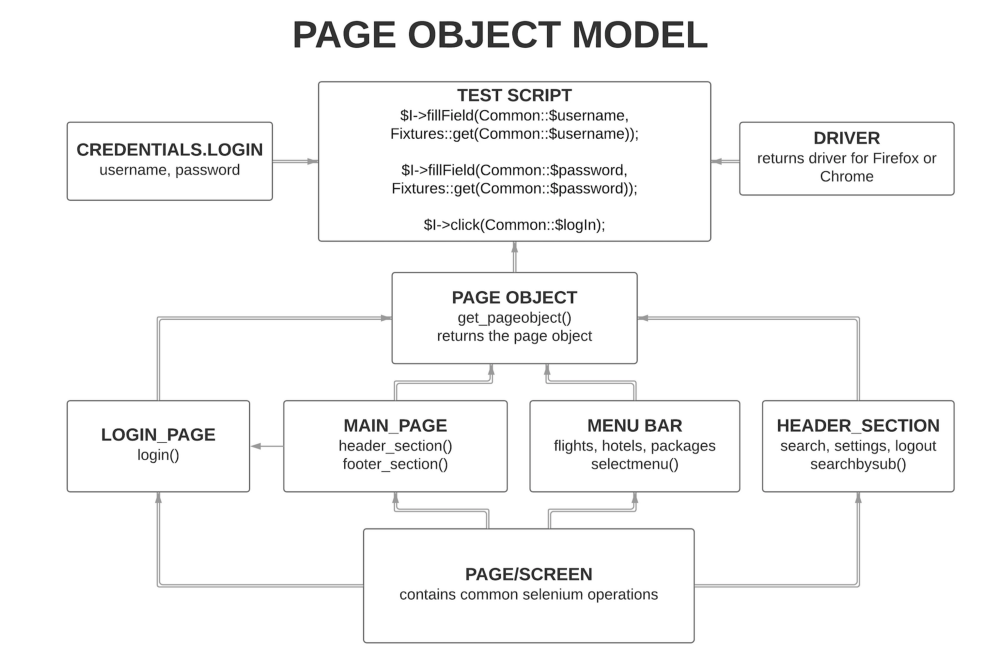
POM (Page Object Model) چیست؟

مدل شئگرا برگه نوعی از دیزاین پترن است که برای خودکارسازی تستها در جهت نقویت کردن پایداری تست و کم کردن کدهای تکراری استفاده میشود. یک شئ برگه، در واقعا کلاسی در شئگرایی است که به عنوان یک اینتفریس در صفحه مربوط به AUT شما قرار میگیرد.
تستها هر زمان که قصد تعامل برقرار کردن با رابط کاربری صفحه را داشته باشند از طریق متدهای این برگه (کلاس شئ) این کار را انجام میدهند، فایده این کار این است که اگر رابط کاربری در صفحه تغییر کند، تستها نیازی به تغییر نخواهند داشت، تنها کدهایی که در شئ برگه قرار دارد باید تغییر کند.
متعاقبا تمام تغییرات برای پشتیبانی رابط کاربری جدید در یک مکان قرار میگیرند.
چرا به POM نیاز داریم؟
افزایش خودکارسازی تستها در صورتی که به صورت درست locatorها مدیریت نشوند، میتواند در یک پروژه باعث به وجود آمدن ساختار غیرقابل پایداری شود. این موضوع نشئت گرفته از تکرار کدها و یا تکرار استفاده از locatorها است.
برای مثال، در صفحه اصلی وب اپلیکیشن، ما یک نوار منو در اختیار داریم که به ماژولهای مختلف با ویژگیهای متفاوت متصل است.
بسیاری از حالتهای مربوط به خودکارسازی تست، از طریق همین دکمههای منو برای اجرا کردن یک قسمت خاص از تست استفاده میشود. تصور کنید که رابط کاربری تغییر کرده و دکمههای منو در یک موقعیت دیگری در صفحه اصلی قرار گرفته است، نتیجه این کار در خودکارسازی تستها با شکست مواجه میشود. اسکریپت مربوط به تستها نمیتواند المان منحصر به فرد را برای اجرای کنشهای خود پیدا کند.
حال، مهندس QA (quality assurance) باید تمام کدها را برای قرار دادن Locatorها در جای مناسب، بازبینی کند. بروزرسانی و بازبینی Locatorها در کدهایی که چندین بار تکرار شده است باعث میشود که زمان زیادی برای تنظیم کردن، صرف شود. این در حالیست که چنین زمانی میتواند برای افزایش دادن پوشش تستها استفاده شود. میتوانیم این زمان را با استفاده از POM در چهارچوب خودکارسازی تستهایمان ذخیره کنیم.
مزیتهای POM:
- براساس POM، ما باید تستها و Locatorهایمان را جدا از همدیگر قرار دهیم، این کار باعث میشود که کدهای واضحتری همراه با قابلیت درک بالاتری داشته باشیم.
- رویکرد مربوط به شئ برگه باعث میشود که برنامهنویسی مربوط به چهارچوب تستها آسانتر، بادوامتر و جامعتر شود.
- یکی دیگر از مزیتهای مهم این است که مخزن مربوط به Page Object از Automation Test مستقل است. نگهداری این موارد به صورت جداگانه از همدیگر به ما اجازه میدهد که از این مخازن در چهارچوبهای متفاوت، استفادههای مختلفی بکنیم.
JUnit/NUnit/PhpUnit همراه با TestNG/Cucumber و... .
- حالتهای تست تا جایی که با بتوانیم از متدهای شئ برگه در کلاس POM استفاده بکنیم، بهینهسازی و کوتاه شده است.
- هر تغییری در رابط کاربری میتواند به آسانی در کلاسها و شئهای برگه، پیادهسازی، بروزرسانی و نگهداری شود.
چگونه POM را پیادهسازی کنیم
POM برای اپلیکیشنهایی که برگههای متعددی دارند بسیار مناسب است. هر کدام از آنها دارای فیلدهایی هستند که میتوانند به صورت منحصر به فرد به برگه مرتبط شوند.
۱- یک دایرکتوری جدید directory/folder/package در پروژهتان با نام PageObjects ایجاد کنید.

۲- حال روی پوشه کلیک راست کرده و یک فایل کلاس جدید را به پروژهتا اضافه کنید. برای نامگذاری بهتر است از نام صفحه استفاده کنید. برای مثال:
PageObjects -> Login -> LoginHome.php
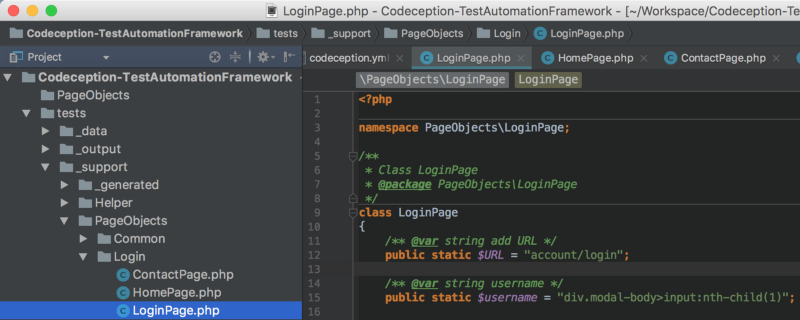
۳- حال میتوانید برای هر المان در برگه LoginHome متدهای مربوط به را بنویسید، هر متد شامل یک المان بازگشتی است:
<?php
namespace PageObjects\LoginPage;
/**
* Class LoginPage
* @package PageObjects\LoginPage
*/
class LoginPage
{
/** @var string add URL */
public static $URL = "account/login";
/** @var string username */
public static $username = "div.modal-body>input:nth-child(1)";
/** @var string password */
public static $password = "div.modal-body>input:nth-child(2)";
/** @var string login button */
public static $logIn = "div.modal-footer > button";
/** @var string side menu order tab */
public static $moduleOrder = "#side-menu > li:nth-child(2) > a";
۴- حال یک حالت تست را برای Login ایجاد کنید. برای این کار روی پوشه Tests در پروژهتان کلیک راست کنید و یک کلاس جدید را با نام LoginGest.php ایجاد نمایید.
نکته: میتوانید کلاس TestCase را در پوشه Tests ایجاد کرده و آن را براساس تستی که دارید نامگذاری کنید. مهم نیست که از چه IDE استفاده میکنید. تنها نکته مهم این است که شما کلاس شئ برگه را در کلاس تستها فراخوانی میکنید، بنابراین وقتی اسکریپت اجرا شود، المان Locator مربوطه دریافت میشود.
حال میتوانیم تستمان را در کلاس تست بنویسیم:
<?php
use PageObjects\LoginPage;
/**
* Class LoginCest
*/
class LoginCest
{
/**
* DESC
* @param $I
*
*/
public function loginWeb($I)
{
$I->amOnPage(LoginPage::$URL);
$I->waitForElementVisible(LoginPage::$username);
$I->fillField(LoginPage::$username);
$I->fillField(LoginPage::$password);
$I->click(LoginPage::$logIn);
$webSite = $I->getCurrentUrl();
$I->comment($webSite);
$I->waitForElementVisible(LoginPage::$mainLogo);
}
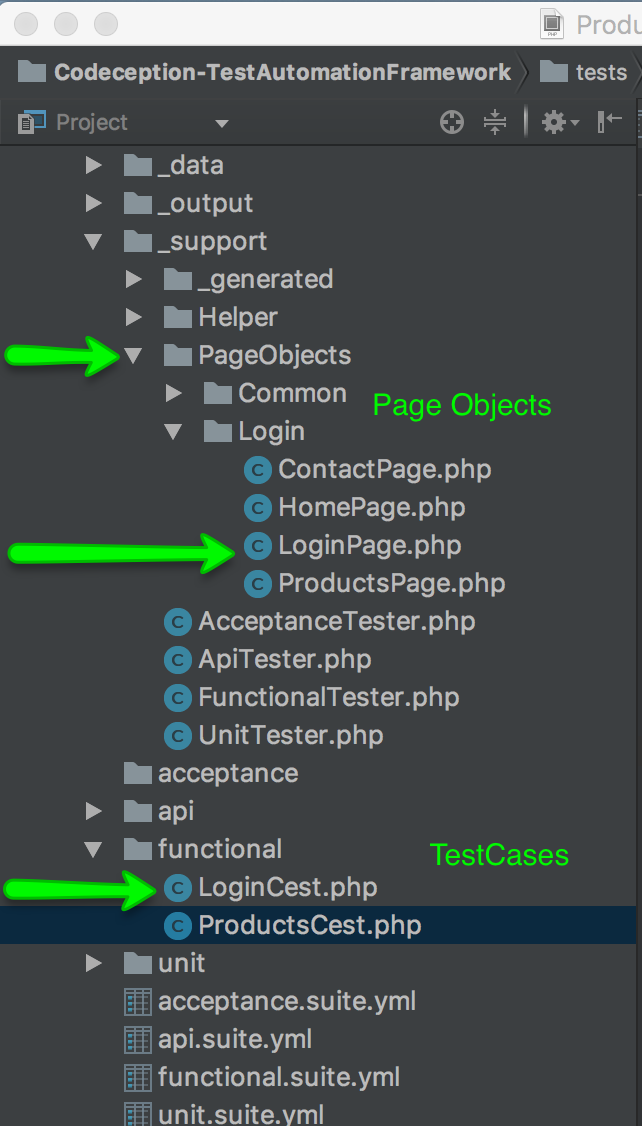
با استفاده از Page Object Model پروژه نهایی شما ساختاری مشابه زیر خواهد داشت:

در پایان
با استفاده ز POM تمام المانهای Locator در دایرکتوریهای جداگانه مدیریت میشود و میتواند بدون هیچ تغییری در حالتهای تست به آسانی بروزرسانی شود.
من یک پروژه ساده را به این روش ساختهام که میتوانید آن را در این لینک مشاهده کنید. اگر میخواهید بیشتر در رابطه با این تست مطالعه کنید، این لینک و این لینک را مطالعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید