Nest.js یک فریموریک پروگرسیو نودجیاس، نوشته شده با Typescript است. این ابزار به صورت متن باز ارائه میشود. دلیلی که در این مطلب صحبت از توسعهدهندگان Angular شده، این است که Nest.js ویژگیهای زیادی را از Anguar به ارث برده، همچنین این نکته بسیار مهمی است که بدانیم، انگولار و Nest.js هر دو با تایپاسکریپت نوشته شدهاند.
Nest.js فریمورکی برای بک-اند است، با استفاده از این فریمورک شما میتوانید اپلیکیشنهای بهینه، مطمئن و مقیاسپذیری را برای سازمانها بنویسید. این ابزار توسط توسعهدهنده Kamil Mysliwiec نوشته شده است.
Nest.js ترکیبی از بهترین مفاهیم برنامهنویسی شئگرا، برنامهنویسی تابعی و برنامهنویسی تعاملی تابعی را در خود دارد.
ویژگیهای کلی Nest.js:
- گسترشپذیری: از آنجایی که Nest یک فریمورک ماژولار است به شما این قابلیت را میدهد تا کتابخانههای مختلف را در این ابزار به کار ببرید.
- معماری: ساختار پروژههای Nest به صورتی است که به شما این قابلیت را میدهد تا بدون زحمت زیاد، از پروژههایتان تست بگیرید و آنها را پایدار نگه دارید. همچنین قابلیت مقیاسپذیری بالا یکی دیگر از ویژگیهای مهم آن است.
- انعطاف: Nest فریمورکی است که قابلیت ساخت هرگونه اپلیکیشن Server-Side را به شما میدهد.
- جریان پیشرفت: Nest همواره سعی دارد تا خود را با آخرین نسخههای Javascript و Typescript سازگار کند، به همین دلیل جریان پیشرفت مناسبی را برای شما بوجود میآورد.
- فرایند یادگیری: برای آموزش Nest.js و یادگیری آن شما با چالش کمی روبرو هستید چرا که Nest.js معماری نزدیکی به انگولار داشته و همچنین از تایپ اسکریپت استفاده میکند.
از آنجایی که این فریمورک با استفاده از تایپاسکریپت نوشته شده، (همان زبانی که انگولار نیز با آن نوشته شده) توسعهدهندگان Angular به سرعت میتوانند آن را یاد گرفته و برای پروژههای خود بک-اند بنویسند. بنابراین دیگر نیازی نیست سراغ فریمورکهای بک-اند دیگر بروند.
البته Nest به صورت کامل مستقل نوشته نشده و در آن از ابزارهای کاملی چون Express و TypeORM نیز استفاده میشود. Express فریمورک مینیمال نودجیاس است که بسیاری از قابلیتهای مورد نظر برای مدیریت درخواستهای http را فراهم میکند، از طرفی دیگر TypeORM نیز یک ORM بی نظیر برای مدیریت کارهای مربوط به بانک اطلاعاتی برای زبان تایپاسکریپت است. شما میتوانید از طریق این ابزار با بانکهای اطلاعاتی مانند MySQL، PostgreSQL و Oracle ارتباط برقرار کنید.
پیشنیازها
برای شروع کار با Nest.js شما به یکسری پیشنیاز نیاز دارید. با در نظر گرفتن این موضوع که شما یک توسعهدهنده انگولار هستید، انتظار میرود موارد زیر را داشته باشید:
- نودجیاس و NPM. اگر این موارد را در اختیار ندارید میتوانید به وبسایت رسمی نودجیاس رفته و آن را نصب کنید. همچنین اگر با این موارد آشنایی ندارید میتوانید دوره آموزشی نودجیاس را مشاهده کنید.
- انتظار میرود که آشنایی کاملی با نسخههای مختلف اکمااسکریپت و تایپاسکریپت داشته باشید. اگر با انگولار کار کرده باشید مطمئنا این دو مورد را میدانید.
نصب Nest CLI
Nest CLI یک رابط کاربری مبتنی بر خط فرمان است که شما اجازه میدهد تا به سرعت پروژه مورد نظر و فایلهای مورد نیاز برای پروژه را بسازید. شما میتوانید از طریق این ابزار کامپوننتها و ماژولهای مختلف را مدیریت کنید، پروژه را اجرا نمایید و اپلیکیشن نهایی را بسازید. Nest CLI براساس Angular Devkit نوشته شده و از Nodemon برای مشاهده تغییرات فایلها استفاده میکند.
برای نصب کردن این ابزار کافیست از طریق npm به صورت زیر عمل کنید:
npm install -g @nestjs/cliایجاد اولین پروژه Nest
بعد از نصب Nest CLI حال بیایید اولین پروژه Nest را پیادهسازی کنیم. برای اینکار کافیست دستور زیر را اجرا نماییم:
nest new firstnestprojectبعد از اینکار، CLI از شما اطلاعاتی در ارتباط با پروژه را درخواست میکند. اطلاعاتی در رابطه با توضیحات، نسخه و نویسنده پروژه؛ البته میتوانید همه آنها را خالی گذاشته و بعدا تکمیل کنید.
CLI بعد از انجام این کارها، دستهای از فایلها و فولدرها را برای شما ایجاد میکند و بعد از آن از شما میخواهد تا پکیج منیجری که میخواهید در پروژه استفاده کنید را انتخاب نمایید: دو گزینه npm و yarn در اختیار شماست که ما پروژه این آموزش را با npm جلو خواهیم برد.
بعد از انجام تمام این کارها، حال میتوانید به ریشه اصلی پروژه رفته و برای اجرای آن دستور زیر را وارد کنید:
npm run start:devحال میتوانید با رفتن به آدرس http://127.0.0.1:3000 پروژهتان را مشاهده کنید. در صفحه بارگذاری شده باید یک رشته Hello World! را مشاهده کنید.
میتوانید این سرور را تا زمان انجام کارها همینگونه به صورت فعال بگذارید و برای انجام بقیه کارها از یک پنجره ترمینال دیگر استفاده کنید.
ساختار پروژههای Nest
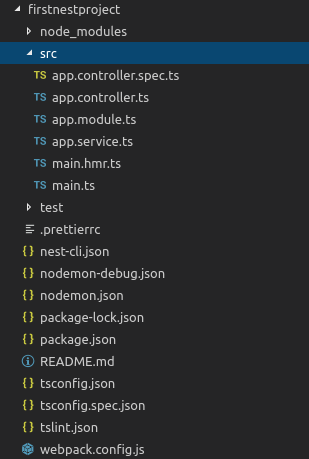
پروژههای Nest یک ساختار فایلی از پیش تعیین شده دارند، این ساختار به نحوی ایجاد شده که بتواند بیشترین تستپذیری، مقیاسپذیری و پایداری را داشته باشند.

پروژه یک دایرکتوری node_modules و یک فایل package.json در خود دارد که برای هر پروژه مبتنی بر node.js ضروری است. همچنین فایلهای مهم زیر را میتوانید در این پروژه مشاهده بکنید:
- فایل tsconfig.json برای پیکربندی تایپاسکریپت.
- فایل nodemon.json برای پیکربندی nodemon.
- فایل tslint.json برای لینتینگ تایپاسکریپت.
- فایل nest-cli.json برای پیکربندی CLI.
- دایرکتوری src جایی برای قرارگیری کدهای واقعی پروژه.
- دایرکتوری test جایی برای قرارگیری تستها.
ایجاد یک ماژول
Nest.js از معماری ماژولاری برخوردار است. براساس ویکیپدیا تعریف برنامهنویسی ماژولار به صورت زیر است:
برنامهنویسی ماژولار یک تکنیک طراحی نرمافزار است که روی جداسازی کارکرد یک برنامه در بین ماژولهای مختلف تاکید دارد. چنین ایدهای باعث میشود که هر ماژولی برای اجرا کردن یک بخش از کارایی کلی نرمافزار استفاده شود.
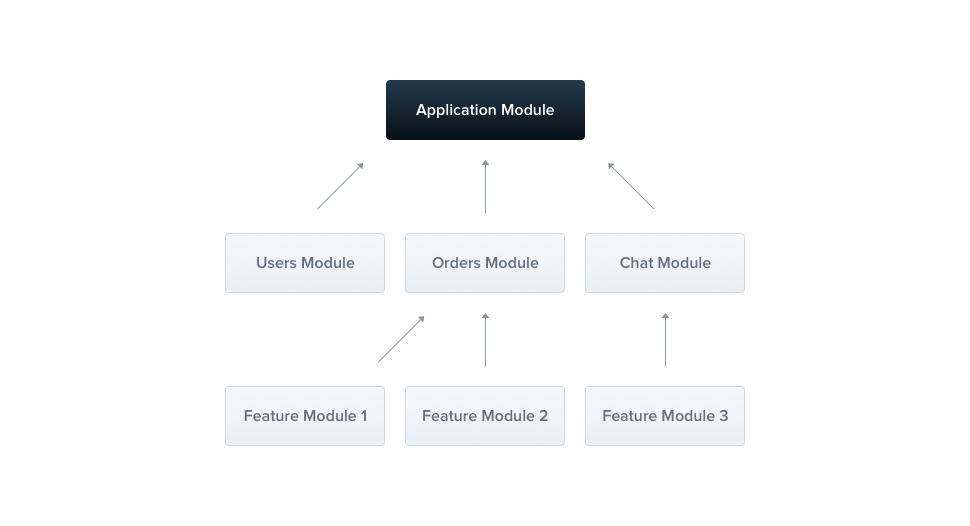
در Nest.js شما میتوانید از طریق کلاسهای Typescript که روی آنها یک دکوراتور @Module() قرار گرفته، ماژول مورد نظرتان را ایجاد کنید. یک شکل رسمی از ساختار ماژولار اپلیکیشنهای Nest.js به صورت زیر است:

هر پروژه Nest حداقل یک ماژول به صورت ماژول ریشه دارد.
برای ایجاد یک ماژول در Nest به محیط ترمینال برگشته و دستور زیر را وارد کنید:
nest generate module exampleاین کار باعث میشود که در آدرس src/example فایل example.module.ts ایجاد شده و فایل src/app.module.ts نیز بروزرسانی شود. این بروزرسانی بعد از هر بار افزودن یک ماژول انجام میشود.
اگر ما فایل ماژول را باز کنیم محتوای زیر را مشاهده خواهیم کرد:
import { Module } from '@nestjs/common';
@Module({})
export class ExampleModule {}این یک کلاس ساده تایپاسکریپت است که در زیر یک دکوراتور Module قرار گرفته است.
حال اگر ماژول اصلی اپلیکیشن را در src/app.module.ts مشاهده بکنید، میتوانید ماژول ساخته شده را به صورت یک دستور import ببینید:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { ExampleModule } from './example/example.module';
@Module({
imports: [ExampleModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}ExampleModule از آدرس example/example.module اضافه شده است.
ایجاد یک کنترلر Nest
در Nest از کنترلرها برای مدیریت درخواستهای ورودی HTTP و برگشت یک پاسخ استفاده میشود. این کنترلرها براساس routeهایی که تعیین میکنید اجرا میشوند. شما میتوانید یک کنترلر را با استفاده از یک کلاس تایپ اسکریپت و دکوراتور @Controller ایجاد کنید.
برای ساخت یک کنترلر دستور زیر را در محیط ترمینال وارد کنید:
nest generate controller example/exampleحال اگر فایل src/example/example/example.controller.ts را باز کنید کدهای زیر را مشاهده خواهید کرد:
import { Controller } from '@nestjs/common';
@Controller('example')
export class ExampleController {}اگر فایل ماژولی را که ساختیم نیز باز کنید: src/example/example.module.ts با خروجی زیر مواجه خواهید شد:
import { Module } from '@nestjs/common';
import { ExampleController } from './example/example.controller';
@Module({
imports: [ExampleModule],
controllers: [ExampleController]
})
export class ExampleModule {}حال بیایید فایل کنترلر را یک بار دیگر باز کنیم و یک مسیر یا route را ایجاد نماییم. ابتدا در فایل example.controller.ts کدهای زیر را اضافه کنید:
import { Get, Post, Body } from '@nestjs/common';حال متد index() را به صورت زیر اضافه کنید:
@Get()
index() {
return "Example Controller!";
}حال اگر در مرورگر آدرس localhost:3000/example را اجرا کنید، میتوانید یک صفحه خالی همراه با یک متن Example Controller را مشاهده نمایید.
در مثال بالا ما از یک دکوراتور @Get استفاده کردیم، به این معنا که درخواست را به صورت Get قبول کرده و یک پاسخ ارسال میکند. حال اگر بخواهیم با POST کار بکنیم کافیست دکوراتور را به صورت زیر بکار ببریم:
@Post('echo')
echo(@Body() data): any {
return data;
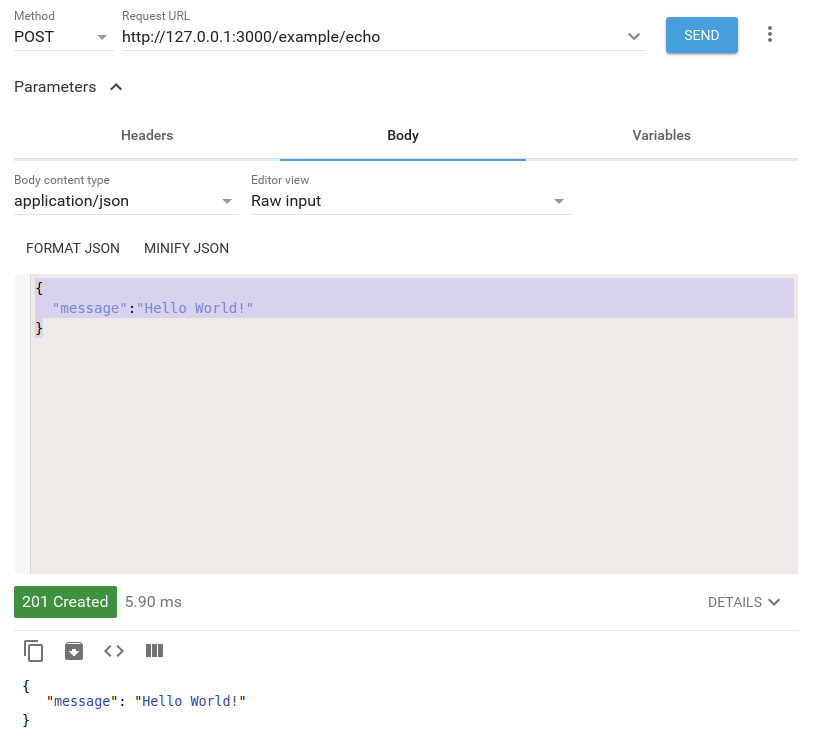
} در بالا ما یک مسیر جدید را در example/echo ایجاد کردیم که یک فایل json را برگشت میدهد. دکوراتور @Body نیز کمک میکند تا بتوانیم جواب مربوطه را استخراج کنیم. در واقع حال ما یک Rest API ساختیم که میشود با فرستادن درخواست به localhost:3000/example/echo به دادههای آن دسترسی داشت:

مزایا و معایب Nest.js
Nest.js یک فریمورک مدرن برای ساخت برنامههای سرور-ساید با استفاده از Node.js است. این فریمورک با تمرکز بر معماری ماژولار و ترکیبپذیری طراحی شده است. در ادامه، به برخی از مزایا و معایب Nest.js میپردازیم:
مزایای Nest.js
معماری ماژولار: Nest.js از یک معماری ماژولار بهره میبرد که توسعه و نگهداری برنامهها را سادهتر میکند.
سازگاری با تایپاسکریپت: Nest.js بر پایه TypeScript ساخته شده و از قابلیتهای این زبان برنامهنویسی، مانند تایپهای قوی و ابزارهای توسعه پیشرفته، بهره میبرد.
الهام گرفته از Angular: اگر با Angular آشنایی دارید، کار با Nest.js برای شما آسانتر خواهد بود، زیرا این فریمورک الهام زیادی از Angular گرفته است.
پشتیبانی از Dependency Injection: این ویژگی به مدیریت وابستگیها و تستپذیری برنامهها کمک میکند.
انعطافپذیری: Nest.js از انواع مختلفی از تکنولوژیها پشتیبانی میکند و به توسعهدهندگان امکان میدهد تا از کتابخانهها و ابزارهای متنوعی استفاده کنند.
معایب Nest.js
منحنی یادگیری: برای توسعهدهندگانی که با TypeScript یا Angular آشنایی ندارند، یادگیری Nest.js میتواند چالشبرانگیز باشد.
سنگینی نسبی: در مقایسه با برخی دیگر از فریمورکهای نودجیاس، Nest.js ممکن است کمی سنگینتر باشد، به ویژه برای پروژههای کوچکتر.
نیاز به برنامهریزی بیشتر: به دلیل معماری ماژولار و قواعد سختگیرانهتر، پروژههای Nest.js نیاز به برنامهریزی و سازماندهی دقیقتر دارند.
جامعه کاربری کوچکتر: هرچند جامعه Nest.js در حال رشد است، اما هنوز به اندازه برخی دیگر از فریمورکهای Node.js بزرگ و فعال نیست.
در پایان
در این مقاله ما سعی داشتیم تا فریمورک Nest.js را به توسعهدهندگان انگولار معرفی کنیم. ما ابزار Nest CLI را نصب کردیم و یک پروژه بسیار کوچک را ایجاد کردیم. اگر قصد دارید تا اطلاعات بیشتری را راجع به Nest.js بدست بیاورید به سراغ مستندات رسمی آن بروید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید