اکثر دستگاه های مدرن میتوانند مکان جغرافیایی خودشون رو توسط GPS, Wifi یا موقعیت آیپی شناسایی کنند. توسعه دهندگان با استفاده از این اطلاعات میتونند برای پیشنهادهای جستجوی بهتر, نزدیک ترین فروشگاه ها و تمام فعل و انفعلات مفید مربوط به نقشه رو در اپلیکیشن ها و وبسایت هاشون استفاده کنند.
در این مقاله ما می خواهیم درمورد یک راه تمام جاوا اسکریپت ساده برای دسترسی به مکان جغرافیایی دستگاه بدون استفاده از وابستگی یا سرویس خارجی صحبت کنیم. بیایید شروع کنیم!
منابع موقعیت ها
جاوا اسکریپت یک ابزار ساده اما قدرتمند برای مکان یابی دستگاه ها ارائه داده که Geolocation API هست. این شامل یک مجموعه کوچک از متدهای سادست که میتونند موقعیت دستگاه رو از طریق سه سرویس ذکر شده بدست بیاورند :
- GPS - مخصوصا در دستگاه های موبایل, بسیار دقیق تا 10 متر.
- Wifi - در اکثر دستگاه های متصل به اینترنت وجود داره, این هم بسیار دقیق هست.
- موقعیت IP - به منطقه بستگی داره و گاهی اوقات غیرقابل اعتماد هست, در بدترین حالت مورد استفاده قرار میگیره, زمانی که دو روش قبلی شکست خورده باشه.
وقتی اطلاعات جغرافیایی درخواست شود, مرورگر تلاش میکنه و از تمام سه روش بالا بسته به امکانات موجود استفاده میکنه. نتایجی که از منبع Wifi میاد معمولا سریعتر از GPS بوده و از موقعیت IP قابل اطمینان تر هست.
استفاده از موقعیت IP
API موقعیت جغرافیایی پشتیبانی بین مرورگرها رو بصورت کامل داره, اما برای اینکه مطمئن بشید که برای کاربران قابل دسترسی هست, بهتره قبل از انجام هرچیزی بررسی کنید که آبجکت geolocation در اینترفیس Window.navigator وجود داره یا خیر.
if (navigator.geolocation) {
// geolocation is available
}
else {
// geolocation is not supported
}داخل آبجکت navigator.geolocation تمام متدهای API مستفر می شود :
- ()Geolocation.getCurrentPosition - موقعیت فعلی دستگاه رو ارزیابی می کنه.
- ()Geolocation.watchPosition - تغییرات در موقعیت رو شناسایی میکنه و یک callback در هر لحظه فراخوانی میکنه.
- ()Geolocation.clearWatch - یک مدیر رویداد watchPosition حذف میکنه.
متدهای ()getCurrentPosition و ()watchPosition تقریبا در جاهای یکسان استفاده می شوند. هردوی این ها بصورت غیرهمزمان کار می کنند, تلاش می کنند تا موقعیت دستگاه رو شناسایی کرده و بسته به نتیجه ی بدست اومده یک callback موفق یا یک callback خطا به عنوان خروجی ارائه بده.
navigator.geolocation.getCurrentPosition(
// Success callback
function(position) {
/*
position is an object containing various information about
the acquired device location:
position = {
coords: {
latitude - Geographical latitude in decimal degrees.
longitude - Geographical longitude in decimal degrees.
altitude - Height in meters relative to sea level.
accuracy - Possible error margin for the coordinates in meters.
altitudeAccuracy - Possible error margin for the altitude in meters.
heading - The direction of the device in degrees relative to north.
speed - The velocity of the device in meters per second.
}
timestamp - The time at which the location was retrieved.
}
*/
},
// Optional error callback
function(error){
/*
In the error object is stored the reason for the failed attempt:
error = {
code - Error code representing the type of error
1 - PERMISSION_DENIED
2 - POSITION_UNAVAILABLE
3 - TIMEOUT
message - Details about the error in human-readable format.
}
*/
}
);همینطور که مشاهده می کنید, استفاده از API موقعیت Geolocation بسیار سادست. ما فقط باید متد درست رو صدا بزنیم, صبر کنیم تا مختصات داده بشه, و سپس کاری که لازم داشتیم رو انجام بدیم.
اجازه کاربر
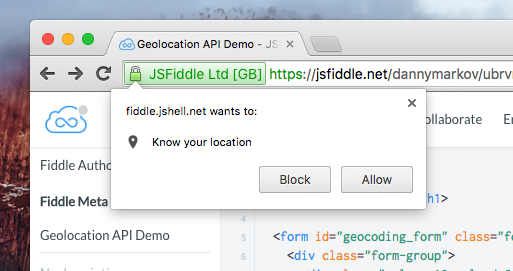
از اونجا که API مختصات Geographical اطلاعات بسیار شخصی رو افشاء میکنه, وقتی اپلیکیشن برای اولین بار تلاش میکنه به این اطلاعات دسترسی پیدا کنه, یک پیام بصورت پاپ آپ درخواست اجازه کاربر رو میده. با این کار اطمینان حاصل میشه که تا زمانی که کاربران اجازه ندهند به اطلاعاتشون دسترسی پیدا نشه.

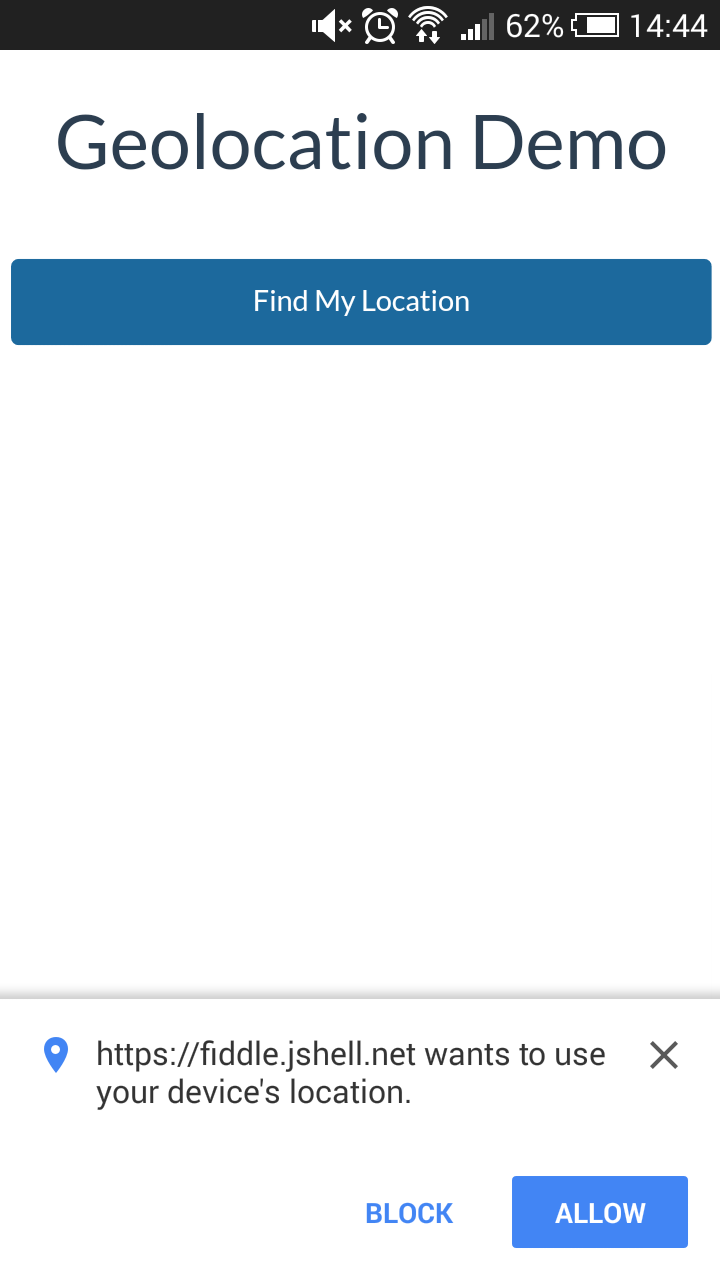
هم چنین در گوشی های موبایل به صورت زیر در میاید :

مرورگر معمولا برای نمایش این پیام مراقبت میکنه, اما اجازه میتونه از طریق برنامه ساخته شده توسط توسعه دهنده هم پرسیده بشه. دلیل اهمیت این کار اینه که اگر کاربر از طریق مرورگر رد درخواست کنه برای بار دوم پرسیده نمیشه. پس بهتره از طریق خود اپلیکیشن اجازه فراهم بشه.
هاست های مطمئن
یکی دیگر از اقدامات محافظتی استفاده از اتصال HTTPS هست. به واسطه ی سیاست امنیتی جدید وب, گوگل کروم (هم دسکتاپ و هم ورژن موبایل) دیگر به هاست های غیرمطمئن اجازه دسترسی به Geographical API رو نمیده. در عوض توسعه دهندگانی که میخواهند از این ویژگی استفاده کنند باید اپلیکیشن هاشون رو از طریق HTTPS راه اندازی کنند, به این ترتیب ریسک دزدی اطلاعات یا سوء استفاده های احتمالی کاهش پیدا میکنه.
در مورد این مشکل میتونید از طریق این لینک در صفحه ی توسعه دهندگان گوگل مطالعه کنید.
پیشنمایش اپلیکیشن
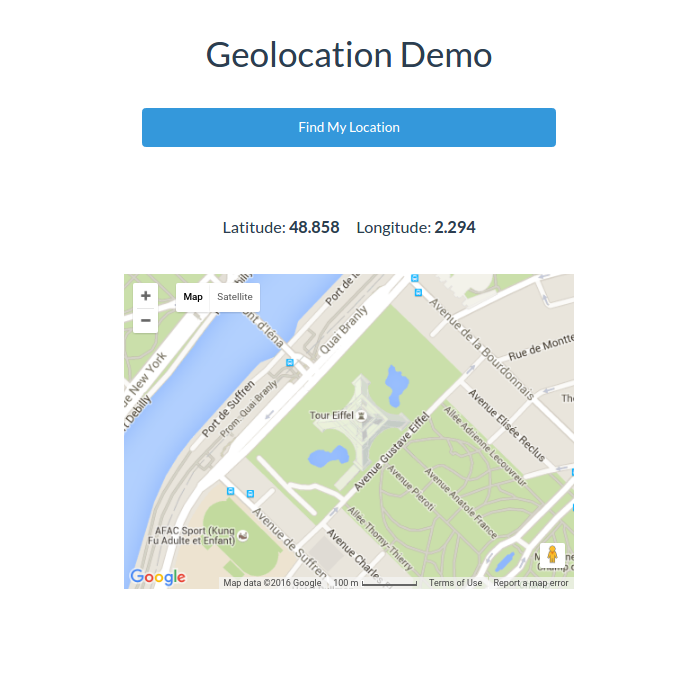
برایش نمایش فرآیند کاری این سرویس, ما یک اپلیکیشن ساده برای نمایش بعضی از قابلیت های API طراحی کردیم. این شامل یک دکمه هست که وقتی فشرده شد, مختصات دستگاه رو برداشته و به پلاگین GMaps منتقل میکنه, و مکان دقیق رو در نقشه مشخص میکنه.
findMeButton.on('click', function(){
navigator.geolocation.getCurrentPosition(function(position) {
// Get the coordinates of the current position.
var lat = position.coords.latitude;
var lng = position.coords.longitude;
// Create a new map and place a marker at the device location.
var map = new GMaps({
el: '#map',
lat: lat,
lng: lng
});
map.addMarker({
lat: lat,
lng: lng
});
});
});برای مشاهده ی کد کامل اپلیکیشن و دموی کار از طریق این لینک اقدام کنید.

نتیجه گیری
سرویس Geographical API قابل اطمینان و آماده به کار هست, بنابراین پیشنهاد می کنیم باهاش کار کنید و از تمام قابلیت هاش مطلع بشید. با استفاده از این سرویس میتونید بدون هیچ وابستگی خاص یا سرویس های خارجی از امکانات موقعیت یابی دستگاه ها استفاده کنید و اپلیکیشن ها و سایت های جالب و کارآمد بسازید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید