promise ها یکی از راههای مقابله با عملیات ناهمزمان در جاوااسکریپت است. بسیاری از مردم با درک چگونگی عملکرد promise ها مقابله میکنند، بنابراین در این مقاله سعی بر این داریم که آنها را به سادگی در اختیارتان قرار دهیم.
promise ها مبحث گستردهای دارند، بنابراین در اینجا نمیتوانیم به جزئیات بیشتری بپردازیم. اما شما یک دید کلی درباره آنچه که promise است، توضیحات اصطلاحاتی مانند حل کردن، رد کردن و زنجیر زدن و نمونهای از کد هرکدام برای ایجاد و استفاده از promise ها پیدا خواهید کرد.
Promise چیست؟
یک promise در جاوااسکریپت مانند یک قول در زندگی واقعی است. هنگامی که ما قولی در زندگی واقعی میدهیم، این یک تضمین است که ما در آینده میخواهیم کاری را انجام دهیم. زیرا promiseها فقط برای آینده میتوانند فراهم شوند.
یک قول دو نتیجه احتمالی دارد: یا زمان فرا رسیدن آن حفظ میشود و یا نتیجه نخواهد یافت.
این امر نیز در مورد promise های موجود در جاوااسکریپت یکسان است. هنگامی که ما یک promise را در جاوااسکریپت تعریف میکنیم، با فرا رسیدن زمان حل میشود یا رد میشود.
Promise ها در جاوااسکریپت
اول از همه، promise یک شی است. 3 حالت از Promise وجود دارد:
- در انتظار: حالت اولیه، قبل از شکست یا موفقیت promise
- حل شده: promise تکمیل شده
- رد شده: promise انجام نشده
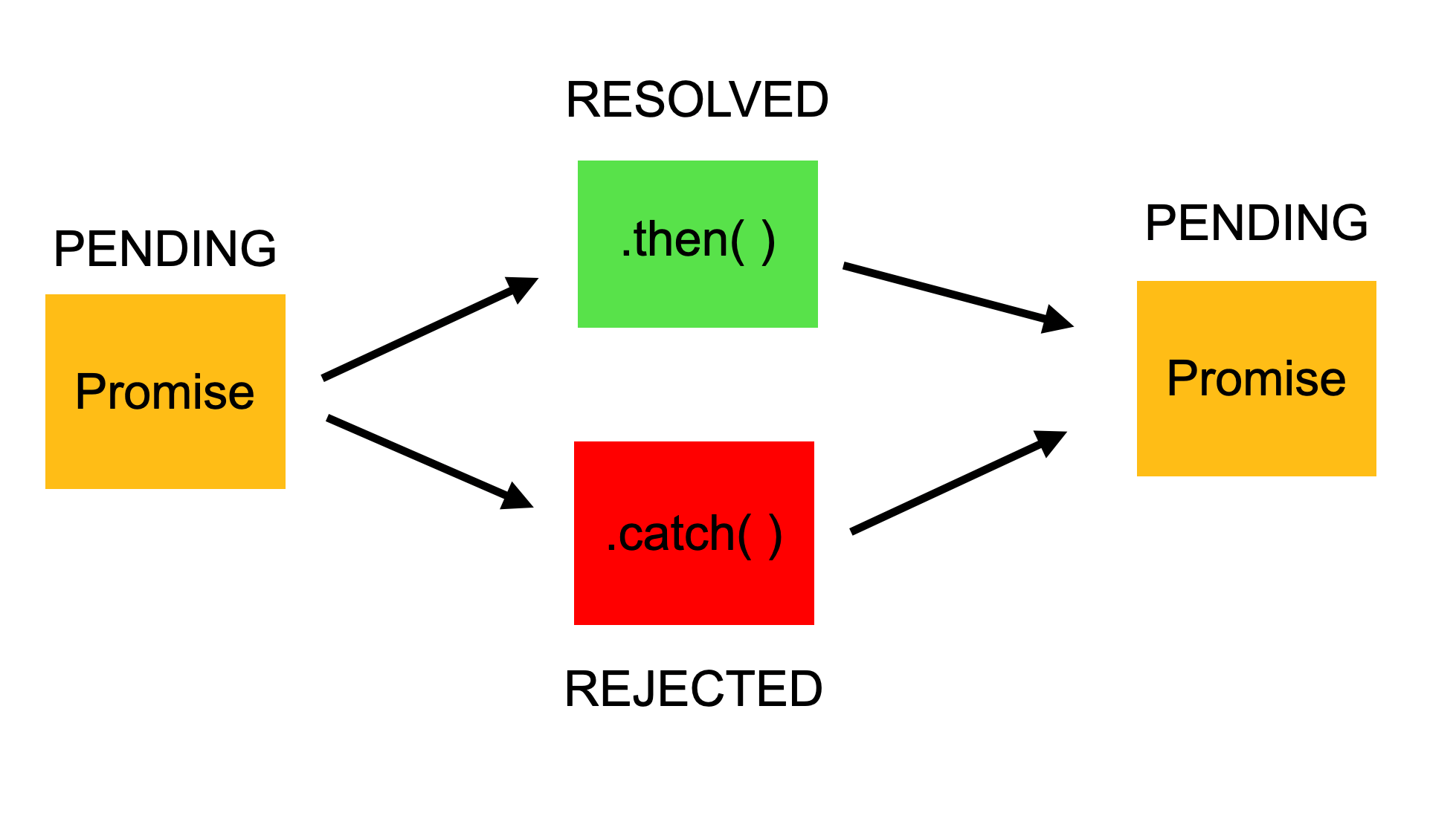
در شکل زیر یک نمای کلی از فرایند promise ها را مشاهده میکنید:

به عنوان مثال، هنگامی که از سرور با استفاده از یک Promise درخواست میکنیم، تا زمانی که دادههای خود را دریافت کنیم، در حالت تعلیق قرار خواهد گرفت.
در صورت دستیابی به اطلاعات از سرور، promise با موفقیت حل میشود. اما اگر اطلاعات را بدست نیاوریم، promise در حالت رد شده قرار میگیرد.
علاوه بر این، اگر چندین درخواست وجود داشته باشد، پس از حل اولین promise (یا رد آن)، فرایند جدیدی آغاز میشود که میتوانیم آن را مستقیما با روشی به نام زنجیر وصل کنیم.
تفاوت بین Callback ها و Promise ها
تفاوت اصلی بین توابع callback و promise در این است که ما به جای گذشتن از آن، یک پاسخ به تماس با promise را میدهیم. بنابراین ما هنوز از توابع پاسخ به تماس با promise استفاده میکنیم، اما به روشی متفاوت (زنجیر زدن).
این یکی از بزرگترین مزایای استفاده از promiseها است، اما چرا؟
زنجیر زدن چیست؟
توابع برگشتپذیر به مدت چند سال به تنهایی برای عملیات ناهمزمان در جاوااسکریپت استفاده شدهاند. اما در برخی موارد، استفاده از promise ها میتواند گزینه بهتری باشد.
اگر چندین عملیات همگام سازی انجام شود و سعی کنیم از تماسهای قدیمی برای آنها استفاده کنیم، سریعاً در شرایطی به نام Callback Hell قرار خواهیم گرفت:
firstRequest(function(response) {
secondRequest(response, function(nextResponse) {
thirdRequest(nextResponse, function(finalResponse) {
console.log('Final response: ' + finalResponse);
}, failureCallback);
}, failureCallback);
}, failureCallback);اما اگر همان عمل را با promise ها انجام دهیم، از آنجا که میتوانیم بجای عبور از آنها، Callbacks را وصل کنیم، این بار همان کد فوق بسیار مرتبتر و آسانتر به نظر میرسد:
firstRequest()
.then(function(response) {
return secondRequest(response);
}).then(function(nextResponse) {
return thirdRequest(nextResponse);
}).then(function(finalResponse) {
console.log('Final response: ' + finalResponse);
}).catch(failureCallback);کد بالا نشان میدهد که چگونه میتوان چندین فراخوانی مجدد را به یکدیگر زنجیر کرد. زنجیر زدن یکی از بهترین ویژگیهای promise ها است.
ایجاد و استفاده قدم به قدم از یک Promise
در مرحله اول، ما از constructor برای ایجاد یک شی Promise استفاده میکنیم:
const myPromise = new Promise();که این شامل دو پارامتر است. یکی برای موفقیت (حل کردن) و دیگری برای شکست (رد کردن):
const myPromise = new Promise((resolve, reject) => {
// condition
});سرانجام شرایطی پیش خواهد آمد. اگر شرط برآورده شود، promise حل میشود، در غیر این صورت رد میشود:
const myPromise = new Promise((resolve, reject) => {
let condition;
if(condition is met) {
resolve('Promise is resolved successfully.');
} else {
reject('Promise is rejected');
}
});بنابراین ما اولین promise خود را ایجاد کردهایم. حالا بیایید از آن استفاده کنیم.
تابع then() برای promise های حل شده
اگر در ابتدای این پست تصویر را دوباره مرور کنید، میبینید که 2 مورد وجود دارد: یکی برای promise های حل شده و دیگری برای رد شده. اگر promise حل شود (مورد موفقیت)، آنگاه اتفاق دیگری خواهد افتاد (بستگی به آنچه که با promise موفقیتآمیز داریم) دارد.
myPromise.then();متد then() بعد از promise حل شده فراخوانی میشود. سپس میتوانیم تصمیم بگیریم که با promise حل شده چه کاری انجام دهیم.
به عنوان مثال، اجازه دهید پیام را به کنسولی که از promise دریافت کردیم، وارد کنیم:
myPromise.then((message) => {
console.log(message);
});تابع catch() برای promise های رد شده
با این حال، متد then() فقط برای promise های حل شده است. اگر promise شکست خورد چه کار کنیم؟ باید از متد catch() استفاده کنیم.
به همین ترتیب تابع then() را اضافه میکنیم. همچنین میتوانیم به صورت مستقیم تابع catch() را درست بعد از تابع then() بیاوریم.
myPromise.then((message) => {
console.log(message);
}).catch((message) => {
console.log(message);
});بنابراین اگر promise رد شود، به تابع catch() میپرد و این بار پیغام متفاوتی را روی کنسول مشاهده خواهیم کرد.
جمع بندی
این گونه است که ما یک promise را در جاوااسکریپت ایجاد کرده و از آن برای موارد حل شده و رد شده استفاده میکنیم. promise ها مبحث گستردهتری هستند و چیزهای بیشتری برای یادگیری درباره آنها وجود دارد. بنابراین درک نحوه کار آنها به زمان نیاز دارد.
این مقاله فقط مقدمهای برای promiseها است و امیدوارم که برای یافتن ایده در مورد promise های جاوااسکریپت و چگونگی استفاده از آنها مفید واقع شده باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید