در این مقاله میخواهم انواع ابزارهای لازم برای توسعه بخشیدن اپلیکیشنهای ReactJS را به شما معرفی کنم. ما برای پیمودن این مسیر به دو ابزار اصلی VS Code و Chrome نیاز خواهیم داشت. بیایید با افزونههای مربوط به این دو ابزار آشنا شویم:
افزونههای VS Code
- Auto Import
این افزونه به شما پیشنهاد میکند تا تایپ مرتبط با فایلهای خود را وارد کنید. برای اسکریپتهای TypeScript و TSX میتوانید از این افزونه کمک بگیرید.

- Auto Import – ES6, TX, JSX,TSX
این افزونه برای اسکریپتهای TypeScript، TSX و JSX نیز کاربرد دارد.

- Bracket Pair Colorizer
این افزونه با رنگ کردن کدهای شما باعث خواناتر شدن آن خواهد شد.

- ESLint
این افزونه برای شناسایی و گزارش الگوهای موجود در کد ECMAScript و JavaScript استفاده میشود. معمولاً هدف این افزونه پایدارتر کردن کدها و جلوگیری از بروز خطاست. ESLint از کد جاوا اسکریپت و TypeScript پشتیبانی میکند. ابزار دیگری به نام TSLint وجود دارد که تنها مختص کدهای TypeScript است.
ESLint از Espree برای تجزیه کردن کدهای جاوا اسکریپت و از AST برای ارزیابی الگوهای موجود در کد استفاده میکند.

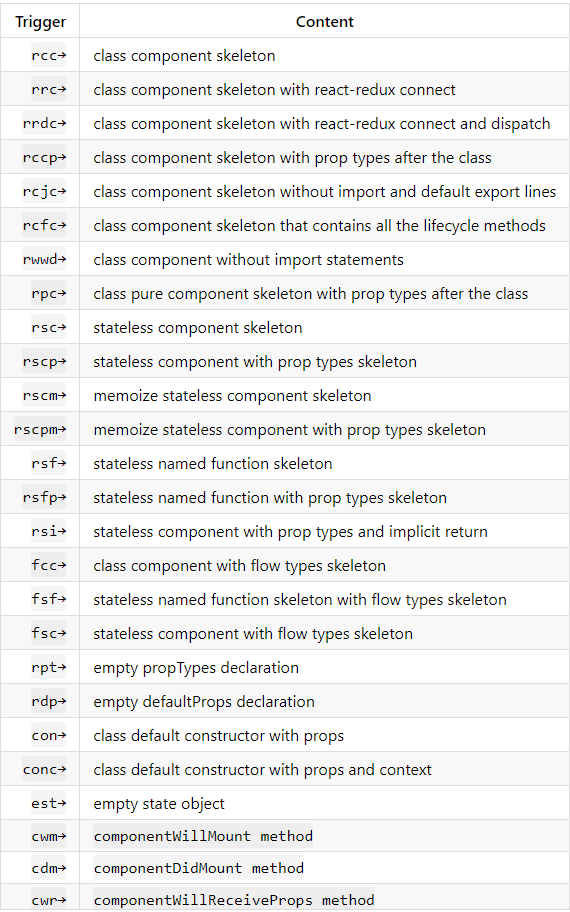
- Reactjs code snippets
این افزونه میانبرهای زیادی را برای کد نوشتن به شما ارائه میدهد که در نهایت باعث آسانتر شدن روند توسعه خواهد شد.

به مثال زیر دقت کنید:

من در تصویر پایین برخی از اسنیپتها را برای شما جمعآوری کردهام.

افزونههای Chrome
- React Developer Tools

شما میتوانید از این ابزار برای بصریسازی کامپوننتها و شکلدهی به اپلیکیشن خود استفاده کنید.

- Redux DevTools
میتوانید گردش کار redux را در اپلیکیشنهای توسعه یافته با این فریمورک بررسی کنید.

همچنین میتوانید تغییرات state را در هر مرحله از گردش کار redux تایید کنید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید