React Native در کنار فلاتر و وب اپلیکیشنهای پیش رونده، انقلابی در توسعه برنامههای کراس پلتفرم و ارائه تجربه عالی کار با برنامههای تلفن همراه ایجاد کرده است.
مخزن کد قابل اشتراک بین پلتفرمها و کامپوننتهای قابل استفاده مجدد قطعا وسوسه انگیز به نظر میرسد.
React Native به خاطر این شعار معروف "یک بار یاد بگیرید، همه چیز بنویسید" بسیار مورد ستایش قرار گرفت و هدفش این است که شما یک قالب مشترک هم برای iOS و هم برای Android داشته باشید و بتوانید ماژولهای مخصوص هر سیستمعامل را روی آن پیاده سازی کنید.
برای یک توسعه دهنده دارای تجربه کار با جاوااسکریپت، بسیار راحت است که React Native را بپذیرد و بلافاصله با آن شروع به کار کند.
مدتی پیش یکی از برنامههای React Native ما به نام Guild به صورت عمومی منتشر شد. (به روزرسانی: Guild توسط 100 شركت برتر اروپایی شناخته شده است.) ما به پیشرفت برنامه بسیار افتخار میکنیم، به همین خاطر در این مقاله برخی از مزایا و محدودیتهای React Native را از دید صاحبان مشاغل و توسعه دهندگان جاوااسکریپت بررسی خواهیم کرد.
چشم انداز تجاری React Native
برخلاف سایر فریمورکهای کراس پلتفرم مانند Ionic، تیم فیسبوک بر تنشهای بین پلتفرمهای مختلف تاکید کرده و React Native این مسئله را منعکس میکند. بنابراین هنوز میتوانید ماژولهای مخصوص iOS و Android مثل نوارهای وضعیت، ناوبری یا دسترسی به ابزارهای بومی مانند دوربین و مخاطبین را با توجه به سیستمعامل ایجاد کنید.
استفاده از کتابخانههایی مانند React Native for Web یا ReactXP به توسعه دهنده اجازه میدهد تا یک برنامه کراس پلتفرم بسازد که در وب نیز اجرا شود. بنابراین اصلا نیازی به ساخت برنامههای جداگانه نیست. ما در یکی از پروژههای خود از ReactXP استفاده کردیم و واقعا احساس میکردیم نسخه وب را به صورت رایگان دریافت میکنیم. این بسیار شگفت انگیز است.
توجه داشته باشید که استفاده از React Native به این معنی نیست که شما به هیچ یک از توسعه دهندگان بومی نیاز نخواهید داشت. اگر برنامه شما دارای ویژگیهای مختلف بومی باشد، ممکن است برخی از کارها توسط آنها انجام پذیرد.
حال وقتی صحبت از تیم سازی میشود، توسعه دهنده وب فرانت-اند میتواند بدون نیاز به یادگیری Swift برای iOS یا Java و Kotlin برای Android به یک توسعه دهنده تلفن همراه تبدیل شود. با داشتن اندک دانشی در مورد عناصر رابط کاربری بومی، ریاکت و برخی الگوهای خاص پلتفرم، انتخاب React Native آسان است. این یک تغییر در روند ایجاد تیم است؛ زیرا برنامه شما به جای دو نفر فقط به یک توسعه دهنده احتیاج دارد (حتی اگر بخواهید وب هم داشته باشید).
میتوانید توسعه دهندگان جاوااسکریپتی را استخدام کنید که قادر به ارائه خدمات برای همه پلتفرمها باشند. بنابراین برای آنها بسیار آسانتر است که دانششان را تبادل کنند، بررسی کد را انجام دهند و آن را درک کنند. میبینید که چه تفاوتی از نظر زمان و هزینه ایجاد میکند. ناگفته نماند که بهرهگیری از React Native آوردن امکانات توسعه وب به توسعه کراس پلتفرم همراه با نتایج بومی است.
عملکرد
برخی ممکن است تصور کنند که هیچ چیز از عملکرد برنامههای بومی پیشی نخواهد گرفت. این ممکن است درست باشد اما محصولاتی که با React Native نوشته شدهاند از نظر عملکرد تقریبا یکسان هستند، حتی گاهی بهتر. جان کالدرایو در مقاله خود میگوید:
"با توجه به دادههایی که من از طریق اندازهگیریCPU ، GPU و حافظه برنامه در هنگام اجرای فرایندها جمع آوری کردم، React Native به عنوان برنده دو بخش با عملکرد بهتر در وهله اول قرار میگیرد."
جمع بندی – مزایا و معایب برای کسب و کارها
مزایا:
- بهرهوری از زمان و هزینه
- ظاهر و احساس بومی برنامهها
- به اشتراک گذاری پایگاه کد در IOS، اندروید و وب (با ReactXP و React Native for Web)
- داشتن یک تیم برای پیاده سازی برنامه در چندین پلتفرم
- عملکرد فوق العاده
معایب:
- نیاز به تخصص توسعه دهنده بومی برای برخی از ماژولهای خاص در هر پلتفرم
- این رویکرد کاملا کراس پلتفرم و با یک پایگاه کد نیست
اگر به دنبال فریمورکی هستید که به شما امکان ایجاد یک برنامه موبایل کراس پلتفرم عالی را بدهد، فلاتر را نیز بررسی کنید.

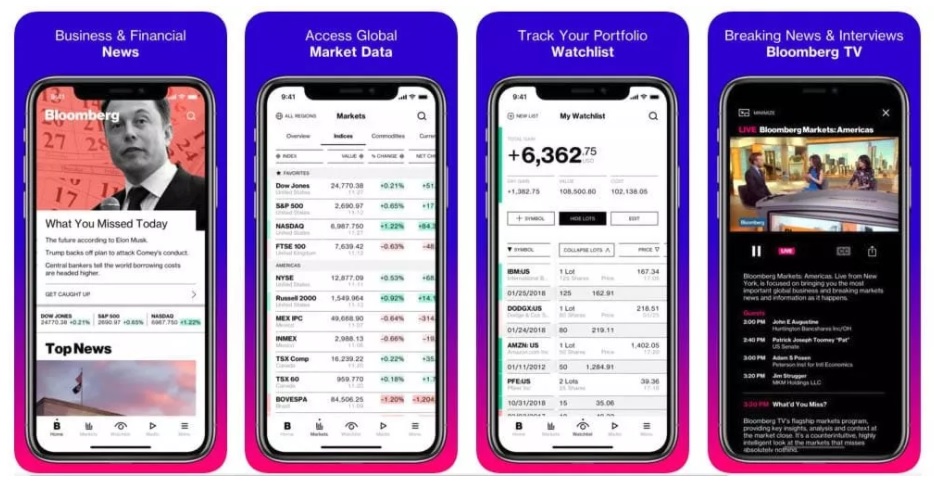
بلومبرگ یک نمونه عالی است که با React Native نوشته شده.
چشم انداز توسعه دهندگان React Native
وقتی کار با ریاکت را شروع میکنید، معمولا با بسته نرمافزاری مانند Webpack همراه میشوید و دورهای را با در نظر گرفتن ماژولهای نرم افزاری مناسب برنامه خود میگذرانید. React Native متفاوت است و با این وجود عملکرد آن مشابه ریاکت است. همراه با همه مواردی که شما برای نوشتن کد خود نیاز دارید.
بارگیری Hot/Live (مشابه اجرای سریع در اندروید) ویژگی محبوب و بی نظیری است که به یک توسعه دهنده اجازه میدهد تغییرات فوری را بدون بازسازی کامل برنامه مشاهده کند و لازم نیست دائما نتایج اقداماتی را که انجام میدهید، بررسی کنید که این بهرهوری را بسیار بالا میبرد و در وقت صرفه جویی میکند.
وقتی نوبت به پیمایش، انیمیشنها، دکمهها، ورودی متن و موارد دیگر میرسد، React Native یک دستورالعمل کارآمد ارائه داده که به توسعه دهندگان اجازه میدهد کارهای اساسی را به راحتی انجام دهند. همچنین استفاده از کامپوننتها در مقایسه با توسعه بومی بسیار سادهتر شده است.
افزودن ماژولهای بومی ممکن است آنقدر راحت نباشد
با این که کتابخانههای بی شماری برای iOS و Android وجود دارد، React Native معمولا در اینجا درخششی ندارد. لیست کتابخانهها و کامپوننتهای شخص ثالث بسیار طولانی است، اما در بسیاری از موارد خیلی چیزها را باید مورد توجه قرار داد. هنگام کار بر روی ماژولهایی مانند سنسورهای دستگاه یا اعلانهای هشدار، این احتمال وجود دارد که به یک توسعه دهنده بومی نیاز داشته باشید.
به راستی باید گفت تیم فیسبوک به کمک همکاران خارجی و جمعیت پررونق کاربران فعال دائما روی React Native کار میکنند و هر روز بیش از 2500 کامیت از 500 مشارکت کننده پیشرفت آن را در سال گذشته بهتر نشان میدهد.
به گفته سوفی آلپرت، مدیر مهندسی ریاکت:
"ما در حال کار بر روی یک معماری در مقیاس بزرگ برای React Native هستیم تا این فریمورک را انعطاف پذیرتر کرده و با زیرساختهای بومی در برنامههای هیبریدی جاوااسکریپت / نیتیو ادغام کنیم."
جمع بندی – مزایا و معایب برای توسعه دهندگان
مزایا:
- شما هم توسعه دهنده وب و هم تلفن همراه هستید
- بهرهوری عالی
- راهاندازی آسان
- استفاده ساده از کامپوننتهای یک ظاهر طراحی شده
- ویژگی بارگیری Hot/Live
معایب:
- نیاز به بررسی برخی از راه حلهای موجود یا ایجاد راه حلهای جدید از ابتدا
- مستندات هنوز هم به یک نسخه جدید نیاز دارند
مزایای React Native از معایب آن سبقت میگیرند. تقریبا هر هفته اعضای جامعه در حال کار بر روی نسخههای جدید هستند. اگر هر مورد را اشتباه ذکر کردیم، با نوشتن نظر خود در بخش زیر آن را به ما بگویید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید