دریافت و ذخیره سازی اطلاعات در لاراول کار پیچیده ای نیست اما چطوری میشه اطلاعات لاراول رو در Vue استفاده کرد؟
برقراری ارتباط بین لاراول و Vue میتونه گیج کننده باشه اما وقتی از لحاظ لایه بندی بهش نگاه کنیم کار ساده تری میشه.
منبع حقیقت
در اکثر اپلیکیشن ها از دیتابیس به عنوان منبع حقیقت دربرابر سایر قسمت های اپلیکیشن, یاد میشه. بخاطر همین این مفیده که برای دریافت و ارسال اطلاعات از دیتابیس, استراتژی هایی داشته باشیم.
Eloquent در لاراول یک راه حل خوب برای ارتباط با انواع دیتابیس مثل MySQL, Postgres, SQLite هست. کار دریافت اطلاعات, انجام عملیات هایی بر روی اطلاعات و ارسال اون به قالب Blade برای نمایش در مرورگر ساده هست.
بهرحال کار وقتی پیچیده میشه که بخواهیم اطلاعات رو به Vue برسونیم. چطوری Vue میتونه بهشون دسترسی پیدا کنه؟ و وقتی Vue اطلاعات رو ویرایش کرد چطوری تغییرات در دیتابیس ثبت میشه؟
تفکر لایه ای
ابتدا این بسیار مفید بود که اپلیکیشنم رو بصورت لایه ای ببینیم یا بخش های مختلف کدم رو با دسترسی جداگانه برای هرکدام تقسیم بندی کنم. من میخواهم لاراول رو بعنوان واسطه ای بین اطلاعات موجود در دیتابیس و کامپوننت های Vue در بخش front-end ببینم.
گرچه مرزرهای بین لاراول و Vue در ابتدای کار نامشخصه ولی تنها راهی که هرکدام میتونند درمورد اطلاعات دیگری بدانند اینه که اطلاعات بصورت واضح پاس داده بشه. قالبهای Blade چیزهایی زیادی درمورد اپلیکیشن می دانند اما Vue عملیات رو در لایه دیگر انجام میده, پس فقط چیزهایی که بهش بگیم رو میدونه.
استراتژی های انتقال اطلاعات
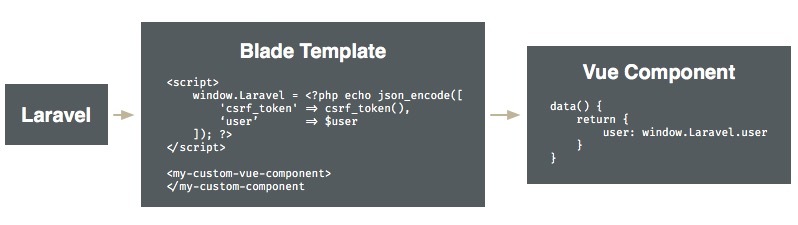
- استفاده از یک آبجکت پنجره همگانی (Global Window Object)

گاهی می توان یک آبجکت JSON رو به یک تگ اسکریپت در قالب Blade ارسال کرد و اون رو در کامپوننت های Vue وارد کرد. این مخصوصا درمورد اطلاعات global مفیده, مثل توکن های CSRF یا متغیرهای application-wide.
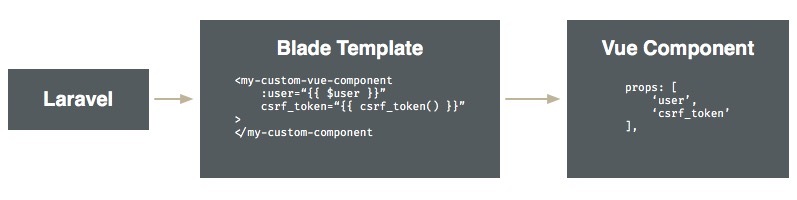
- استفاده از Vue Props

یک گزینه ی دیگر میتونه این باشه : لاراول یک درخواست دریافت میکنه, اطلاعات رو از دیتابیس درمیاره, اون رو تبدیل میکنه و یک قالب Blade برمیگردونه درحالی که اطلاعات رو بعنوان props به کامپوننت Vue ارسال میکنه.
این یک رویکرد نسبتا خطی هست و بیشتر بدرد وقتی میخوره که وظیفه اصلی نمایش اطلاعات از دیتابیس برعهده ی Vue باشه.
- استفاده از Ajax/Axios/Vue-Resource

در این استراتژی, لاراول مسئول ارسال اطلاعات از لایه ی خودش به لایه ی Vue توسط props نیست اما در عوض این براحتی قالب Blade شامل کامپوننت های Vue رو راه اندازی میکنه. یکی از مزایای این استراتژی اینه که نقطه نهایی این اطلاعات میتونه از طریق اپلیکیشن دوباره استفاده بشه (این همچنین رویکرد مناسبیه که بفهمید میخواهید اپلیکیشن تک صفحه ای بسازید).
وقتی Vue تغییرات رو در اطلاعات انجام داد یا اطلاعات جدیدی ساخت, اون رو توسط Axios یا vue-resource به لایه لاراول می فرسته. در این مرحله لاراول مسئول انجام تغییرات لازم و ارسال نهایی به دیتابیس هست.
نتیجه گیری
تست لاراول و Vue در دو لایه مختلف از یک اپلیکیشن و فهمیدن اینکه چطوری اطلاعات بین آنها پاس داده بشه به ما اجازه میده نقاط قوت هر ابزار رو مهار کنیم.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید