فریمورک ها از مفیدترین ابزارهایی به شمار می آیند که توسعه دهندگان در کارهای روزمرهشان از آن ها استفاده می کنند. آنها نه تنها باعث می شوند زمان بسیاری از کارتان را ذخیره کنید بلکه کارهای تکراری و خسته کننده را نیز از شما دور می کنند. استفاده از چنین فریمورک هایی باعث می شود که خطاهای مربوط به پروژه ای که از اول در حال توسعه آن هستید به مراتب کاهش یابد.
چرا از فریمورک استفاده کنیم؟

در حالی که توسعه دهندگانی وجود دارند که استفاده از فریمورک ها را دوست ندارند. اما دلایل بسیار محکم و زیادی وجود دارد که چرا باید از یک فریمورک در ساخت پروژه بعدی تان استفاده کنید.
همانطور که قبلا اشاره کردم شما با استفاده از یک فریمورک می توانید زمان بسیاری را ذخیره کنید. این فریمورک ها دارای تابع های از پیش ساخته شده ای هستند که مشکل پیاده سازی وظایف و عمل هایی که اکثر سایت ها از آن استفاده می کنند را برای شما ساده می سازند.
توابعی مانند:
- تابع احراز هویت
- توابع ایمیل
- تابع اعتبارسنجی فرمها
- تابع ارتباط با پایگاه داده
داشتن تمام این توابع در یک محیط متمرکز باعث می شود که کارها و پروژه هایتان سازمان دهی شده باشد. انجام چنین کاری در پروژه هایی که به صورت تیمی روی آن در حال کار هستند بسیار مهم است. اگر در یک تیم توسعه از فریمورک خاصی استفاده کنید همگان متوجه خواهند شد که هر قطعه کدی در چه جایی قرار دارد. با انجام چنین کاری کیفیت پروژه را در سطح بالا نگه داری می کنید و زمینه را برای توسعه و قابلیت پایداری بیشتر می نمایید.
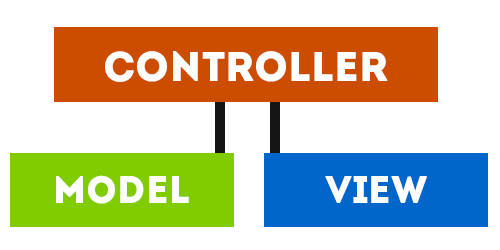
مدل MVC

یکی از خوبیهای اکثر فریمورک ها این است که از متد معماری سه لایه (کنترلر، مدل و ویو) پشتیبانی می کنند. معماری سه لایه یک الگوی ساختاری است که در آن لایه های تعاملی یک پروژه از همدیگر جداسازی می شوند. کنترلر در این حالت تنها با مدل ارتباط برقرار می کند و بعد از با در نظر گرفتن داده های مربوط به مدل، قسمت view را پیاده سازی می کند.
میدانم که شاید تعریف مقداری پیچیده به نظر بیاید، اما اجازه بدهید تا در مورد آن بیشتر توضیح دهم.
وقتی کاربری وبسایت شما را درخواست می کند، در حال ارتباط برقرار کردن با لایه کنترلر است، بعد از آن کنترلر لایه View را پیاده سازی کرده و صفحه را رندر می کند.
در چنین حالتی وقتی کاربری وارد وبسایت می شود و با آن ارتباط برقرار می کند قادر است تا دستور های موسوم به CRUD که مخفف Create، Read، Update و Delete است را انجام دهد.
Create: وقتی که کاربر در وبسایت ثبت نام می کند.
Read: وقتی کاربری در وبسایت جستجو می کند.
Update: وقتی کاربری در وبسایت مشخصات کاربریش را تغییر می دهد.
Delete: وقتی کاربری حساب کاربریش را حذف می کند.
با درخواست هر کدام از این دستورها کنترلر آن را از لایه مدل دریافت کرده و آن را در لایه View پیاده سازی می کند.
فریمورک های PHP
فریمورک های PHP از معماری سه لایه و ادغام با بانک های اطلاعاتی پشتیبانی می کنند. در برخی از این فریمورک ها نیز به تازگی امکاناتی مانند امنیت، کشینگ و اعتبارسنجی فرم ها پشتیبانی می شود.
ده ها فریمورک PHP این موارد را پشتیبانی می کنند. در لیست زیر میتوانید محبوب ترین فریمورک های PHP را مشاهده کنید.





فریمورکهای جاوااسکریپت
فریمورکهای جاوااسکریپت هر روز در زمینه توسعه در حال بیشتر تبدیل شدن به یک استاندارد هستند. با وجود اینکه جیکوئری مسیر را برای تعاملی کردن صفحات وب بسیار ساده تر کرده است اما هنوز فریمورک های دیگر نیز هستند که فواید و کاربردهای بسیاری دارند.
با پشتیبانی شرکت های بزرگی مانند گوگل و فیسبوک جاوااسکریپت در حال پیشرفت بسیار زیادی است. همچنین این حالت باعث می شود که مردم بیشتر علاقه مند به استفاده و توسعه این فریمورک ها شوند.
با وجود آنکه بعضی از این فریمورک ها از حالت سنتی MVC پشتیبانی نمی کنند اما آنها نیز استانداردهایی برای سازمان دهی کدهای خود دارند. در زیر می توانید لیستی از فریمورک های جاوااسکریپت را مشاهده کنید.





فریمورک های CSS
تا چندی پیش فریمورک های کاربردی بسیار زیادی برای CSS وجود نداشت، آنچه که اکنون نیز میبینیم بیشتر از اینکه فریمورک باشند کتابخانه اند. اما در این بین فریمورک بوت استرپ یکی از تواناترین فریمورک های CSS است که در طراحی لایه ها و وبسایت واکنشگرا کمک بسیاری می کند.
بوت استرپ یک فریمورک برای طراحی استایل وبسایت است و در حقیقت باعث می شود که توسعه لایه فرانت اند وبسایت بسیار ساده تر و سریعتر شود. این فریمورک همراه با المنت های سادهای مانند دکمه، لایهها، آیکون ها و … عرضه می شوند. خالی از لطف نیست که گفته شود این فریمورک به صورت کامل با موبایل سازگاری دارد.

فریمورک های پایتون
پایتون یکی از بهترین زبان ها برای نوشتن اپلیکیشن های تحت سرور است. از دلایل این موضوع هم قدرت و سرعت زبان پایتون است. پایتون با داشتن تعداد بسیار زیاد فریمورک ها زبان چند منظوره ای به حساب می آید، افرادی که قصد دارند از پایتون به عنوان یک زبان برای مدیریت بخش سرور سایت استفاده کنند، می توانند یکی از فریمورک ها را انتخاب نمایند.
چندین فریمورک قدرتمند در این زمینه برای پایتون وجود دارد. دو مورد از این فریمورک ها را می توانید در زیر مشاهده نمایید.
روبی
به نظر می رسد که تعداد توسعه دهندگانی که از روبی استفاده می کنند کم است اما وقتی بحث به فریمورک روبی ان ریلز می رسد متوجه قدرت این زبان می شوید. روبی ان ریلز یک فریمورک بسیار منعطف و قدرتمند برای مدیریت بخش سرور وبسایت به شما می رود و جدای از آن انجمن بسیار قدرتمندی از آن حمایت میکنند.

یادگیری یک فریمورک
یادگیری یک فریمورک به نظر کار طاقت فرسا و پیچیده ای می آید. اما بعد از آنکه وقتی را برای یادگیری آن قرار دهید و از آن استفاده کنید متوجه می شوید که دانستن یک فریمورک برای انجام پروژه بزرگی به چه میزان مفید است.
دانستن شیوه نوشتن کد در یک فریمورک یکی از کارهای بسیار مهم در صنعت توسعه وب به شمار می آید. اهمیت این مورد را می توانید در شرکت های برنامه نویسی مشاهده کنید که در آنها چند نفر در حال توسعه قسمت های مختلف هستند.
کدام مورد را باید یاد بگیریم؟
با در نظر گرفتن تغییرات در شرکت ها و تکنیک های مختلف واقعا جواب دادن به این سوال بسیار سخت است. اما مهم آن نیست که کدام را انتخاب کنید، مهم آن است که دریابید آنها چگونه کار می کنند. وقتی شما یکی از آنها را یاد گرفتید دیگر بعد از آن مهاجرت به یک فریمورک دیگر آسان خواهد بود.
فریمورکی را انتخاب نمایید، که پشتیبان قدرتمندی داشته باشد و بتوانید جواب سوال های مختلفتان را در آنجا بیاید. بعد از آن بنشینید و سعی کنید پروژه آماده ای که دارید را به قالب یک فریمورک ببرید. این یکی از بهترین راه ها برای پیدا کردن راه حل مشکلات و پی بردن به فایده فریمورک ها است. بخاطر بسپارید که دیگر هیچ اپلیکیشنی تنها از یک نوشته Hello World ساده درست نشده است!

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید