انیمیشن های وب را میتوان به روشهای مختلفی برای جلب توجه ویژگیهای خاص یک وب سایت یا اپلیکیشن به صورت محرک بصری به کاربرد.
همچنین استفاده از انیمیشن ها در وبسایت میتواند باعث زیبایی و جالبتر شدن در نظر کاربر شود، قطعا استفاده از انیمیشن ها بهتر از استفاده از یک تصویر ثابت یا فضای خالی در صحفه فرود یک وبسایت میباشد.
مهم نیست که برای چه چیزی از انیمیشن استفاده میکنید، ولی در نظر داشته باشید که روشهای مختلفی برای پیاده سازی انیمیشن های وب وجود دارد.
پیش نیازها
- ویرایشگر کد، به عنوان مثال Codepen
- مباحث اولیه HTML
- دانش اولیهCSS ، مخصوصا animation property و @media queries
- نرم افزار ویرایش تصویر، به عنوان مثال Figma یا Adobe Photoshop
ایجاد یک sprite sheet و انیمیشن با استفاده از CSS
در این مقاله آموزشی، من در مورد چگونگی ایجاد sprite sheet و سپس متحرک سازی آن با استفاده از css توضیح خواهم داد. این یک روش جالب برای یادگیری است، و در حقیقت بسیاری از وبسایتها و اپلیکیشنها از صفحات sprite sheet برای متحرک سازی عملکردهای کاربر استفاده میکنند.
مثلا توییتر برای متحرک سازی دکمه لایک خود از یک sprite sheet استفاده میکند و هنگامی که شما از توییتی خوشتان بیاید، با کاغذهای رنگی منفجر میشود. در این مقاله آموزشی، ما یک گرافیک ساده از Terminal window با متن تایپ شده “hello” ایجاد خواهیم کرد.
این چیزی است که به نظر میرسد:

ایجاد sprite sheet با figma
برای شروع، ویرایشگر تصویر مورد نظر خود را باز کنید. من استفاده از Figma را دوست دارم چون رایگان است و شما میتوانید از آن در مرورگر و همچنین Adobe Photoshop, Illustrator یا برای بازآوری از MS Paint استفاده کنید.
من تصمیم گرفتم که گرافیک موردنظر را در بزرگترین مقیاس خود برای صفحه دسکتاپ طراحی کنم تا بتوانم آن را در صفحه نمایشگرهای رایانه و موبایل کوچکتر کنم تا به جای اینکه برای کوچکترین صفحه، طراحی کنم و به یک صفحه بزرگتر درازش کنم.
بیایید یک نمونه کاری با اندازه دسک تاپ (1440px x 1024px) ایجاد کنیم. توجه داشته باشید که هر فریم از انیمیشن، یک تصویر از این اندازه خواهد بود.
در ادامه، با ترسیم یک مستطیل خاکستری تیره بزرگ برای Terminal window, تصویر را ایجاد میکنیم. سپس یک مستطیل خاکستری روشن در بالای نوار ابزار اضافه کرده و سه دایره خاکستری روی نوار ابزار دکمهها اضافه میکنیم. Terminal graphic اصلی شما باید تا حدودی شبیه به این باشد:

مرحله بعدی ترسیم فریم نهایی است که شامل متن کامل مورد نظر شما و مکان مورد نظر در گرافیک است. من تصمیم گرفتم از فونت Roboto Mono استفاده کنم تا حروف به طور مساوی از هم فاصله داشته باشند. من کلمه "hello" را تایپ و یک مستطیل برای نشانگر متن متن ایجاد میکنم. به این شکل است:

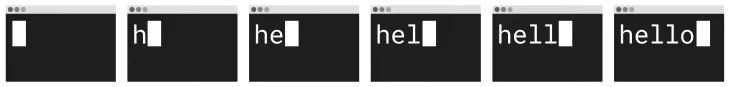
حال باید هر فریم از انیمیشن را ایجاد کنیم و هر کدام را به عنوان یک تصویر جداگانه ذخیره کنیم. من با فریمی شروع میکنم که فقط نشانگر متن را در Terminal نشان میدهد، سپس آن را به سمت راست منتقل میکنیم زیرا هر حرف را برای هر فریم تایپ میکنیم. این کار در کل شش فریم را ایجاد خواهد کرد.
هنگامی که هر فریم را دارید، میتوانید همه آنها را به فایل تصویر sprite sheet اضافه کنید. در ادامه از یک ابزار CSS Sprites Generator استفاده میکیم، و 0px padding را بین عناصر انتخاب کرده و از راست به چپ قرار میدهیم.
فایل sprite دانلود شده من به این شکل است:

متحرک سازی sprite sheet
حالا زمان آن است که انیمیشن sprite sheet را به صفحه وب اضافه کنیم. اول یک تگ خالی <div> به فایل HTML اضافه میکنیم و نام کلاس را terminal قرار میدهیم.
عنصر <div> به عنوان نمای کار عمل میکند که در آن هر فریم از صفحه sprite sheet در انیمیشن نمایش داده میشود:
<div class="terminal"></div>در ادامه تعدادی از استایلهای css را به <div> اضافه میکنیم. ارتفاع div باید همان ارتفاع فایل تصویر sprite sheet باشد (که ما px1024 میگیریم) و عرض باید عرض هر فریم تصویر باشد (که ما px1440 میگیریم).
URL پسزمینه باید در فایل تصویر sprite sheet تنظیم شود. شما باید ببینید اولین فریم انیمیشن پسزمینه، آیا <div> را پوشش میدهد.
.terminal {
height: 1024px;
width: 1440px;
background: url("https://i.imgur.com/zLh2Pgs.png");
}در ادامه انیمیشن CSS را اضافه کنید. همانطور که در نمودار زیر نشان داده شده است، ما میخواهیم تصویر پسزمینه داخل نمای کار را از سمت راست به سمت چپ بکشیم.
(گیف۵)
ابتدا، کد انیمیشن را با نام sprite تحت یک بلوک @keyframes تعریف کنید که به معنی آن است که چه سبکهایی در انیمیشن اعمال میشوند.
ما میخواهیم از موقعیت پس زمینه px0 شروع به تغییر موقعیت باقی مانده در کل عرض تصویر صفحه sprite sheet کنیم (px8640، که هر تصویر عرض px1440 است ضرب در شش میشود، به دلیل وجود شش فریم) کد مورد نظر به این صورت است:
@keyframes sprite {
from { background-position: 0px; }
to { background-position: -8640px; }
}مرحله بعدی اضافه کردن انیمیشن sprite به عنصر <div> است که با کلاس .terminal استایلدهی میشود.
animation-name از sprite را اعمال میکنیم و مدت انیمیشن را به مدت زمانی که میخواهید انیمیشن طول بکشد تنظیم میکنیم تا مرحله اول کامل شود (من سرعت 1.5 ثانیه را انتخاب کردم). سپس، تابع animation-timing-time را تنظیم میکنیم تا نحوه پیشرفت انیمیشن مشخص شود.
حال ما میخواهیم از مقدار steps() استفاده کنیم، که انتقال به بخشهای برابر را مختل میکند. این دقیقاً همان تأثیری است که ما میخواهیم، بنابراین تعداد مراحل را به 6 مرحله تنظیم میکنیم زیرا شش فریم در انیمیشن وجود دارد.
در آخر، animation-iteration-count را تعیین میکنیم، که دقیقا تعداد دفعات اجرای یک انیمیشن قبل از توقف را تعیین میکند. اگر میخواهید به طور مداوم اجرا شود، مقدار باید infinite باشد. کد ما به این صورت است:
.terminal {
...
animation-name: sprite;
animation-duration: 1.5s;
animation-timing-function: steps(6);
animation-iteration-count: infinite;
}اکنون که نحوه کار کد را فهمیدیم و تجزیه کردیم، میتوانیم کمی آنرا باز طراحی کنیم. ما نیازی نداریم که from در @keyframes را مشخص کنیم زیرا background-position به طور پیشفرض px0 است.
همچنین، میتوان مجموعهای از استایلهای انیمیشن را با استفاده از ویژگی shorthand انیمیشن CSS به زیبایی در یک خط ترکیب کرد. در اینجا کد بازطراحی شده وجود به این صورت است:
@keyframes sprite {
to { background-position: -8640px; }
}
.terminal {
height: 1024px;
width: 1440px;
background: url("https://i.imgur.com/zLh2Pgs.png");
animation: sprite 1.5s steps(6) infinite;
}ریسپانسیو کردن نمای انمیشن
در حال حاضر، نمای انیمیشن <div> دارای طول و عرض ثابت صفحه نمایش دسکتاپ است. این به این معنی است که <div> کل صفحه را روی دسک تاپ اشغال میکند و در صفحههای کوچکتر اضافی خواهد آمد.
یک روش خوب برای ریسپانسیوسازی <div> در اندازههای مختلف صفحه نمایش استفاده از transform: scale(0.5) برای تغییر اندازه عنصر به نصف و سپس تنظیم مقیاس 1 برای همه صفحههای بزرگتر از px1024 با استفاده از یک @media query است.
تابع مقیاس scale() عنصر را از وسط تغییر اندازه میدهد، بنابراین translate() برای نگه داشتن عنصر در همان موقعیت در گوشه بالا سمت چپ لازم است. کد به صورت زیر است:
.terminal {
...
transform: translate(-25%, -25%) scale(0.5);
}
@media only screen and (min-width: 1024px) {
.terminal {
transform: scale(1);
}
}فوق العاده ست! اینجا نتایج تمامی مراحلی که طی کردیم آمده است. انیمیشن و کد نهایی را می توان در CodePen مشاهده کرد:
نتیجه گیری
برای اهداف آموزشی این مقاله، من گرافیک را با حداقل تعداد فریم ساده در نظر گرفتم.
به جای استفاده از یک sprite sheet، میتوانید با قرار دادن متن بر روی یک تصویر ثابت از یک terminal، همان اثر را بدست آورید و از یک متن تایپی برای متحرک سازی متن با CSS یا JavaScript استفاده کنید.
در نظر داشته باشید که روش CSS sprite sheet میتواند گرافیکهای پیچیدهتر و بهتری را نسبت به آنچه در این مقاله آموزشی ساخته شد ایجاد کند.
از کدنویسی لذت ببرید!

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید