وب اپلیکیشنهای پیشرونده چه هستند؟ چرا به آنها نیاز داریم؟ چگونه میتوانیم یکی از آنها را توسعه دهیم؟ در این مطلب از وبسایت راکت قصد داریم شما را با پاسخ این سوالات آشنا کنیم.

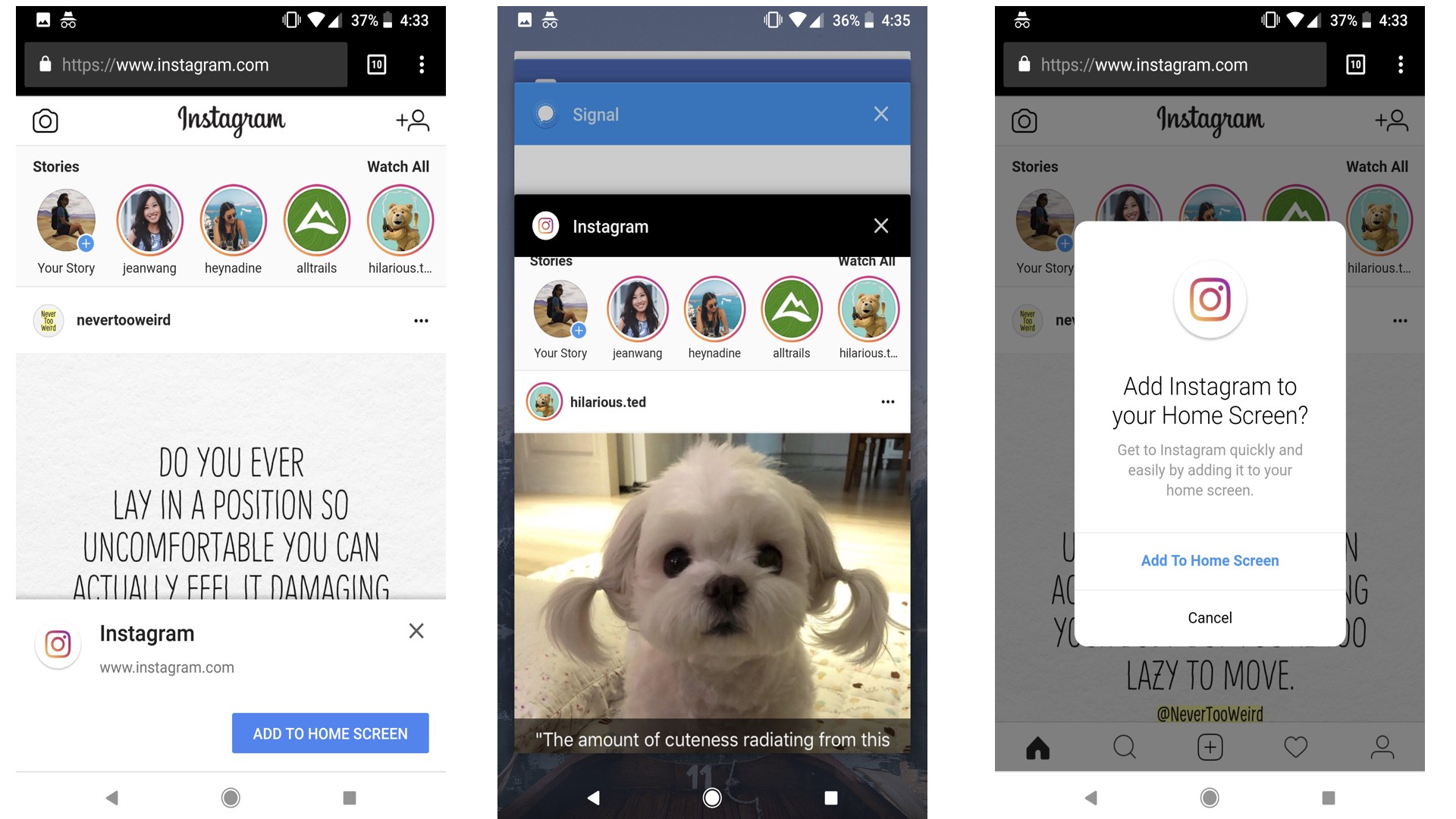
تا به حال با دکمهای با عنوان Add to Home Screen مواجه شدهاید؟ این دقیقا همان چیزی است که میتوانید در تصاویر بالا نیز مشاهده کنید. وقتی که روی این دکمه کلیک کنید یک «اپلیکیشن» جدید روی سیستم شما نصب شده و آیکون آن روی Home Screen موبایلتان ظاهر میشود. وقتی که اپلیکیشن را باز میکنید متوجه میشوید که همان وبسایت یا بهتر است بگوییم اپلیکیشنی است که با آن در مرورگر مواجه شده بودید، اما با یک تفاوت، حال مستقیما از اپلیکیشن استفاده میکنید!
چیزی که شما در اختیار دارید یک اپلیکیشن موبایل است که از طریق یک وب اپلیکیشن دانلود شده است. تمام این موارد بدون حتی مراجعه به اپ استور و فرایند نصب اتفاق افتاده است.
دریافت این اپلیکیشن بسیار ساده بود، اما این مورد بهترین قسمت از چنین اپلیکیشنهایی نیست. بعد از اجرای اولیه، در اجراهای دیگر برای مشاهده محتوای قبلی نیازی به دسترسی اینترنت ندارید و میتوانید بدون داشتن اینترنت محتوا را مشاهده کنید. شما دسترسی آفلاین به اپلیکیشن دارید.
چیزی که مشغول صحبت کردن در رابطه با آن هستیم، PWA یا Progressive Web App است. یک PWA به شما اجازه میدهد که اپلیکیشنی را از طریق خود مرورگر نصب کنید، آن را مانند یک اپلیکیشن محلی در اختیار بگیرید و با آن به صورت آفلاین کار بکنید.
اما منظور از اینکه یک وب اپلیکیشن، پیشرونده است چیست؟ بیایید نگاهی عمیقتر به چیستی این اپلیکیشنها، دلیلی که فکر میکنم از اپلیکیشنهای محلی بهتر است (در برخی سناریوها) و تفاوت آنها با وب اپلیکیشنهای سنتی بیاندازیم.
وب اپلیکیشن پیشرونده یا PWA چه هستند؟
اصطلاح وب اپلیکیشنهای پیشرونده را اولین بار Alex Russell و Frances Berriman به کار بردند. Alex در جملهای کوتاه PWA را به این صورت معرفی میکند:
وب اپلیکیشنهای پیشرونده تنها وبسایتهایی هستند که تمام ویتامینها را در خود دارند.
PWA یک نوع فریمورک یا تکنولوژي جدید نیست، در حقیقت مجموعهای از رویکردهاست که باعث میشود یک اپلیکیشن وب شبیه به یک اپلیکیشن دسکتاپ و یا موبایل باشد. ایده این است که تجربه بسیار سازگار و یکپارچهای را به کاربران بدهیم، در حدی که نتوانند وب اپلیکیشنهای پیشرونده و اپلیکیشنهای محلی را از یکدیگر تشخیص دهند.
وب اپلیکیشنهای پیشرونده تجربهای پیشرو را ارائه میدهند. این بدان معناست که میتواند یک کارایی کلی را روی تمام تلفنهای هوشمند ارائه دهد. مطمئنا برخی از ویژگیها ممکن است که وجود نداشته باشند اما اپلیکیشن روش کار و اجرایش شبیه چیزی خواهد بود که باید باشد.
چرا ما به وب اپلیکیشنهای پیشرونده نیاز داریم؟
قبل از اینکه در مورد این موضوع که چرا ما به وب اپلیکیشنهای پیشرونده نیاز داریم صحبت بکنیم، بیایید در مورد چالشهایی که امروز با اپلیکیشنهای وب و نیتیو روبرو هستیم صحبت کنیم.
سرعت اینترنت: ممکن است این موضوع را درک نکنید اما جالب است بدانید که حدود ۶۰٪ جمعیت جهان هنوز به اینترنت 2G دسترسی دارند. حتی در آمریکا برخی از افراد از طریق شبکه دیالآپ به اینترنت متصل میشوند.
بارگذاری کند وبسایت: میدانید که یک کاربر چه مدت زمان تا زدن دکمه «بستن تب» مرورگراش برای بارگذاری یک وبسایت صبر میکند؟ سه ثانیه! ۵۳ درصد کاربران اگر وبسایتی کند باشد به سرعت از آن خارج میشوند.
اصطکاک بالا: مردم بعد از داشتن اپلیکیشنهای اساسیشان دیگر تمایل به نصب اپلیکیشنهای نیتیو را ندارند. تقریبا بیشتر کاربران در ماه هیچ اپلیکیشنی را نصب نمیکنند.
PWA در حل این مشکلات به شما کمک میکند. دلایل مختلفی برای استفاده از وب اپلیکیشنهای پیشرونده وجود دارد. در اینجا چهار مورد از قابلیتهایی که وب اپلیکیشنهای پیشرونده برایمان فراهم میکنند را میتوانید مشاهده کنید:
۱. سرعت: PWA تجربه بسیار سریعی را برای شما فراهم میکند. از زمانی که کاربر تصمیم به نصب این اپلیکیشن میکند تا زمانی که از آن استفاده مینماید، همه چیز بسیار سریع اتفاق میافتد. از آنجایی که شما میتوانید دادهها را کش بکنید، حتی بدون دسترسی به اینترنت نیز میتوانید به محتوا دسترسی داشته باشید.
۲. تجربه کاربری ادغام شده: رفتار و تجربه استفاده از PWAها بسیار شبیه به اپلیکیشن های نیتیو است. آنها در صفحه خانگی کاربران قرار میگرند و مانند اپلیکیشنهای نیتیو، Push Notification ارسال میکنند.
۳. تجربه قابل اعتماد: با کمک سرویس ورکرها میتوانیم میزان دسترسیپذیری بیشتر به محتوا را برای کاربران فراهم کنیم.
۴. مشارکت: از آنجایی که میتوانیم رویدادهایی را به کاربران ارسال کنیم، بنابراین میتوانیم کاربران را از تغییرات و بروزرسانیها آگاه سازیم.
چگونه وب اپلیکیشنهای پیشرونده را ایجاد کنیم؟
گوگل یک چک لیست برای وب اپلیکیشنهای پیشرونده را ارائه کرده است. حال قصد دارم که چهار مورد ضروری و پایه از این لیست را به شما معرفی کنم:
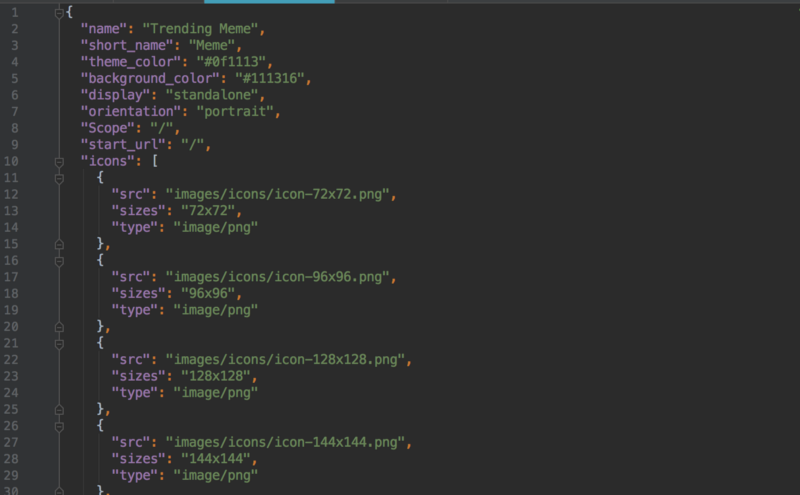
۱. مانیفست وب اپلیکیشن

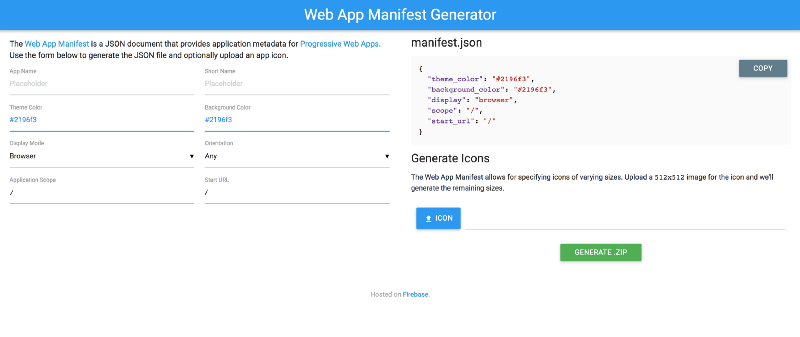
این مورد تنها یک فایل جیسان است که اطلاعاتی راجع به وب اپلیکیشن را در اختیار شما قرار میدهد. اطلاعاتی مانند آیکون اپلیکیشن، رنگ پسزمینه آن، نام اپلیکیشن، توضیحات کوتاه و مواردی از این دست در آن قرار میگیرد. میتوانیم این فایل را خودمان بنویسیم، اما ابزارهایی نیز برای انجام چنین کاری وجود دارد.

۲. سرویس ورکرها
سرویسها ورکرها، ورکرهای مبتنی بر رویداد هستند که در پس زمینه یک اپلیکیشن اجرا میشوند و مانند یک پراکسی در بین شبکه و اپلیکیشن کار میکنند. آنها قادر هستند تا درخواستهای شبکه را رهگیری کنند و اطلاعات را در پس زمینه کش نمایند. با استفاده از این موارد میتوانیم به صورت آفلاین به دادهها دسترسی داشته باشیم. این موارد یک اسکریپت جاوااسکریپتی هستند که به تمام رویدادهای یک اپلیکیشن گوش میدهند.
یک مثال از این مورد را میتوانید در زیر مشاهده کنید:
self.addEventListener('fetch', event => {
//caching for offline viewing
const {request} = event;
const url = new URL(request.url);
if(url.origin === location.origin) {
event.respondWith(cacheData(request));
} else {
event.respondWith(networkFirst(request));
}
});
async function cacheData(request) {
const cachedResponse = await caches.match(request);
return cachedResponse || fetch(request);
}
۳. آیکون
از این مورد برای قرار دادن آیکون برای اپلیکیشن استفاده میشود. استفاده از یک تصویر Jpeg کافیست. ابزاری که در بالا برای تولید مانیفست معرفی کردم به شما در ایجاد این آیکون کمک میکند.
۴. پیادهسازی از طریق HTTPS
برای اینکه بتوانید وب اپلیکیشن پیشروندهای داشته باشید باید این فرایند را از طریق یک شبکه امن HTTPS انجام دهید. با استفاده از سرویسهایی مانند Cloudflare و LetsEnctypt انجام چنین کاری بسیار ساده است.
دوره آموزشی «ایجاد وبسایت PWA یا Progressive Web Apps» در وبسایت راکت به شما در ایجاد و پیادهسازی اپلیکیشنهای PWA کمک میکند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید