این پست به دو بخش تقسیم شده است
- اولین بخش، نحوه ساخت یک برنامه React ساده با استفاده از create-react-app را نشان داده و ساختار پروژه را شرح میدهد.
- بخش دوم یک قطعه کد که از قبل بر روی گیتهاب پست کردهام را شرح میدهد. این کد استفاده از کامپوننتها، ارتباط میان کامپوننتها، ارسال فراخوانیهای HTTP و React Bootstrap (Bootstrap که برای React نوشته شده است) را نشان میدهد.
بخش اول
اگر از قبل NodeJS را ندارید، آن را نصب کنید
از آنجایی که کتابخانههای مورد نیاز برای React با استفاده از ابزار مدیریت پکیج Node (npm = node package manager) دانلود میشوند، NodeJS مورد نیاز است. برای نصب NodeJS، به آدرس https://nodejs.org/en/ بروید.
پکیج نود create-react-app را نصب کنید
پکیج نود create-react-app در راهاندازی یک پروژه React به شما کمک میکند. create-react-app را با استفاده از این دستور، به صورت global نصب کنید:
npm install -g create-react-app
پروژه مورد نظر را بسازید
پروژه مورد نظر میتواند با استفاده از create-react-app ساخته شود. از این دستور برای ساخت پروژه استفاده کنید:
npx create-react-app first-react-app
first-react-app نام برنامه است. دستور بالا پوشهای به نام first-react-app را میسازد که پوشه پروژه است. در جهت آزمایش این که همه چیز به درستی راهاندازی شده است یا نه، به پوشه پروژه بروید و با استفاده از این دستور برنامه را شروع کنید:
cd first-react-app
npm start
به مرورگر خود، و یوآراِل localhost:3000 بروید. باید ببینید که برنامه شما در حال اجراست. برنامه مورد نظر، در مرورگر شما چنین ظاهری خواهد داشت:

شرح ساختار پوشه پایه
وقتی که پروژه را میسازید، باید متوجه شده باشید که چند فایل به همراه آن ساخته میشوند. در اینجا برخی از فایلهای مهم را که باید از آنها مطلع باشید، لیست خواهم کرد.
- package.json: این فایل، لیست Dependencyهای Node که مورد نیاز هستند را در خود دارد.
- public/index.html: وقتی که برنامه شروع میشود، این اولین صفحهای است که بارگذاری میشود. از آنجایی که React عموما در JSX که بعدا پوشش خواهیم داد نوشته میشود، این تنها فایل HTML موجود در کل برنامه خواهد بود. همچنین، این فایل خط کد «<div id=”root”></div>» را دارد. از آنجایی که تمام کامپوننتهای برنامه در این div بارگذاری میشوند، این خط بسیار مهم است.
- src/index.js: این فایل JavaScript متناظر فایل index.html است. این فایل هم خط کد «ReactDOM.render(<App />, document.getElementById(‘root’));» را دارد که بسیار مهم است.
- خط کد بالا به کامپوننت App (این کامپونت را به زودی پوشش خواهیم داد) میگوید که در عنصر HTML دارای آیدی root بارگذاری شود. این چیزی جز عنصر div حاضر در فایل index.html نیست.
- src/index.css: فایل CSS متناظر با index.js.
- src/App.js: این فایل مربوط به کامپوننت App است. کامپوننت App، کامپوننت اصلی در React است که به عنوان مخزنی برای تمام کامپوننتهای دیگر عمل میکند.
- src/App.css: این فایل CSS متناظر با کامپوننت App است.
- build: این پوشهای است که فایلهای ساخته شده در آن قرار دارند. برنامههای React میتوانند یا با استفاده از JSX، یا JavaScript معمولی توسعه داده شوند؛ اما استفاده از JSX قطعا کدنویسی همه چیز را برای توسعه دهنده آسانتر میکند. اما مرورگرها JSX را درک نمیکنند. پس JSX باید قبل از انتشار، به JavaScript تبدیل شود. این فایلهای تبدیل شده بعد اتصال و کوتاهسازی، در پوشه build ذخیره میشوند. برای دیدن پوشه build، این دستور را اجرا کنید:
npm run build
ساخت کامپوننتها
یک کامپوننت در React، یک عملکرد مشخص را انجام میدهد. یک برنامه، چیزی نیست، جز مجموعهای از کامپوننتها. هر کامپوننت میتواند چند کامپوننت فرزند داشته باشد و کامپوننتها میتوانند با هم در ارتباط باشند.
حال بیایید یک کامپوننت React بسازیم.
در داخل پوشه src، فایلی به نام FirstComponent.js بسازید و این کد را در آن قرار دهید:
import React, {Component} from 'react';
export default class FirstComponent extends Component {
constructor(props) {
super(props)
}
render() {
const element = (<div>Text from Element</div>)
return (<div className="comptext">
<h3>First Component</h3>
{this.props.displaytext}
{element}
</div>)
}
}
- نام کامپوننت FirstComponent است، که توسط نام فایل و همچنین بیانیه «export default class FirstComponent extends Component» مشخص شده است.
- صفت props در constructor، تمام پارامترهایی که به عنوان ورودی به کامپوننت منتقل میشوند را شامل خواهد شد.
- render(): مقدار برگشتی این تابع بر روی صفحه رندر میشود. (نمایش داده میشود) هر زمان که تابع render() فراخوانی میشود، صفحه رندر میشوند. این کار معمولا به طور خودکار توسط برنامه انجام میشود. کدی که در این تابع بسیار شبیه به HTML است، چیزی نیست جز JSX.
JSX
JSX بسیار شبیه به HTML است، اما قدرت کامل JavaScript را دارد. در اینجا، کد JSX و کاری که میخواهد انجام دهد را توضیح خواهم داد.
render() {
const element = (<div>Text from Element</div>)
return (<div className="comptext">
<h3>First Component</h3>
{this.props.displaytext}
{element}
</div>)
}
اولین خط (const element = (<div>Text from Element</div>) یک عنصر div را میسازد و آن را به یک constant به نام element اختصاص میدهد. این سینتکس عجیب و غریب که میبینید هم چیزی نیست جز JSX.
در داخل بیانیه return، این سینتکس کد را میبینید:
<div className="comptext">
<h3>First Component</h3>
{this.props.displaytext}
{element}
</div>
در اینجا، className برای اشاره به کلاس CSS استفاده میشود. <h3>First Component</h3> فقط یک سینتکس HTML ساده است. {this.props.displaytext} برای دسترسی به یک صفت که displaytext نام دارد، استفاده میشود. (پس هر زمان که این کامپوننت فراخوانی میشود، displaytext به عنوان یک ورودی منتقل میشود) در اینجا، displaytext فقط یک نام سفارشی است که من به آن دادم. {element}، constantای است که ساخته شد، و شامل عنصر div میباشد.
استفاده از کامپوننتها
FirstComponent ساخته شده است، اما در هیچ جا استفاده نمیشود. بیایید FirstComponent را به کامپوننت App اضافه کنیم. در اینجا، کد تغییر داده شده برای App.js را میبینید:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import FirstComponent from './FirstComponent'
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<FirstComponent displaytext="First Component Data"/>
</div>
);
}
}
export default App;
FirstComponent باید به کامپوننت App وارد شود، که این کار در خط import FirstComponent from ‘./FirstComponent’ انجام شده است.
سپس FirstComponent با استفاد از خط < FirstComponent displaytext=”FirstComponent Data”/> به کامپوننت App اضافه شده است.
در اینجا، displaytext به عنوان یک صفت به FirstComponent منتقل شده است.
حال میتوانید با استفاده از دستور npm start برنامه را اجرا کنید.
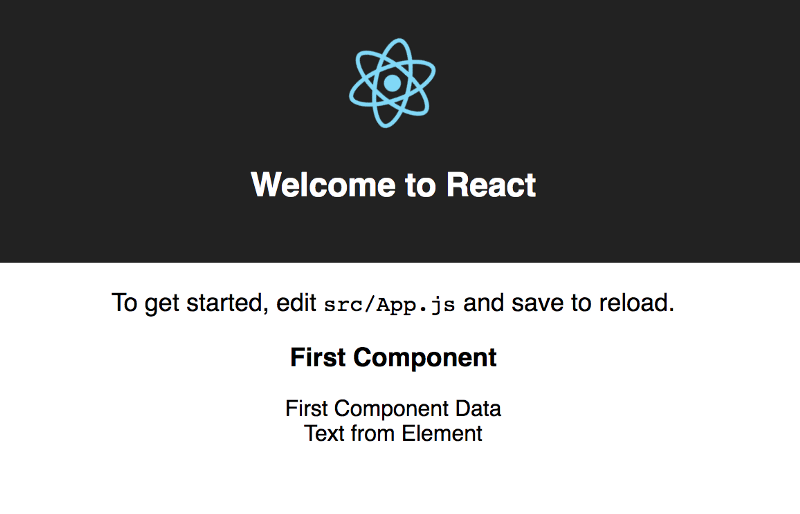
باید این نتیجه را در مرورگر خود ببینید:

تبریک
حال میدانید که چگونه باید یک برنامه React بسازید، و چگونه کامپوننتهای React را ساخته و از آنها استفاده کنید. همچنین حال کمی درباره JSX اطلاعات دارید.
بخش بعدی، یک کد از قبل موجود بر روی گیتهاب را شرح خواهد داد. بخش ۲، با کدی که در بخش ۱ نوشتیم تفاوت دارد.
بخش دوم
کد
کدی که در لینک زیر موجود است، در اینجا شرح داده خواهد شد. پس این repo را بر روی کامپیوتر خود کپی کنید. این Repo دستورالعملهایی درباره نحوه کپی کردن و راهاندازی کد در کامپیوتر خود دارد.
https://github.com/aditya-sridhar/simple-reactjs-app
URL برنامه
برای این که ببینید برنامه نهایی چه ظاهری خواهد داشت، میتوانید بر روی این URL کلیک کنید. این صفحه ایده خوبی درباره کاری که برنامه انجام میدهد به شما خواهد داد.
https://aditya-sridhar.github.io/simple-reactjs-app
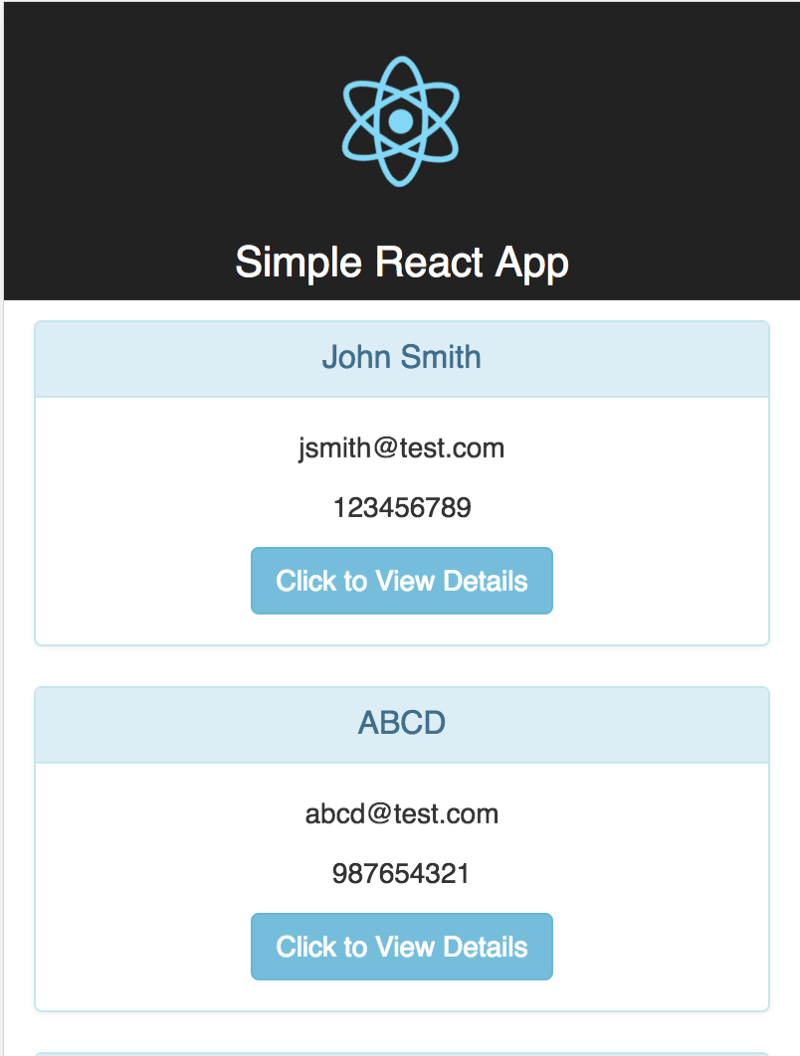
برنامه ما بر روی صفحه موبایل چنین ظاهری خواهد داشت:

این برنامه چه کاری انجام میدهد؟
این برنامه لیستی از مشتریان را نمایش میدهد. وقتی که یک مشتری انتخاب میشود، برنامه لیستی از جزئیات درباره او نمایش میدهد. این یک برنامه تک صفحهای (SPA = Single Page App) است. React مناسبترین مورد برای این نوع برنامه میباشد. برنامههای تک صفحهای همه چیز را در داخل یک صفحه تکی نمایش میدهد.
توضیح ساختار برنامه
کامپوننت مشتریان (Customers)
این کامپوننت، لیست مشتریان را نمایش میدهد و متناظر فایل src/Customers.js است. این کامپوننت این constructor را دارد:
constructor(props) {
super(props)
this.state = {
selectedCustomer: 1
}
}
propها پیشتر توضیح داده شدند. اما در اینجا همچنین this.state را میبینید. هر زمان که state تغییر میکند، کامپوننت مورد نظر رندر میشود. State یک پارامتر به نام selectedCumstomer دارد. اگر selectedCustomer تغییر کند، کامپوننت مورد نظر و فرزندان آن رندر میشوند. Constructor فقط برای تعیین propها و state استفاده میشود. همچنین، propها هیچ وقت نباید داخل یک کامپوننت رندر شوند.
مورد بعدی که متوجه آن میشوید، این کد است:
componentDidMount() {
this.getCustomerData();
}
componentDidMount()تابعی است که به محض رندر شدن کامپوننت فراخوانی میشود. پس این میتواند برای تعیین برخی مقادیر اولیه، و همچنین بارگذاری دادهها استفاده شود. در اینجا، یک تابع به نام getCustomerData() را فراخوانی میکند.
قطعه کد بعدی که میبینید، این کد است:
getCustomerData() {
axios.get('assets/samplejson/customerlist.json').then(response => {
this.setState({customerList: response})
})
};
تابع getCustomerData() یک درخواست HTTP را ارسال میکند تا فایل JSON ساده که شامل لیست کامل مشتریان میباشد را از فایل assets/samplejson/customerlist.json بخواند. در هنگام دریافت موفقیت آمیز یک پاسخ، state سیستم با اختصاصدهی response به customerList تغییر میکند. شاید در تعجب باشید که چرا ما هیچ وقت customerList را در constructor اضافه نکردیم. علت آن این است که شما میتوانید پارامترها را به صورت دینامیک در هر جایی از کد، به State اضافه کنید. تنها چیز مورد نیاز این است که حداقل یک state خالی در constructor تعریف شده باشد.
در اینجا از کتابخانه axios استفاده شده است تا درخواست HTTP ارسال شود. من سند مربوط به axios را در بخش Reference فراهم کردهام.
تابع بعدی، تابع render() است که عناصری که باید بر روی صفحه رندر شوند را بر میگرداند. نکات اصلی در تابع render که باید بر رویشان تمرکز کنید، اینها هستند:
<Button bsStyle="info" onClick={() => this.setState({selectedCustomer: customer.id})}>
Click to View Details
</Button>
هر مشتریای در لیست مشتریان، دکمهای به نام «Click to View Details» (برای نمایش جزئیات کلیک کنید) دارد. قطعه کد بالا میگوید که هر زمان بر روی دکمه کلیک شد، state مربوط به selectedCumstomer را به آیدی مشتری تغییر بده. از آنجایی که در اینجا state تغییر میکند، کامپوننت مورد نظر و فرزندانش رندر میشوند.
قطعه کد دیگری که مهم است:
<CustomerDetails val={this.state.selectedCustomer}/>
این قطعه کد میگوید که CustomerDetails یک کامپوننت فرزند متعلق به کامپوننت Customers است و همچنین آیدی selectedCustomer را به عنوان یک ورودی به کامپوننت CustomerDetails منتقل میکند.
کامپوننت جزئیات مشتریان (CustomerDetails)
این کامپوننت، جزئیات مشتری انتخاب شده را نمایش میدهد. برخی قطعه کدهای مهم این کامپوننت در اینجا توضیح داده خواهند شد:
componentDidUpdate(prevProps) {
//در صورتی که ویژگیها تغییر کردهاند، جزئیات مشتریان را دریافت کن.
if (this.props.val !== prevProps.val) {
this.getCustomerDetails(this.props.val)
}
}
تابع componentDidUpdate() هر زمان که کامپوننت رندر میشود، فراخوانی میشود. ما در اینجا اگر ورودی مربوط به کامپوننت در هنگام رندر شدن کامپوننت تغییر کرده باشد، تابع getCustomerDetails() را فراخوانی میکنیم. ورودی منتقل شده به تابع getCustomerDetails()، در واقع this.props.val است. this.props.val در عوض مقدار خود را از کامپوننت Customer میگیرد. (selectedCustomer به عنوان یک ورودی به این کامپوننت منتقل شده بود) قطعه کد مورد استفاده برای این که بدانیم آیا ورودی تغییر کرده است یا نه، this.props.val !== prevProps.val است.
getCustomerDetails(id) {
axios.get('assets/samplejson/customer' + id + '.json').then(response => {
this.setState({customerDetails: response})
})
};
تابع getCustomerDetails() یک درخواست HTTP به فایل JSON نمونه که جزئیات مشتری را شامل میشود، ارسال میکند. پارامتر id برای این استفاده میشود که بدانیم جزئیات کدام مشتریها مورد نیاز است. id چیزی نیست، جز this.props.val. وقتی که پاسخ مورد نظر با موفقیت دریافت میشود، state این کامپوننت با اختصاصدهی response به customerDetails تغییر میکند.
تابع render() برای این کامپوننت بسیار ساده است، پس در اینجا به آن نخواهیم پرداخت.
آموزشهای راکت
وبسایت راکت آموزشهایی مرتبط با موارد ذکر شده در این مقاله فراهم کرده است، که میتوانید مشاهده کرده و بگذرانید:
باز هم تبریک
حال شما میدانید که چگونه از کامپوننتها استفاده کنید، چگونه از یک کامپوننت والد با یک کامپوننت فرزند در ارتباط باشید و همچنین کمی اطلاعات درباره رندر کردن دارید.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید