امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید .
Vuetify - یک سری کامپوننت های آماده برای Vuejs 2.0 که بسیار تمیز ، جالب و کاربریست که با استفاده از آن به سادگی میتوانید اپکلیشن های خود را ایجاد کنید .

Plumber - بوجود آوردن مستندات ساده و بوجود آوردن سریع تر کد های Css

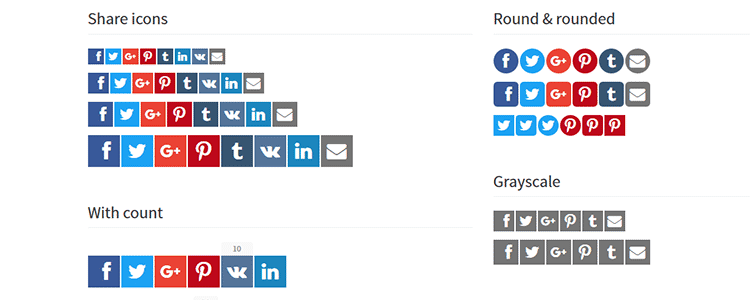
Social Share Kit - یک مجموعه جالب از دکمه های شبک های اجتماعی که بسادگی با css و Javascript در دسترس شما قرار خواهد گرفت .

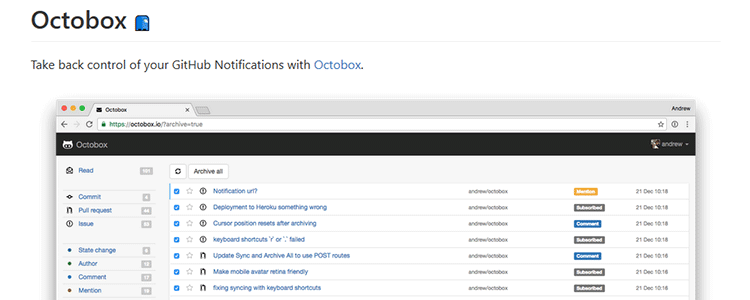
Octobox - گرفتن و مدیریت بر Notification های گیت هاب

Petal - یک فریمورک زیبا و مدرن برای Ui CSS که بر پایه Less ایجاد شده .

Sassmagic - یک مرجع کامل برای مستندات Sass

Material Components - یک سری کامپوننت های زیبا برای پیاده سازی متریال دیزاین در Android , Ios و وب

mini.css - یک ابزار برای وارد کردن کامپوننت ها آماده با حجم 5 کیلوبایت .


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید