ایجاد یک وبسایت با قابلیت یادگیری بسیار سختتر از چیزی است که به نظر میرسد. هدف در این جا این است که بتوانیم یک تجربه کاربری واضح را تحویل کاربران بدهیم که بتوانند آن را به سادگی درک کنند.
طراحان اپلیکیشنهای موبایل میتوانند این موضوع را از طریق onboarding حل نمایند. این موضوع به کاربران امکان این را میدهد که بتواند رابط کاربری را یاد بگیرند و آن را درک نمایند. اما وبسایتها همیشه نمیتوانند همراه با آموزشهای طولانی باشند.
بیاید به موضوع یادگیری نگاهی بیاندازیم و چگونگی پیادهسازی آن را در وبسایت مشاهده کنیم. همه کاربران میتوانند در اینترنت جستجو کنند پس در حقیقت این موضوع در رابطه با ساختن رابط کاربری نیست که مردم آن را یاد بگیرند بلکه ما قصد داریم یک مکالمه را با کاربران ایجاد کنیم که کاربران را برای استفاده از وبسایت آماده کند.
چرا قابلیت یادگیری مهم است؟
مردم بیشتر به رابطهایی علاقهمند میشوند که بتوانند از آن استفاده کنند و شیوه کاری آن را بدانند. در حالت عکس این موضوع مردم وقتی با رابط پیچیدهای سر و کار دارند آن را رها میکنند و از وبسایت خارج میشوند.
شما میخواهید که برای قابلیت یادگیری طراحی کنید، پس مطمئن باشید که مردم به سمت شما می آیند. هدف این است که به آنها کمک کنید تا بتوانند رابط کاربری شما را به سرعت یاد بگیرند و از آن استفاده کنند. با این کار شما کاربران همیشگی وبسایت را حفظ میکنید و نرخ پرش کمتری خواهید داشت.
طراحی تعاملی باید قابلیت یادگیری داشته باشد و یا حداقل باید طراح را ملزم کند که به مردم شیوه استفاده از آن را یاد دهد. این موضوع برای اپلیکیشنهای بسیار پیچیده مانند فوتوشاپ نمیتواند جواب بدهد اما وبسایتها نرمافزارهای پیچیدهای نیستند.

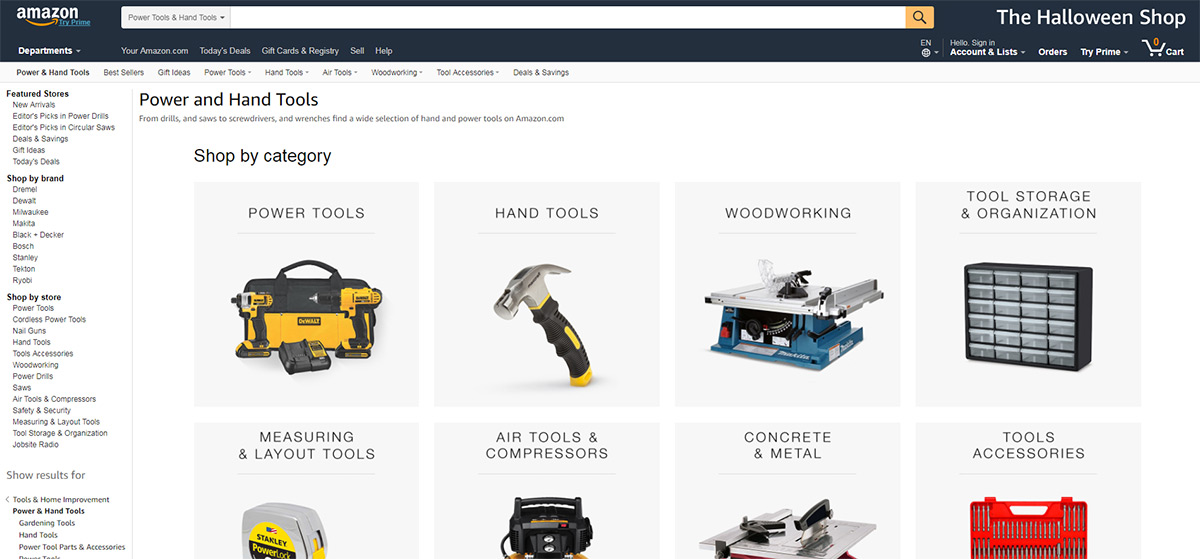
برای مثال همه ما وبسایت آمازون را میشناسیم. در این وبسایت هزاران دستهبندی و میلیونها محصول وجود دارد. با وجود این همه آیتم مطمئنا انتظار داریم که همه چیز بهم ریخته باشد.
اما با این حال جستجو کردن و کاوش در آمازون واقعا سخت نیست. چرا؟
به این دلیل که آنها روی کامپوننتهای به هم مرتبط تمرکز کردهاند که به افراد کمک میکند تا بهتر بتواند وبسایت را بررسی کند.
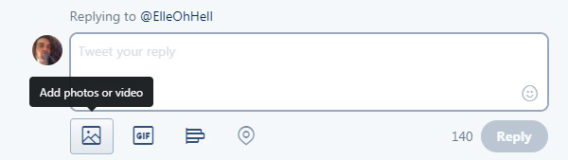
با المانهای پیچیدهتری که در صفحات قرار میگیرد شما نیازی ندارید که بسته به درک ذاتی خود عمل کنید. برای مثال در توییتر هنگام هاور کردن ماوس روی یکی از المانها یک تولتیپ نشان میدهد که در آن توضیحاتی قرار دارد.

هدف آنها این است که کاربران را برای تعامل داشتن با وبسایت و استفاده مداوم از توییتر جذب کنند. این یک راه گارانتی شده برای افزایش تعداد کاربران و میزان نگهداریشان است.
با در نظر گرفتن این موضوع بیایید کمی نگاه عمیقتری به قابلیت یادگیری وبسایتها بیاندازیم.
همخوانی همان آشنایی است
قبلا به این موضوع که همخوانی و ثبات در المانها میتواند تاثیر بسیار خوبی در رابط کاربری داشته باشد صحبت کردیم. این بدان معناست که شما بتوانید رابطهای در بین المانهای مختلف برقرار کنید و کاربران را با آنها آشنا نگه دارید. در حالتی که المانها تجربه کاربری مشابهی داشته باشند در دراز مدت کاربر میتواند با تمامی آنها بدون مشکل کار بکند.
المانهای معین باید در یک مکان مشخص روی تمام صفحات قرار بگیرد. منظور از این موارد، المانهای لوگو، محتوای اصلی، نوار منو و... است.
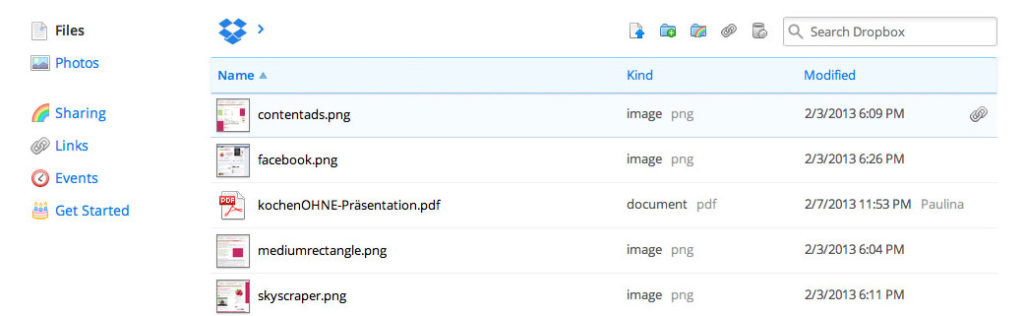
اما اپلیکیشنهایی با پیچیدگی بیشتر نیاز دارند که موارد بیشتری را نسبت به محتوا در نظر بگیرند. به قسمت پنل دراپباکس نگاه کنید تمام موارد بعد از اجرا شدن به یک سبک است.

بعد از آنکه کاربر یکبار کار با رابط کاربری آن را یاد گرفتن دیگر نیازی به یادگیری مجدد ندارد. این هدف همخوانی و ثبات است.
وقتی کاربری برای دومین بار وارد وبسایت دراپباکس میشود با همه چیز آشنایی کامل دارد. وقتی کاربران با آن آشنایی پیدا کنند، کارایی رابط کاربری و توابع درست به همان صورتی خواهد بود که آنها در نظر دارند.
شما می توانید چنین موضوعی را روی وبلاگها نیز مشاهده کنید. برای مثال WebDesigner Depot را در نظر بگیرید. این وبلاگ یک طراحی مجدد را راهاندازی کرد و تمام رویدادهای هاور آن را برای داشتن یک افکت انیمیشنی تغییر داد.

حال اگر شما روی هرکدام از بخشهای یک پست هاور بکنید -تصویر، عنوان یا متن- متوجه یک انیمیشن که به همه چیز را به سمت راست به حرکت در میآورد میشوید.
این موضوع ثبات را در وبسایت نگهداری میکند و به کاربر میگوید که منتظر چه چیزی باشد.
همواره سعی کنید که ثبات را در طراحی نگه دارید و تا جایی که میتوانید المانها را سازگار با یکدیگر طراحی کنید.
فییدبکها و پاسخهای رابط کاربری
در دنیای موبایل معمولا از ریزتعاملات بحث میشود و شیوههای کارکردی آن را مورد بررسی قرار میدهند. این تعاملات اغلب اوقات انیمیشن و یا پاسخهایی به رفتارهای کاربری هستند. این ریزتعاملات برای وبسایتی با قابلیت یادگیری بسیار حیاتی اند.
کاربران به یک مدرک برای چیزی که انجام دادهاند نیاز دارند -کارهایی مانند کلیک کردن، تایید یک فرم و...- برای نمایش این مدرک ما از افکتهای انیمیشنی یا موارد دیگری استفاده میکنیم.
میتوانید این کار را با ایجاد یک المان دیگر روی برگه انجام دهید. برای مثال یک متن یا یک آیکون.
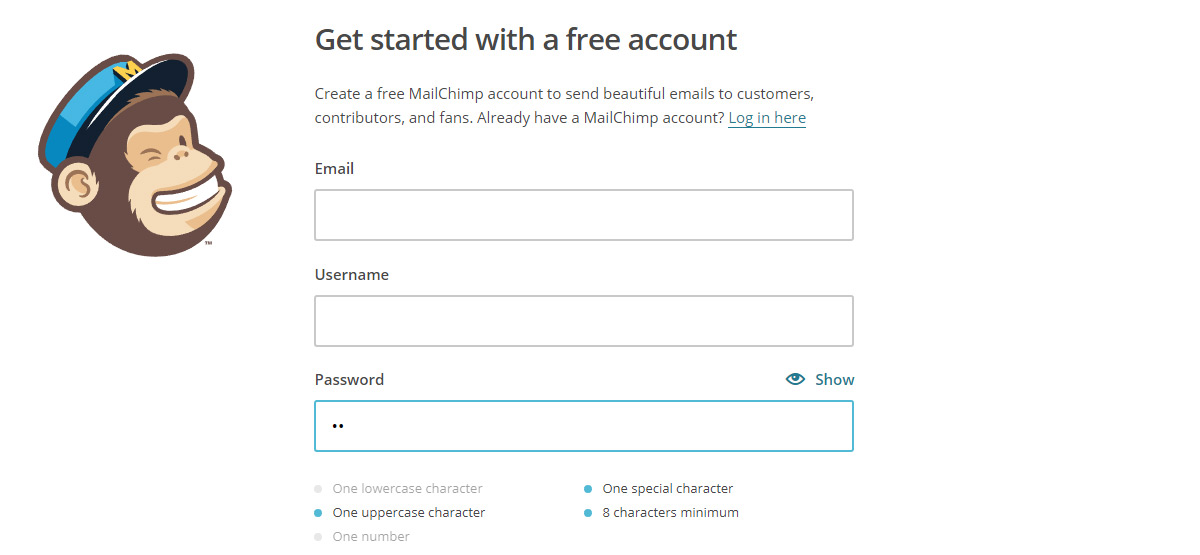
یک مثال بسیار خوب از این موضوع برگه ثبتنام MailChimp است.

زمانی که شما پسورد را وارد میکنید رابط کاربری براساس آن تغییراتی میکند. برای مثال پسورد باید بیشتر از ۸ کاراکتر باشد و مواردی مشابه با این.
بنابراین زمانی که شما ۸ کاراکتر را وارد کردید یکی از دایرهها پر میشود. این موضوع نشان میدهد که چگونه کارهای کاربران روی برگه تاثیر میگذارد و این موضوع چگونه میتواند کاربر را به پر کردن درست فیلدها آموزش دهد.
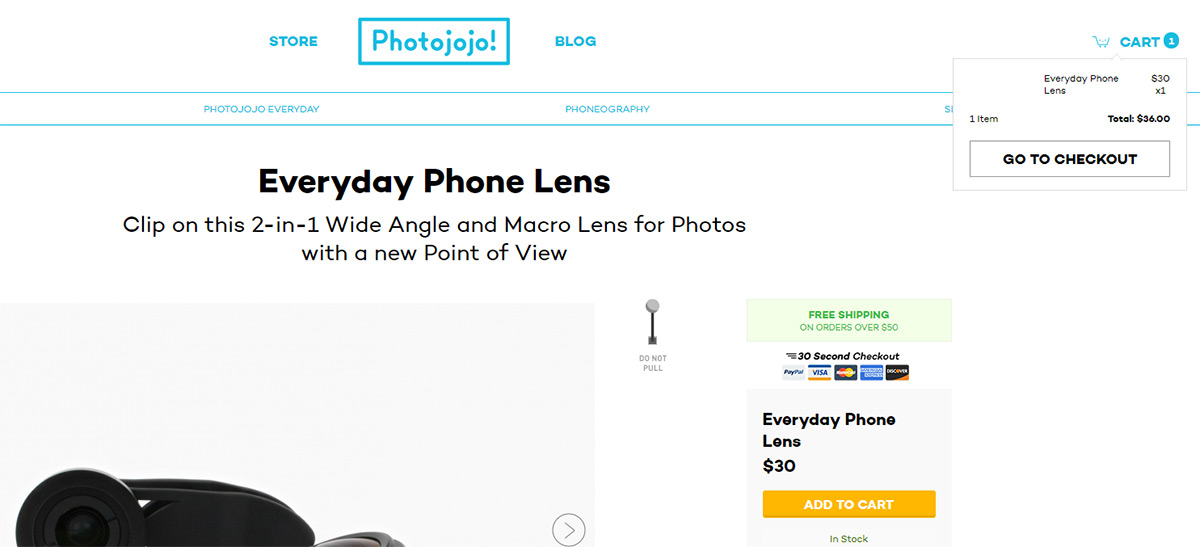
یک مثال خوب دیگر برگه محصولات وبسایت Photojojo است.

زمانی که شما روی دکمه Add To Cart کلیک میکنید برگه به سمت بالا هدایت میشود و یک تولتیپ نیز در این موقع کاربر را برای بررسی کردن حساب آگاه میسازد.
این جوابگویی از طرف رابط کاربری به شما اجازه میدهد که چیزهای دیگری را به قسمت کارت اضافه کنید.
پیروی از قراردادهای استاندارد
اگر شما یک وبسایت را طراحی میکنید به این منظور که بازدید خوبی داشته باشید باید از قراردادهایی پیروی کنید. البته این بدان معنا نیست که خلاقیت به خرج ندهید و یا هیچ استثنایی را رعایت نکنید.
کاربران میخواهند نوار منو شما را در بالای وبسایت مشاهده کنند. لینکها با هاور و کلیک کار کنند و موارد دیگر.
اگر شما برای قابلیت یادگیری طراحی میکنید پس سعی نکنید که چرخ را مجددا طراحی نمایید. بجای این، به کارهایی نگاه کنید که بیشتر افراد انجام میدهند و شما نیز از آنها پیروی کنید.
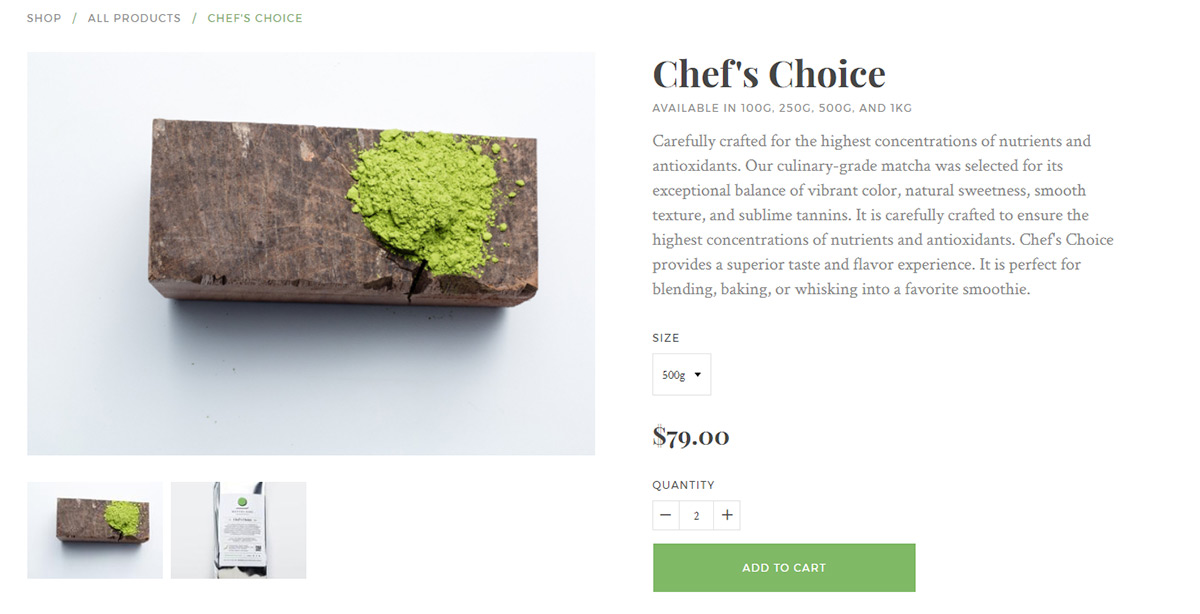
برای مثال به این بررسی خرید نگاه کنید. آیکونهای اضافه/کاهش برای افزایش یا کاهش تعداد خریدها به خوبی استفاده شده است.

این یکی از ویژگیهای بسیار مرسوم در وبسایتهای فروشگاهی مختلف است و کاربر همیشه علاقه دارد که شیوه کار کردن با آن را درک کند.
هرچقدر که ویژگیهای یک وبسایت مرسومتر باشد نگاههای بیشتری را به خود جلب میکند.
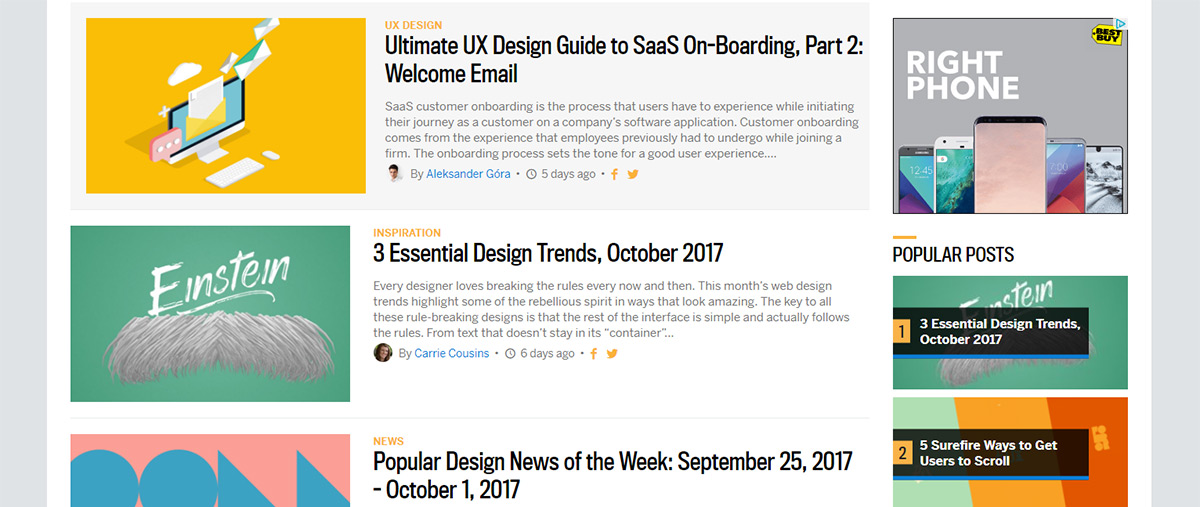
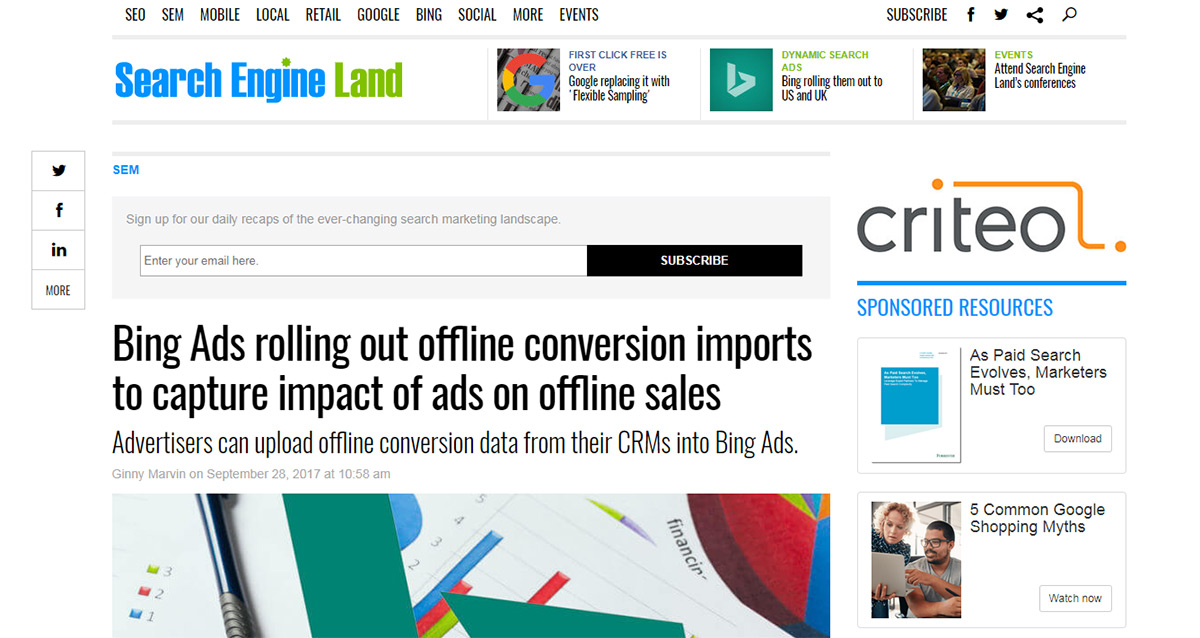
یک نمونه بسیار خوب از وبلاگ وبسایت زیر است. در آن نوار منو در بالای وبسایت قرار گرفته، دستهبندی واضح و سادهای دارد، تصاویر شاخص به خوبی نمایش داده شده اند و قسمت بدنه مقالات نیز مشخص است.

به ویژگیهایی بسنده کنید که به خوبی کار میکنند و از وبسایتهای دیگر الهام بگیرید.
برای وبلاگها سعی کنید که به وبلاگها و مجله های آنلاین مشابه نگاه کنید تا بتوانید المانهایی که همگی آنان به اشتراک میگذارند را مشاهده نمایید. اگر چیزهایی را روی وبسایت های مختلف دیدید حتما از آن در وبسایت خودتان نیز استفاده کنید.
میتوانید از استانداردهای خودتان نیز استفاده کنید و خودتان آنها را برای مدت طولانی در اختیار داشته باشید.
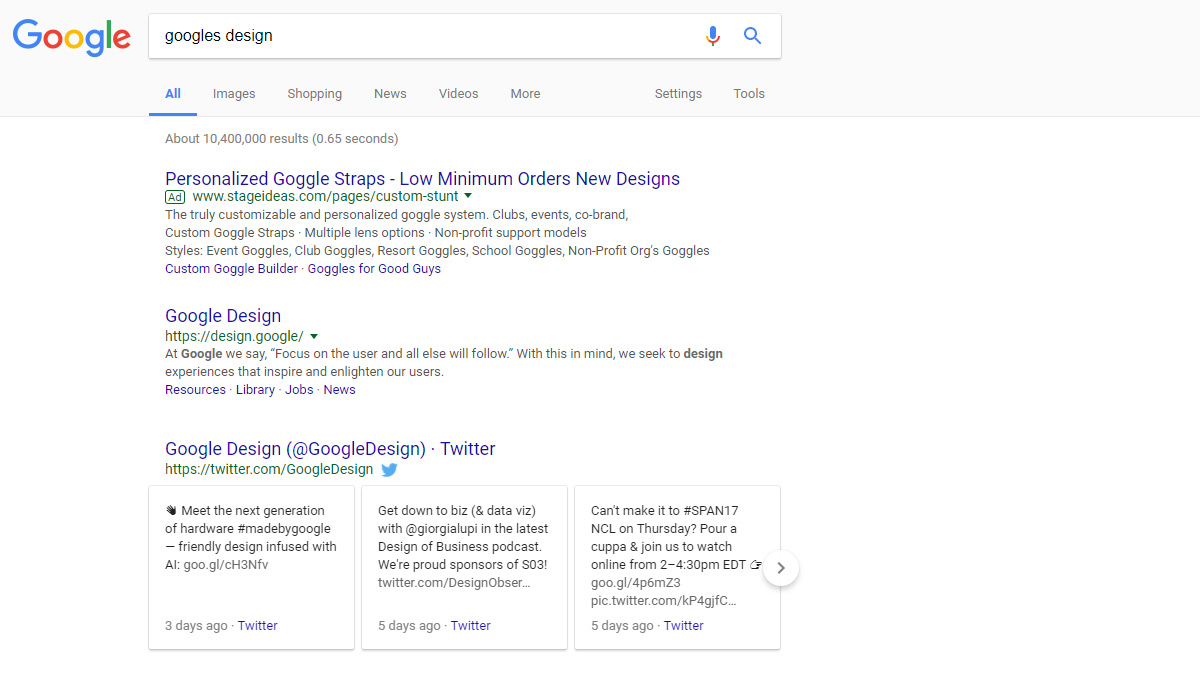
برای مثال صفحه جستجوی گوگل از استانداردهای خود پیروی میکند. اگرچه این قسمتها تغییراتی داشته اند اما موارد پایهای به همان صورت هستند.

همواره سعی کنید که در ارائه مدارک خود ثابت و همخوان باشید. هیچگاه وبسایتتان را بدون داشتن فکرهای قبلی مجددا طراحی نکنید.
وقتی وبسایتتان برای مدت طولانی حاضر بود از آن به بعد افراد با شما آشنایی دارند. بنابراین سعی نکنید که تغییرات زیادی را اعمال نمایید.
موارد گفته شده در این مقاله تنها آشنایی پایهای با موضوع قابلیت یادگیری بود. برای اینکه بتوانید دانش کاملتری در رابطه با این مورد پیدا کنید میتوانید از لینکهای زیر استفاده نمایید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید