در این مقاله به نحوه عملکرد React و مقایسه آن با برنامههایی که بدون فریمورک ساخته شدهاند میپردازیم و خواهیم دید که چه چیزی React را قدرتمند میکند.
React چیست؟
React یک فریمورک فرانت-اند است که برای ساخت رابط کاربری استفاده میشود. به عبارت دیگر مجموعهای از ابزارهاست که ساختار رابط کاربری را از پیش تعریف کرده و کار بر روی پروژهها و تیمهای بزرگ را آسانتر میکند.
ریاکت در سال 2011 توسط فیسبوک ساخته شد و در سال 2013 هم منتشر گردید که معمولا با سایر فریمورکهای فرانت-اند مانند Angular (ساخته شده توسط گوگل) مقایسه میشود. به طور مشابه Vue.js و Svelte نیز به عنوان رقیب آن محسوب میشوند.
ریاکت یک انتخاب عالی برای یادگیری است، زیرا از پشتیبانی بالایی برخوردار بوده و هنگام درخواست شغل به عنوان یک استاندارد صنعتی در نظر گرفته میشود. همچنین توسط برخی از مهندسین برتر دنیا در فیسبوک ساخته و استفاده میگردد. شرکتهای بزرگی مانند Airbnb، Netflix و Dropbox نیز از آن استفاده میکنند.
از آنجایی که ریاکت یک فریمورک فرانت-اند است، پس با فریمورکهای بک-اند تداخلی ندارد، در واقع حتی بهتر با هم کار میکنند. بخش بک-اند به طور کلی همه چیز را در سمت سرور مدیریت میکند (به طور مثال پایگاه داده، منطق تجاری، API و ...). از طرفی فرانت-اند برای اتصال به بک-اند و نمایش دادهها (همان قالب گرافیکی و رابط کاربری) استفاده میشود.

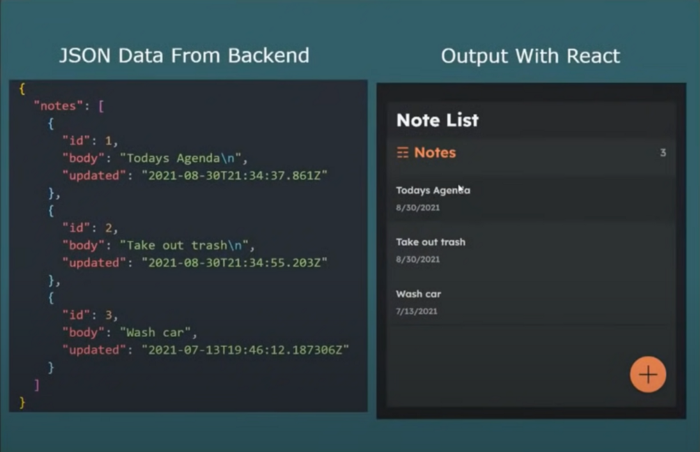
تصویر بالا (سمت چپ) دادههایی را نشان میدهد که در بک-اند ذخیره شدهاند و دیگر نیازی نیست که به عنوان فایل JSON ذخیره شوند، به این ترتیب دادهها از بک-اند به قسمت فرانت-اند واکشی میگردند. فرانت-اند از چیزی مانند fetch یا axios برای ایجاد یک درخواست HTTP به منظور دریافت این دادههای JSON استفاده کرده و از تعامل با API و البته رندر کردن دادهها (سمت راست) مراقبت میکند.
یک وب سایت بدون بهرهگیری از فریمورک فرانت-اند معمولا با استفاده از HTML، CSS و JS ایجاد میشود. در ریاکت ما با DOM کار میکنیم و از طریق آن با وب سایت ارتباط داریم. هرگونه تعامل یا بهروزرسانی در قسمت فرانت-اند باید با جاوا اسکریپت نوشته شود که در اکثر برنامهها به خوبی کار میکند. در این صورت با پیچیدهتر شدن منطق برنامه، یک فریمورک فرانت-اند میتواند بسیار مفید واقع شود.
چرا که فریمورک فرانت-اند ساختار برنامه را تنظیم میکند و به ما نشان میدهد که چگونه کامپوننتها را در قالب استانداردی کنار هم قرار دهیم. همچنین میتواند مقدار کد جاوا اسکریپت را نیز کاهش دهد.
کامپوننت چیست؟
کامپوننتها لازمه هر برنامه ریاکت هستند. یعنی به جای اینکه برنامه خود را با استفاده از HTML، CSS و JS بنویسیم، همه چیز را با کامپوننتها میسازیم. هر کامپوننت کد HTML و جاوا اسکریپت خود را دارد که با هم در یک فایل ذخیره میشوند و روند ساخت برنامه را بسیار تمیزتر و راحتتر میکنند.

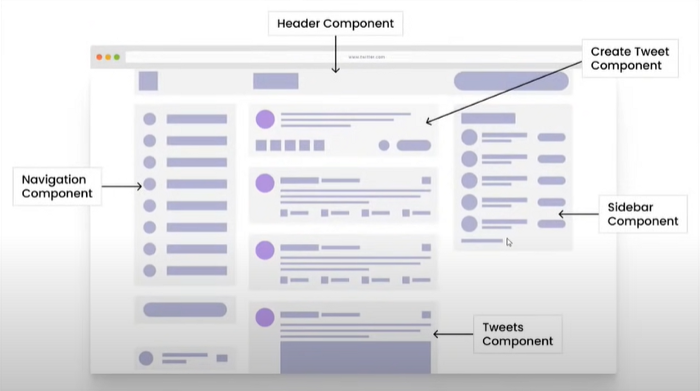
به عنوان مثال بیایید نگاهی به Twitter بیندازیم. این برنامه میتواند از کامپوننتهای زیر تشکیل شده باشد:
- کامپوننت Header
- کامپوننت Navigation
- کامپوننت Tweet
- کامپوننت Sidebar
اکنون همه این کامپوننتها را میتوان در داخل یک کامپوننت والد (به عنوان مثال کامپوننت Page) قرار داد. روند ساخت این کامپوننتها به طور جداگانه و با کنار هم قرار دادن آنها در یک صفحه با آنچه که ما به آن عادت کردهایم کمی متفاوت است.
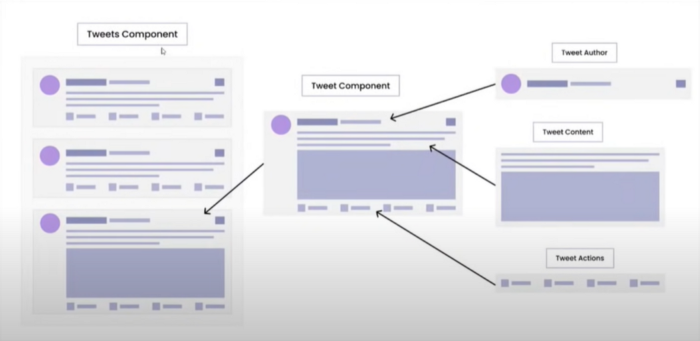
چرا که آنها میتوانند تودرتو هم باشند. مثلا کامپوننت Feed را در نظر بگیرید که خود از کامپوننتهای Tweet Author، Tweet Content و Tweet Actions تشکیل شده است.

یک کامپوننت به سادگی یک کلاس یا تابع جاوا اسکریپت است و مقداری کد HTML را که در JSX (JavaScript XML) نوشته شده است، برمیگرداند. بیایید نمونه ای از نحوه کارکرد آن را مرور کنیم.
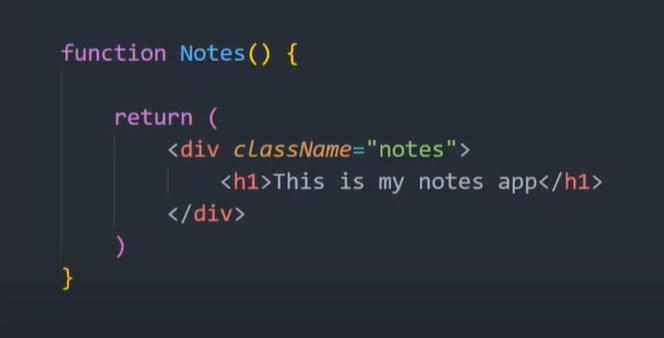
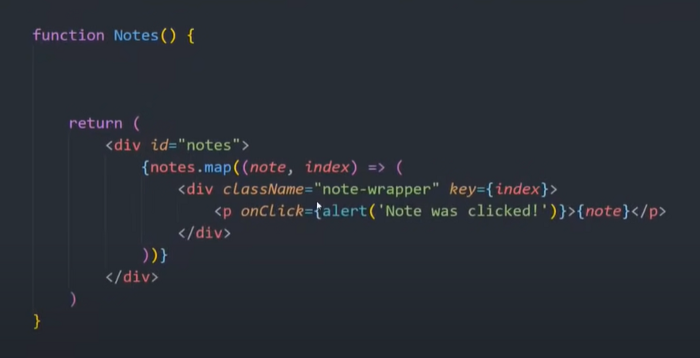
فرض کنید در یک برنامه یادداشتنویسی، کامپوننت Notes را به عنوان یک تابع ایجاد میکنیم (همچنین میتوانیم آن را با استفاده از یک کلاس نیز بسازیم). در تابع خود میتوانیم نوعی منطق مانند گرفتن مقداری داده را قبل از بازگرداندن HTML لحاظ کنیم. سپس این تابع اکسپورت میگردد و میتواند بعدا در یک کامپوننت یا صفحه دیگر ایمپورت شده و مجددا استفاده شود.

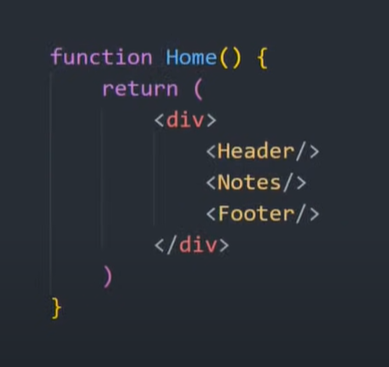
یک صفحه ممکن است شبیه چیزی باشد که در زیر نشان داده شده است، جایی که ما دوباره از یک تابع برای تعریف کامپوننت Home استفاده میکنیم و در آن کامپوننتهای دیگری مانند Header، Notes و Footer را به صورت تودرتو قرار میدهیم.

اما همه کدهایی که برمیگردانیم HTML نیستند، حتی اگر از نظر فنی همان چیزی باشد که انتظار داریم. زیرا در قالب JSX هستند (زبانی برای اتصال کد HTML با جاوا اسکریپت).
هنگام استفاده از JSX باید به چند نکته توجه کرد:
- خصوصیت class باید به عنوان className نامگذاری شود (زیرا جاوا اسکریپت از کلمه کلیدی class استفاده میکند).
- میتوانیم جاوا اسکریپت را در داخل HTML با استفاده از آکلاد باز و بسته بنویسیم.
- میتوانیم دوباره با استفاده از آکلاد، متغیرها را مستقیما به HTML منتقل کنیم.
- از آنجایی که مرورگر از نظر فنی نمیتواند JSX را بخواند، باید روی سرور به HTML و جاوا اسکریپت کامپایل شود.

نحوه ایجاد اپلیکیشنهای تک صفحهای
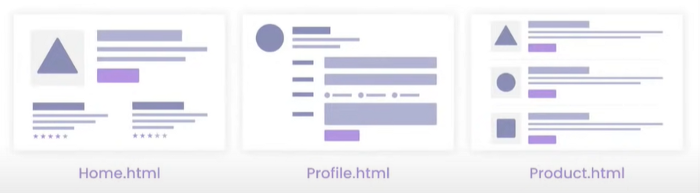
بیایید ابتدا به نحوه عملکرد یک برنامه چند صفحهای نگاهی بیاندازیم.
به طور معمول یک کاربر درخواستی را برای رفتن به صفحه اصلی که در سمت سرور به دنبال الگو میگردد و الگو را با مقداری داده برمیگرداند، ارسال میکند. اگر کاربر روی صفحه پروفایل کلیک کند (با فرض اینکه برنامه دارای حسابهای کاربری باشد)، درخواست دیگری برای دریافت الگوی پروفایل و دادههای مرتبط با حساب کاربر به پشتیبان ارسال میکند. در نتیجه ما به طور موثر با چندین صفحه سر و کار داریم که خود نیاز به یک الگو برای هر صفحه منحصر به فرد دارد.

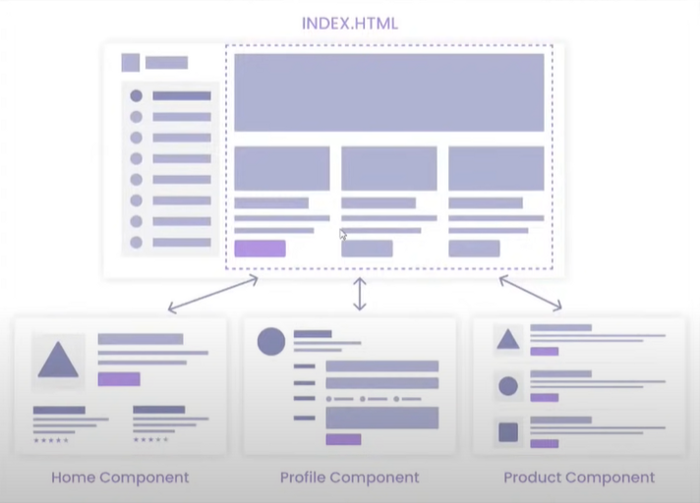
با این حال React اغلب برای ساخت برنامههای تک صفحهای (Single Page Application) استفاده میشود. این اصطلاح ممکن است کمی گیجکننده باشد، بنابراین گاها آن را برنامه تک قالب (Single Template Application) نیز مینامند.
اساسا به این معنی است که برنامه از یک قالب (index.html) تشکیل شده است. هنگامی که کاربر در سایت پیمایش میکند، در واقع روی لینکهایی که شما را به قسمتهای مختلف وب سایت هدایت کرده، کلیک مینماید. اگرچه ظاهر وب سایت متفاوت به نظر میرسد و قالب ثابت است، اما کامپوننتهای صفحه (همانطور که در تصویر مشخص شده است) در حال تعویض هستند. انجام این کار به این معنی است که صفحه مجددا رفرش نمیشود و تجربه بسیار سریعتری ایجاد میکند، جایی که عناصری مانند لایکها و اعلانها میتوانند به روز شوند و به صورت زنده به نمایش درآیند.

راهاندازی یک پروژه Hello World
در ادامه میخواهیم برنامههای محیط کاری خود را به همراه افزونههای مفیدی که استفاده میکنیم تنظیم کرده و یک پروژه اولیه Hello World را راهاندازی نماییم.
به چه ابزارهایی نیاز داریم؟ پیش نیازها و ملزومات کار را در زیر معرفی میکنیم اما میتوانید جایگزینهایی را هم خودتان به دلخواه استفاده نمایید.
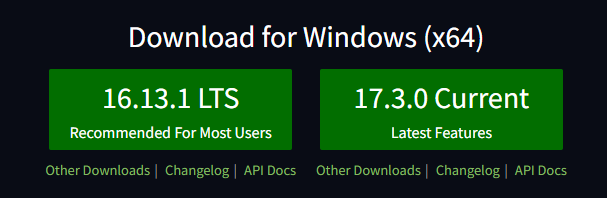
- Node.js (نرم افزار)
آخرین نسخه پایدار (LTS) که در زمان نوشتن این مقاله 16.13.1 است.

- ویژوال استودیو کد (نرم افزار)
آخرین بیلد پایدار که برای من نسخه 1.63.2 است.
-snippets ES7 React/Redux/GraphQL/React-Native (پلاگین)
کدهای اولیه را برای کامپوننتها ارائه میدهد.

- Auto Rename Tag (پلاگین)

- Prettier (پلاگین)
سازماندهی و شکلدهی بهتر کد.

ایجاد پروژه React
در این آموزش فرض میکنیم شما با ترمینال و دستورات خط فرمان برای نصب پکیجها در Node.js آشنا هستید. در غیر این صورت میتوانید این مقاله را مطالعه کنید.
برای باز کردن ترمینال در Visual Studio Code از میانبر زیر استفاده نمایید:
ctrl + shift + ~در اینجا باید آخرین نسخه React و react-dom را نصب کنیم (من در حال حاضر از نسخه 17.0.2 استفاده میکنم).
npm i react react-domبا رفتن به فولدر پروژه مورد نظر، دستور زیر را اجرا کنید:
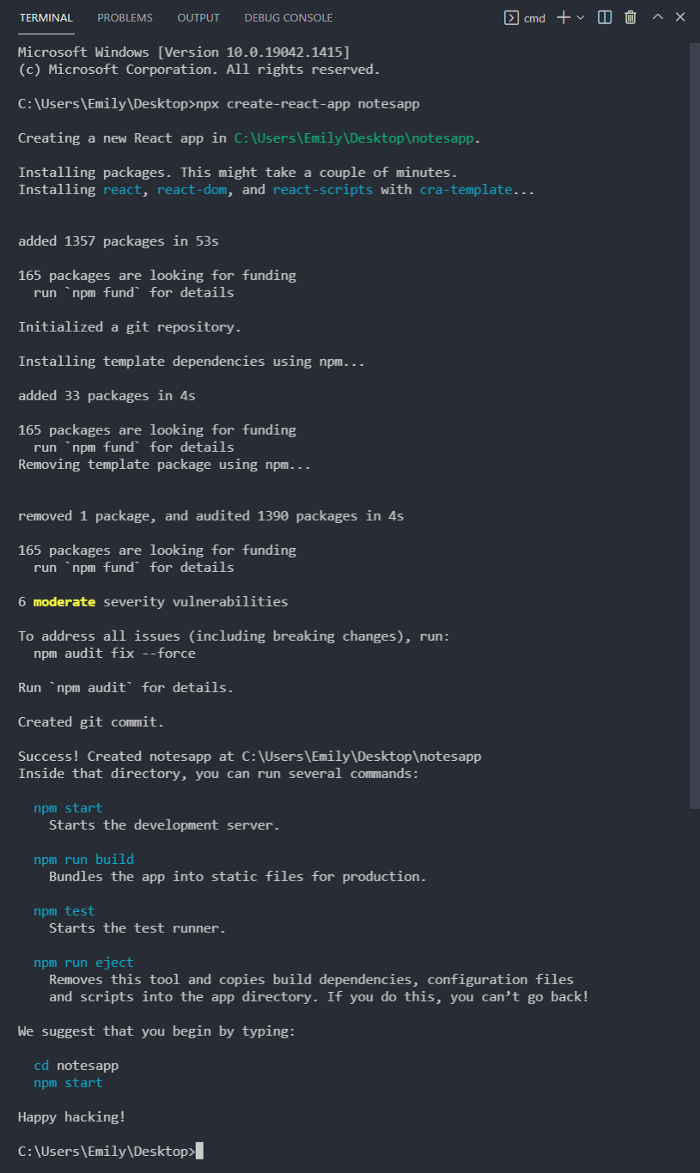
npx create-react-app notesappبا این کار پروژه ما ایجاد میشود که آن را "notesapp" نامیدهایم. ضمنا یک پوشه مستقل نیز ایجاد میکند، بنابراین نیازی نیست ابتدا یک پوشه اصلی بسازیم.

سپس میتوانیم سرور را با استفاده از دستور زیر راهاندازی کنیم:
npm startدر مرورگر آدرس زیر باز میشود:
http://localhost:3000/در روند ساخت پروژه دیگر نیازی به رفرش مجدد صفحه نخواهیم داشت، زیرا سرور توسعه قابلیت hot-reload را دارد. بنابراین هر تغییری پس از ذخیره به طور خودکار در مرورگر ظاهر میگردد.

همانطور که در خروجی ترمینال اشاره شد، میتوانیم برنامه React را با استفاده از دستور زیر بسازیم:
npm run buildاین دستور به طور خاص در طول فرآیند ساخت، تمام فایلهای پروژه را باندل کرده و به assetهای ثابت تبدیل میکند. این فرایند به ما یک نسخه بهینه از برنامه را میدهد که آماده میزبانی/ استقرار است.
داخل یک پروژه React چه چیزهایی وجود دارد؟
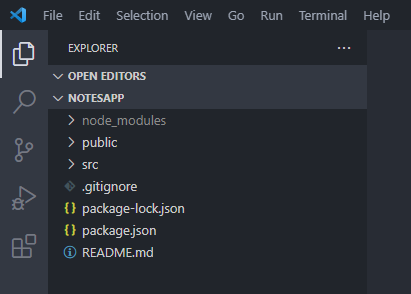
با راهاندازی سرور محلی، بیایید به آنچه در پروژه ایجاد شده است نگاهی بیاندازیم.

فولدر node_modules
- جایی که تمام پکیجهای node که نصب میکنیم در آن ذخیره میشوند.
فولدر public
- جایی است که قالب اصلی در آن قرار دارد (index.html).
- در داخل index.html یک <div> با آیدی root وجود دارد. این عنصری است که در آن جابجایی صفحه رخ میدهد.
- assetهای ثابت مانند تصاویر و لوگوها در اینجا ذخیره میشوند.
فایل package.json
- این فایل پیکربندی تنظیمات برای کل پروژه است.
- تمام پکیجهای Node.js را که در پروژه مورد نیاز هستند لیست میکند.
- میتواند اسکریپتهای سفارشی را برای اجرای دستورات پیکربندی کند.
- این فایل را میتوان بدون React نیز با اجرای دستور مقابل ایجاد کرد: npm init -y
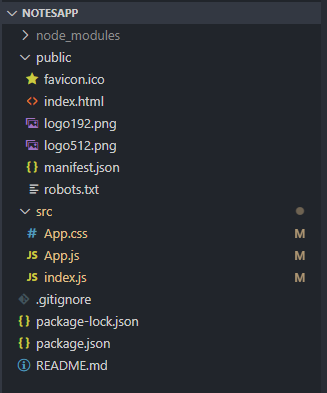
پوشه src
- پوشه اصلی که در آن کار خواهیم کرد (کامپوننتها در اینجا قرار دارند).
- App.js فایل اصلی برنامه React است.
پاکسازی فایلهای پروژه
برنامه یادداشتنویسی که قرار است بسازیم بسیار ساده است. بنابراین میتوانیم برخی از فایلهای غیرضروری را حذف کنیم تا کد را تمیز نگه داریم و روی موارد مهم تمرکز کنیم.
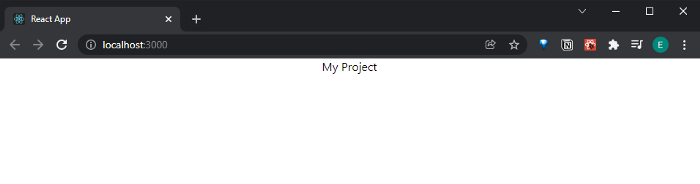
بیایید با جایگزین کردن محتویات App.js شروع کنیم تا فقط یک <div> را با رشته «My Project» برگردانیم. همچنین ایمپورت لوگو را در خط اول حذف خواهیم کرد.
// notesa // notesapp > src > App.js
import './App.css';
function App() {
return (
<div className="App">
My Project
</div>
);
}
export default App;
در مرحله بعد، فایلهای زیر را حذف میکنیم:
// notesapp > src > setupTests.js
// notesapp > src > reportWebVitals.js
// notesapp > src > App.test.js
// notesapp > src > index.css
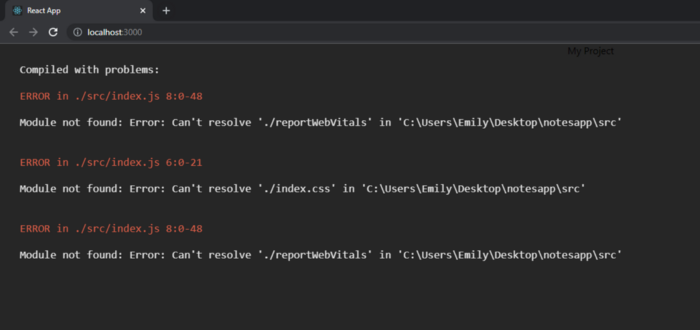
// notesapp > src > logo.svgاما انجام این کار باعث میشود که خطا در مرورگر ظاهر شود.

پس با حذف خطوط زیر در index.js این مشکل را برطرف میکنیم:
- ایمپورت index.css
- ایمپورت WebVitals
- تابع reportWebVitals
// notesapp > src >
index.jsimport React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
سپس برای تکمیل آن، همه محتوای داخل App.css را حذف میکنیم تا هیچ استایلی روی برنامه اعمال نشود.

برای خواندن ادامه مطلب به بخش دوم مقاله مراجعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید