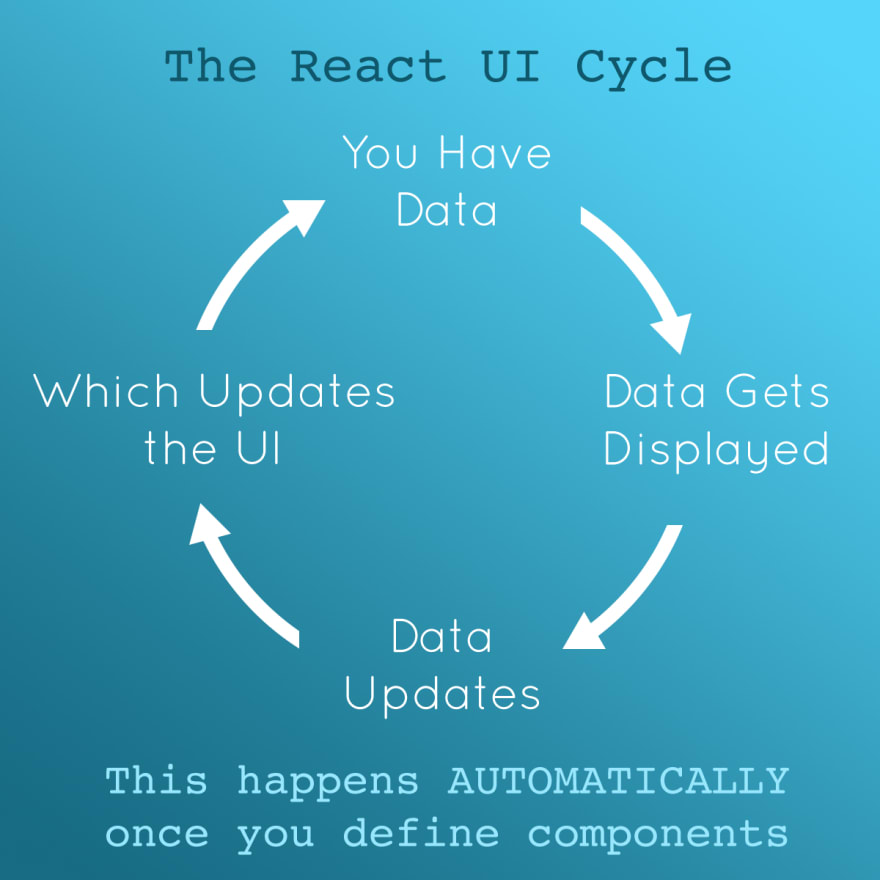
React چطور کار میکند:
- شما اطلاعات را در یک وبسایت نمایش میدهید
- کاربر با آن تعامل دارد
- اکنون داده ها تغییر میکنند ...
- ... و می خواهید صفحه وب متفاوت به نظر برسد
React این کار را برای شما انجام می دهد!
React را با دورههای آموزشی راکت یاد بگیرید

در مورد React چه فکری میکنید:
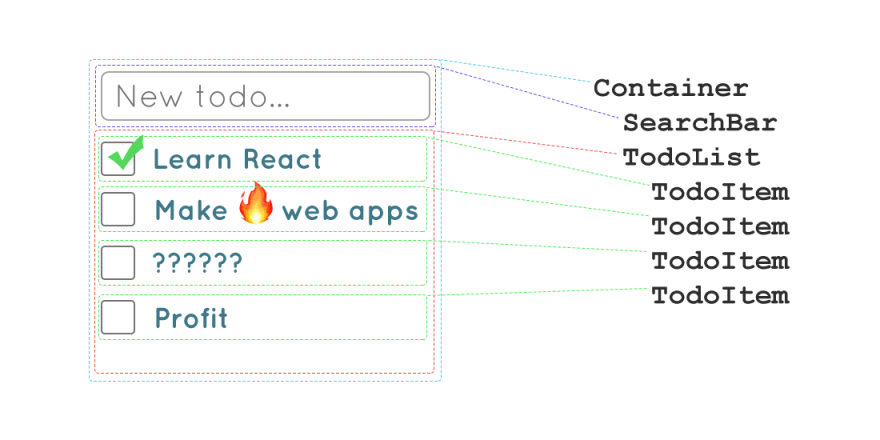
رابط کاربری را به کامپوننتهای کوچکتر و اختصاصی بشکنید.
هر کامپوننت وظیفه نمایش خود بر پایه دادههای داخلی و خارجی در دسترس را دارد.
درختان این کامپوننتها را برای یک رابط کاربری کامل بسازید

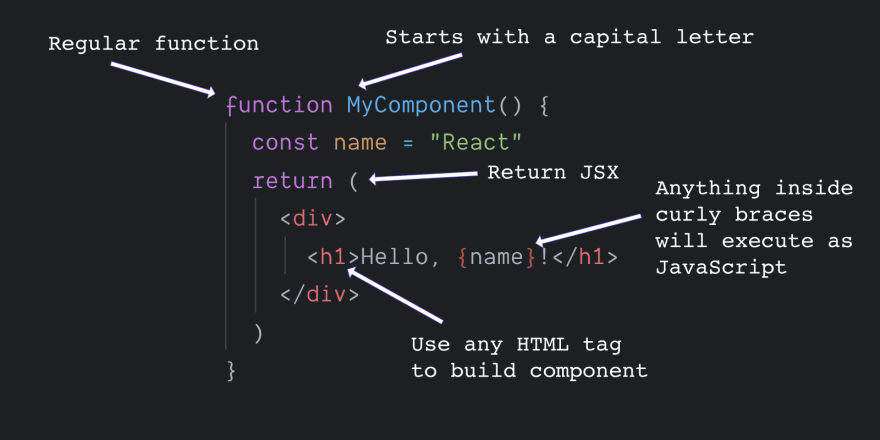
کامپوننتها توابعی هستند که JSX را برمیگردانند
JSX شبیه HTML است، اما در واقع جاوااسکریپت است.
برای استفاده از جاوااسکریپت درون JSX باید آنرا داخل آکولاد ( { JS } ) قرار دهیم
بسیاری از مردم به "YUCK" می روند ( تعجب میکنند )! وقتی می بینند که HTML به چه شکلی با JS مخلوط شده است ، اما JSX در واقع یکی از مواردی است که React را بسیار جذاب می کند.

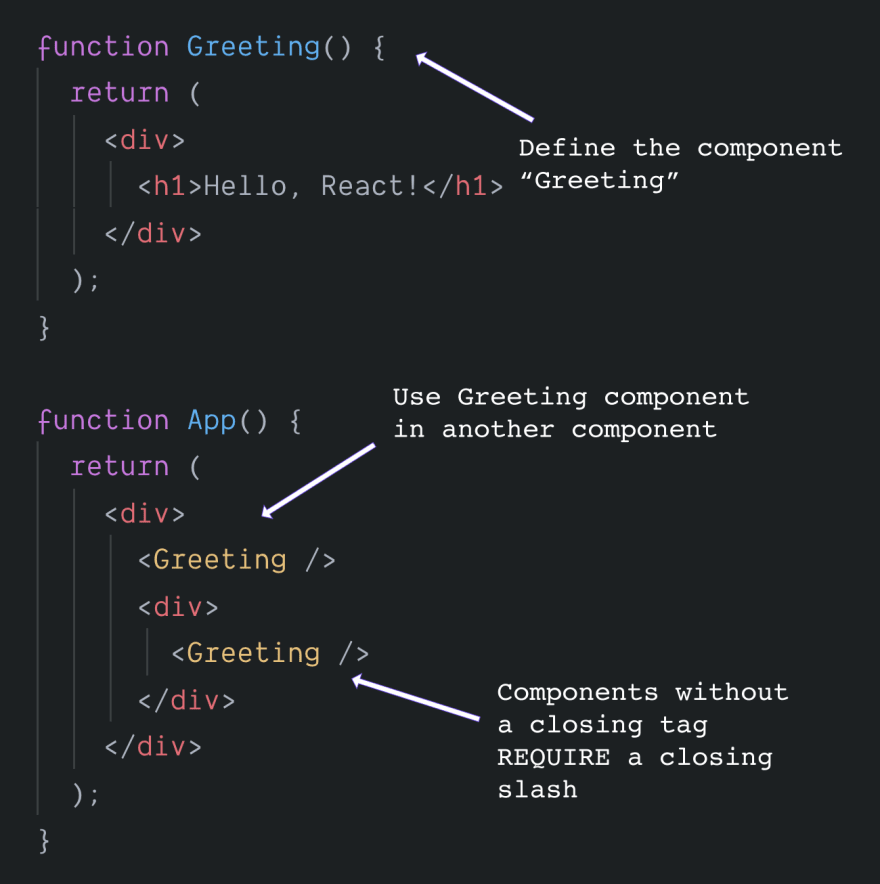
بعد از تعریف یک تابع کامپوننت میتوانید از آن در یک کامپوننت دیگر استفاده کنید – به آن کامپوننت، کامپوننت سفارشی میگویند.
از این روش برای ساختن "درخت" کامپوننتها استفاده کنید که کل رابط کاربر را تشکیل میدهد.

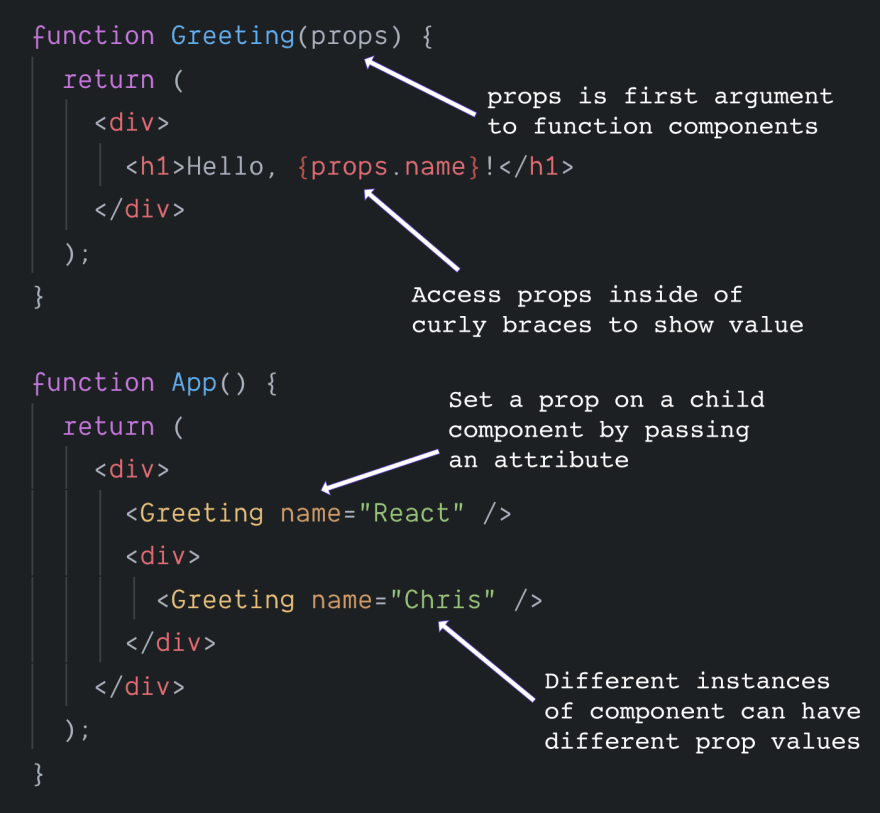
دادههایی که از خارج یک کامپوننت وارد میشوند "props" (خواص) نامیده میشوند.
این را می توان از طریق والدین به فرزند به کمک ویژگیهای JSX منتقل کرد.
Props به عنوان اولین آرگومان تابع به این تابع کامپوننت وارد میشود.

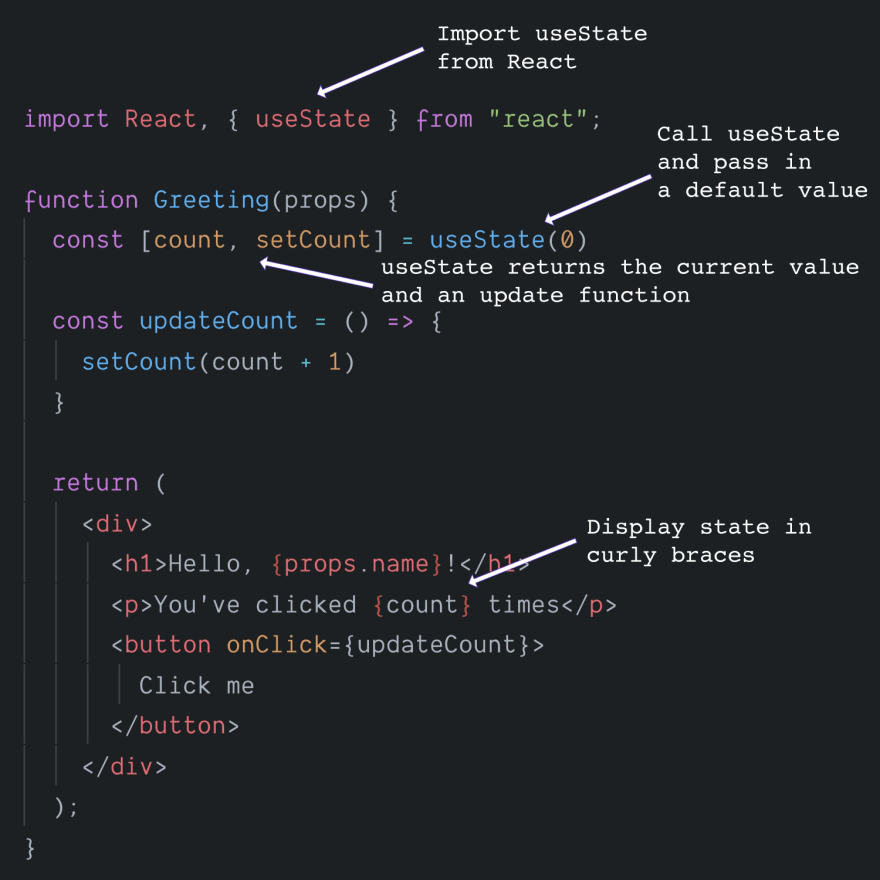
دادههای داخلی و قابلتغییر "state" نامیده میشوند.
state توسط تابع useState تعریف شده است ، که دادهها را برمیگرداند و تابعی را برای تغییر دادهها (در یک آرایه) تعریف میکند.
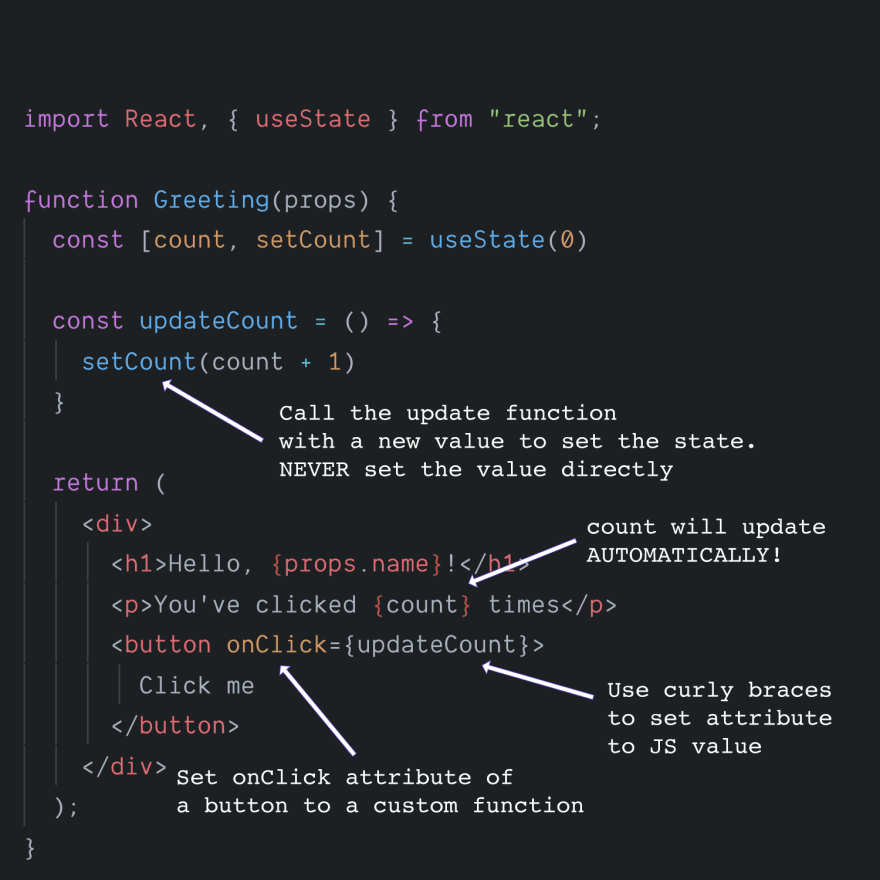
هرگز متغیر state را به طور مستقیم تنظیم نکنید - همیشه از تابع آن استفاده کنید (به دلیل نکته بعدی)

هنگامی که state یا props تغییر کند، کامپوننت شما به صورت خودکار بروزرسانی می شود.
این جادوی React است.
شما تقریبا هیچوقت مجبور نیستین به DOM وارد شوید. ( اگر فکر میکنید که این کار را میکنید - احتمالا سعی دارید این کار را "سخت" انجام دهید )

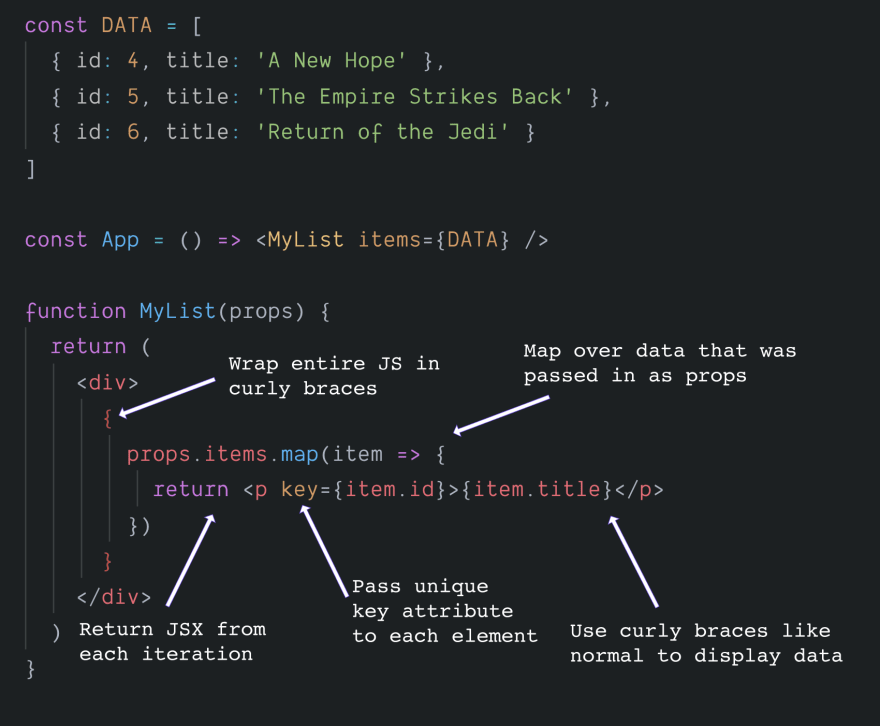
لیست خود را با حلقه زدن روی مجموعهای از دادهها با کمک map ، لیست کنید
یک عنصر را با هر تکرار حلقه برگردانید.
برای اطمینان از بهترین عملکرد، یک کلید منحصر بهفرد برای هر عنصر در لیست تهیه کنید

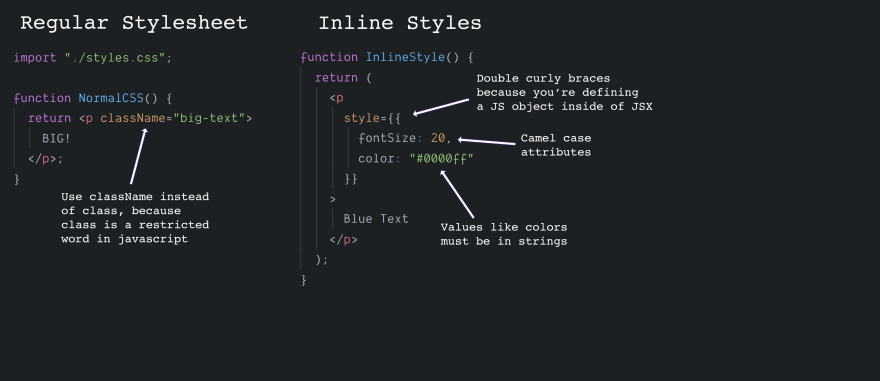
دو روش برای استایلدهی کامپوننت وجود دارد:
- کلاس را با className تنظیم کرده و از فایلهای معمولی CSS استفاده کنید.
- یا استفاده از استایلدهی داخلی با style={{ }} و استفاده از camelCase برای صفتها.توجه داشته باشید که دو تا آکولاد داریم.

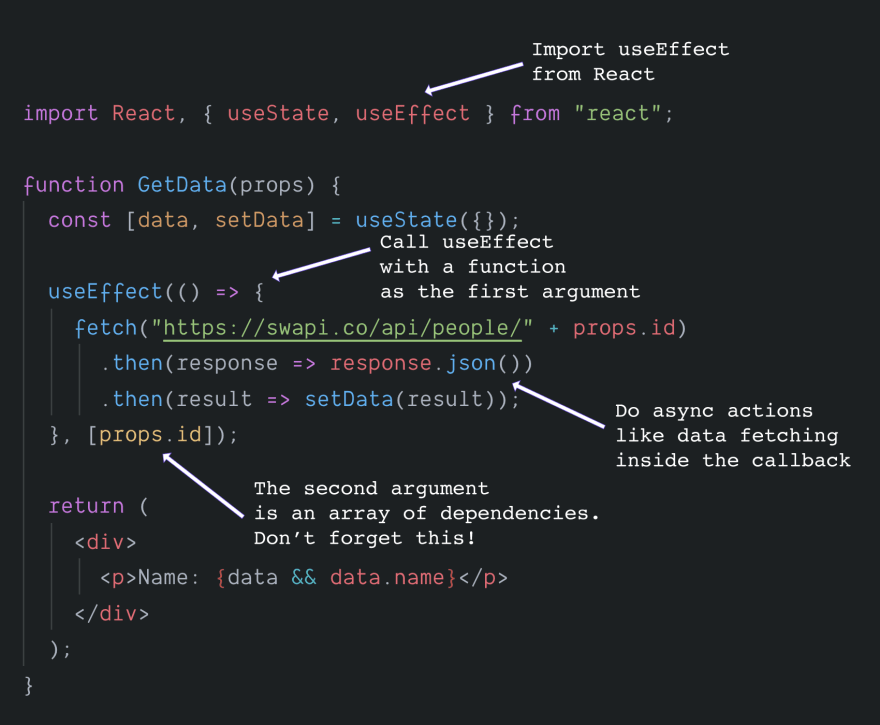
استفاده از توابع Async و تاثیرات جانبی داخل useEffect ( استفاده از callback )
آرگومان دوم مجموعهای از وابستگیها است.
هر متغیری را که useEffect از آن استفاده میکند؛ ممکن است تغییر کند یا یک آرایه خالی اگر تهی باشد.

جایزه
خودشه! بیشتر React فقط موارد خاص از این 10 مورد هستند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید