این قسمت پنجم از این سری از مقالات "آموزش کاربردی شبکه در اندروید" است، که قصد داریم در مورد testing و روشی که میتوانیم integration خاص را با HttpClient و موارد دیگر مانند Mocking هندل کنیم صحبت کنیم.
- بخش اول – Http و لایه شبکه
- بخش دوم – TLS, Certificates, Pinning
- بخش سوم – احراز هویت و رهگیرها(interceptors)
- بخش چهارم – عملکرد، افزونگی و همزمانی
- بخش پنجم – تست و ادغام
Testing
تست احتمالاً یکی از مهمترین قسمت برای توسعه دهندگان اندروید است، زیرا به شما کمک میکند منطق کدی که در حال نوشتن آن هستید درک کنید و معمولاً کمک میکند تا عیب یابی را به سادهترین شکل انجام دهید، این به شما امکان میدهد که به زمان اجرا، عیبیابی و نگه داری رسیدگی کنید.
در اندروید تست از سه مرحله اصلی تشکیل شده است: Unit Test، Integration Test و Ui Test
- Unit Testing: این مورد احتمالاً ابتداییترین استراتژی تست است. با ایجاد و اجرای تستهای واحد بر خلاف کد خود، میتوانید به راحتی صحیح بودن منطق بعضی از قسمتها را تایید کنید، تستهای واحد محلی هستند این تستها برای اجرا بر روی jvm برای ساده کردن آن برای توسعهدهندگان و pipeline جمع آوری شده است.
- Integration Test: تستهای integration نحوه همکاری واحدهای مختلف با یکدیگر را بررسی میکنند. تعامل بین سطوح پشته در یک ماژول یا تعاملات بین ماژولهای مربوطه را تایید میکند، این به ما کمک میکند تا کمی عمیقتر تست واحد را بررسی کنیم.
- Ui Testing: معمولاً برای انجام برخی اقدامات باید جریانهایی را که توسط کاربر دنبال میشود را تست کنیم، این تست، تست Ui است. شما میتوانید تست خود را بنویسید و یک شبیهساز برای اجرای فرایند قرار دهید تا بتوانید صحت فرایند را تایید کنید، یا حتی میتوانید از Firebase Test Lab برای اجرای این تست در فرایند دیگری استفاده کنید، در این پست قصد نداریم در مورد این نوع تست صحبت کنیم.
برای اجرای تست واحد و تست integration به تعدادی کتابخانه نیاز داریم، برای مثال Junit مسئول تهیه Api برای نوشتن عملیات تست است، ما به برخی از انواع Mock(mockito, EasyMock, …) نیاز داریم، و باید در مورد MockWebServer که بخشی از OkHttp است صحبت کنیم، جایی که میتوانید پاسخهای سرور را به راحتی تقلید کنید، اجرای آن به سادگی همان OkHttp است.
testImplementation("com.squareup.okhttp3:mockwebserver:4.9.0")در داخل مستندات OkHttp برای MockWebServer میتوانید این توضیحات را پیدا کنید:
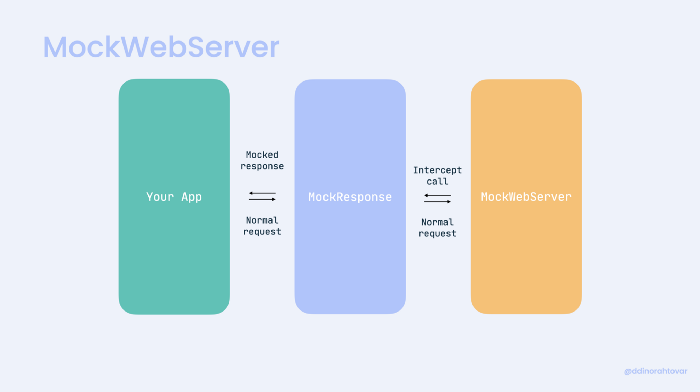
A scriptable web server. Callers supply canned responses and the server replays them upon request in sequence.ما برای این تست دو بخش مهم داریم، قسمت اول MockWebServer و قسمت دوم MockResponse است.

دلیل آن این است که MockWebServer کلاسی است که به عنوان Interceptor عمل میکند(اگر نمیدانید Interceptor چیست، توصیه میکنم قسمت سوم این سری را بررسی کنید) بسته به پیکربندی MockResponse که یک پاسخ OkHttpClient است، که میتواند به طور کامل قابل تنظیم باشد، درخواست و پاسخ Http را تغییر میدهد، ما میتوانیم کد پاسخ Http، فریمهای بدنه و فریمهای هدر را تغییر دهیم.
ما همچنین باید قابلیت takeRequest() را نیز بررسی کنیم، که در انتظار درخواست Http بعدی است، آن را حذف میکند و آن را برمیگرداند. درخواست کننده باید از این برای تایید درخواست مورد نظر استفاده کند. این متد تا زمانی که درخواست در دسترس نباشد مسدود میشود.
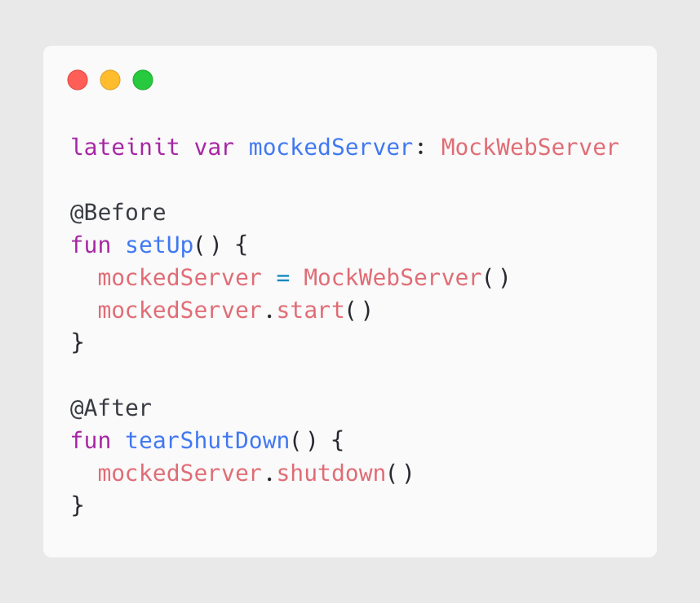
اگر MockWebServer به عنوان Interceptor عمل کند، ما حتی میتوانیم Authenticatorها و Intercptorهای خود را تست کنیم، و این یک مزیت بزرگ برای استفاده از OkHttp است زیرا اگر بتوانیم همه لایههای آن را در تست واحد و تست Integration، تست کنیم بنابراین یک لایه کامل تست شده را ارائه میکنیم، و هنگامی که Ui را ایجاد کردیم در نهایت با یک مجموعه کامل برای برنامه خود مواجه میشویم، بنابراین بیایید MockWebServer را ایجاد کنیم:

در صورت تمایل میتوانید یک latinit یا یک متغییر nullable اضافه کنید، من این روش را ترجیح میدهم، MockWebServer فقط باید از متد Before شروع به کار کند و در متد After خاموش شود.
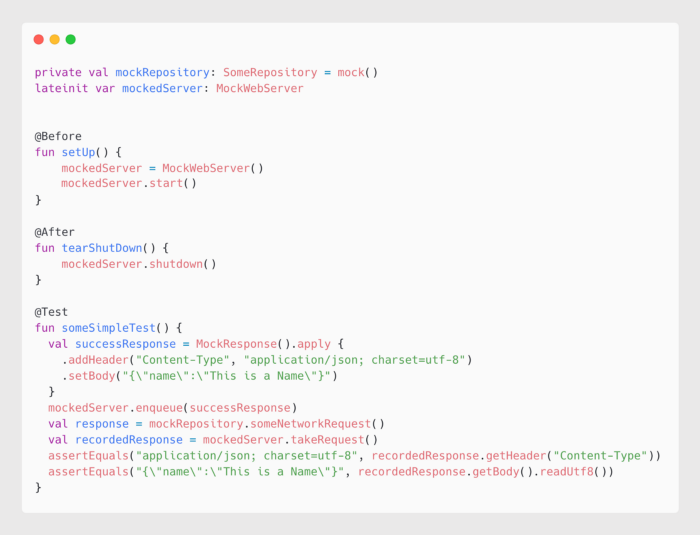
بیایید یک MockReponse ساده با فریمهای body و header اضافه کنیم:

MockResponse، setter و getterهای یکسانی با پاسخهای معمولی دارد که میتوان حتی برای بررسی زمان اتصال، درخواست و پاسخ نیز استفاده کرد، همچنین میتوان گزینه ResponseCode را نیز اضافه کنیم. اکنون برای تایید صحت پاسخ، اجازه دهید برخی assertها را بررسی کنیم.

ما باید از MockResponse خود به عنوان Interceptor استفاد کنیم، آنها به روشی که در لیست قرار میگیرند بستگی دارند، درخواست اول پاسخ خود را با اولین پاسخ ارسال شده دریافت میکند، و به همین ترتیب ادامه پیدا میکند، ما همچنین میتوانیم TimeOut را به گزینه TakeRequest اضافه کنیم تا تایید کنیم درخواست بین زمان مشخص ارسال شده است.

حتی روشی وجود دارد که MockServer را برای تست Instrumental در دسترس قرار دهید، بنابراین میتوانید برای پاسخهایی که نیاز به پر کردن و رسیدگی دارند، view را ایجاد کنید.
این همه مباحث مربوط به قسمت آخر این سری از مقالات بود، امیدوارم که برای شما مفیده بوده باشد. ما به عنوان یک اجتماع با هم رشد میکنیم. منتظر سری بعد باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید