ابزارهای ساخت -Build در حال حاضر تبدیل به یک قسمت یکپارچه از توسعه وب شدهاند. به صورت اساسی باید گفت که دلیل این موضوع پیچیده شدن اپلیکیشنهای جاوااسکریپتی است. باندلرها به ما اجازه میدهند که موارد جانبی و کتابخانههایی که برای یک پروژه مدرن وب نیاز داریم را پکیجبندی، کامپایل و دستهبندی نماییم.
در این آموزش ۱۵ دقیقهای قصد داریم به ابزار Webpack نگاهی بیاندازیم. باندلر و پیشپردازندهای قدرتمند و متن باز که میتواند وظایف متفاوت بسیاری را مدیریت کند. ما در این آموزش به شما شیوه نوشتن ماژولها، کدهای باندل و استفاده از چندین پلاگین بارگذار را نشان میدهیم. این آموزش برای افراد مبتدی تهیه شده است، اما داشتن دانش جاوااسکریپتی بسیار در یادگیری به شما کمک میکند.
نکته: در وبسایت راکت ما دوره آموزشی webpack را ارائه کردهایم. بنابراین برای فراگیری کاملتر از تکنولوژی میتوانید به دوره آموزشی مراجعه کنید.

چرا Webpack
درست مانند دیگر جنبههای دنیای توسعه وب، یک استاندارد کلی برای استفاده از یک ابزار ایجاد وجود ندارد. در حال حاضر، توسعهدهندگان باید از بین webpack، Gulp، Browserify، NPM scripts، Grunt و یا دهها مورد مشابه دیگر یکی را انتخاب نمایند. مقایسههای بسیار عمیقی در رابطه با این موارد صورت گرفته است اما در نهایت این ابزارها شباهت زیادی به همدیگر دارند. بنابراین برخی اوقات این تنها به سلیقه فردی و پروژههای که روی آنها کار میکنید بستگی خواهد داشت.
در اینجا میتوانید چندین نقطه قوت و ضعف را از وبپک مشاهده کنید تا بتوانید براساس آن انتخابتان را به درستی انجام دهید:
نقاط قوت:
- بهترین ابزار برای کار با اپلیکیشنهای تک صفحهای
- قابلیت کار با هر دو سینتکس ماژول import و require()
- قابلیت بسیار پیشرفته برای code splitting
- قابلیت Hot Reload برای توسعه سریع در فریمورکهایی مانند ریاکت، ویوجیاس و موارد مشابه.
- محبوبترین ابزار ساخت در سال ۲۰۱۶.
نقاط ضعف:
- کار کردن با آن برای افراد مبتدی کمی سخت است.
- کار کردن با فایلهای سیاساس، تصاویر و منابع غیر جاوااسکریپتی در ابتدا کمی سخت است.
- مستندسازی آن میتواند بهتر باشد.
- تغییرات در آن بسیار به سرعت اتفاق میافتد.
۱. نصب کردن
راحتترین راهحل برای نصب کردن Webpack استفاده از یک مدیریت پکیج است. ما از npm استفاده میکنیم اما جایگزینهای موجود نیز به خوبی کار خواهند کرد. در هر حالت شما باید نودجیاس را روی سیستم عاملتان به صورت نصب شده همراه با یک فایل package.json داشته باشید.
پیشنهاد میشود که آن را به صورت محلی (بدون استفاده از تگ -g) نصب کنید. بدین صورت هرکسی که روی پروژه شما کار کند مطمئن میشود که از یک نسخه وبپک استفاده مینماید.
npm install webpack --save-devبعد از اینکه نصب تکمیل شد، بهتر است که وبپک را با استفاده از یک اسکریپت نودجیاس اجرا نمایید. این خطوط را به کدهای package.json اضافه نمایید:
//...
"scripts": {
"build": "webpack -p",
"watch": "webpack --watch"
},
//...حال با فراخوانی کردن npm run build از طریق ترمینال میتوانیم باندل کردن فایلها را شروه نماییم. با اجرای npm run watch پروسهی شروع میشود که در آن هر تغییری به صورت خودکار باندل میشود.
آخرین مرحله از نصب ارائه فایلهایی است که قصد باندل کردن آنها را داریم. راهکار پیشنهادی برای این حالت استفاده کردن از یک فایل پیکربندی است.
۲. فایل کانفیگ Webpack
حال در قسمت دوم از این آموزش قصد داریم که نگاهی به موارد پایهای از فایل کانفیگ بیاندازیم. البته این صرفا نگاهی مبتدیانه است، کانفیگ مربوط به وبپک بسیار قدرتمند است و میتواند بسیار پیچیده باشد.
در دایرکتوری اصلی مروبط به پروژه یک فایل با نام webpack.config.js ایجاد کنید:
webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};گزینه entry نشان دهنده فایل اصلی جاوااسکریپت است. استراتژیهای مختلفی برای این قسمت وجود دارد، اما در بیشتر حالات استفاده از یک ورودی کافی است.
در قسمت output نام و مسیر مربوط به فایل باندل شده را قرار میدهیم. بعد از اینکه وبپک را اجرا نمودیم ما تمام فایلهای جاوااسکریپتی را در یک فایل bundle.js خواهیم داشت. این تنها فایل جاوااسکریپتی است که ما در فایل HTML به آن لینک میدهیم:
<script src="./dist/bundle.js"></script>پیادهسازی تا به اینجای کار برای یک شروع ساده کافی است. قبل از انجام کارهای دیگری بیایید شیوه کاری ماژولها را مشاهده کنیم.
۳. ماژولهای Webpack
وبپک راههای مختلفی را برای کار با ماژولها فراهم آورده است، شما برای انتخاب هر مورد از آن آزاد هستید. برای این آموزش ما از import در اکمااسکریپت ۶ استفاده میکنیم
ما قصد داریم یک ماژول که به کاربران سلام میکند را ایجاد کنیم. یک فایل greeter.js را ایجاد کرده و یک تابع ساده را به خروجی میفرستیم:
greeter.js
function greet() {
console.log('Have a great day!');
};برای استفاده از این ماژول ما باید آن را import کرده و آن را در قسمت entry مربوط به فایل کانفیگ که همان index.js است، اضافه نماییم:
index.js
import greet from './greeter.js';
console.log("I'm the entry point");
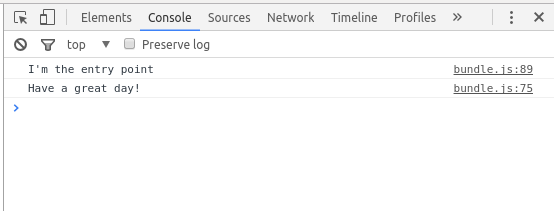
greet();حال اگر باندلر را از طریق npm run build اجرا کنیم و فایل html را در مرورگر اجرا نماییم، خروجی زیر را مشاهده میکنیم:

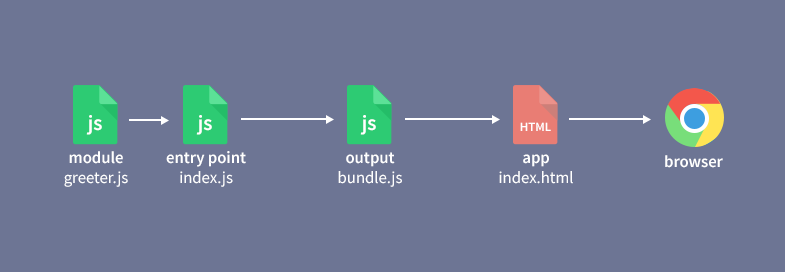
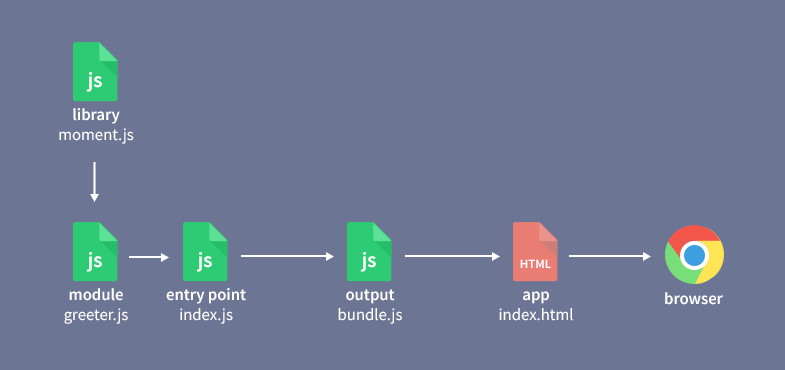
فایل entry و ماژول greeter با همدیگر کامپایل شده و یک فایل به نام bundle.js را به وجود آوردند که در نهایت در مرورگر نیز اجرا شدند. در زیر میتوانید یک فلوچارت ساده از این حالت را مشاهده کنید:

۴. کتابخانههای لازم
ما میخواهیم روزی که اپلیکیشن به کاربران سلام و روز خوش میگوید را بدانیم. برای اینکار از moment.js استفاده میکنیم. بنابراین باید آن را به صورت مستقیم در ماژول greeter قرار دهیم.
ابتدا نیاز است که کتابخانه مورد نظر را از طریق npm نصب کنیم:
npm install moment --saveبعد از آن در ماژول greeter کتابخانه را درست مانند حالت قبل import میکنیم:
greeter.js
import moment from 'moment';
function greet() {
var day = moment().format('dddd');
console.log('Have a great ' + day + '!');
};
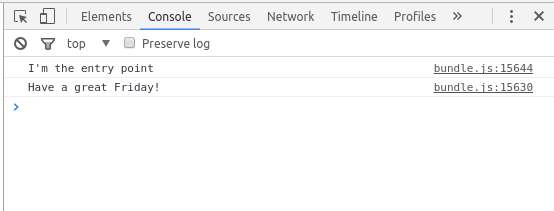
export default greet;بعد از اینکه تغییرات را باندل کردیم و صفحه را باری دیگر اجرا نمودیم، پیامهای زیر را مشاهده خواهیم کرد.

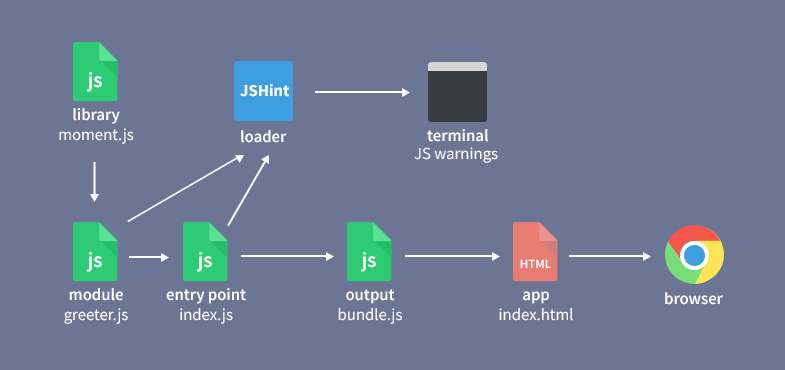
دیاگرام ما در این حالت به صورت زیر خواهد بود:

راههای حرفهایتری برای قرار دادن کتابخانه در یک پروژه وجود دارد، اما این حالت خارج از بحث این مقاله است. برای پیدا کردن اطلاعات بیشتر در این زمینه میتوانید این لینک را مطالعه نمایید.
۵. لودرها - Loaders
لودرها در وبپک راهی برای اجرای وظایف مختلف در حین باندلینگ و پردازشهای دیگر هستند. برای مثال آنها میتوانند تایپاسکریپت را کامپایل کرده، کامپوننتهای ویوجیاس را بارگذاری نموده، قالبی را رندر کرده و کارهای بسیار دیگری را انجام دهند. بیشتر لودرها توسط جامعه طرفدار و توسعهدهنده وبپک نوشته شده است. برای مشاهده لیست کاملی از این لودرها میتوانید این لینک را مشاهده کنید.
تصور کنید که قصد اضافه نمودن یک linter برای بررسی کردن خطاهای موجود در کدهای جاوااسکریپت را داریم. میتوانیم این کار را با افزودن JSHint loader به پروژهمان انجام دهیم که تمام خطاها و مشکلات موجود را از کدها پیدا میکند.
ابتدای کار نیاز است که هر دوی JSHint و JSHint loader را نصب کنیم:
npm install jshint jshint-loader --save-devبعد از آن چند خط کد را به فایل کانفیک وبپک باید اضافه نماییم. این کدها لودر را راهاندازی کرده و فایلهای مورد نیاز برای بررسی را مشخص میکند. همچنین میتوانیم فایلهایی که باید پشت سر گذاشته شوند را تعیین کنیم.
webpack.config.js
var path = require('path');
module.exports = {
entry: './assets/js/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// Add the JSHint loader
module: {
rules: [{
test: /\.js$/, // Run the loader on all .js files
exclude: /node_modules/, // ignore all files in the node_modules folder
use: 'jshint-loader'
}]
}
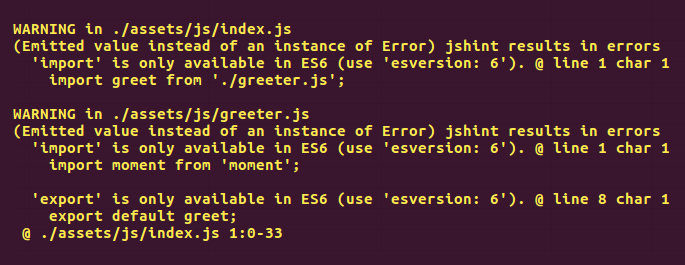
};حال وقتی که وبپک شروع میشود، لیستی از هشدارها موجود را در ترمینال به ما نشان میدهد:

از آنجایی که کتابخانه moment.sj در پوشه node_modules قرار میگیرد دیگر توسط لودر JSHint بررسی نمیشود:

نیازمندیهای Webpack
Webpack یک ابزار قدرتمند و محبوب برای بستهبندی ماژولها و منابع برای پروژههای وب است. این ابزار به شما امکان میدهد که فایلهای جاوااسکریپت، CSS، تصاویر و دیگر منابع را به شکل بهینه ترکیب و فشردهسازی کنید تا بارگذاری صفحات وب سریعتر شود. Webpack با استفاده از مفهوم «وابستگیها» (dependencies) کار میکند و به شما امکان میدهد پروژههای پیچیده وب را به شکل ماژولار مدیریت کنید.
نیازمندیهای اصلی برای استفاده از Webpack عبارتند از:
- دانش پایهای از JavaScript و نحوه کار با ماژولها: از آنجایی که Webpack در اصل برای مدیریت و بستهبندی ماژولهای JavaScript طراحی شده است، دانش پایهای از JavaScript و سیستم ماژولهای ES6 مفید است.
- نصب Node.js و npm: وبپک و بیشتر افزونهها و بستههای مرتبط با آن از طریق npm (Node Package Manager) نصب میشوند، بنابراین نیاز به نصب Node.js و npm بر روی سیستم شما است.
- دانش پایهای از CLI (رابط خط فرمان): اگرچه بسیاری از IDEها و ابزارهای توسعه امکان اجرای Webpack را از طریق رابط گرافیکی فراهم میکنند، اما داشتن دانشی از نحوه استفاده از رابط خط فرمان برای اجرا و پیکربندی Webpack مفید است.
- آشنایی با سیستمهای کنترل نسخه مانند Git: این مورد ممکن است مستقیماً به Webpack مربوط نباشد، اما آشنایی با سیستمهای کنترل نسخه برای مدیریت تغییرات در پروژههای توسعه وب که از Webpack استفاده میکنند، مفید است.
- دانش از CSS و پیشپردازندههای آن مانند Sass یا Less: برای مدیریت و بستهبندی استایلها با استفاده از Webpack، دانش از CSS و نحوه کار با پیشپردازندههای آن مفید است.
- آشنایی با فریمورکها و کتابخانههای جاوااسکریپت: اگر قصد دارید Webpack را در پروژههایی که از فریمورکهایی مانند React, Vue.js یا Angular استفاده میکنند به کار ببرید، آشنایی با این فریمورکها و کتابخانهها ضروری است.
برای شروع کار با Webpack، ابتدا باید آن را نصب کنید. میتوانید با استفاده از npm یا yarn Webpack و webpack-cli را به پروژه خود اضافه کنید. سپس میتوانید یک فایل پیکربندی به نام webpack.config.js در ریشه پروژه ایجاد کنید تا تنظیمات مختلفی مانند نقطه ورودی (entry point)، خروجی (output)، بارگذارها (loaders)، افزونهها (plugins) و دیگر گزینهها را تعریف کنید.
استفاده از Webpack میتواند باعث بهبود چشمگیری در عملکرد پروژههای وب شود و به شما امکان میدهد تا منابع را به شکل موثرتری مدیریت کنید.
اهمیت وب پک برای توسعه دهندگان فرانت اند
Webpack برای توسعهدهندگان فرانتاند اهمیت ویژهای دارد، زیرا این ابزار به آنها کمک میکند تا چالشهای مختلفی را که در پروسه توسعه وب با آن مواجه هستند، مدیریت و حل کنند. در زیر به برخی از مهمترین جنبههای اهمیت Webpack برای توسعهدهندگان فرانتاند اشاره شده است:
- مدیریت وابستگیها: Webpack به توسعهدهندگان امکان میدهد تا وابستگیهای مختلف پروژههای فرانتاند، از جمله کتابخانهها، فایلهای CSS و تصاویر را به شکل موثر مدیریت کنند. این امر به سازماندهی بهتر کد و افزایش قابلیت نگهداری پروژه کمک میکند.
- بهینهسازی منابع: Webpack امکان فشردهسازی، ترکیب و مینیفای (کوچکسازی) فایلهای JavaScript, CSS و سایر منابع را فراهم میکند تا زمان بارگذاری صفحات وب بهینه شود.
- پشتیبانی از ماژولهای ES6: با استفاده از Webpack، توسعهدهندگان میتوانند از سینتکس ماژولهای ES6 (ECMAScript 2015) استفاده کنند، که کد را خواناتر و مدیریتپذیرتر میکند.
- پشتیبانی از پردازشهای پیش از بارگذاری: Webpack امکان استفاده از بارگذارها (loaders) را میدهد، که میتوانند فایلها را پیش از اضافهشدن به باندل (bundle)، تبدیل کنند. این امر برای ترجمه TypeScript به JavaScript، اضافهکردن پیشپردازندههای CSS مانند SASS یا LESS و تبدیل JSX در پروژههای React کاربرد دارد.
- پشتیبانی از Hot Module Replacement (HMR): این تکنولوژی به توسعهدهندگان اجازه میدهد تا تغییرات کد را بلافاصله در مرورگر مشاهده کنند بدون اینکه نیاز به بارگذاری مجدد صفحه باشد. این امر توسعه سریعتر و بازخورد فوری را فراهم میکند.
- قابلیت چند محیطی: Webpack امکان پیکربندی متفاوت برای محیطهای توسعه و تولید را فراهم میکند. توسعهدهندگان میتوانند برای محیط توسعه از نقشههای منبع (source maps) برای رفع اشکال استفاده کنند، در حالی که برای محیط تولید، کد را بهینه و فشردهسازی میکنند.
- پشتیبانی از افزونهها: افزونههای متنوعی برای Webpack وجود دارد که امکانات اضافی مانند بهینهسازی تصاویر، ایجاد فایلهای HTML به صورت خودکار و تقسیم کد را فراهم میکنند.
به طور خلاصه، Webpack به عنوان یک ابزار اساسی در اکوسیستم فرانتاند، به توسعهدهندگان کمک میکند تا منابع پروژههای خود را به شکل موثر مدیریت کنند، کد را برای محیط تولید بهینهسازی کنند و فرآیند توسعه را سرعت ببخشند.
مطالعه بیشتر
برای پیدا کردن اطلاعات بیشتر در زمینه وبپک ما به شما دوره آموزشی Webpack راکت را پیشنهاد میکنیم. اما جدای از آن منابع دیگری نیز وجود دارند که میتوانید از آنها استفاده کنید. مستندات مربوط به وبسایت اصلی این پروژه منبع بسیار خوبی برای فراگیری وبپک خواهد بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید