روشهای زیادی برای واکشی دادهها از یک API خارجی در React وجود دارد. شما از کدام یک برای برنامههای خود استفاده میکنید؟
در این مقاله قصد داریم پنج الگوی رایج را برای واکشی دادهها در ریاکت با درخواست HTTP به REST API بررسی کنیم.
ما نه تنها نحوه واکشی دادهها، بلکه نحوه کنترل بهتر حالت بارگذاری و خطا هنگام واکشی را نیز بیان خواهیم کرد.
برای همه این مثالها از یک نقطه پایانی JSON Placeholder API محبوب استفاده خواهیم کرد. اما شما میتوانید از API شخصی خود که ایجاد کردهاید یا هر API عمومی دیگری استفاده کنید.
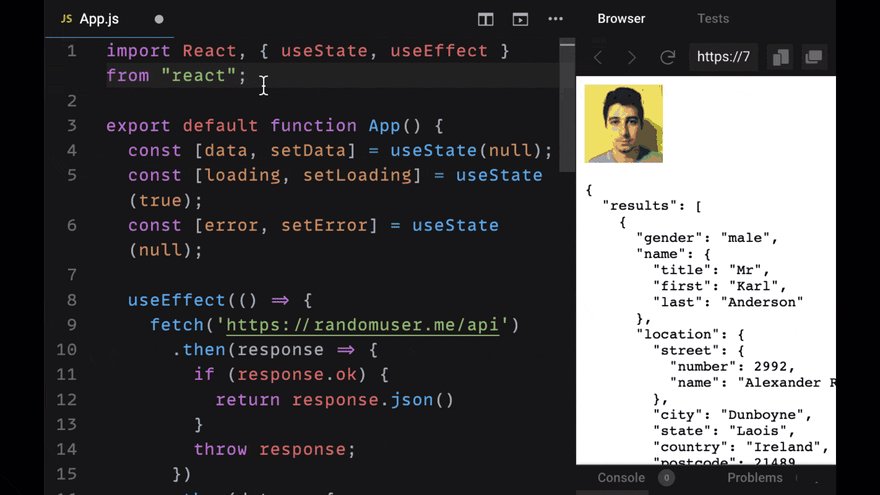
1. واکشی دادهها در React با استفاده از Fetch API
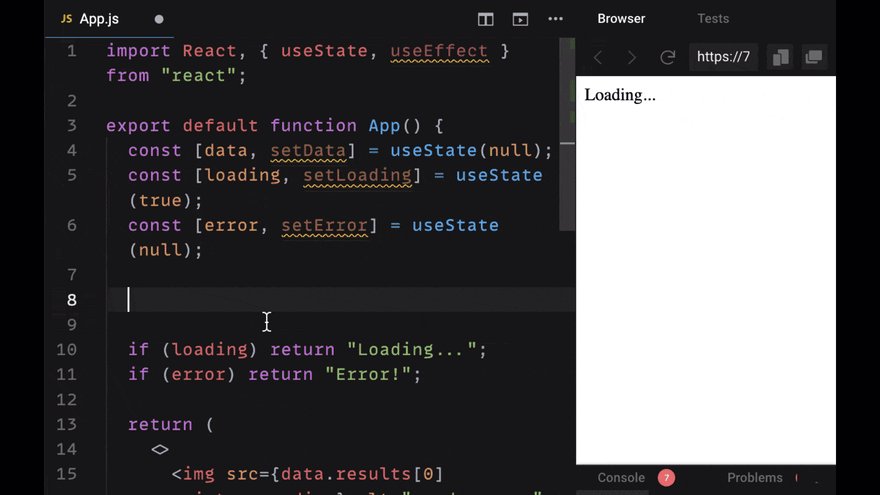
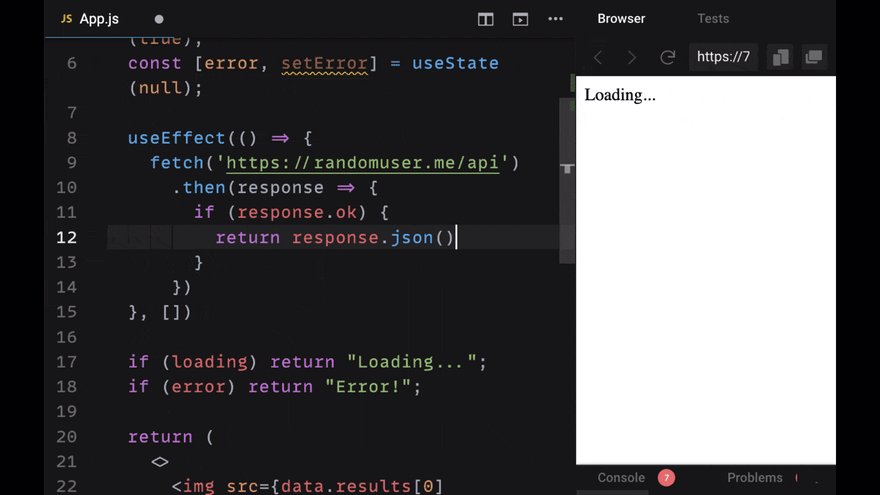
Fetch API ابزاری است که در اکثر مرورگرهای مدرن روی شی window (windows.fetch) تعبیه شده و به ما امکان میدهد با استفاده از promiseهای جاوااسکریپت خیلی راحت درخواستهای HTTP را ایجاد کنیم.
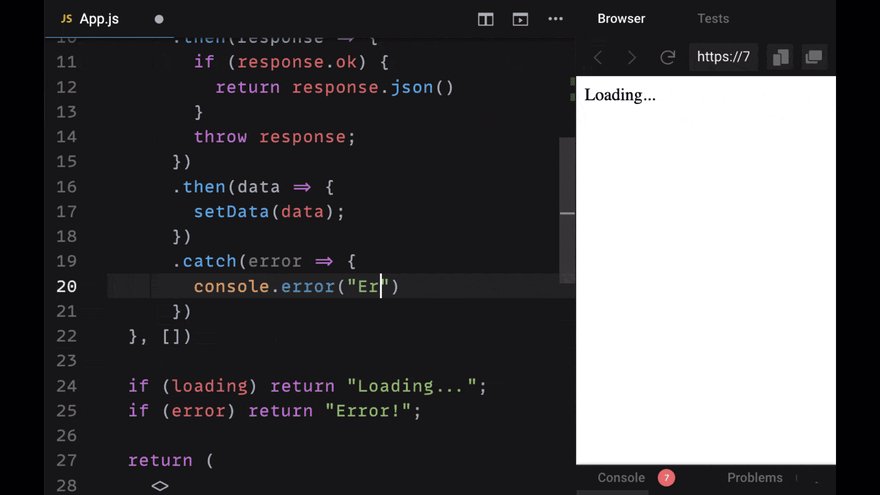
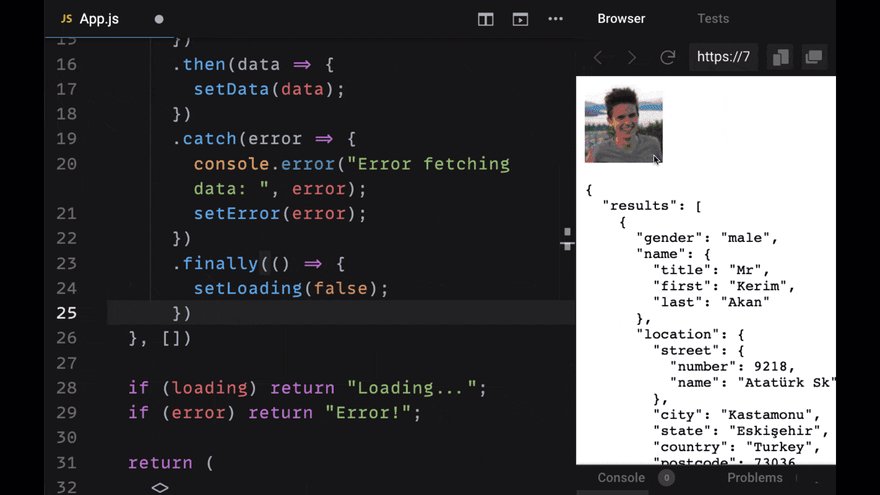
برای ایجاد یک درخواست GET ساده فقط باید نقطه پایانی URL را که میخواهیم درخواست خود را از آن بگیریم، اضافه کنیم. پس از پیاده سازی کامپوننت React میخواهیم این درخواست را انجام دهیم.
برای این کار درخواست خود را در useEffect Hook قرار میدهیم و مطمئن میشویم که یک آرایه وابستگی خالی به عنوان آرگومان دوم ارائه میدهیم، بنابراین درخواست ما فقط یک بار انجام میشود (با فرض اینکه به دادههای دیگر در کامپوننت ما وابسته نباشد).

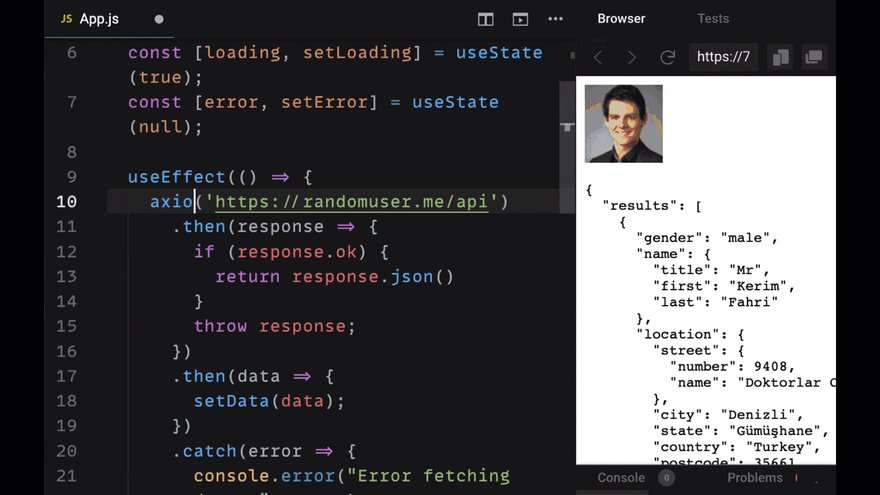
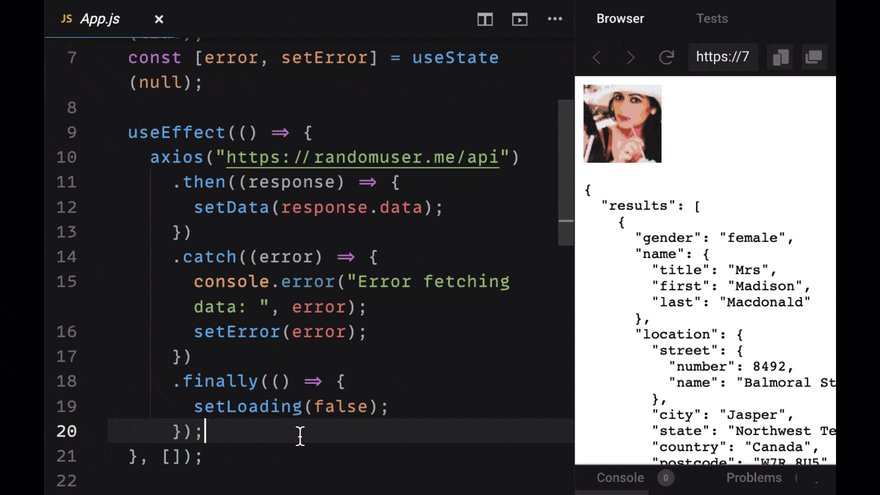
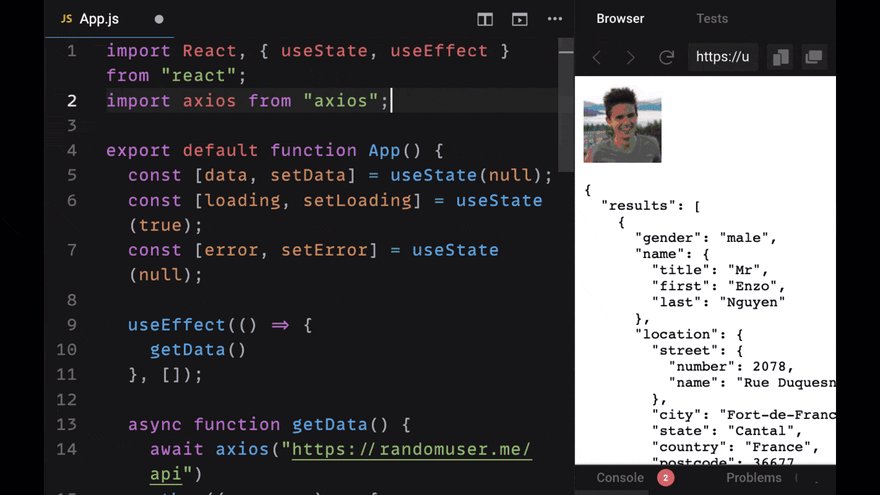
2. واکشی دادهها در React با استفاده از Axios
روش دوم برای ایجاد درخواست در React، استفاده از کتابخانه axios است.
در این مثال به سادگی پس از نصب اولین axios از طریق npm، نمونه واکشی خود را اصلاح خواهیم کرد:
npm install axiosسپس آن را در بالای فایل کامپوننت ایمپورت می کنیم.
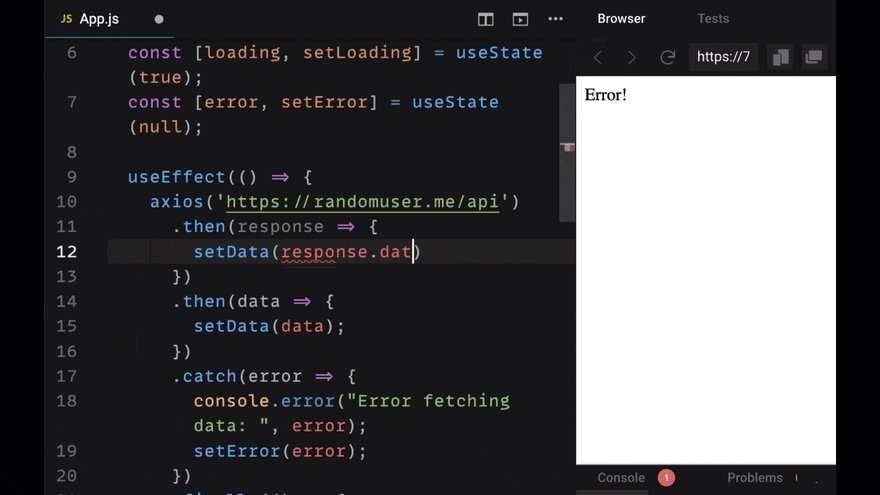
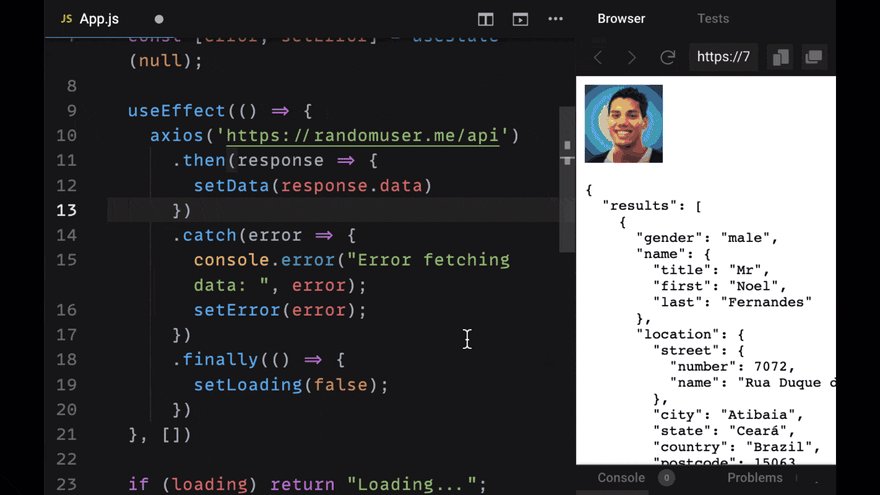
import axios from "axios";آنچه axios برای ما فراهم میکند این است که از همان سینتکس promise واکشی استفاده کنیم، اما به جای استفاده از اولین callback برای تعیین دستی اینکه پاسخ مثبت است یا خطایی را برمیگرداند، این کار را برای ما انجام میدهد.
علاوه بر این در اولین پاسخ به ما امکان میدهد تا دادههای JSON را از response.data دریافت کنیم.
آنچه در مورد استفاده از axios راحت است این است که یک سینتکس بسیار کوتاه دارد و به ما امکان میدهد کد خود را کاهش دهیم و شامل بسیاری از ابزارها و ویژگیهایی است که Fetch در API خود ندارد.
همه این دلایل دلیل تبدیل شدن آن به کتابخانه HTTP برای توسعه دهندگان واکنش است.

3. واکشی دادهها در React با استفاده از سینتکس async/await
در ES7 حل promiseها با استفاده از سینتکس async/await امکان پذیر شد.
این امکان را برای ما فراهم میکند که فراخوانیهای بازگشتی then().، ().catch و ()finally. خود را حذف کنیم و به سادگی دادههای حل شده غیرهمزمان را بازگردانیم، گویی که در حال نوشتن کد همزمان بدون promise هستیم.
به عبارت دیگر هنگام استفاده از async/await در React، نیازی به فراخوانیهای بازگشتی نداریم.
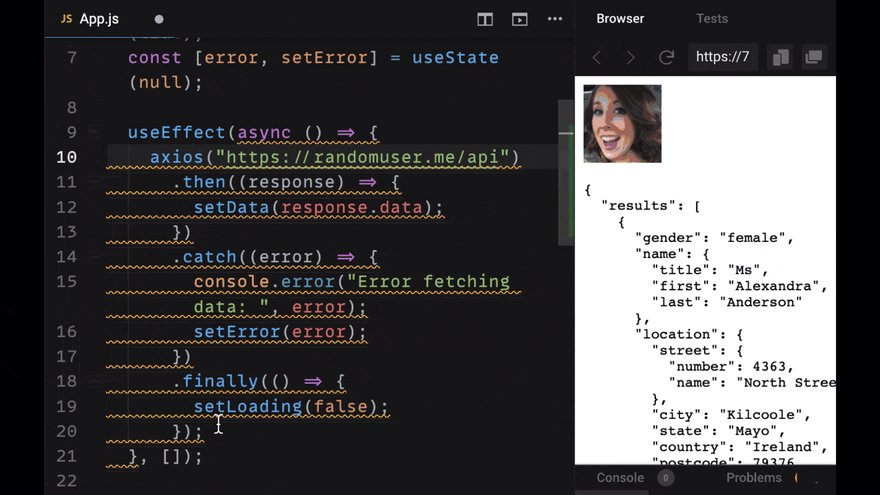
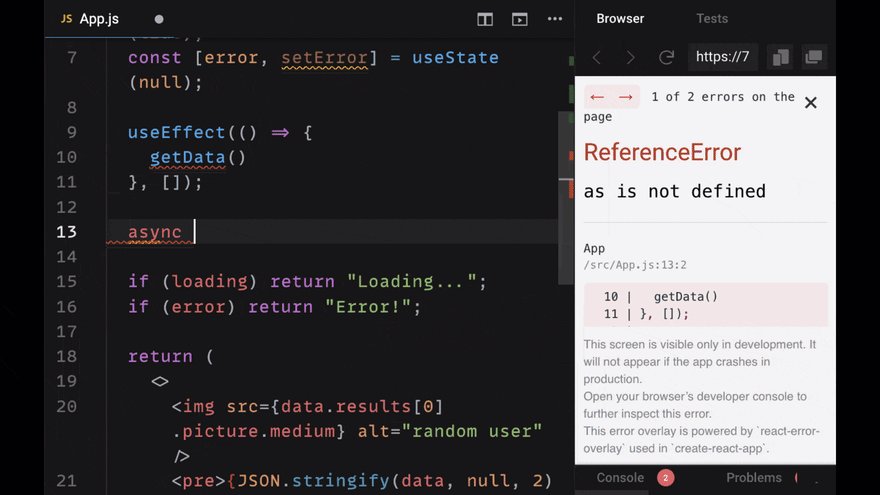
ما باید از این واقعیت آگاه باشیم که وقتی از useEffect استفاده میکنیم، تابع effect (اولین آرگومان) نمیتواند یک تابع async باشد.
اگر نگاهی به خطای linting بیندازیم که React به ما نشان میدهد، در صورتی که از React App برای ساخت پروژه خود استفاده میکردیم، به ما گفته میشد که این تابع نمیتواند برای جلوگیری از شرایط ناهمزمان باشد.

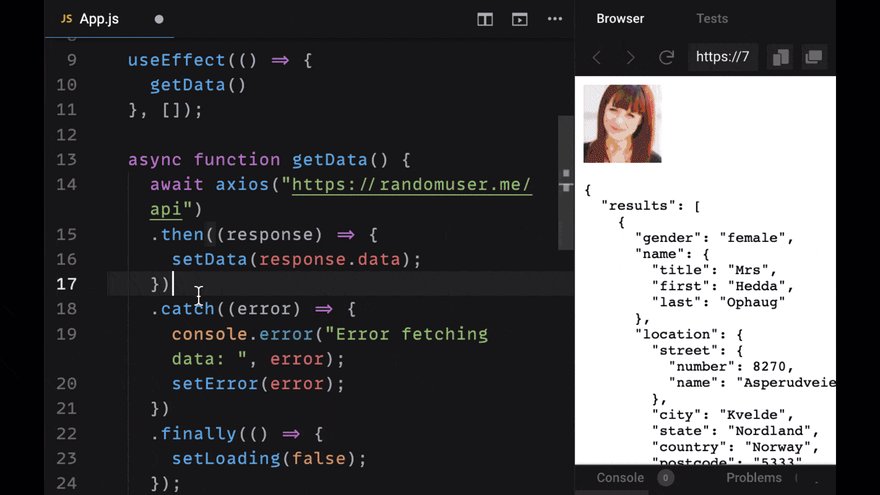
در نتیجه به جای اینکه آن تابع را async کنیم، میتوانیم یک تابع async جداگانه در کامپوننت خود ایجاد کنیم و آن را synchronously بنامیم. یعنی بدون کلید واژه await قبل از آن.
در این مثال ما یک تابع async به نام getData ایجاد میکنیم. با فراخوانی همزمان آن در داخل useEffect میتوانیم دادههای خود را همانطور که انتظار داریم دریافت کنیم.
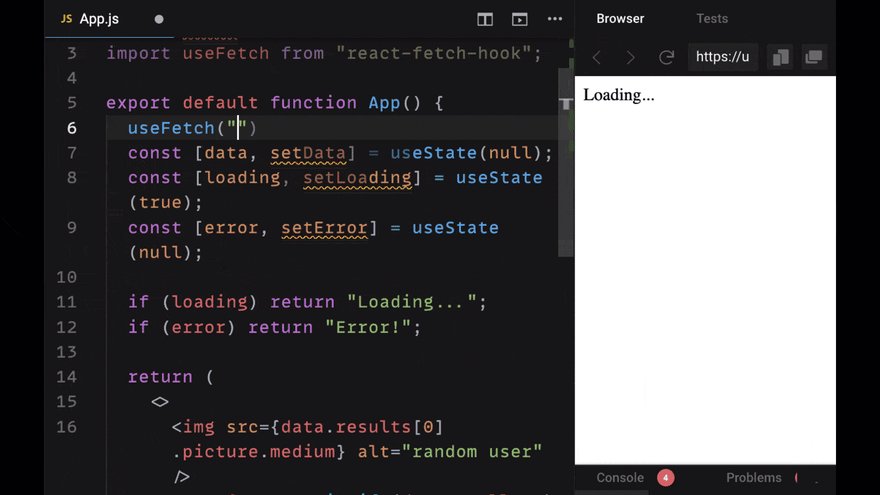
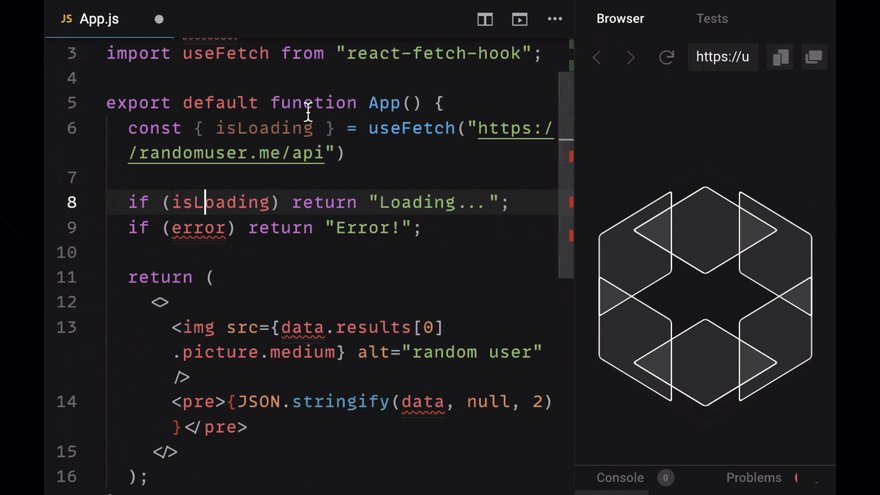
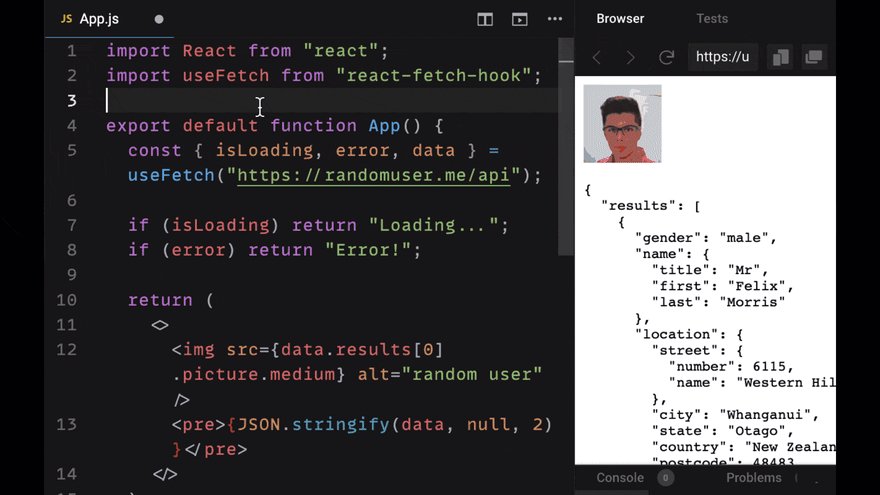
4. واکشی دادهها در React با استفاده از هوک سفارشی (useFetch)
با گذشت زمان ممکن است متوجه شوید که نوشتن هوک useEffect با تمام کدهای دیگر خود در هر کامپوننتی که میخواهید دادهها را در آن واکشی کنید، کمی خسته کننده و وقت گیر است.
بنابراین برای کاهش کد میتوانیم از یک هوک سفارشی به عنوان انتزاع ویژه استفاده کنیم و میتوانیم خودمان آن را در یک کتابخانه شخص ثالث بنویسیم (مثلا در اینجا استفاده از کتابخانه react-fetch-hook).
یک قلاب سفارشی که درخواست HTTP ما را ایجاد میکند، به ما امکان میدهد کامپوننتهای خود را خیلی خلاصه تر کنیم. تمام کاری که باید انجام دهیم این است که قلاب خود را در بالای کامپوننت خود فراخوانی کنیم.
import useFetch from "react-fetch-hook";
در این حالت تمام دادهها، لودینگ و استیت خطا را پس میگیریم که باید بتوانیم همان ساختار قبلی را برای کامپوننت خود حفظ کنیم، اما بدون استفاده از Effect. به علاوه دیگر نیازی به نوشتن ضروری نحوه چگونگی حل promise خود از درخواست GET نداریم.
5. واکشی دادهها در React با استفاده از کتابخانه React Query
استفاده از قلابهای سفارشی یک روش عالی برای نوشتن درخواستهای مختصرتر HTTP به منظور واکشی دادهها و تمام استیتهای مربوط به آن است. اما کتابخانهای که واقعا کار واکشی دادهها با هوکها را به سطح بالاتری میرساند React Query است.
React Query نه تنها به ما امکان میدهد از هوکهای سفارشی استفاده کنیم تا بتوانیم در کامپوننتهای خود به صورت مختصر از آن استفاده مجدد کنیم، بلکه به ما ابزارهای مدیریت state زیادی میدهد تا بتوانیم زمان و چگونگی واکشی اطلاعات را نیز کنترل کنیم.
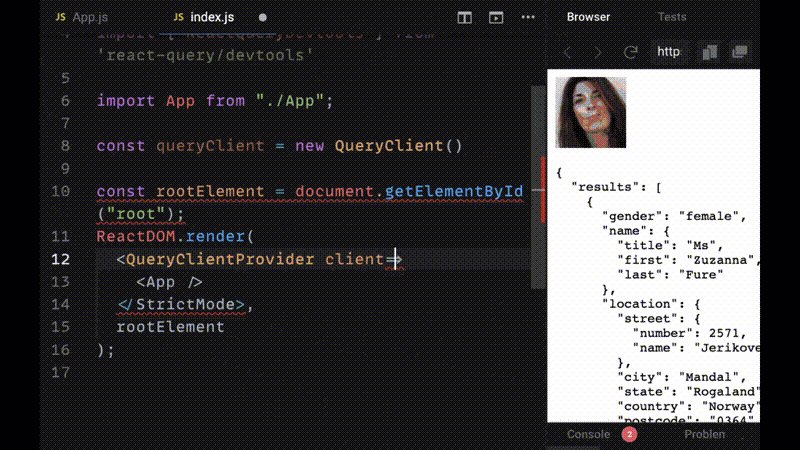
به طور خاص کوئری React یک حافظه کش در اختیار ما میگذارد که میتوانید آن را در زیر از طریق React Query Devtools مشاهده کنید. این به ما امکان میدهد تا درخواستهای خود را با توجه به مقدار کلیدی که برای هر درخواست تعیین کردهایم، به راحتی مدیریت کنیم.
برای درخواستهای زیر، کوئری ما برای دادههای کاربر تصادفی با رشته 'random-user' (که به عنوان اولین آرگومان برای useQuery ارائه میشود) مشخص میگردد.
import { useQuery } from "react-query";
با ارجاع به آن کلید میتوانیم کارهای قدرتمندی مانند بازپس گیری، تأیید اعتبار یا تنظیم مجدد درخواستهای مختلف خود را انجام دهیم.
اگر به راه حل هوک یا useEffect خود متکی باشیم، هر بار که کامپوننت پیاده سازی شود، دادههای خود را بازیابی خواهیم کرد. انجام این کار در اکثر موارد غیرضروری است. اگر state خارجی ما تغییر نکرده باشد، در حالت ایده آل مجبور نیستیم هر بار که کامپوننت خود را نمایش میدهیم، استیت loading را نشان دهیم.
React Query ابتدا دادههای ما را از حافظه کش آماده کرده و سپس دادههای موجود در پس زمینه را به روزرسانی میکند تا در صورت تغییر وضعیت API، تغییرات را نمایش دهد.
همچنین به ما مجموعهای از ابزارهای قدرتمند برای مدیریت بهتر درخواستها با توجه به تغییر دادهها از طریق درخواست میدهد.
به عنوان مثال اگر برنامه به ما اجازه میدهد کاربر دیگری اضافه کنیم، ممکن است بخواهیم پس از اضافه شدن کاربر، آن کوئری را دوباره بازیابی کنیم. اگر میدانستیم که این کوئری به طور مکرر در حال تغییر است، ممکن است بخواهیم مشخص کنیم که هر دقیقه باید رفرش شود. یا هر زمان که کاربر روی تب window خود فوکوس میکند، رفرش شود.
به طور خلاصه React Query نه تنها یک راه حل اصلی برای ایجاد درخواستها به صورت مختصر است، بلکه برای مدیریت کارآمد و موثر دادههایی است که برای درخواستهای HTTP ما از طریق کامپوننتهای برنامه بازگردانده میشود.
امیدوارم این مقاله برایتان مفید واقع شود. در صورت تمایل نظرات خود را در بخش زیر بنویسید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید