به عنوان یک صاحب محصول، من با تجربهای که در سالهای اخیر به دست آوردم، آموختهام که پیاده سازی برنامه فقط یک موضوع فنی نیست. برای شرکتهای نرمافزاری محور عملکرد و مشکلات موجود میتواند تأثیر منفی بر تجربه کاربران بگذارد و میتواند بر درک آنها از محصول و کار ما نیز تأثیر بگذارد.
کاربران وقت خود را برای گزارش اشکالات صرف نمیکنند، آنها فقط در استفاده از برنامه ما منصرف میشوند و به سمتی حرکت میکنند که بهتر است نیازهای آنها را برطرف کند.
من یکی از کسانی هستم که تقریبا هر روز تغییرات را در کد جدید منتشر میکنم و متأسفانه پیشبینی همه مشکلاتی که ممکن است بعد از هر نسخه رخ دهد کاملا غیرممکن است.
در اکثر پروژههایی که روی آنها کار کردهام، مشکلاتی که برای کاربران ایجاد شده 50 درصد به دلیل اشکالاتی ساده در کد است. غالبا در کدهای اجرا شده در پسزمینه (دستورات artisan یا job ها) اتفاق میافتد.
inspector یک پکیج کامپوزر برای اضافه کردن نظارت real-time در برنامههای لاراول است. نصب و استفاده از آن بسیار آسان است و برای شروع فقط دو دقیقه زمان لازم است.
با بهره گیری از اینسپکتور، دیگر نیازی به صرف وقت زیادی برای نظارت بر رفتار برنامه خود با استفاده از گزارشهای مربوطه ندارید، زیرا یک ابزار مستقل 24 ساعته و هفت روز هفته این کار را برای شما انجام میدهد و این باعث میشود تا هر چیزی که میتواند مشکلاتی را برای کاربران ایجاد کند، به حداقل خود برسد.
بگذارید به شما نشان دهم که این چگونه کار میکند.
نصب پکیج composer
با اجرای دستور زیر در ترمینال خود پکیج را نصب کنید:
composer require inspector-apm/inspector-laravelپیکربندی API
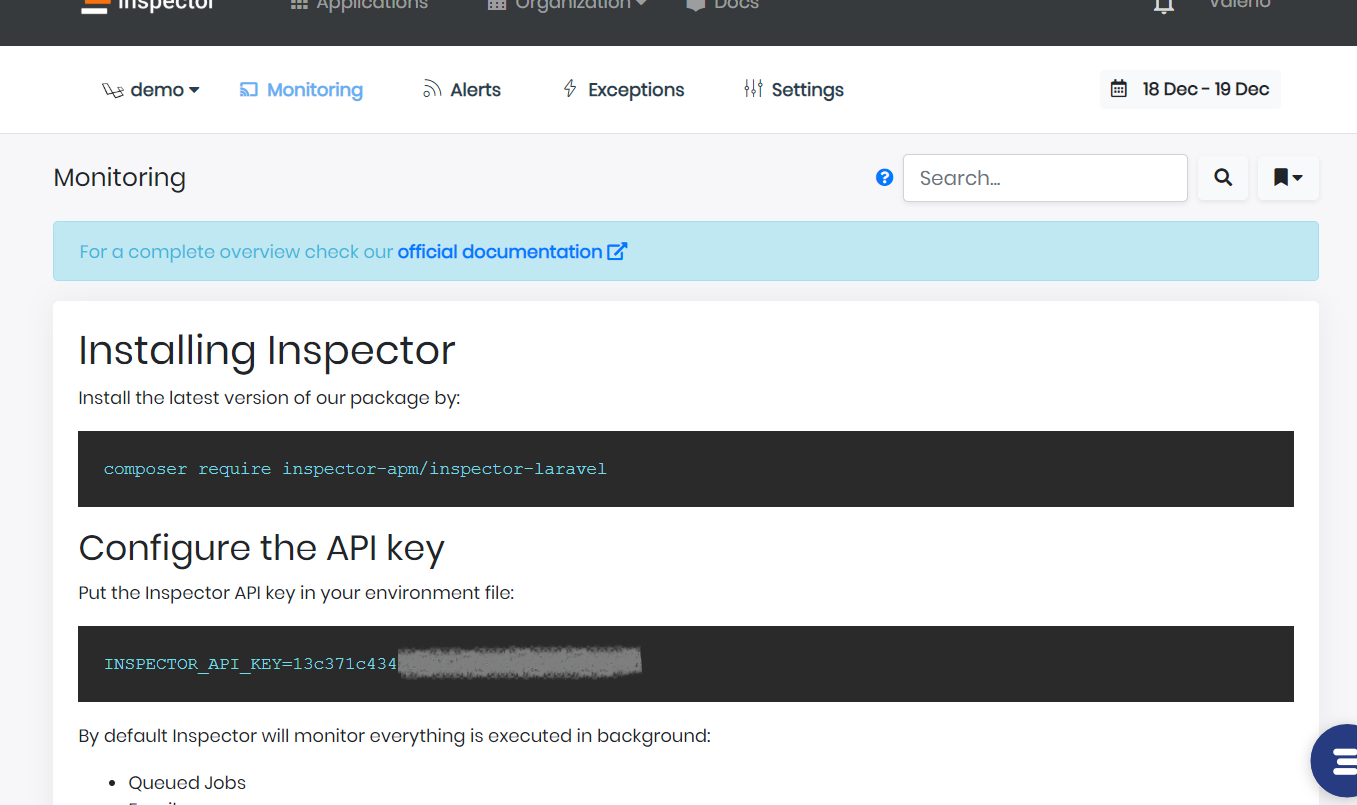
با ثبت نام در آدرس (https://app.inspector.dev/register) و ایجاد یک برنامه جدید، یک کلید API تازه دریافت کنید، این کار فقط چند ثانیه طول میکشد.
دستورالعمل نصب را مستقیما در صفحه برنامه مشاهده خواهید کرد:

کلید API را در فایل خود قرار دهید:
INSPECTOR_API_KEY=13c37c434XXXXXXXXXXXXهمه چیز را تست کنید.
دستور تست را اجرا کنید تا بدانید آیا برنامه شما دادههای صحیح را به اینسپکتور میفرستد:
php artisan inspector:testبرای جستجوی دمو خود به https://app.inspector.dev/home بروید.
نظارت اینسپکتور پیش فرض:
- تعاملات بانک اطلاعاتی
- Queueها و jobها
- دستورات artisan
- ارسال ایمیل
- نوتیفیکیشنها
- استثنائات غیرقابل کنترل
ما فقط 50 درصد برنامه را که در پسزمینه اجرا شده است، بررسی کردیم. مرحله بعدی نظارت بر کلیه معاملات ایجاد شده توسط تعامل کاربر است.
نظارت بر درخواستهای ورودی وب
برای فعال کردن نظارت نیز هنگام اجرای برنامه به دلیل درخواست http میتوانید از میانافزار WebRequestMonitoring استفاده کنید.
این برنامه مانند سایر میانافزارهای لاراول که شما با آن آشنا هستید، کار میکند. بنابراین میتوانید تصمیم بگیرید که کدام مسیرها را باید بر اساس پیکربندی مسیرها یا براساس تنظیمات برگزیده شخصی نظارت کنید.
آسانترین راه برای پوشش دادن تمام مسیرهای برنامه اتصال میانافزار در کلاس App/Http/Kernel است.
<?php
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
...,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
],
'api' => [
...,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
]
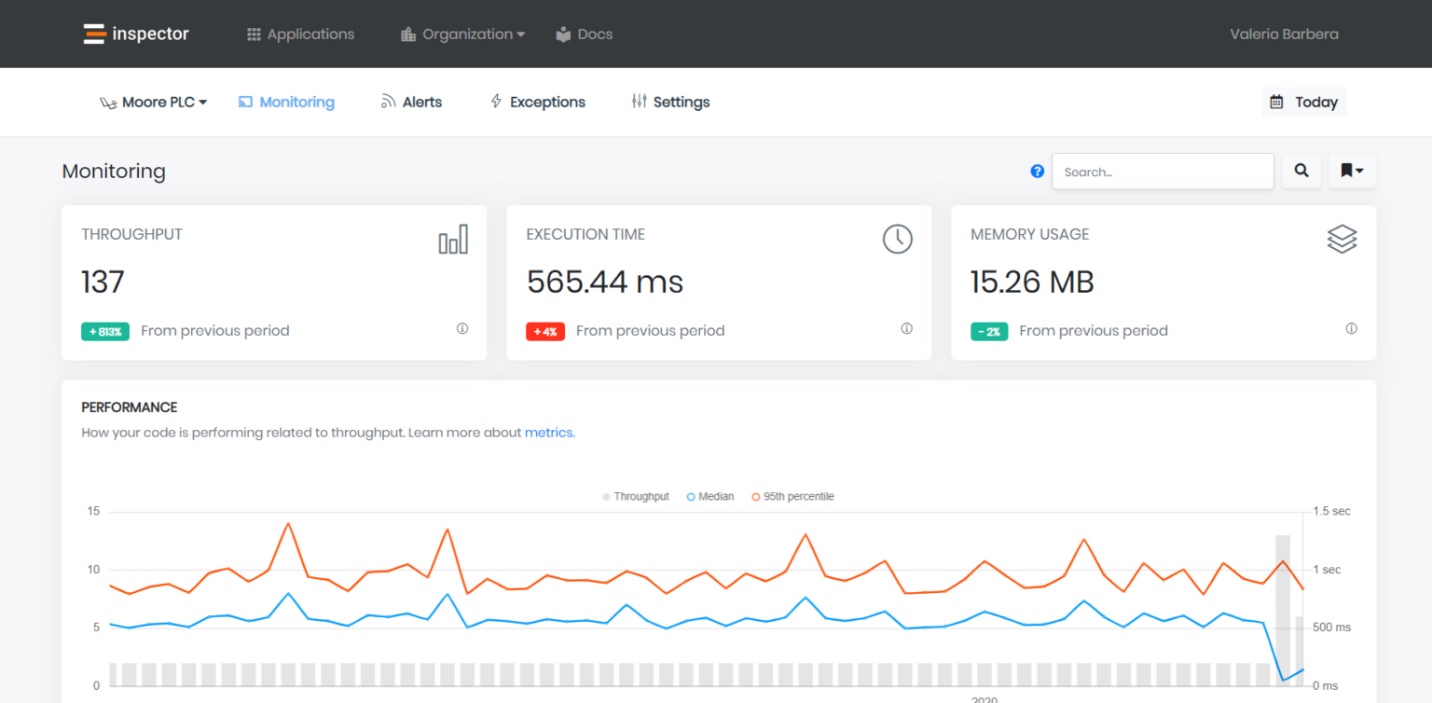
]فورا معاملات خود را در داشبورد پروژه مشاهده خواهید کرد:

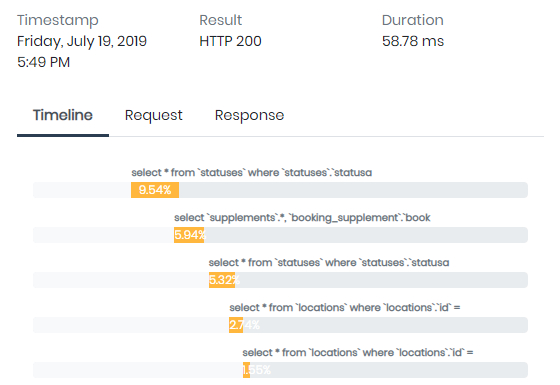
و برای هر معامله میتوانید عملکرد برنامه خود را در زمان واقعی کنترل کنید:

جدول زمانی خود را توسعه دهید
اینسپکتور به طور پیش فرض نمایش دادههای دیتابیس، کارهای پس زمینه و دستورات آرتیسان را کنترل میکند اما بسیاری از عبارات مهم در کد شما میتواند وجود داشته باشد که از نظر عملکرد و خطا باید تحت نظارت باشند:
- تماس Http به خدمات خارجی (همگام سازی دادهها، پرداخت و ...)
- تابعی که با فایلها سروکار دارد (پی دی اف، اکسل ، تصاویر و ...)
- الگوریتمها
به لطف بهرهگیری از این پکیج میتوانید علاوه بر موارد شناسایی شده به صورت پیش فرض، بخشهای دلخواه را در جدول زمانی خود اضافه کنید تا تأثیر بلوک کد پنهان بر عملکرد یک معامله را اندازهگیری کنید.
بگذارید یک مثال در دنیای واقعی به شما نشان دهم.
فرض کنید یک کار در صف دارید که برخی از بررسیهای پایگاه داده و درخواست http را برای یک سرویس خارجی در پس زمینه انجام میدهد.
کار و کوئری به طور خودکار گزارش میشوند، اما نظارت و اندازهگیری اجرای درخواست http جالب است. به سادگی از تابع inspector استفاده کنید:
<?php
class TagUserAsActive extends Job
{
/**
* @param User $user
*/
protected $user;
/**
* Monitoring & Measure an external http request
*/
public function handle()
{
// Start monitoring
inspector()->addSegment(function () {
$this->guzzle->post('[mail-marketing-url]/add_tag', [
'email' => $htis->user->email,
'tag' => 'active',
]);
}, 'http');
}
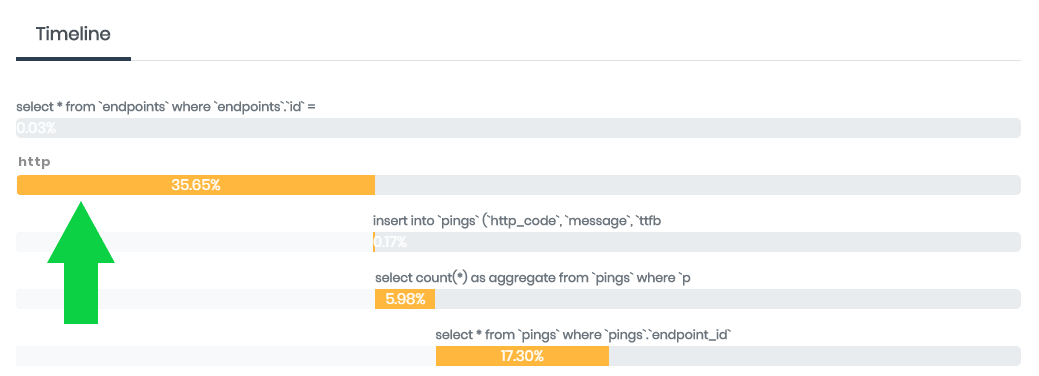
}تاثیر بخش جدید را در جدول زمانی خود مشاهده خواهید کرد:

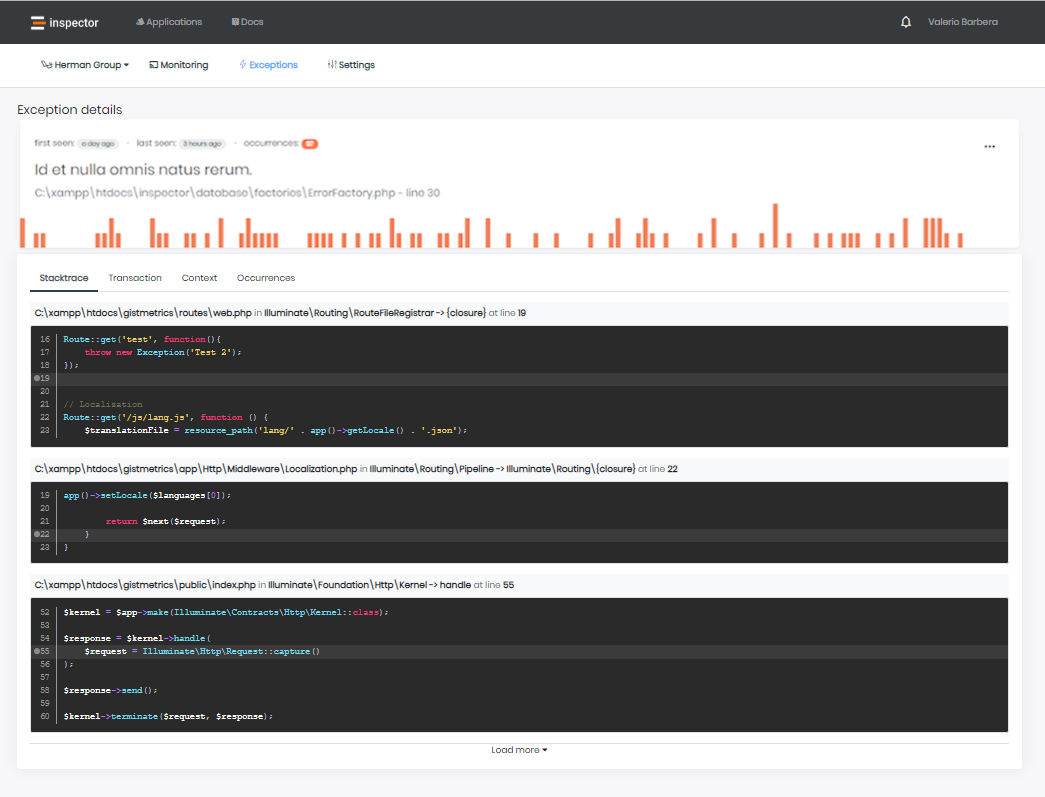
هشدارهای استثناء
به طور پیش فرض، هر استثناء غیرقابل کنترل در برنامه لاراول شما به طور خودکار گزارش خواهد شد تا مطمئن شوید که برای خطاهای غیرقابل پیشبینی در زمان واقعی هشدار داده شدهاید.
ای کاش هر تغییری که در کد خود ایجاد میکردیم میتوانست کامل باشد. اما واقعیت این است که همیشه اینطور نیست. برخی از خطاها بلافاصله پس از بروزرسانی ظاهر میشوند، در حالی که برخی دیگر غیرقابل پیش بینی ظاهر میشوند.
با این حال، اینسپکتور تشخیص موارد ناشناخته را به صورت خودکار انجام میدهد، بنابراین دیگر نیازی نیست که به طور مداوم وضعیت برنامه هایمان را بررسی کنیم یا منتظر گزارشهای مستقیم از کاربران باشیم. اگر مشکلی پیش نیاید به موقع یک اعلان دریافت میکنیم و بعد از هر نسخه میتوانیم درباره تأثیر آخرین ریفکتور کد آگاه باشم.
اگر کد شما یک استثنا را خارج میکند اما شما نمیخواهید که اجرای آن را مسدود کنید، میتوانید خطا را برای نظارت خصوصی در مورد دسترسی به سیستم خارجی به اینسپکتور گزارش دهید.
<?php
try {
// Your dangerous http call here...
} catch (\Exception $exception) {
// Report an exception intentionally to collect diagnostics data
Inspector::reportException($exception)
}علاوه بر این، در صورت عدم موفقیت HTTP، به شما به صورت real-time در صندوق ورودی هشدار داده میشود تا به خطا نگاه کنید.

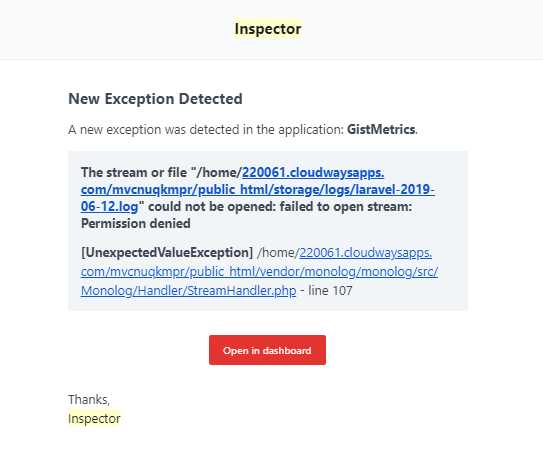
اطلاع رسانی ایمیل به صورت real-time
شما حتی میتوانید به اطلاعات دقیق جمعآوری شده توسط اینسپکتور به طور real-time دسترسی پیدا کنید:

جمع بندی
هنگامی که مشتری به شما گزارش میدهد که چیزی درست کار نمیکند، شما را مجبور میکند هر کاری را بکنید و سعی کنید سناریو را دوباره انجام دهید، سپس گزارشهای مربوط به ابزار شخصی خود را دوباره ضبط کرده و مجددا تجزیه کنید.
گرفتن یک تصویر واقعی از آنچه اتفاق میافتد میتواند ساعتها یا بر اساس تجربه من، حتی روزها زمان نیاز داشته باشد. اینسپکتور میتواند از لحاظ کارایی و بهرهوری تفاوت زیادی ایجاد کند.
با واگذاری نظارت برنامه به یک ابزار خودمختار، این امکان برایتان ایجاد میشود تا نیمی از مشکلات را قبل از اینکه کاربران حتی در مورد آنها بدانند، بتوانید حل کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید