چند ماه پیش ریاکت مستندات جدید خود را عرضه کرد (React Docs Beta با تاکید بر کامپوننتهای فانکشنال). این یک حرکت عالی از سوی تیم بود، زیرا ما از قبل میدانستیم که کامپوننتهای فانکشنال آیندهدار هستند یعنی از همان زمان معرفی Hooks در نسخه 8/16.
اما قبل از ظهور هوکها، کامپوننتهای کلاس قهرمان اصلی ریاکت بودند و هر بار برای ساختن اپلیکیشنهای پیچیده از آنها استفاده میشد. پس باید ریشه React و تاریخچه هر دوی این کامپوننتها را عمیقا بررسی کنیم تا بفهمیم چه چیزی باعث سقوط کامپوننتهای کلاس شد و چگونه کامپوننتهای فانکشنال به بدیهیترین انتخاب برای ساخت برنامههای ریاکت امروز تبدیل شدند.
داستان اصلی شکلگیری React
ریاکت در کنفرانس جاوا اسکریپت سال 2013 واقع در ایالات متحده به جهان معرفی شد. این فریمورک با رویکرد خود ثابت کرد که میتواند روند بازی را تغییر دهد و به سرعت به پادشاه فریمورکهای جاوا اسکریپت تبدیل شد. ریاکت در اصل توسط جردن واک - مهندس نرم افزار فیسبوک - به وجود آمد. او همچنین در سال 2011 FaxJS همان نمونه اولیه React را نیز ایجاد کرده بود.
قبل از معرفی ریاکت، برنامهها و اپلیکیشنهای تحت وب با استفاده از قالبها یا دستورات HTML ساخته میشدند. کاری که ریاکت به طور متفاوت انجام داد این بود: کل رابط کاربری را به چندین کامپوننت کوچک تقسیم کرد که وقتی کنار هم قرار گرفتند رابط کاربری برنامه را تکمیل کردند.
در دهه گذشته فریمورکهای فرانت-اند بسیاری به وجود آمدند و تاکنون ریاکت نه تنها دوام آورده، بلکه پیشرفت هم کرده و امروزه هر فریمورک دیگری را هم از نظر موارد استفاده و هم از نظر محبوبیت شکست میدهد.

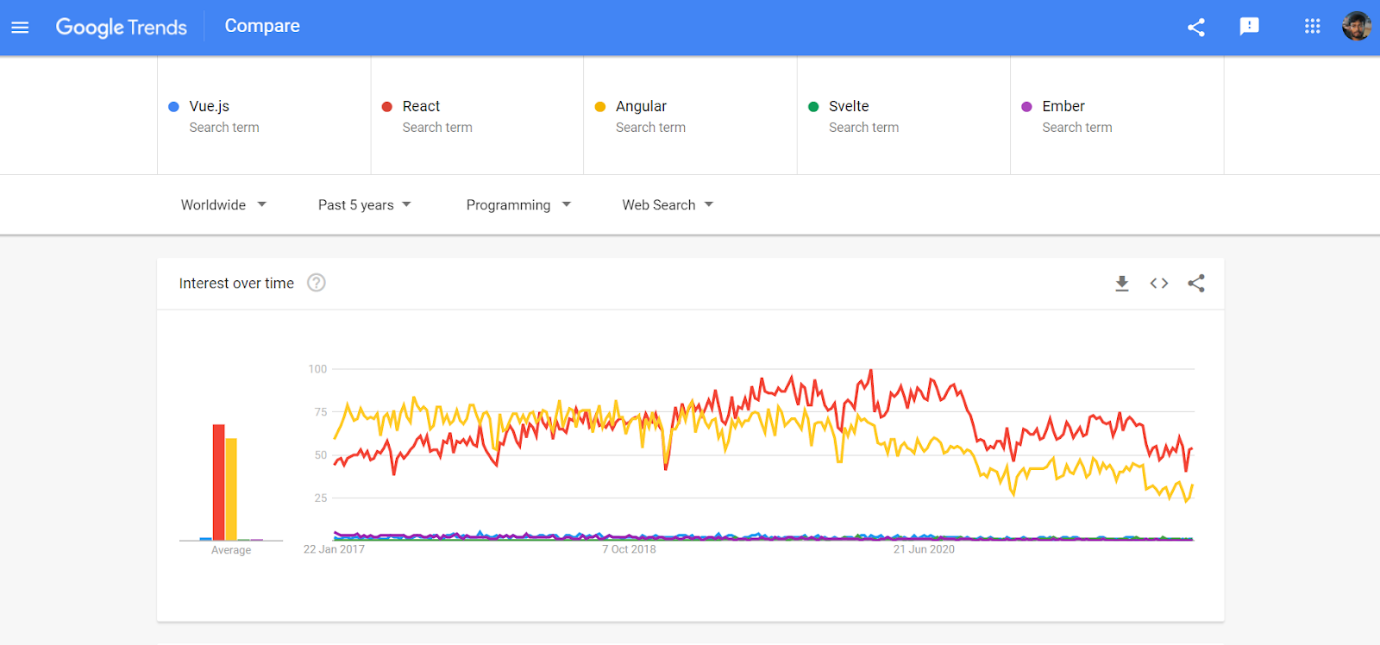
مقایسهای بر فریمورکهای محبوب فرانت-اند در 5 سال گذشته
طبق آمار Statista، ریاکت پراستفادهترین فریمورک وب میان توسعه دهندگان در سراسر جهان طی سال 2021 با سهم کلی 14/40 درصد بود که توانست جی کوئری را با رقم 43/34 درصد پشت سر بگذارد.
کامپوننتهای کلاس
همانطور که قبلا در مقاله بحث شد، یک کامپوننت در ریاکت قطعه کدی است که مسئول اجرای بخش خاصی از رابط کاربری است. در حالت کلی دو نوع کامپوننت وجود دارد:
- کامپوننت کلاس (Class Component)
- کامپوننت فانکشنال (Functional Component)
Class Component از کلاس جاوا اسکریپت ES6 برای ایجاد یک کامپوننت استفاده میکند. این رایجترین راه برای ساخت برنامههای ریاکت قبل از معرفی هوکها در نسخه 8/16 بود.
import React from "react";
class App extends React.Component {
render() {
return <h1>I am Class Component</h1>;
}
}
export default App;برای ایجاد Class Component باید کلاسی ایجاد کنید که React.Component را extend کند و متد ()render را داشته باشد. در داخل ()render میتوانید JSX خود را طبق معمول برگردانید.
کامپوننتهای کلاس همچنین به propها، stateها و متدهای مختلف زیر نیز دسترسی دارند:
- componentWillMount
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
هر کامپوننت یک چرخه عمر دارد که خود دارای سه فاز اصلی است:
- Mounting
- Updating
- Unmounting
فرآیند لود کامپوننتها در DOM به عنوان Mounting شناخته میشود. از طرفی وقتی کامپوننت دستخوش تغییراتی شده و به روز میگردد، به آن Updating میگویند. Unmounting هم زمانی است که یک کامپوننت خاص را از DOM حذف میکنید.
تمام فرایندهای چرخه عمر برای تعامل با کامپوننت در مراحل مختلف آن استفاده میشود.
کامپوننتهای فانکشنال
Functional Component نوعی کامپوننت است که از تابع جاوا اسکریپت برای ایجاد کامپوننت ریاکت استفاده میکند.
import React from "react";
function App() {
return <h1>I am a Functional Component</h1>;
}
export default App;به منظور ایجاد یک کامپوننت فانکشنال، باید یک تابع را درست همانطور که در جاوا اسکریپت انجام میشود، تعریف کنید.
قطعه کد بالا نمونهای از یک کامپوننت فانکشنال یا تابعی است که همان نسخه نوشته شده کامپوننت کلاس بوده که در بالا دیدیم. همچنین میتوانید از توابع ES6 Arrow برای ایجاد یک کامپوننت نیز استفاده کنید.
import React from "react";
const App = () => {
return (
<h1>
I am a Functional Component created with ES6 arrow function
</h1>
)}
export default App;شما میتوانید هر دو نوع کامپوننت را با هم مقایسه کنید و خودتان متوجه شوید که کامپوننتهای فانکشنال، سینتکس سادهتر و تمیزتری دارند.
اما صرفا سینتکس برای ورود به فناوریهای خاص کافی نیست، چرا که به مجموعهای قوی از ویژگیها و قابلیتها برای ساخت برنامههای پیچیده نیاز دارید، که در ابتدا همه کامپوننتهای فانکشنال فاقد آن بودند.
بنابراین در تئوری، توسعه دهندگان میتوانند هر کدام را که ترجیح میدهند استفاده کنند. اما در واقعیت تنها کامپوننتهای کلاس قادر به ساختن ویژگیها و برنامههای پیچیده بودند که توسعهدهندگان چارهای جز استفاده از آنها نداشتند.
ظهور کامپوننتهای فانکشنال
همه چیز پس از کنفرانس ریاکت در سال 2018 تغییر کرد، جایی که سوفی آلپرت و دن آبراموف هوکها را معرفی کردند و پس از آن رایان فلورانس نشان داد که چگونه یک اپلیکیشن را برای استفاده از آنها بازسازی کند.
انگیزه معرفی Hooks در کامپوننتهای فانکشنال حل مشکلاتی بود که طی پنج سال نوشتن و حفظ دهها هزار کامپوننت با آن مواجه شدند.
همانطور که دن آبراموف میگوید: «با بهرهگیری از هوکها کد را نه بر اساس نام متد چرخه عمر آن بلکه بر اساس کاری که کد انجام میدهد جدا میکنیم.»
دلیل اینکه هوکها بسیار مورد توجه قرار گرفتند این بود که قدرت متدهای state و lifecycle را به کامپوننتهای فانکشنال آوردند. شما اکنون هوکuseState را برای مقابله با متد setState دارید و useEffect به اندازه کافی قادر به جایگزینی بسیاری از متدهای چرخه حیات است. ضمن اینکه وابستگی دیگری برای کامپوننتهای کلاس وجود ندارد.

اگر با چنین متدهایی در ریاکت آشنا هستید، میتوانید هوک useEffect را به صورت ترکیبی با componentDidMount، componentDidUpdate و componentWillUnmount در نظر بگیرید.
در مجموع 10 هوک داخلی وجود دارد که در نسخه 8/16 معرفی شدهاند.
- useState
- useEffect
- useContext
- useReducer
- useCallback
- useMemo
- useRef
- useImperativeHandle
- useLayoutEffect
- useDebugValue
همه این قلابها یا هوکها اغلب استفاده نمیشوند، بیشتر اوقات ما فقط به useState و useEffect نیاز داریم. با این حال اگر این 10 مورد برای شما کافی نیست، ریاکت همچنین به شما این امکان را میدهد که هوکهای سفارشی خود را بسازید.
آینده کامپوننتهای کلاس
قبلا در مورد کاهش اهمیت کامپوننتهای کلاس پس از معرفی هوکها بحث کردیم. با این حال کامپوننتهای کلاس حداقل به این زودیها از بین نمیروند. خود تیم ریاکت اشاره کرده است که هیچ برنامهای برای حذف آنها ندارد.
تعداد زیادی پروژه قدیمی موجود است که هنوز از کامپوننتهای کلاس استفاده میکنند، اما تیم ریاکت استفاده از کامپوننتهای فانکشنال را برای همه پروژههای جدید توصیه میکند. تمام آموزشهای مدرن ریاکت نیز فقط بر روی کامپوننتهای فانکشنال یا همان تابعی تمرکز دارند. به علاوه معرفی مستندات بتای جدید توسط تیم ریاکت نیز چشمانداز آینده آنها از Hooks را تایید کرده که نقش مهمی در توسعه برنامههای React آینده بازی میکند.
جمعبندی
این توضیحات صرفا یک تحلیل کوتاه از تاریخچه ریاکت بود. به طوری که بررسی کردیم Functional Component چگونه Class Component را شکست داده و به مهره کلیدی در توسعه برنامههای ریاکت تبدیل شده است. علیرغم اینکه به عنوان یک کامپوننت ساختاری کممصرف معرفی شده که میتواند کم و بیش فقط برنامههای استاتیک را با برخی از propها توسعه دهد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید