در مقاله های قبل مزایای React Native رو بررسی کردیم و گفتیم که چرا React Native آینده ی اپلیکیشن های هیبریدی هست. در این مقاله هم بعد از مطرح کردن یک مقدمه کار پروژه رو آغاز می کنیم.

در این سری آموزشها میخوایم درباره ساخت اپلیکیشن های native برای ios و اندروید یاد بگیریم. اما این کار رو توسط فریمورک محبوب React Native Javascript انجام میدیم. البته دوره آنلاین آموزش React Native در راکت وجود داره که میتونید از این دوره استفاده کنید .
درطول سالیان پیش فریمورک های زیادی از جاوا اسکریپت استفاده کردند تا اپلیکیشن های ios بسازند (مثل PhoneGap ) اما چه چیزی باعث شده React Native خاص بشه ؟
- برخلاف PhoneGap در React Native منطق اپلیکیشن شما در جاوا اسکریپت نوشته و اجرا میشه, درحالی که UI اپلیکیشن شما بصورت کامل native هست. پس شما هیچ کامپوننت مرتبط با HTML 5 ندارید.
- برخلاف Titanium, فریمورک React یک رویکرد اصیل و کاربردی برای ساخت رابط کاربری دارد.
نقطه کلیدی در رابطه با React Native اینه که هدف اصلیش آوردن قدرت مدل برنامه نویسی React به توسعه ی اپلیکیشن های موبایلی هست. هدف اون رسیدن به یک فریمورک cross platform و ابزار یک بار بنویس و هر جا اجرا کن, نیست. بلکه اینه که یک بار یاد بگیرید و هرجا بنویسید, که همین یک تمایز بزرگ محسوب میشه. این سری آموزش پلتفرم IOS رو پوشش میده ولی اگر شما مفاهیم اصلی رو یاد بگیرید میتونید از این اطلاعات برای ساخت راحت و سریع اپلیکیشن اندروید اون استفاده کنید.
اگر شما تابحال اپلیکیشنی با objactive-C یا Swift نوشته باشید, شما ممکنه خیلی درمورد استفاده از جاوا اسکریپت برای این کار هیجانزده نشوید. بهرحال بعنوان یک توسعهدهنده Swift نکته ی دومی که در بالا مطرح کردیم میتونه نظرتون رو جلب کنه. درواقع React برنامه نویسی کاربردی رو بطور مستقیم به لایه ی UI میاره.

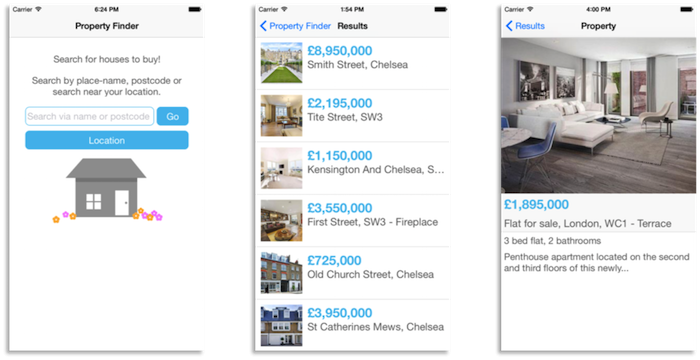
این سری آموزش شما رو به با فرایند ساخت اپلیکیشن جستجو در بین آگهی ها آشنا می کنه.
شروع کار
React Native از Node.js برای ساخت کد جاوا اسکریپت استفاده می کنه. اگر شما Node.js رو نصب نکردید, الان وقتشه!
ابتدا Homebrew رو با توجه به آموزش موجود در سایتش نصب کنید. سپس Node.js رو با استفاده از دستور زیر در Terminal نصب کنید :
brew install node
حالا با استفاده از homebrew و دستور زیر watchman رو نصب کنید. (watchman یک نمایشگر فایل از فیسبوک هست)
brew install watchman
کاربرد این برای React Native هست و برای آنکه متوجه بشه تغییراتی در کدشما ایجاد شده و بازسازی انجام بشه. مثل این می مونه که کدی داشته باشید تا هروقت فایل رو ذخیره کردید کامپایل انجام بشه.
حالا با استفاده از npm و دستور زیر React Ntive Command Line Interface رو نصب کنید :
npm install -g react-native-cli
این از Node Package Manager برای دریافت ابزار CLI و نصب همگانی اون استفاده می کنه.
نکته : اگر میخواهید سورس اصلی React Native Framework رو داشته باشید از طریق این لینک بهش دسترسی دارید.
به فولدری که میخواهید اپلیکیشن React Native خودتون رو توسعه بدید رفته و با استفاده از ابزار CLI پروژه رو آغاز کنید :
react-native init PropertyFinder
توجه کنید اینجا PropertyFinder نام اپلیکیشن ماست.
این دستور یک پروژه آغازین می سازه که شامل هرچیزیست که برای ساخت یک اپلیکیشن React Native نیاز دارید.
نکته : اگر شما درمورد ورژن Node مشکل خوردید مطمئن شید که اونی رو استفاده میکنید که توسط brew نصبش کردید. دستور زیر رو در terminal بزنید :
brew link --overwrite node
اگر شما نگاهی به فولدرهای ساخته شده بیاندازید شما یک فولدر node_modules پیدا میکنید که شامل فریمورک React Native هست. همچنین شما یک فایل index.ios.js پیدا میکنید که اسکلت اپلیکیشن ساخته شده توسط ابزار cli هست. همچنین فولدر ios وجود داره که شامل پروژه Xcode هست و کدهایی برای نیاز bootstrap در اپلیکیشن شما. درنهایت فولدرهای همتای اون برای اندروید وجود داره هرچند ما در این آموزش روی IOS تمرکز می کنیم.
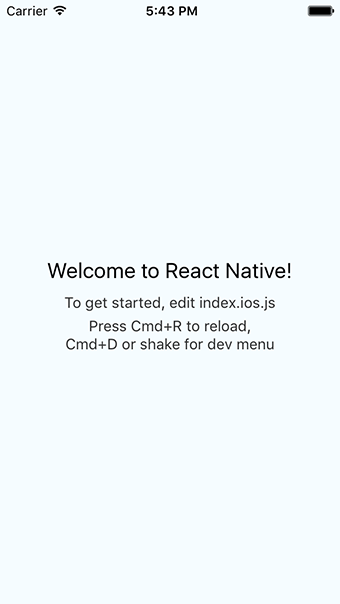
فایل پروژه Xcode رو باز کرده و run , build کنید. شبیه ساز شروع به کار کرده و پیام خوش آمدگویی بصورت زیر نمایش داده میشود :

همچنین شما ممکنه متوجه یک پیام terminal بصورت زیر شوید :
┌──────────────────────────────────────────────┐
│ Running packager on port 8081. │
│ │
│ Keep this packager running while developing on any JS projects. Feel │
│ free to close this tab and run your own packager instance if you │
│ prefer. │
│ │
│ https://github.com/facebook/react-native │
│ │
└──────────────────────────────────────────────┘
Looking for JS files in
/Users/tomelliott/Desktop/Scratch/PropertyFinder
[6:15:40 PM] Building Dependency Graph
[6:15:40 PM] Crawling File System
[6:15:40 PM] Loading bundles layout
[6:15:40 PM] Loading bundles layout (0ms)
[Hot Module Replacement] Server listening on /hot
React packager ready.
[6:15:41 PM] Crawling File System (747ms)
[6:15:41 PM] Building in-memory fs for JavaScript
[6:15:42 PM] Building in-memory fs for JavaScript (653ms)
[6:15:42 PM] Building in-memory fs for Assets
[6:15:42 PM] Building in-memory fs for Assets (277ms)
[6:15:42 PM] Building Haste Map
[6:15:42 PM] Building (deprecated) Asset Map
[6:15:42 PM] Building (deprecated) Asset Map (49ms)
[6:15:42 PM] Building Haste Map (400ms)
[6:15:42 PM] Building Dependency Graph (2094ms)
درواقع این React Native packager هست که بر پایه node اجرا میشه. پنجره terminal رو نبندید و اجازه بدید در background درحال اجرا باشه و اگر به اشتباه اون رو بستید توسط Xcode پروژه رو بسته و اجرا کنید.
در قسمت بعد از این سری مقالات پروژه رو با HelloWorld آغاز میکنیم و سپس سراغ مفاهیم مربوط به React Native میریم و پروژه رو همزمان جلو می بریم.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید