هزاران Pattern ایجاد شده وجود داره که میتونید برای طراحی UI ازش استفاده کنید و تعدای زیادی هم هر روز بوجود میان - اما همه اونا برای کار شما مناسب نیستند . بهتون پیشنهاد میکنم از بین این همه Pattern ، Pattern های رو انتخاب کنید که بهترین راحل برای شمان ، برای این منظور من یه فرایند چهار مرحله ای رو بهتون معرفی میکنیم که شامل :
- شناسایی مشکلات سایتتون .
- تحقیق در مورد Pattern های که سایت های دیگه برای حل مشکلاتشون استفاده میکنن .
- بررسی اینکه سایت های دیگه چطوری از Pattern استفاده میکنن .
- تشریح Pattern ها و عناصری که برای کار شما مناسبه .
با در نظر گرفتن یک رویکرد مسئله محور برای انتخاب الگو های UI , شما نباید یک Pattern رو انتخاب کنید صرفا به این دلیل که شخص خاصی ازش استفاده میکنه یا کرده . در حالی که بسیاری از الگو های UI سزاوار محبوبیت هستن با این حال هم شما نباید به دلیل اینکه یه Pattern محبوبه به سادگی اونوانتخاب کنید . شما باید فکر کنید که چگونه میتونید به کاربراتون کمک کنید تا یه سری اهداف خاص در سایتتونو انجام بدن بعد برین سراغ انتخاب یک Pattern .
گام به گام با فرایند چهار مرحله ای
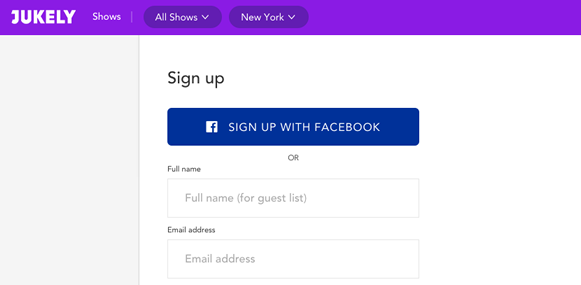
بیاین با یه مثال روند کارو توضیح بدیم : شما به کاربرایی که به سایت شما میان اما عضو نمیشن یا login نمیکنن توجه کنید . خوب چیکار کنیم که این عضویت براشون جالب بشه .
1. شناسایی مشکلات سایتتون .
از اونجایی که کاربرها به صفحات سایتتون مراجعه میکنن و زمان قابل توجهی هم توش میگذرونن ولی ثبت نام یا login نمیکنن . شما متوجه میشن که فرایند دشواری برای عضویت و ورود به سایتتون دارین ، خب بعد فهمیدن مشکل ، می تونید یه راه حل ساده برای ساده سازی این دو فرایند پیدا کنید تا کاربرها بدونه دغدغه ذهنی به ساده ترین شکل این دو فرآیند رو انجام بدن .
2. تحقیق در مورد Pattern های که سایت های دیگه برای حل مشکلاتشون استفاده میکنن
خب شما تصمیم به کمی کاراگاه بازی میگیرینو میرین سراغ وب سایت های محبوب مشابه با خودتون . بعضی ها از سایت ها از صفحات عضویت ساده استفاده میکنن که پرکردنش طول میکشه . اما این کار هم برای کاربر خسته کننده و بازم مشکلی از جلب توجه کاربر برای عضویت و login حل نمیکنه بعد یه سری سایت های دیگه هم به صفحات login یا عضویتشون یه سری قابلیت ها یا محتوا اضافه میکنن اما این هم با استایل سایت مشکل ایجاد میکنه و طرحمون پیچده میشه ، چهره ای خوبی نداره .
در نهایت ، شما متوجه یه سری سایت های دیگه میشین که برای login و عضویت از social login ( ورو به وسیله شبکه های اجتماعی ) استفاده میکنن . که این به کاربرها اجازه میده با استفاده از اکانت شبکه اجتماعی که از قبل وجود داره فقط با چند کلیک به سایتتون وارد بشن یا ثبت نام کنن . خب این بنظر میرسه ، یک راه حل برای مشکل بوجود اومده شما باشه و شما بتونین بدونه شلوغ کردن بخش های login و عضویتتون ، اونها رو بصورت هر چه ساده تر کاربردی کنین .

3. بررسی اینکه سایت های دیگه چطوری از Pattern استفاده میکنن
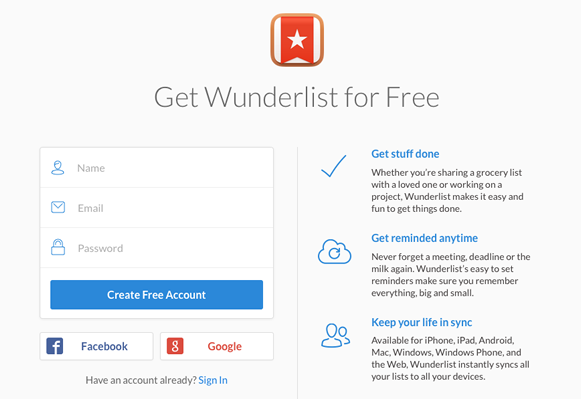
شما باید نگاه عمیق تر به سایت های مختلفی و بزرگ مثل Pinterest یا Wunderlist بندازین که چطوری برای login کردن از شبکه های اجتماعی دیگه استفاده میکنن . شما حتی باید به سایت های بریید و اونها رو چک کنید که موضوع سایتشون اصلا به سایت شما مرتبط نیست و نگاه کنید اونها چطوری از الگو های مختلف برای حل این مشکل استفاده میکنن و در این مورد از اونها الهام بگیرید.

4. شریح Pattern ها و عناصری که برای کار شما مناسبه .
شما اگه به سایت های که از login به وسیله شبکه های اجتماعی استفاده میکنن توجه کنید میبینید اونها یا از توئیتر یا از گوگل یا لیندکین بخصوص همه از فیس بوک برای این کار استفاده میکنن . گاهی اوقات شما در سایت های مختلف برای login با متن ("Sign up with Facebook") مواجه میشن و امروزه چون انقدر این کار رواج پیدا کرده دیگه فقط آیکون این شبکه های اجتماعی رو در کنار صفحه login میزارن و شما به راحتی میفهمید قضیه چیه .
به یاد اصل گشتالت در این مورد میفتم (که این اصل در وب UI میگه چطوری چشم های انسان یاد میگیرند) . شما تمصیم میگیرید که یک نماد یا دکمه برای این کار کافیه یعنی social login، بعد از همه این ها login توسط شبکه های اجتماعی انقدر محبوبه که کاربرای شما به احتمال زیاد وقتی دکمه ای که در این رابطه در سایتتون قرار داره ببینن میفهما که میتونن با استفاده از شبکه های اجتماعی وارد سایتتون بشن .بعد میرسیم سراغ انتخاب شبکه های اجتماعی معمولا شما تصمیم میگیرید که گوگل - توئیتر و فیسبوک رو برای این کار انتخاب کنید چون شایع ترین شبکه های اجتماعی دنیا هستن و البته شما فیس بوک رو در مقام اول قرار میدید .
زمانی که یه الگو UI ، موثر و کاربری پیدا کردید خیلی زود احساس نکنید که باید ازش استفاده کنید هر چند اون یه الگویی بزرگ باشه ، شما که نمیخوایین که بعدا دچار مشکل بشن ؟ میخواین ؟ خب برای مثال ، شما ممکنه برای طراحی یه سایت که دارای محتوایی ویروسیه به این نتیجه برسید که متد اسکرول نامحدود (infinite scroll) بهترین راه برای اینکه تمام مطالب رو در دسترس قرار بدید .اسکرول نامحدود ممکنه یه تجربه بهتر برای کاربرانی باشه که مجبورن هر دفعه برای دیدن 10 مطلب بعدی به صفحه بعد برن اما در نظر بگیرین شایدم این بهترین راه حل نباشه ، شما میتونید بهترین راه حل ها رو با طوفان مغزی ، wireframing, prototyping و با تست کردن پیدا کنید .
راه درمان بوسیله UI که بعنوان یه "منطقه امن" برای هماهنگیه به شمار میاد ، سرمایه گذاری در UI یک قدم خلاقانه در این زمانه . من میدونم الگوها چی هستن و برای همه الگوها احترام قائلم اما برای شروع طراحی سعی کنید در طرحتون یه چشم انداز جدید داشته باشین . البته این به این معنی نیست که از طرح های عجیب غریب استفاده کنید ولی سعی کنید برای دیگران آشنا باشه و در عین حال سعی کنید کاملا خلاقانه باشه .
- کتابخانه ها و منابع مورد علاقه من برا UI
از اون جایی که کسی هنوز pattern ها رو برای استفاده دسته بندی نکرده . ما شروع به برسی تک تک pattern ها کردیم و یه سری از مفیدترین مقاله ها و کتابخونه های در مورد pattern وجود داره رو جمع آوری کردیم که در زیر معرفی میکنیم .
UI Patterns - یک کتابخونه محبوب که توسط طراح Anders Toxboe ساخته شده که توضیحات عالی و نمونه های بصری در مورد الگوها رو مطرح میکنه .
Pattern Tap - مجموعه ای فوق العاده از الگوهای که طراحی و اجرا شده توسط جامعه طراحاهان و همینطور تحسین شده توسط آژانس طراحی ZURB .
Patternry - الگو های UI که با CSS و HTML آماده شده و برای همه به اشتراک گذاشته شدن تا همه بتونن ازش استفاده کنن . همینطور قابل شخصی سازی .
Capptivate - الگو های متحرک برای تلفن های همراه که شامل فعل و انفعالات لایه بندی شده هستن .
UseYourInterface - استفاده از تصاویر GIF برای برای وب گردی و همینطور UI بهتر
Inspired UI - کتابخونه pattern که برای Android، iPhone و iPad آماده شده که بتونین به آسانی الگوهای منو های کشوئی رو مورد استفاده قرار بدین .
pttrns - یک کتابخونه عالی از الگوهای UI برای تلفن های همراه که شامل داغترین الگوها از سال 2012 تا به امروز بوده .
Site Inspire - یه کتابخونه عالی از pattern UI که برای گالری های تصویری سنتی وبسایت ها با طبقه بندی عالی و منحصر بفرد آماده شده و قابل دسترسی توسط شما میباشد .
خوب این از چندتا از بهترین منابع و کتابخونه های الگوهای UI که با سرچ بیشتر در اینترنت میتونید بازم پیدا کنید .
نتیجه
طراحی خوب و عالی باعث میشه کاربران خودتونو شاد و مشتاق به بازگشت کنید .دادن یه احساس آشنایی خاص برای کاربرانتون و همین طور راحتی استفاده از وبسایتتون ، میتونه تو جذب کاربرها خیلی تاثیر داشته باشه . شما باید تلاش کنید تا یه احساس طبیعی بودن به کسانی بدید که به وبسایت هاتون مراجعه میکنن . pattern ابزار این طبیعی سازیه که با دونستن اینکه چگونه از اون ها برای ایجاد کردن این احساس استفاده کنید میتونه یه هنره باشه که باید اونو یاد بگیرید .
امیدوارم این مقاله هم مورد استفاده دوستان قرار گرفته باشه اگه نظر ، پیشنهاد یا انتقادی دارید میتونید در بخش نظرات اونو مطرح کنید تا ما بهتون جواب بدیم ! با تشکر !

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید