیچ مقداری وجود نداشت.
من خط گزینشگر کد را در کنسول جاوااسکریپت تایپ کردم و مقدار را به همان صورتی که توقع داشتم دریافت کردم. اینجا چه مشکلی وجود داشت؟
زمانی که مرورگر یک صفحه را بارگذاری میکند مراحل مختلفی را طی میکند و تمامی قسمتهای صفحه در دسترس نخواهد بود. همه چیز زمانی که صفحه به صورت کامل بارگذاری میشود در دسترس خواهد بود.
من کد جاوااسکریپت را در راس که در تلاش برای یافتن محتوای بدنه است و هنوز کاملا بارگذاری نشده است، قرار داده بودم.
پس، برای رفع این مشکل، من به سادگی عامل متن خود را به انتهای صفحه منتقل کردم. درست پیش از بستن تگ HTML BODY.
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © Home of the best cakes, 2018 |
<a href="http://html5-templates.com/" target="_blank" rel="nofollow">HTML5 Templates</a></p>
</div>
</div>
</footer>
</div>
<!-- /.container -->
<!-- Load our React component. -->
<script src="submit_review.js"></script>
</body>
</html>اضافه کردن داده ساختاری به صفحه دستور پخت ما
اکنون ما یک صفحه دستورالعمل اساسی با تنها یک کلید عملکردی داریم، بیایید چند داده ساختاری برای برجسته کردن صفحه خود در SERPها اضافه کنیم.
ما قدم های زیر را در این codelab دنبال خواهیم کرد.
"از آنجایی که سایت نمونهی ما یک بلاگ آشپزی است، ما باید با دادههای ساختاری دستورالعمل شروع کنیم. دادههای ساختاری دستور پخت میتوانند نتیجهای غنی که میتواند اطلاعاتی غنی را شامل شود، مانند توصیفی از دستور پخت شما، زمانهای آمادهسازی و پخت، و اطلاعات ارزشهای غذایی ارائه دهد. محتوای شما همچنین میتواند به صورت اتوماتیک یک نشان برای تصاویر گوگل در دستگاههای تلفن همراه، یک راهنمای صوتی در صفحه نخست گوگل و یک اقدام محتوا در دستیار گوگل را فعال کند.
فرمتی که گوگل برای دادههای ساختاری ترجیح میدهد، JSON-LD است. این مساله خوب است زیرا به طرز قابل توجهی پیادهسازی را ساده میکند.
ما میتوانیم نشانهگذاری ها را در یک محل بر روی صفحه قرار دهیم و از پیچیدگیهای مقادیر تودرتو پرهیز کنیم.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake"
}
</script>این کار ما در روند پیادهسازی است. ما صفحهای که شامل یک دستورپخت برای یک کیک مهمانی با طعم قهوه است را مشحص میکنیم. این صفحه شامل تمامی جزئیاتی است که ما برای تکمیل پیادهسازی خود نیاز داریم.
به یاد داشته باشید که ما باید صورت نوع را به “application/Id+json” تعیین کنیم. به صورت پیشفرض، مرورگر “application/javascript” را در نظر میگیرد. ما همچنین باید schema.org را به عنوان نوع نشانهگذاری تعیین کنیم.

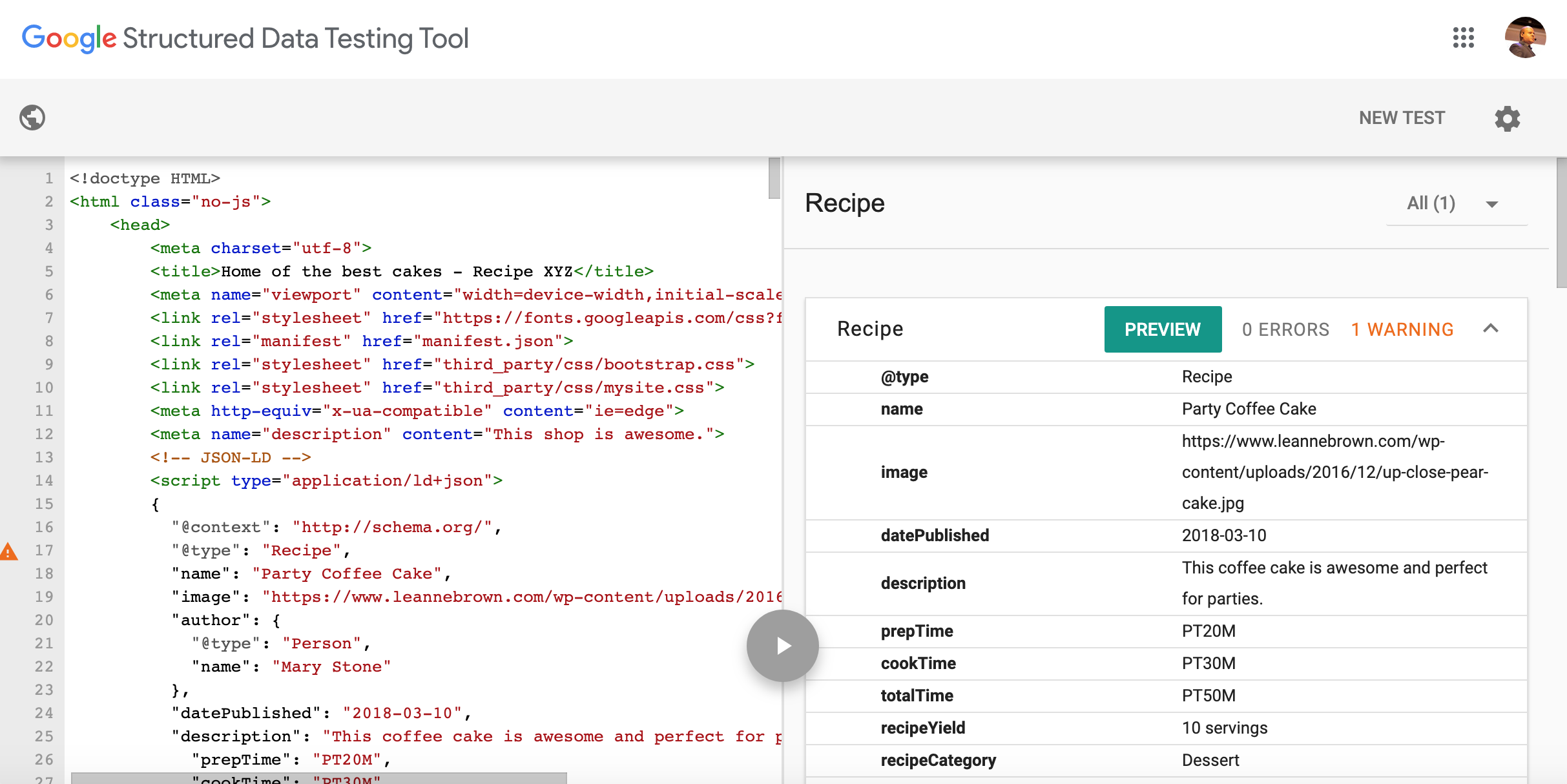
بعد از اینکه ما تنظیمات مورد نیاز باقیمانده را اضافه کردیم، میتوانیم آنها را در ابزار Structure Data Testing آزمایش کنیم. ما میتوانیم تمامی مقادیر را به صورت سازمانیافته و به خوبی نمایش داده شده، ببینیم.
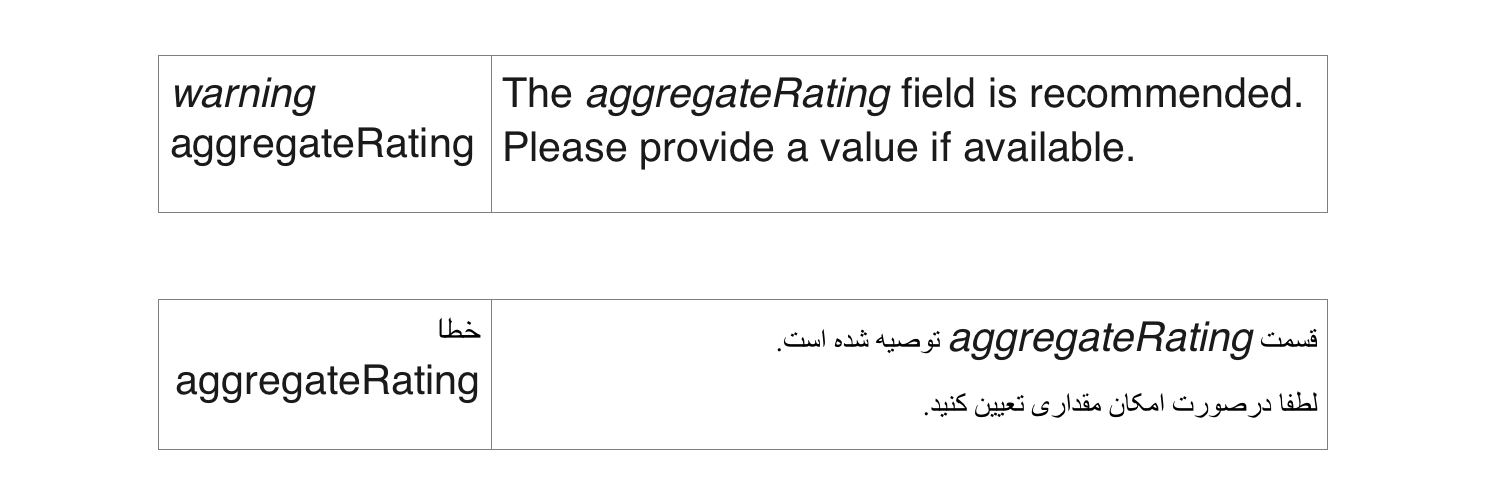
هرچند، ما میتوانیم یک اخطار در مورد یک جنبه اختیاری جا مانده را نیز ببینیم.

ما نشانهگذاری را با اضافه کردن یک عنصر تودرتو و پیچیده بهبود میبخشیم.
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-05-01",
"reviewBody": "This cake is delicious!",
"publisher": "The cake makery"
}سپس ما میتوانیم AggregateRating جامانده را اضافه کنیم.
"aggregateRating": {
"@type": "AggregateRating",
"ratingCount": "18",
"ratingValue": "4"
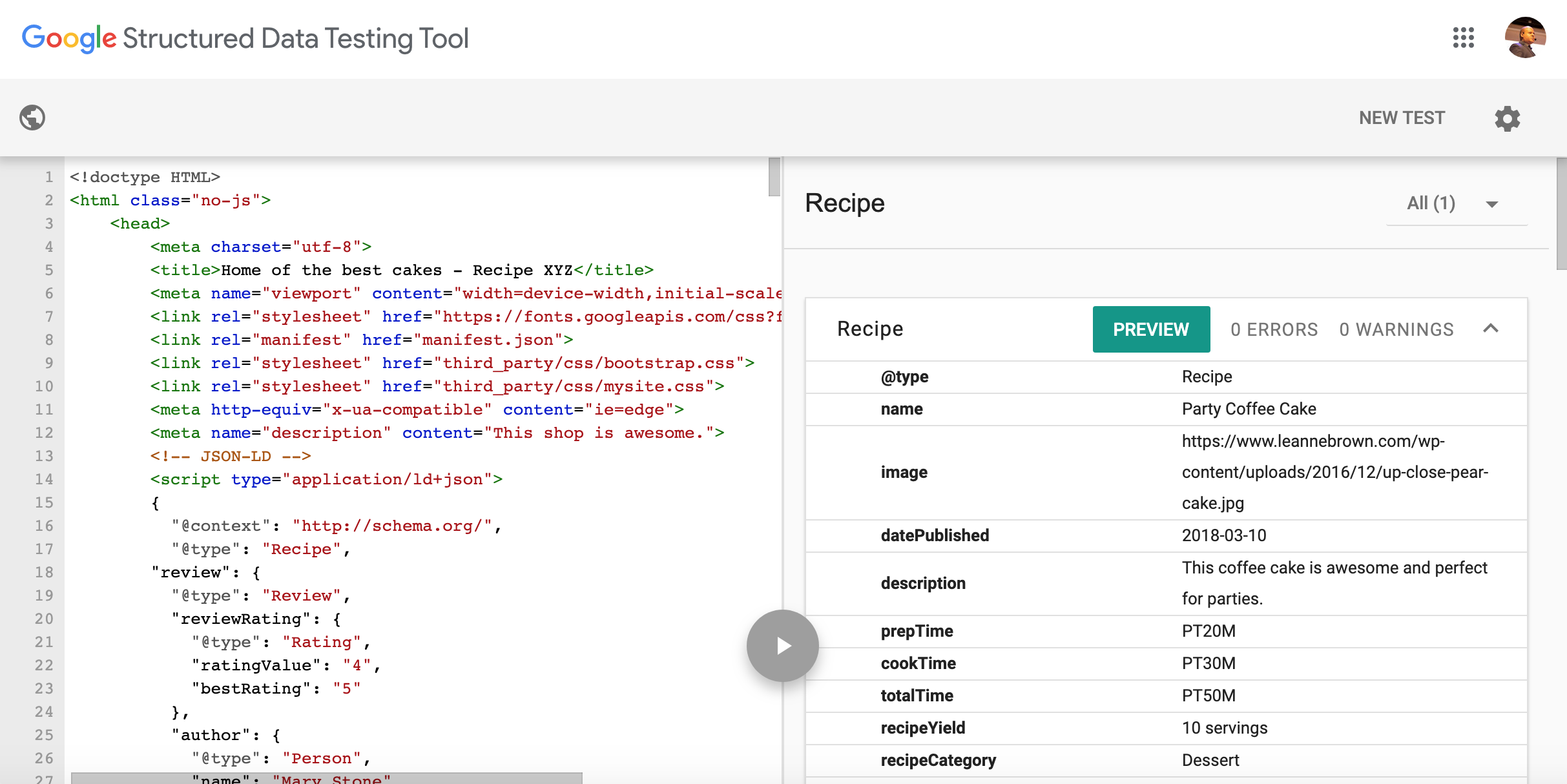
}در نهایت ما میتوانیم نشانهگذاری نهایی را در ابزار Structured Data Testing Tool آزمایش کنیم.

ما از دست اخطار راحت شدیم و اگر بر روی پیشنمایش کلیک کنید شما تصویری را که بالاتر ارائه کردم خواهید دید.
فعال کردن نشانهگذاری JSON-LD با جاوااسکریپت
اینکه ما نشانهگذاریهای معتبر اضافه کنیم خوب است، اما از آنجایی که دادهها hardcoded هستند و کدها به صورت استاتیک نوشته شدهاند، تعداد نظرهایی که ما به آنها اضافه میکنیم را بهروزرسانی نمیکند.
بیایید مهارت جاوااسکریپت جدید خود را به خوبی استفاده کنیم و این مشکل را رفع کنیم!
برای اهداف طراحی، ما تعداد نظرها در صفحات وب و موضوع JSON-LD زمانی که یک نظر جدید ثبت میکنیم، اضافه میکنیم.
همین روش جهت تکمیل هدف JSON-LD با دادههایی از صفحه نیز میتواند استفاده شود. هرچند در عمل دادههای موضوعJASON-LD همانند محتوای صفحه، از یک دیتابیس میآید.
var json_str = `{
"@context": "http://schema.org/",
"@type": "Recipe",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
// Plus other elements
}`;تکنیک مهم اینجا، این است که من تمام هارد کد JSON-LD را در یک متغیر استرینگ جاوااسکریپت ذخیره کردهام. من از بکتیکها (backticks) برای کنترل چندین خط متن استفاده کردهام.
function update_ratingCount(ratingCount){
var jsonld = JSON.parse(json_str);
jsonld.aggregateRating.ratingCount = ratingCount;
return JSON.stringify(jsonld);
}من از JSON.parse جهت تبدیل استرینگ به یک موضوع که ارجاع به آن در هر عنصری از ساختار JSON-LD ساده است، استفاده کردم.
ببینید که من چگونه در مراحل پیچیده میتوانم با استفاده از نقطهها در jsonld.aggregatedRating.ratingCount راهبری کنم. سپس، بعد از اینکه مقدار ratingCount را بهروزرسانی کردم، باید دوباره موضوع را جهت وارد کردن آن درون صفحه به استرینگ تبدیل کنم.
در نهایت، ما باید عملکرد render() در عامل React خود بهروزرسانی کنیم. باید بتواند قدمهای زیر را اجرا کند:
- تعداد فعلی نظرها را استخراج کند
- تعداد آنها را به اندازه یک عدد افزایش دهد
- صفحه را با نظرهای اضافه شده بهروزرسانی کند
- JSON-LD را نیز به روزرسانی کند اما تمامی متن را با متنی که با عملکردی که ما ساختهایم جایگزین میکند
if (this.state.submitted) {
//get current reviews
var review_count = document.querySelector("body > div > div:nth-child(4) > div.col-lg-12 > h2").textContent;
review_count = review_count.split(" ")[0]
//increase current rating count by one
var count = parseInt(review_count);
count++;
review_count = count.toString();
//now that we have the new number of reviews. We can update the page and the JSONLD
document.getElementById("user_reviews").innerHTML = `${review_count} user reviews`;
document.getElementById("jsonld").innerHTML = update_ratingCount(review_count);
if(this.name == ""){
return `You submitted ${this.state.review}`;
}else{
return `${this.state.name}, you submitted ${this.state.review}`;
}
}من این را در کروم امتحان کردم و میتوانم مقادیر بهروزرسانی شده را در زیر تب عناصر ابزار توسعهدهنده ببینم. البته با ابزار Structured Data Testing نمایش داده نمیشود زیرا تغییرات دائمی نیستند.
و تنها همین. اگر شما این قطعات کد و codelab را خودتان امتحان کنید، باید به اندازه کافی درمورد جاوااسکریپت یاد گرفته باشید تا به طور جدی اقدام کنید.
پروژههای جوامع و منابعی جهت مطالعه بیشتر
بهترین روش برای یادگیری برنامهنویسی و به خصوص جاوااسکریپت، تمرین کردن آن است. هرچه بیشتر تمرین کنید، در آن بهتر عمل خواهید کرد.
به دلیل منابع ابتدایی روحیه خود را نبازید، و و بعدا با ایدههای جدید باز هم به آنها رجوع کنید.
اینها چند آموزش جهت آمادهسازی شما هستند.
- آموزشهای جاوااسکریپت از مدارس W3C
- آموزش مدرن جاوااسکریپت
- گزینشگرهای CSS برگرفته از W3C
- آغاز کار با دیباگینگ جاوااسکریپت
امسال با هیجان زیادی به خاطر پایتون، کدنویسی و خودکارسازی در جامعه سئو آغاز شد.
پروژهها، مقالهها و راهنماهای معرفی جالب زیادی ارائه شد.
من بسیار خوشحال هستم که همه درحال کار کردن با یکدیگر هستند و جامعه سئو را هر روز قویتر و جالبتر میکنند.
اینها چند تا از پروژههایی هستند که من میخواهم به آنها اشاره کنم.
چگونه با Lighthouse و Google Data Studio گزارش عملکرد را گردآوری و خودکار کنیم https://t.co/KXYH7Ndb3I/by @DanLeibson #measure pic.twitter.com/uibiGvEwQw
- آنالیزهای گوگل googleanalytics) 23@) ژانویه 2020
Dan Leibson و گروهش نه تنها یک ابزار عالی Lighthouse در Nodejs ساختند بلکه آن را اپنسورس یا منبعباز ساختند و توسط حساب کاربری آنالیزهای گوگل نیز عنوان شد!
Rory Truesdale از کنداکتور تنها سال گذشته شروع به یادگیری پایتون کرد و یک نوتبوک بسیار پیشرفته با کلی ویژگی ارزشمند را ساخت. بسیار تاثیر گذار بود.
ماینینگ خوشهبندی/متن (Clustering/text) با BERT بسیار خوشاقبال بود که در معرض استفاده برای افراد بسیار باهوش و پروژههای بسیار هوشمندی قرار گرفت و این کد آزمایشی را، از پیش بابت اینکه بدون نظر و بسیار بتا است عذرخواهی میکنم، سر هم کردند، هرچند برای به اشتراک گذاری بسیار خوب است. @hamletbatista @jroakes @RoryT11 @fighto pic.twitter.com/wA2HdXgzQL
- Gefen Hermesh (@Ghermesh) 24 ژانویه 2020
Gefen Hermesh یک راهحل پیچیده دستهبندی شده که از BERT بهره میبرد را ساخته است.
jroakes چیزهای خارقالعادهای میسازد. https://t.co/CLk6YsmCMI
- John (@JohnMu) 10 دسامبر 2019
JR Oakes چیزهای بسیار خارقالعادهای را کدنویسی میکند. یک اینترنت کوچک که توسط John Muller و اخیرا یک الگوریتم دستهبندی کیبورد پیشرفته تشویق شده است.
Hülya Çoban این نوتبوک خارقالعاده را که به طرح ریز ترندهای گوگل در Google Data Studio کمک میکند را سرهم کردهاند.
امسال قطعا سال بسیار هیجانانگیزی خواهد بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید