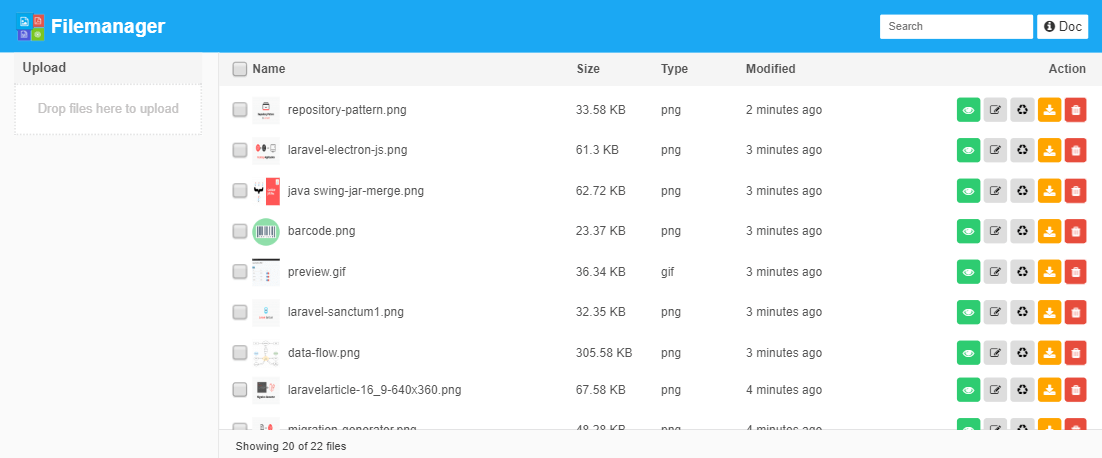
Laravel Simple Filemanager یک پکیج لاراول برای مدیریت تصاویر و فایلها در یک مکان، با روشی بسیار بسیار ساده است. Filemanager یا media manager برای مدیریت فایل وبسایت یا وباپلیکیشن شما یک مورد ضروری است. شما به راحتی میتوانید نصب و تنظیم پکیج Laravel Simple Filemanager را در پروژه لاراولی خود انجام دهید. همچنین قابل به ذکر است که این پکیج از ورژنهای مختلف Laravel Simple Filemanager ،laravel CKEditorlaravel TinyMCElaravel summernote و … پشتیبانی میکند.

ویژگیها
- پشتیبانی از چند زبان (English, বাংলা, हिन्दी, العربية, German, Indonesian, 日本語)
- رابط کاربری تمیز و ریسپانیو
- نصب آسان
- دارای middleware قابل تنظیم
- روتهای قابل تنظیم
- پشتیبانی از TinyMce ،CKEditor و Summernote
- قابلیت آپلود فایل با Drag and drop
- آپلود یک یا چندین فایل
- انتخاب فایل به صورت تکی
- انتخاب فایل به صورت دستهای
- تبدیل فرمت عکس
- حذف فایل به صورت دستهای
- تغییر نام فایل
- سرچ فایل سریع
- دانلود فایل
- Event listener
- و موارد دیگر
لایسنس (مجوز)
Laravel Simple Filemanager دو نوع مجوز را به کاربر ارائه میدهد که بسته به نیاز خود میتوانید یکی از مجوزها را انتخاب کنید.
لایسنس تجاری
اگر میخواهید از این پکیج برای توسعه وبسایتهای تجاری استفاده کنید باید از مجوز تجاری استفاده کنید. با این آپشن، سورس کد شما به صورت اختصاصی نگهداری میشود. برای خرید یک مجوز تجاری باید از مالک پکیج این لایسنس را بخرید. برای خرید لایسنس تماس بگیرید.
- $50 – ۱ توسعهدهنده
- $150 – تیم ( تا سقف ۸ توسعه دهنده)
- $350 – سازمان (تعداد توسعهدهندگان نامحدود است)
لایسنس اپنسورس
برای وبلاگهای شخضی و غیرتجاری از لایسنس رایگان استفاده میشود. اگر شما یک اپلیکیشن اپنسورس ایجاد کردهاید میتوانید طبق قوانین این لایسنس CC BY-NC 4.0 از آن استفاده کنید.
نصب و راهاندازی File Manager
- پکیج filemanger را نصب کنید.
- دستور install را اجرا کنید.
- اسکریپها را اضافه کنید.
۱. نصب پکیج filemanger
composer require haruncpi/laravel-simple-filemanagerدرهنگام نصب اتصال خود را با اینترنت حفظ کنید. با توجه به سرعت اینترنت شما میتواند زمان نصب آن متفاوت باشد.
۲. دستور install را اجرا کنید
جزئیات دیتابیس خود را در فایل .env اضافه کرده و این دستور artisan که در زیر آورده شده را اجرا کنید.
php artisan filemanager:installپس از اجرای این، این assets، کانفیگ و مایگریشن های شما را پابلیش کرده و فایل مایگریشن را اجرا میکند. شما میتوانید پیکربندی filemanager را از فایل config/filemanager.php تغییر دهید.
۳. اضافه کردن اسکریپتها
قبل از بستن تگ </head> این خط کد blade را اضافه کنید.
@FilemanagerScript
</head>و تمام! پروسه نصب به پایان رسید!
پیکربندی Filemanager
در اینجا فایل پیکربندی پیشفرض برای Laravel Simple Filemanager آورده شده؛ که میتوانید آن را در config/filemanager.php. پیدا کنید.
<?php
return [
'base_route' => 'admin/filemanager',
'middleware' => ['web', 'auth'],
'allow_format' => 'jpeg,jpg,png,gif,webp',
'max_size' => 500,
'max_image_width' => 1024,
'image_quality' => 80,
];شما میتوانید مقادیر آن را هر طور که خواستید و نیاز دارید تغییر دهید. مقدار max_size به KB است و max_image_width به pixel و image_quality به درصد میباشد.
پیکربندی Laravel TinyMce
یکپارچه کردن TinyMce با پیکج Laravel Simple Filemanager بسیار آسان است! شما فقط باید این را filemanager.tinyMceCallback در TinyMCE file_browser_callback خود ست کنید. یک مثال برای درک بهتر در زیر آوردهام.
<script src="//cdn.tinymce.com/4/tinymce.min.js"></script>
<script>
window.onload = function () {
tinymce.init({
selector: '#tinymce',
height: 200,
plugins: 'image',
toolbar: 'bold italic underline | image',
branding: false,
file_browser_callback: filemanager.tinyMceCallback
});
};
</script>
<textarea id="tinymce"></textarea>پیکربندی Laravel CKEditor
برای همگام سازی CKEditor با پکیج Laravel Simple Filemanager، فقط باید filemanager.ckBrowseUrl را در filebrowserBrowseUrl ست کنید. به مثالی که در زیر آورده شده دقت کنید.
<script src="https://cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
window.onload = function () {
CKEDITOR.replace('ckeditor', {
filebrowserBrowseUrl: filemanager.ckBrowseUrl,
});
}
</script>
<textarea id="ck"></textarea>پیکربندی Laravel Summernote
برای پیکربندی Summernote WYSIWYG با Simple Laravel Filemanager فقط باید دکمهای برای انتخاب فایل از پنجره filemanager اضافه کنید.
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.16/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.16/dist/summernote.min.js"></script>
<script>
window.onload = function () {
var editor = $('.summernote');
editor.summernote({
height: ($(window).height() - 300),
focus: true,
buttons: {
filemanager: filemanager.btnSummernote
},
toolbar: [
['style', ['bold', 'italic', 'underline']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['fontsize', ['fontsize']],
['custom', ['picture', 'filemanager']]
],
});
window.addEventListener('filemanager.select', function (e) {
var data = e.detail.data;
$(data.note).summernote('editor.insertImage', data.absolute_url)
})
}
</script>
<div class="summernote"></div>انتخاب یک فایل
بعضی اوقات ما نیاز داریم که یک file URL را در textbox خود انتخاب کنیم. برای انتخاب یک file URL در یک تکست باکس از فانکشن filemanager.selectFile با pass کردن input id خود استفاده کنید. به عنوان مثال :
<input type="text" id="profile-photo">
<button onclick="filemanager.selectFile('profile-photo')">Choose</button>اگر یک فایل تصویری را انتخاب کردید و خواستید آن عکس را بعد از انتخاب نمایش دهید نیاز به کار خاصی ندارید چرا کهLaravel Simple Filemanager این کار را به صورت خودکار برای شما انجام میدهد. فقط image tag را با id آن طبق قوانین input-id-preview اضافه کنید. برای مثال، در اینجا ما یک عکس برای آیدی profile-photo انتخاب میکنیم؛ اگر بخواهیم که عکس را نمایش دهیم باید یک عکس با یک id مثل profile-photo-preview اضافه کنیم.
<input type="text" id="profile-photo">
<img src="" id="profile-photo-preview">
<button onclick="filemanager.selectFile('profile-photo')">Choose</button>انتخاب فایل به صورت دستهجمعی
برای انتخاب چندین فایل از فانکشن filemanager.bulkSelectFile با pass کردن یک کال بک فانکشن استفاده کنید. بعد از انتخاب، شما یک دادهی JSON در کال بک فانکشن خود میگیرید. یک مثال در پایین برای شما اوردهایم:
callback خود را تعریف کنید.
window.myBulkSelectCallback = function (data) {
// the JSON data will come here
console.log(data)
};یک دکمه برای انتخاب دستهجمعی فایل اضافه کنید.
<button onclick="filemanager.bulkSelectFile('myBulkSelectCallback')">Choose Images</button>Event Listener ها
میتوانید در هنگام انتخاب فایل به صورت تکی یا دستهجمعی به ایونتها گوش دهیدو دادههای را دریافت کنید.
برای انتخاب فایل به صورت تکی.
window.addEventListener('filemanager.select', function (e) {
// single object
console.log(e.detail);
});برای انتخاب چندین فایل.
window.addEventListener('filemanager.bulkselect', function (e) {
// object Array
console.log(e.detail);
});
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید