آیا تاکنون با پروژهای مواجه شدهاید که به دسترسی سختافزار دستگاه کاربر و پیاده سازی یک برنامه دسکتاپ روی آن احتیاج داشته باشد؟ تا همین اواخر راه دستیابی به موارد فوق دور از ذهن و دست و پا گیر بود. با این حال با به روزرسانیهای اخیر Chrome DevTools، ارتباط با سختافزار با استفاده از JavaScript به واقعیت تبدیل شده است.
بنابراین در این مقاله سه API جدید جاوااسکریپت را معرفی میکنیم، یعنی WebHID ، WebNFC و WebUSB برای دسترسی به سختافزار دستگاه در دسترس هستند. بیایید هر یک از این فناوریها را جداگانه بررسی کنیم.
1. WebHID چیست؟
توسعه دهندگان هنگام ادغام HID (دستگاه رابط انسانی) در نرمافزار با یک مشکل اساسی روبه رو میشوند و آن این است که نرمافزار باید تعداد زیادی از انواع مختلف را در خود جای دهد: دستگاههای قدیمی، دستگاههای جدید، مدلهای معمول، مدلهای غیر معمول و موارد دیگر.
WebHID با ارائه یک API برای پیاده سازی منطق خاص دستگاه در JavaScript این مشکل را حل میکند.
اساسا اگر میخواهید با استفاده از کنترل کننده Nintendo Switch Joy-Con بازی آفلاین Chrome Dino را انجام دهید، WebHID این امکان را برای شما فراهم میکند. جالب است، نه؟
با استفاده از قطعه کد زیر میتوانید متوجه شوید که آیا WebHID پشتیبانی میشود یا خیر.
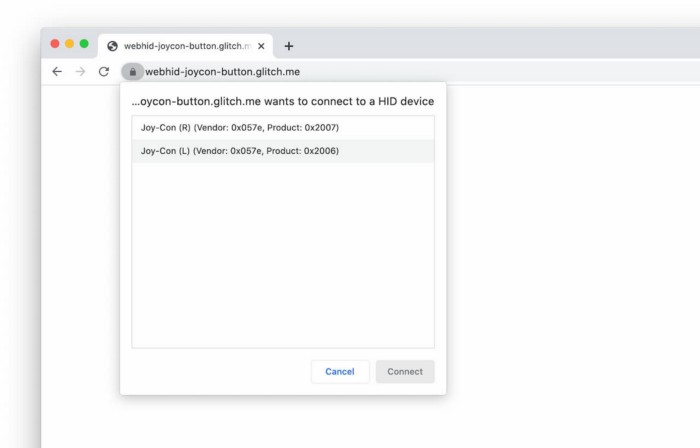
if ("hid" in navigator) { /* The WebHID API is supported. */ }هنگامی که برنامهای WebHID را برای اتصال دستگاه پیاده سازی کرد، دستور زیر نمایش داده میشود.

تمام کاری که شما باید انجام دهید این است که دستگاه صحیح را انتخاب کرده و روی connect کلیک کنید. به همین سادگی.
WebHID API ناهمزمان است. بنابراین هنگام انتظار برای اتصال دستگاه جدید یا ورودی، رابط کاربر را مسدود نمیکند.
ملاحظات امنیتی
من مطمئنم این چیزی است که پس از یافتن آنچه WebHID میتواند انجام دهد، به ذهن شما خطور کرده است.
API با استفاده از اصول تعریف شده در کنترل دسترسی به ویژگیهای قدرتمند بستر وب از جمله کنترل کاربر، شفافیت و ارگونومی ساخته شده است. به علاوه فقط یک دستگاه HID میتواند در یک زمان متصل شود.
علاوه بر این Chrome DevTools با تهیه یک گزارش از دستگاههایی که مرورگر به آن متصل است، دیباگ کردن اتصال با دستگاهها را آسانتر کرده است. این را میتوانید در "chrome://device-log" مشاهده کنید (یک صفحه داخلی در مرورگر کروم).
ما در این مقاله به جزئیات اجرای عمیق نمیپردازیم. اگر لازم است چنین اطلاعاتی را بدانید، در بخش نظرات به ما اطلاع دهید.
سازگاری مرورگر
WebHID در حال حاضر توسط Chrome و Edge در دسکتاپ پشتیبانی میشود.

بیایید در ادامه نگاهی به WebNFC بیندازیم.
2. WebNFC چیست؟
مطمئنم که قبلا با NFC (حوزه ارتباط نزدیک) برخورد کردهاید.
با WebNFC اکنون میتوانید تگ NFC را در محدوده دستگاه خود بخوانید یا روی آن بنویسید. این کار از طریق NDEF (NFC Data Exchange Format) انجام میشود که توسط قالبهای تگ NFC پشتیبانی میگردد.
استفاده از WebNFC
فرض کنید میخواهید موجودی فروشگاه خود را مدیریت کنید. شما میتوانید یک سایت مدیریت موجودی با WebNFC ایجاد کنید که میتواند دادهها را در تگهای NFC در موجودی شما بخواند یا بنویسد.
امکانات آن بی پایان است. این فرصتی است برای خودکار کردن بسیاری از فرایندها و کارآمدتر کردن وظایف روزمره.
با استفاده از قطعه کد زیر میتوانید پشتیبانی WebNFC را بررسی کنید.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }ملاحظات امنیتی
به عنوان یک اقدام امنیتی، WebNFC فقط برای فریمهای سطح بالا و کانتکستهای مرور امن (فقط HTTPS) در دسترس است.
اگر صفحه وب پیاده سازی WebNFC ناپدید شود یا قابل مشاهده نباشد، تمام اتصالات به تگهای NFC به حالت تعلیق در میآیند. با مشاهده مجدد صفحه، این موارد از سر گرفته میشوند.
Page Visibility API به شما کمک میکند تا وضعیت اتصال عملیات NFC را شناسایی کنید.
اگر با Page Visibility API آشنایی ندارید، برای اطلاعات بیشتر به این مقاله مراجعه کنید.
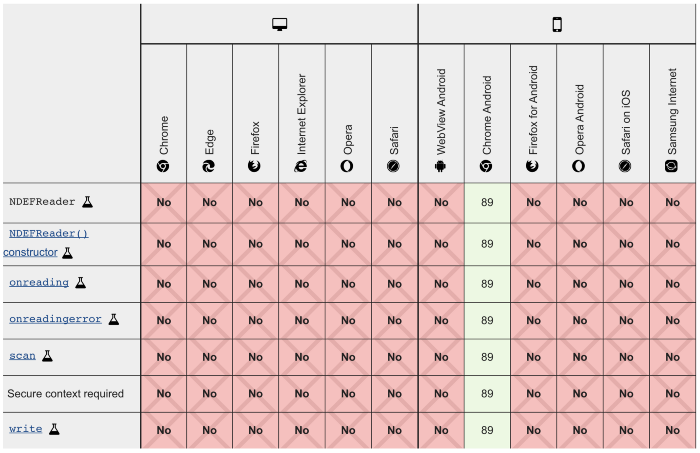
سازگاری مرورگر
WebNFC تاکنون فقط توسط اندروید پشتیبانی میشود.

سپس بیایید با هم نگاهی به APIهای WebUSB بیندازیم.
3. WebUSB چیست؟
WebUSB API به شما امکان میدهد با استفاده از JavaScript که از کروم 61 به بعد در دسترس قرار گرفته است، با پورتهای USB ارتباط برقرار کنید.
با این حال ممکن است تعجب کنید که چگونه به درایورهای مربوطه برای هر دستگاه USB دسترسی پیدا میکنیم. با پشتیبانی از WebHID API به تولیدکنندگان سختافزار این امکان را میدهد تا SDKهای JavaScript کراس پلتفرم را برای دستگاههای سختافزاری خود بسازند.
مشابه با APIهای مورد بحث در بالا، پشتیبانی از WebUSB را میتوان با استفاده از قطعه کد زیر تشخیص داد.
if ("usb" in navigator) { /* The WebUSB API is supported. */ }امنیت
برای محافظت از دسترسی غیرمجاز USB از نظر امنیتی کنترلهای زیادی در دسترس است و این تنها در زمینههای ایمن پشتیبانی از HTTPS فقط برای محافظت از هرگونه داده هنگام انتقال کار میکند. علاوه بر این فرآیند استاندارد رضایت مرورگر برای درخواست و اعطای دسترسی وجود دارد.
دیباگ کردن مربوط به WebUSB از طریق صفحه داخلی `chrome: // device-log` نیز در دسترس است که تمام دستگاههای USB متصل شده و رویدادهای مرتبط را لیست میکند.
سازگاری مرورگر
WebUSB توسط Chrome و Edge در دسکتاپ و تنها در کروم برای دستگاههای اندروید پشتیبانی میشود.

برای جزئیات بیشتر در مورد WebUSB API میتوانید Access USB Devices را در وب جستجو کنید.
جمع بندی
چه وب سایت شما بتواند با سختافزار دستگاه ارتباط برقرار کند و چه سختافزار بتواند با برنامههای وب در ارتباط باشد، در هر صورت یک وضعیت برنده است. زیرا برای اتصال دیگر نیازی به نصب درایور یا نرمافزار خاصی نیست.
به نظر من این یک ویژگی جدید و جالب است که زندگی را بسیار راحتتر میکند.
خوشحال میشویم نظرات خود را در این مورد به اشتراک بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید