وقتی در مورد وب اسکرپینگ صحبت میکنید، پی اچ پی آخرین چیزی است که اکثر مردم درباره آن فکر میکنند.
اما این ابزار مبتنی بر فریمورک سیمفونی در شرف تغییر نظر شما است.
Goutte یک API خوب برای جستجوی وبسایتها و استخراج دادهها از پاسخهای HTML / XML فراهم میکند.
این بدان معنی است که شما میتوانید به یک وبسایت وارد شوید، یک فرم ارسال کنید، یک فایل بارگذاری کنید و همه موارد دیگر با استفاده از این کتابخانه که در سرور شما قرار دارد (یا حتی در سیستم محلی خود) و هر کاری را که فکر میکنید انجام دهید.
برای اسکرپ کردن هر وبسایت، ابتدا باید از وبسایت بازدید کنید.
و چگونه این کار را انجام میدهیم؟ خیلی ساده، با ابزار اینسپکتور. بیشتر مرورگرهای مدرن امروزی هنگام کلیک راست روی یک صفحه وب، ابزار "inspector" را دارند (برای Safari، باید گزینه "نمایش توسعه منو در نوار منو" را در زیر برگ Advanced تنظیمات فعال کنید).
هنگامی که ابزار اینسپکتور را انتخاب کردید، پنجره توسعه دهنده مرورگر (یا پنجره کنسول) در یک طرف پنجره باز میشود. اولین برگه "عناصر" است. در داخل این برگه میتوانید عناصر و استایل آنها را ببینید.
این برای دیدن ویژگی "name" از عناصر بسیار مهم است، برای دیدن وجود عناصر پنهان، یافتن فرم یا ویژگی عملکرد آن و ... میتوانید از این ابزار "inspect" استفاده کنید.
خوب، حالا بیایید این را به صورت عملی ببینیم. فرض کنید هدف شما یافتن لیست ریپازیتوریهایی است که یک کاربر در حساب گیت هاب خود ایجاد کرده است (شما همچنین میتوانید کارهای بیشتری انجام دهید).
بیایید یک پوشه در فهرست localhost خود با نام "crawler" ایجاد کنیم (نام بی ربط است).
سپس به صفحه repo کتابخانه در گیت هاب بروید تا https://github.com/FriendsOfPHP/Goutte.git را دانلود کنید یا git clone https://github.com/FriendsOfPHP/Goutte.git را دریافت کنید (اگر بارگیری کردید) یاgit cloning کردید، دایرکتوری به نام "Goutte" را مشاهده خواهید کرد.
برای کار با این کتابخانه، به کامپوزر نیز نیاز خواهید داشت. آن را از /https://getcomposer.org/download دانلود کنید.
اکنون این دستور را برای افزودن کتابخانههای وابستگی اجرا کنید.
composer require fabpot/goutte
پس از اجرای موفقیت آمیز، این دستور دایرکتوری vendor (حاوی وابستگیها) و فایل کامپوزر اضافه میشود.
اکنون ما آماده هستیم. بیایید یک رابط کاربری ایجاد کنیم. ورود به سیستم اچ تی ام ال ساده است. یک فایل index.php با کد زیر ایجاد کنید.
<form method="POST">
<div class=“form-group">
<label for=“git_email">Email address</label>
<input type="email" class="form-control" id=“git_email" name=“git_email" placeholder="Enter email">
</div>
<div class="form-group">
<label for=“git_pwd">Password</label>
<input type="password" class="form-control" id="git_pwd" name="git_pwd" placeholder="Password">
</div> <button type="submit" class="btn btn-primary">Submit</button>
</form>سپس هنگامی که کاربر اطلاعات را وارد میکند (هیچ اعتبارسنجی را انجام نمیدهیم - این را به عهده خودتان میگذارم)، صفحه به خودش ارسال میشود.
بنابراین، در اینجا کار ما آغاز میشود. بررسی کنید آیا صفحه با دادهها ارسال میشود یا خیر.
if(isset($_POST["“git_email"]) && isset($_POST["git_pwd"]) && !empty($_POST["“git_email"]) && !empty($_POST["git_pwd"])){
//check if the email and password params are there
}سپس کتابخانه را وارد کرده و مقدمات اولیه آن را تهیه کنید.
require_once("vendor/autoload.php");
require_once(“Goutte/Goutte/Client.php");
use Goutte\Client;
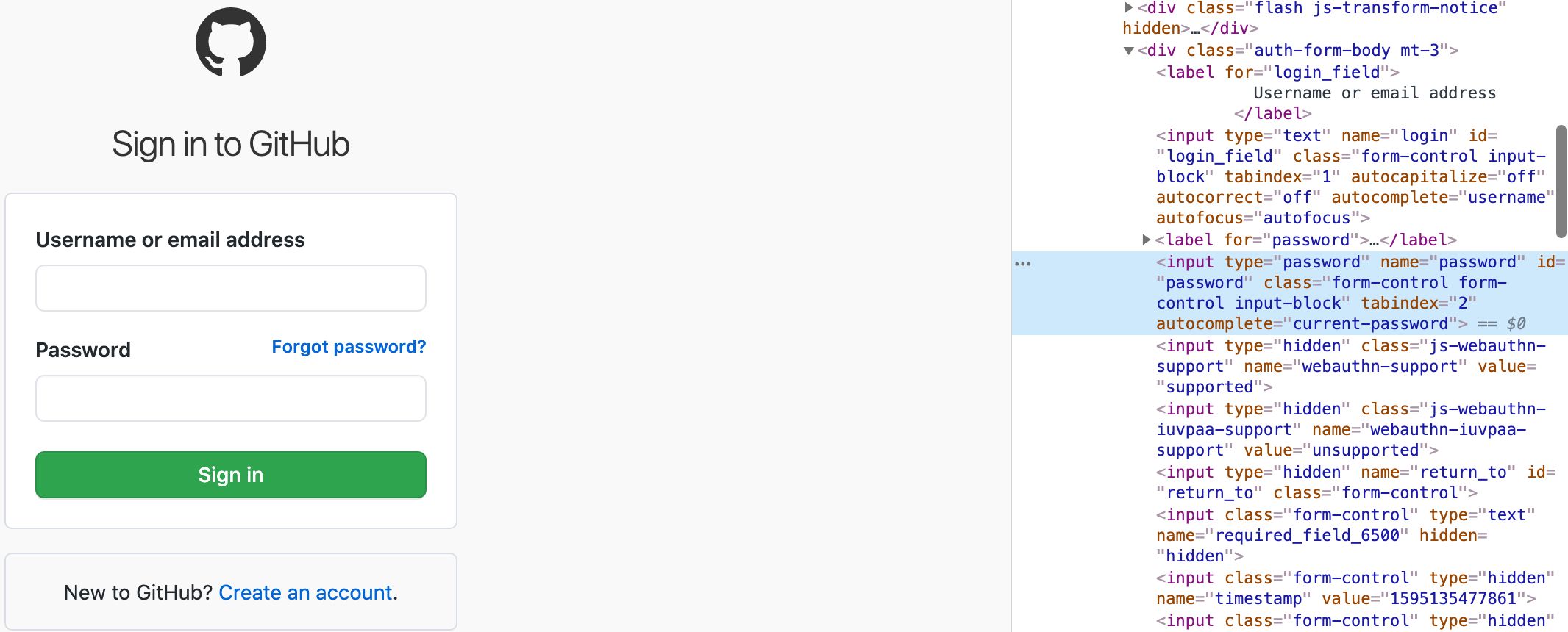
$client = new Client();اگر فرم ورود به سیستم را در https://gitlab.com/users/sign_in بررسی کنیم موارد زیر را مشاهده خواهیم کرد:

خصوصیت نام فیلدهای ایمیل و رمز عبور نشان داده میشوند.
//initialise the crawler with request type get and the login url
$crawler = $client->request('GET', 'https://github.com/login');فرم را پیدا کنید، پارامترهای پست را تنظیم کنید و فرم را ارسال کنید.
//find the form
$form = $crawler->selectButton('Sign in')->form();
//set the post params
$form->setValues(['login' => $_POST["git_email"], 'password' => $_POST[“git_pwd"]]);
// submit the form
$crawler = $client->submit($form);حالا بیایید بررسی کنیم که آیا ورود موفقیت آمیز بوده یا خیر. روش بررسی این است که آیا صفحه پاسخ/هدایت مجدد دارای برچسب متا با نام "octolytics-Actor-login" است. این متا تگ حاوی نام کاربری است.
//variable to store the logged in username
$username = “";
//Find all the meta tag
$crawler->filter('meta')->each(function ($node) {
global $username;//This is important, since you need to set the variable
//Stop at the meta tag that has “octolytics-actor-login" as it’s name
if(trim($node->attr("name")) == "octolytics-actor-login"){
//set the variable value and return
$username = ($node->attr("content"));
return;
}
});اگر مقدار متغیر خالی باشد، میتوانیم به کاربر اطلاع دهیم اطلاعاتی که وارد کرده معتبر نیست.
if($username == “”){
//give error message
echo “<center>The credentials entered are invalid</center>”;
}در آخر، بیایید به url برویم که حاوی لیستی از ریپازیتوریهای مرتبط با نام کاربری است.
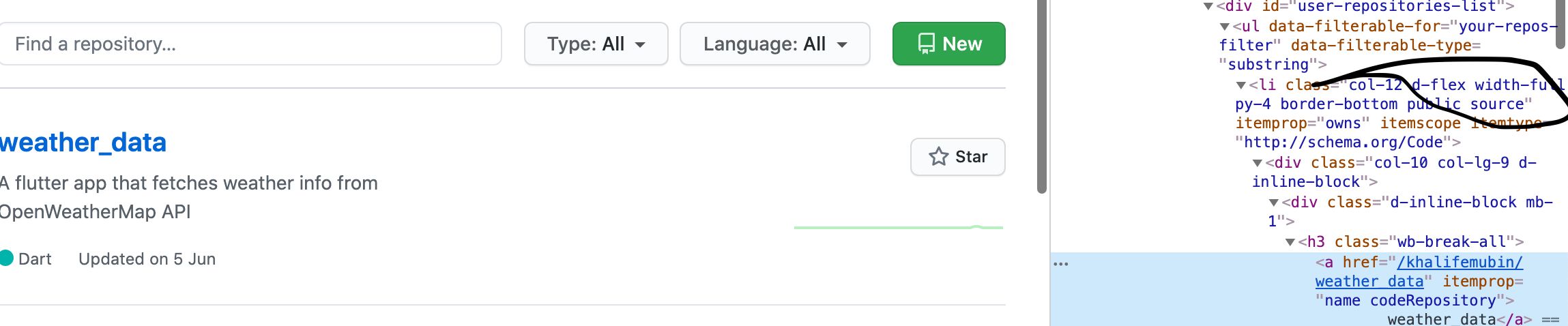
$crawler = $client->request('GET', 'https://github.com/'.$username.'?tab=repositories');هنگامی که به صفحه repo رسیدیم، باید تمام نامهای ریپازیتوری را مرور کنیم (هنگامی که هر یک از لینکهای repo را در ابزار اینسپکتور بررسی میکنید، میبینید که آنها درون تگ لیست با کلاس "source" هستند) که به عنوان یک لینک انکر نمایش داده میشود:

//loop through all “a” tag contained inside list element with “source” class
$crawler->filter('li.source a')->each(function ($node) {
//This additional check is to determine we only get repo name
if(is_numeric($node->text()) === false){
echo $node->text();
echo "<br/>";
}
});در اینجا کل کد وجود دارد:
<?php
use Goutte\Client;
if (isset($_POST["git_email"]) && isset($_POST["git_pwd"]) && !empty($_POST["git_pwd"]) && !empty($_POST["git_pwd"])) {
require_once("vendor/autoload.php");
require_once("Goutte/Goutte/Client.php");
$client = new Client();
//intialise the crawler with request type get and the login url
$crawler = $client->request('GET', 'https://github.com/login', [
'allow_redirects' => true
]);
$form = $crawler->selectButton('Sign in')->form();
$form->setValues(['login' => $_POST["git_email"], 'password' => $_POST["git_pwd"]]);
// submit the form
$crawler = $client->submit($form);
$username = "";
$crawler->filter('meta')->each(function ($node) {
global $username;
if(trim($node->attr("name")) == "octolytics-actor-login"){
$username = ($node->attr("content"));
return;
}
});
$crawler = $client->request('GET', 'https://github.com/'.$username.'?tab=repositories');
$crawler->filter('li.source a')->each(function ($node) {
if(is_numeric($node->text()) === false){
echo $node->text();
echo "<br/>";
}
});
} else {
?>
<form method="POST">
<div class="form-group">
<label for="git_email">Email address</label>
<input type="email" class="form-control" id="git_email" name="git_email" placeholder="Enter email" value="mubin.khalife@gmail.com">
</div>
<div class="form-group">
<label for="git_pwd">Password</label>
<!-- <input type="password" class="form-control" id="git_pwd" name="git_pwd" placeholder="Password" value="8HPZ2G05"> -->
<input type="password" class="form-control" id="git_pwd" name="git_pwd" placeholder="Password" value="Mub@85@Github">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<?php
}
?>و تمام، ما در حال چاپ همه ریپازیتوریهای متعلق به کاربری هستیم که سعی در ورود به سیستم دارد.
امیدوارم از خواندن این مقاله لذت کافی را برده باشید. در صورت تمایل نظرات خود را در بخش زیر با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید