امروز در این مقاله راکت قصد داریم نگاهی به تایپاسکریپت بیاندازیم. یک زبان کامپایل شده از جاوااسکریپت که به توسعهدهندگان اجازه ایجاد اپلیکیشنهای بزرگ و پیچیده را میدهد. این زبان ویژگیها و مفاهیمی را از زبانهایی مانند C# و Java نیز به ارث برده که باعث شده انضباط و دستورات بیشتری نسبت به جاوااسکریپت خالی پیدا کند.
در این آموزش ما افرادی را در نظر گرفتهایم که تا حد خوبی با جاوااسکریپت آشنایی دارند. همچنین افرادی که به صورت مبتدی با تایپاسکریپت آشنایی دارند این آموزش کمک بسیار خوبی برایشان خواهد بود. در این آموزش ویژگیهای پایه و کلیدی را همراه با مثالهای مختلف ارائه کردهایم که بتوانید این زبان را در دنیای واقعی نیز مشاهده کنید. بیایید شروع کنیم.
نکته: در وبسایت راکت ما قبلا آموزشی را به نام آموزش Typescript تهیه کردهایم که میتوانید از آن نیز بهره بگیرید.

فواید استفاده از Typescript
جاوااسکریپت به صورت تنها به اندازهای خوب است که بتوانید کارهای شگفت انگیزی را با آن انجام دهید، اما آیا واقعا به یادگیری تایپاسکریپت نیازی دارید؟ از لحاظ فنی برای تبدیل شدن به یک توسعهدهنده خوب نیازی نیست که حتما تایپاسکریپت را یاد بگیرید، به این دلیل که افراد مختلفی وجود دارند که بدون کدنویسی تایپاسکریپت توسعهدهندگان خوبی هستند. با اینحال کار کردن با تایپاسکریپت فواید خود را دارد که در زیر آنها را بررسی میکنیم:
- براساس وجود نوعدهی ایستا در تایپ اسکریپت، کدها قابلیت پیشبینی بیشتر و راهکاری آسانتر برای رفع اشکال دارند.
- به لطف وجود ماژولهای مختلف، namespaceها و پشتیبانی قدرتمند از شیگرایی سازماندهی کدها برای نوشتن اپلیکیشنهای پیچیده ساده است.
- تایپاسکریپت قبل از تبدیل شدن به جاوااسکریپت از یک مرحله کامپایل شدن میگذرد که باعث میشود تمام خطاها قبل از رسیدن به مرحله اجرا و خراب کردن چیزهایی در کدهای اصلی شناسایی شوند.
- فریمورک محبوبی مانند Angular در نسخههای جدید خود از تایپاسکریپت استفاده میکند و استفاده از Angular لازمه داشتن دانش خوبی از تایپاسکریپت است.
دلیل آخری که گفته شد، یکی از دلایل اصلی افراد برای مراجعه کردن به تایپاسکریپت است. انگولار از نسخه دوم خود به بعد از تایپاسکریپت استفاده میکند و این موضوع توسعهدهندگان را ملزم میکند که بتوانند با تایپاسکریپت کار کنند.

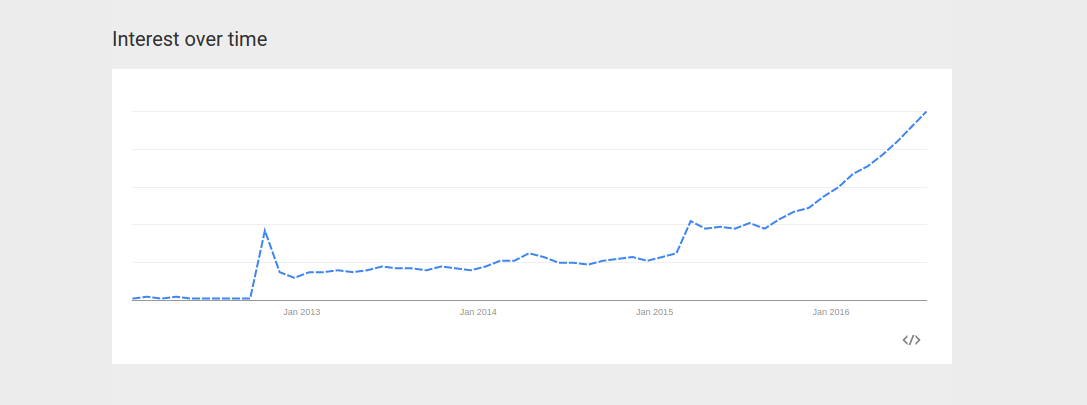
چارت پیشرفت استفاده از تایپاسکریپت از Google Trends

نصب کردن Typescript
برای این آموزش نیاز است که نودجیاس و NPM را روی سیستم خود به صورت نصب شده داشته باشید.
آسانترین راه برای نصب Typescript از طریق npm است. با استفاده از دستور زیر میتوانیم تایپاسکریپت را به صورت همگانی نصب کرده و کامپایلر آن را برای تمام پروژههای موجود در سطح سیستم عامل آماده کنیم:
npm install -g typescriptبرای آگاهی پیدا کردن از نصب درست تایپاسکریپت یک پنجره ترمینال باز کرده و دستور tsc -v را اجرا کنید:
tsc -v
Version 2.8.3ویرایشگر متن برای پشتیبانی از تایپاسکریپت
تایپاسکریپت پروژهای متن باز است اما این پروژه توسط مایکروسافت توسعه و نگهداری میشود. در ابتدای عرضه این پروژه تنها روی IDE محبوب مایکروسافت ویژوال استدیو قابل استفاده بود. اما امروزه با توجه به بالا رفتن میزان محبوبیت و کارایی این زبان، ویرایشگرهای متن مختلفی از طریق پلاگین و یا به صورت محلی از آن پشتیبانی میکنند. از جمله ویژگیهایی که یک ویرایشگر متن خوب برای تایپاسکریپت باید ارائه دهد پشتیبانی از سینتکس تایپاسکریپت، پیشنهادات auto-complete، رفع خطا و حتی کامپایلر داخلی است. مثالهایی از موارد مناسب برای کار کردن با تایپاسکریپت:
- Visual Studio Code - کد ادیتور سبک و متنباز مایکروسافت.
- Plugin رسمی برای تکست ادیتور Sublime Text.
- نسخههای جدید WebStorm.
- و گزینههای بیشتری برای Vim، Atom، Emacs و... .
کامپایل کردن به جاوااسکریپت
تایپاسکریپت در فرمت .ts نوشته میشود (tsx نیز برای JSX استفاده میشود)، و شما قابلیت استفاده به صورت مستقیم از آن را در مرورگر برای ترجمه به جاوااسکریپت ندارید. پروسه ترجمه و کامپایل کدها میتواند از راههای مختلفی انجام شود:
- در ترمینال با استفاده از دستور tsc که در رابطه با آن صحبت شد.
- به صورت مستقیم از طریق Visual Studio و یا دیگر ادیتورهای گفته شده در بالا.
- با استفاده از ابزارهای خودکارسازی مانند Gulp.
استفاده از راهحل اول در همین ابتدای کار به نظر آسانترین و محبوبترین راهها برای افراد مبتدی است، به همین دلیل در این آموزش قصد استفاده از این حالت را داریم.
دستور زیر یک فایل Typescript را با نام main.ts دریافت کرده و آن را به نسخه جاوااسکریپتی main.js تبدیل میکند. اگر فایل main.js وجود داشته باشد، بازنویسی میشود.
tsc main.tsما همچنین میتوانیم چند مورد از فایلهای تایپاسکریپت را به صورت همزمان ترجمه کنیم:
tsc main.ts worker.ts نتیجه این حالت فایلهای جاوااسکریپت main.js و worker.js به صورت مجزا از همدیگر خواهد بود.
همچنین میتوانید تمام فایلهای Typescript موجود در یک پوشه را به صورت زیر کامپایل کنید:
tsc *.tsبا استفاده از گزینه --watch میتوانیم این قابلیت را به حالت کامپایل اضافه کنیم که با ایجاد هر تغییری در فایل تایپاسکریپت نسخه جاوااسکریپتی آن بروز شود.
tsc main.ts --watchافرادی که در حوضه تایپاسکریپت حرفهای هستند از یک فایل tsconfig.js نیز استفاده میکنند که شامل تنظیمات مختلفی مربوط به ایجاد و کامپایل کدها میشود. داشتن یک فایل پیکربندی برای زمانی که با پروژه بزرگی از تایپاسکریپت، همراه با فایلهای مختلفی سر و کار دارید بسیار مفید و پرسود است. میتوانید در رابطه با این فایل پیکربندی در این لینک اطلاعات بیشتری را بدست بیاورید.
نوعهای ایستا
یکی از ویژگیهای بسیار منحصر به فرد تایپاسکریپت نسبت به موارد دیگر وجود نوعهای ایستا است. این بدان معناست که شما میتوانید نوع یک متغیر را تعریف کرده و کامپایلر از اینکه مقدار اشتباهی به آن داده نشده اطمینان حاصل کند. اگر نوع دادهای فراموش یا حذف شود، نوع متغیر براساس داده موجود در کدها، خود را تطبیق میدهد.
در اینجا میتوانید یک مثال از این حالت را مشاهده کنید. هر متغیر، آرگومان تابع و یا مقادیر برگشتی میتوانند نوع دادهای منحصر به خودشان را داشته باشند:
var burger: string = 'hamburger', // String
calories: number = 300, // Numeric
tasty: boolean = true; // Booleanمیتوانید در این حالت نوع دادهای را نیز حذف کنید بدین صورت که:
var burger = 'hamburger';
function speak(food: string, energy: number): void {
console.log("Our " + food + " has " + energy + " calories.");
}
speak(burger, calories);مقدار تابع در خود یک عدد و رشته را قرار داده اما مقدار بازگشتی ندارد به همین دلیل مقدار void برای آن در نظر گرفته شده است.
به دلیل آنکه در جاوااسکریپت مقادیر دادهای ایستا تعریف نمیشوند بنابراین اگر کدهای بالا را به جاوااسکریپت تبدیل کنیم با کدهای زیر در مواجه خواهیم شد:
var burger = 'hamburger',
calories = 300,
tasty = true;
function speak(food, energy) {
console.log("Our " + food + " has " + energy + " calories.");
}
speak(burger, calories);با این حال اگر سعی کنید که کار اشتباهی را با نوع دادهها در تایپاسکریپت انجام دهید، قسمت خطایابی به ما error میدهد. برای مثال:
var tasty: boolean = "I haven't tried it yet";ما در مثال بالا مقدار رشتهای را به یک داده از نوع boolean دادهایم. به همین دلیل با خطای زیر مواجه خواهیم شد:
main.ts(1,5): error TS2322: Type 'string' is not assignable to type 'boolean'.همچنین اگر آرگومان اشتباه به یک تابع داده شود:
function speak(food: string, energy: number): void{
console.log("Our " + food + " has " + energy + " calories.");
}
speak("tripple cheesburger", "a ton of");با خطای زیر مواجه میشویم:
main.ts(5,30): error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'.در اینجا میتوانید نوعهای دادهای مرسوم را مشاهده کنید:
- Number: تمام مقادیر مربوط به عدد توسط نوع number نمایش داده میشود. در این حالت ما مقادیر مجزای integer، float و... را نداریم.
- String: رشته یک نوع متنی ساده است که در جاوااسکریپت نیز با آن سر و کار داریم و میتوانیم آن را با تک کوتیشن یا دابل کوتیشن قرار دهیم.
- Boolean: بولین مقدار true و false یا 0 و 1 را در خود دارد.
- Any: متغیری با این نوع میتواند هر نوع دادهای را در خود نگه داری کند.
- Arrays: دو سینتکس برای آرایهها استفاده میشود: my_arr: number[]; یا my_arr: Array<number>
- Void: از این نوع دادهای برای توابعی که چیزی را برگشت نمیدهند استفاده میشود.
برای مشاهده لیست تمام نوعهای دادهای موجود میتوانید به مستندات تایپاسکریپت مراجعه کنید.
رابطها
رابطها برای بررسی نوعی یک شیء در یک ساختار معین استفاده میشود. با تعریف یک رابط ما میتوانیم ترکیبی از متغیرها را نامگذاری کنیم و از اینکه آنها همیشه با هم خواهند بود اطمینان حاصل نماییم. وقتی رابطها به جاوااسکریپت ترجمه میشوند، ناپدید میشوند، به این دلیل که از آنها در تایپاسکریپت تنها در روند توسعه استفاده میشود.
در مثال زیر ما یک رابط ساده را برای بررسی نوعی آرگومانهای یک تابع استفاده کردهایم:
interface Food {
name: string;
calories: number;
}رابطی با نام Food همراه با دو خاصیت و نوعهای دادهایشان.
function speak(food: Food): void{
console.log("Our " + food.name + " has " + food.calories + " calories.");تابعی را برای ایجاد یک شیء همراه با خصوصیات مربوط به رابط ایجاد کردهایم و در زیر شیء را براساس تابع ایجاد میکنیم:
var ice_cream = {
name: "ice cream",
calories: 200
}
speak(ice_cream);ترتیب خاصیتها اهمیتی ندارد. ما تنها نیاز داریم که خصوصیات لازم با استفاده از نوع دادهای درست قرار گرفته شد. اگر چیزی گم شود، نوع داده ای اشتباهی داشته باشد و یا به صورت اشتباه نامگذاری شده باشد، کامپایلر از ما خطا میگیرد.
interface Food {
name: string;
calories: number;
}
function speak(food: Food): void{
console.log("Our " + food.name + " has " + food.calories + " grams.");
}در این مثال ما نام اشتباهی را برای خصوصیات شیء در نظر گرفتهایم:
var ice_cream = {
nmae: "ice cream",
calories: 200
}
speak(ice_cream);در نتیجه خطای زیر را دریافت میکنیم:
main.ts(16,7): error TS2345: Argument of type '{ nmae: string; calories: number; }
is not assignable to parameter of type 'Food'.
Property 'name' is missing in type '{ nmae: string; calories: number; }'.از آنجایی که این آموزش مقدماتی و مبتدیانهای است، قصد نداریم که وارد جزئیات بیشتری از رابطها شویم. با این حال پیشنهاد میشود که برای داشتن دانش کاملتر از این موضوع، به این قسمت از مستندات مراجعه کنید.

کلاسها
وقتی قصد ایجاد اپلیکیشنهایی در مقایس بزرگ را دارید برنامهنویسی به سبک شیءگرایی از طرف توسعه دهندگان بسیاری پیشنهاد داده میشود. شیءگرایی بیشتر به صورت کامل در زبانهایی مانند جاوا و سیشارپ پیادهسازی شده است. تایپاسکریپت نیز سیستم کلاس-مانند خود را که بسیار شبیه به زبانهای گفته شده است، ارائه میکند. در تایپاسکریپت مواردی مانند ارثبری، کلاسهای abstract، اینترفیسها، setters/getters و... قابل پیادهسازی هستند.
البته باید اشاره کنم که در نسخههای جدید جاوااسکریپت، قابلیت شیءگرایی نیز پیادهسازی شده و موجود است، اما در تایپاسکریپت شیوه تعریف و استفاده از قابلیتها با strict بیشتری در نظر گرفته شده است.
با مثال غذای بالا ادامه میدهیم. در زیر یک کلاس ساده تایپ اسکریپت را پیادهسازی کردهایم:
class Menu {
items: Array<string>;
pages: number;
constructor(item_list: Array<string>, total_pages: number) {
this.items = item_list;
this.pages = total_pages;
}تا به اینجای کار خصوصیات -به صورت عمومی، همراه با قابلیت تعریف به صورت خصوصی یا محافظت شده- همراه با یک سازنده در کلاس Menu قرار گرفته است.
متدها:
list(): void {
console.log("Our menu for today:");
for(var i=0; i<this.items.length; i++) {
console.log(this.items[i]);
}
}
}ایجاد یک نمونه از کلاس منو:
var sundayMenu = new Menu(["pancakes","waffles","orange juice"], 1);فراخوانی متد لیست:
sundayMenu.list();هرکسی که تا حد بسیار پایهای با جاوا و یا سیشارپ کار کرده باشد، مطمئنا با این قطعه کدها نیز آشنایی خواهد داشت، به این دلیل که تشابه سینتکسی بسیار زیادی با همدیگر دارند.
برای ارث بری نیز به صورت زیر میتوانیم عمل کنیم:
class HappyMeal extends Menu {
constructor(item_list: Array<string>, total_pages: number) {
super(item_list, total_pages);
}تا به اینجای کار خصوصیات ارثبری شدهاند و یک سازنده با خصوصیات مشابه با والد خود ایجاد شده است. برای ایجاد چنین سازندهای از متد super() استفاده میشود.
list(): void{
console.log("Our special menu for children:");
for(var i=0; i<this.items.length; i++) {
console.log(this.items[i]);
}
}
}ایجاد یک نمونه جدید برای کلاس HappyMeal:
var menu_for_children = new HappyMeal(["candy","drink","toy"], 1);
menu_for_children.list();برای پیدا کردن اطلاعات بیشتر در رابطه با کلاسها در تایپاسکریپت میتوانید به این صفحه از مستندات مراجعه کنید.

Genericها
Genericها قالبهایی هستند که به یک تابع اجازه میدهند تا بتواند نوعهای متفاوت دادهای را به صورت آرگومان دریافت کند. ایجاد کامپوننتهایی با قابلیت استفاده مجدد با استفاده از Genericها بهتر از استفاده از نوع دادهای any است. Genericها نوع دادهای متغیرها حفظ میکنند.
یک مثال سریع از این حالت را میتوانید در کدهای زیر مشاهده کنید:
function genericFunc<T>(argument: T): T[] {
var arrayOfT: T[] = []; // Create empty array of type T.
arrayOfT.push(argument); // Push, now arrayOfT = [argument].
return arrayOfT;
}
var arrayFromString = genericFunc<string>("beep");
console.log(arrayFromString[0]); // "beep"
console.log(typeof arrayFromString[0]) // String
var arrayFromNumber = genericFunc(42);
console.log(arrayFromNumber[0]); // 42
console.log(typeof arrayFromNumber[0]) // number<T> بعد از نام تابع نمایش دهنده یک تابع Generic است.
وقتی تابع فراخوانی شود، تمام نمونههای T با مقادیر دادهای واقعی فراهم شده جایگزین میشود.
در این قطعه کد یک آرگومان از نوع T دریافت شده و یک آرایه از نوع T برگشت داده میشود.
اولین باری که تابع فراخوانده میشود ما به صورت دستی نوع آن را به صورت رشته در میآوریم. البته این موضوع اجباری نیست به این دلیل که کامپایلر میتواند آرگومان قرار گرفته شده در تابع را تشخیص دهد.
مستندات مربوط به تایپاسکریپت حاوی چندین مثال پیچیده از این حالت است که با کلاسها و رابطها ترکیب شده. برای مشاهده آن به این لینک سر بزنید.

ماژولها
یکی دیگر از مفاهیم مهم در زمان کار کردن روی یک اپلیکیشن بزرگ ماژولار بودن است. با استفاده از این حالت شما کدهایتان را به کامپوننتهای کوچکتری با قابلیت استفاده مجدد تبدیل کرده و میتوانید پروژهتان را با سازماندهی بیشتری ارائه دهید. این حالت را با یک فایل که حاوی ده هزار خط کد است مقایسه کنید.
تایپاسکریپت سینتکسی را برای import و export کردن ماژولها معرفی کرده است. برای استفاده از ماژولهای خارجی، تایپاسکریپت مبتنی بر کتابخانههای شخصثالث require.js برای مرورگر و برای نودجیاسCommonJS است.
در مثال زیر میتوانید بهتر قضایا را مشاهده کنید:
ما دو فایل در اختیار داریم. یکی از آنها یک تابع را export میکند و دیگری آن را import و فراخوانی میکند:
exporter.ts
var sayHi = function(): void {
console.log("Hello!");
}
export = sayHi;
importer.ts
import sayHi = require('./exporter');
sayHi();حال نیاز است که require.js را دانلود کرده و آن را در یک تگ اسکریپت قرار دهیم. برای اینکار به این لینک مراجعه کنید. آخرین مرحله تبدیل کردن فایل تایپاسکریپت است که برای اینکار باید یک قدم اضافی نیز برداشته شود. برای اینکه کامپایلر را به وجود یک ماژول خارجی آگاه کنیم باید از پارامتر --module amd استفاده نماییم:
tsc --module amd *.tsماژولها میتوانند مسائل پیچیدهای باشند. برای اینکه بتوانید مطالب و منابع بیشتری را بدست بیاورید، این لینک را مطالعه کنید.
فایلهای اظهارنامه شخص ثالث
وقتی از یک کتابخانه که به صورت اصلی برای جاوااسکریپت ارائه شده است استفاده میکنیم، میاز است که یک فایل اضهارنامه را برای ایجاد سازگاری با تایپاسکریپت ایجاد نماییم. یک فایل اظهارنامه پسوند .d.ts دارد که حاوی اطلاعاتی راجع به کتابخانه و APIهای خودش است.
فایلهای اظهارنامه تایپاسکریپت به صورت دستی نوشته میشود اما ممکن است برای برخی از کتابخانهها به صورت پیشفرض یک فایل با فرمت .d.ts نیز وجود داشته باشد. DefinitelyTyped یکی از بزرگترین منابع برای بدست آوردن فایلهای اظهارنامه برای کتابخانههای مختلف است. همچنین یک ماژول نودجیاس برای مدیریت تعاریف تایپاسکریپت به نام Typings دارد.
اگر هنوز قصد دارید که فایلهای اظهارنامه خود را داشته باشید میتوانید به این راهنما سر بزنید.
خواندن بیشتر
همانطور که در ابتدای این مطلب گفته شد میتوانید برای دسترسی بیشتر به اطلاعات آموزش تایپاسکریپت وبسایت راکت را دنبال کنید. همچنین میتوانید با مراجعه به لینکهای زیر اطلاعات مفیدی در رابطه با موضوعات مختلف را بدست بیاورید.
Namespaces - here.
مقایسه تایپ اسکریپت و جاوا اسکریپت
جاوا اسکریپت (JavaScript) و تایپ اسکریپت (TypeScript) دو زبان برنامهنویسی محبوب در توسعه وب هستند که هر دو برای ایجاد تعاملات در صفحات وب استفاده میشوند. با این حال، تفاوتهای مهمی بین این دو زبان وجود دارد که آنها را برای سناریوهای مختلف مناسب میکند.
جاوا اسکریپت (JavaScript)
- یک زبان برنامهنویسی مفسری است که به طور گستردهای برای توسعه وب استفاده میشود. این زبان اجازه میدهد تا توسعهدهندگان تعاملات پویا را در صفحات وب ایجاد کنند.
- استقلال: جاوا اسکریپت میتواند بدون هیچ ابزار اضافی در مرورگرها اجرا شود.
- نوع دینامیک: متغیرها میتوانند در زمان اجرا تغییر نوع دهند و نوع مشخصی ندارند.
- اکوسیستم: دارای یک اکوسیستم بزرگ با کتابخانهها و فریمورکهای متعدد است.
تایپ اسکریپت (TypeScript)
- یک زبان برنامهنویسی سطح بالا که به عنوان یک سوپرست برای جاوا اسکریپت طراحی شده است. تایپ اسکریپت تمام ویژگیهای جاوا اسکریپت را دارا است به علاوه تایپهای قوی و امکانات دیگر.
- کامپایل به جاوا اسکریپت: کد تایپ اسکریپت قبل از اجرا در مرورگرها به جاوا اسکریپت کامپایل میشود.
- نوع استاتیک: ارائه سیستم نوعدهی یا تایپینگ قوی که امکان تعریف نوع متغیرها، اینترفیسها، و کلاسها را فراهم میکند. این ویژگی کمک میکند تا خطاها را در زمان کامپایل شناسایی کرده و کد ایمنتر و قابل فهمتری بنویسید.
- تسهیل توسعه بزرگ مقیاس: به دلیل سیستم نوعدهی قوی و امکانات دیگر، تایپ اسکریپت برای پروژههای بزرگ و تیمهایی که نیاز به تعامل و هماهنگی دارند، ایدهآل است.
تفاوتهای کلیدی
- سیستم نوع: اصلیترین تفاوت بین جاوا اسکریپت و تایپ اسکریپت، سیستم نوعدهی است. جاوا اسکریپت دینامیک است در حالی که تایپ اسکریپت استاتیک است.
- ابزار توسعه: تایپ اسکریپت امکانات اضافی مانند تکمیل کد و تجزیه کد استاتیک را فراهم میآورد که میتواند به کاهش خطاها کمک کند و توسعه را تسریع بخشد.
- مدیریت پروژه: برای پروژههای بزرگتر، تایپ اسکریپت مزایای بیشتری ارائه میدهد به لحاظ سازماندهی کد و تضمین امنیت نوع دادهها.
- یادگیری و استفاده: جاوا اسکریپت به دلیل پشتیبانی گسترده و عدم نیاز به کامپایل، سادهتر است. تایپ اسکریپت، گرچه نیاز به یادگیری اضافی دارد، اما امکانات قدرتمندتری برای توسعه مقیاس بزرگ فراهم میکند.
در نهایت، انتخاب بین جاوا اسکریپت و تایپ اسکریپت به نیازهای پروژه، ترجیحات تیم توسعه، و اندازه و پیچیدگی پروژه بستگی دارد.
در پایان
تایپ اسکریپت، به عنوان یک سوپرست از جاوا اسکریپت، اهمیت ویژهای در توسعه نرمافزار به خصوص در پروژههای بزرگ و پیچیده دارد. این زبان برنامهنویسی با ارائه سیستم نوعدهی قوی و استاتیک، به توسعهدهندگان اجازه میدهد که کدهای مقاومتر و قابل نگهداریتری بنویسند. این ویژگیها به تشخیص خطاها در مراحل اولیه توسعه کمک کرده و از پیچیدگیهای ناشی از تبدیل نوع دینامیک در جاوا اسکریپت جلوگیری میکند.
تایپ اسکریپت همچنین امکانات و ویژگیهای پیشرفتهای مانند انتزاعات نوع، اینترفیسها، جنریکها و دکوراتورها را فراهم میآورد که به توسعهدهندگان امکان میدهد کدی ساختارمند، قابل خواندن و نگهداری راحتتری را تولید کنند. این ویژگیها به ویژه در توسعه اپلیکیشنهای بزرگ تک صفحهای (SPA) و پروژههایی که نیازمند همکاری تیمی هستند، اهمیت پیدا میکنند.
امیدوارم از این آموزش لذت برده باشید. اگر نکتهای یا نقصی در روند این مقاله مشاهده کردید خوشحال میشویم آن را با ما به اشتراک بگذارید.






در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید