مقالات زیادی با این عنوان در وبسایتهای مختلف وجود دارد اما میتوان گفت یک معجزه است که شما این صفحه را باز کردهاید. چرا که توضیحات آنها آنقدر پیش پاافتاده و غیراصولی است که حتی یک کاربر عادی هم میتواند چنین چیزی بنویسد. به علاوه نکتهای که این مقالات از دست دادهاند، مقایسه دقیق و کنار هم قرار دادن Angular و React است.
پس کاری که من میخواهم در این مقاله انجام دهم: قرار دادن مستقیم React و Angular در کنار هم، بررسی و مقایسه هر مشخصه موجود و اطمینان از اینکه حتی یک داده هم از دست نمیرود.
همچنین قصد ندارم به شما بگویم که کدام فناوری را انتخاب کنید. اما اطلاعات کافی را در اختیارتان میگذارم تا خودتان تصمیمگیری کرده و بتوانید بهترین مورد را انتخاب کنید که مناسب نیازها و پروژه شما باشد.



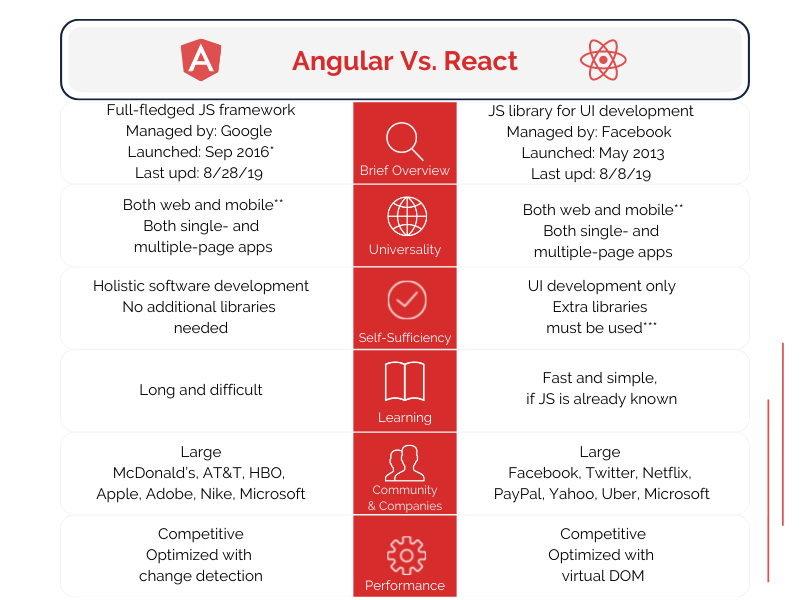
1. بررسی اجمالی
React
ریاکت یک کتابخانه جاوا اسکریپت برای توسعه رابط کاربری است که توسط فیسبوک و جامعهای از توسعه دهندگان مدیریت میشود. این فناوری در سال 2013 معرفی شد و آخرین بهروزرسانی آن یعنی React 17.0.2 در 22 مارس 2021 منتشر گردید.
Angular
انگولار یک فریمورک جاوا اسکریپت متن باز برای توسعه وب و موبایل است که مبتنی بر TypeScript بوده و توسط تیم Angular Google و جامعه توسعه دهندگان AngularJS مدیریت میشود.
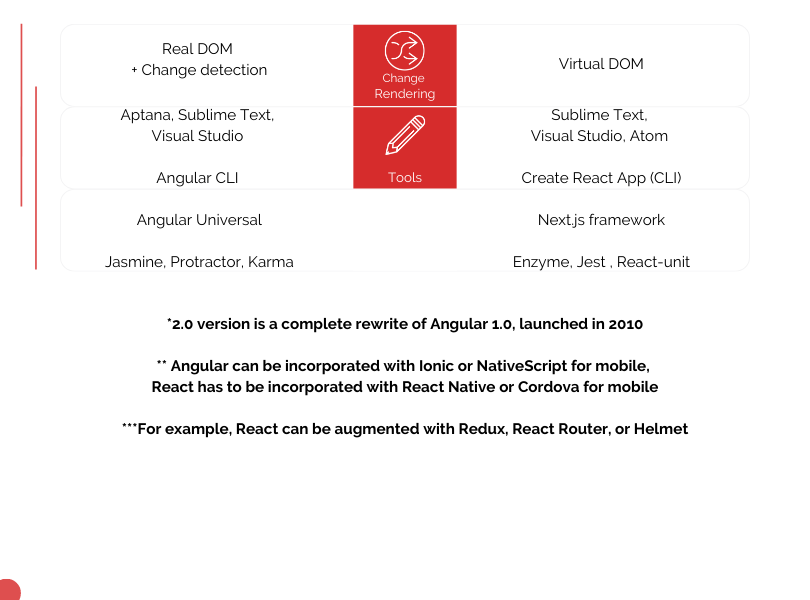
این فریمورک (به عنوان Angular 2.0 نیز شناخته میشود) که در سپتامبر 2016 راهاندازی شد، یک بازنویسی کامل از AngularJS (Angular 1.0) است که در سال 2010 معرفی گردید.
در حال حاضر 14 نسخه از انگولار موجود است و آخرین بهروزرسانی آن در 26 ژانویه 2022 انجام شد.
2. عمومیت
React
ریاکت فریمورکی است که در توسعه وب و موبایل استفاده میشود. هرچند برای توسعه اپلیکیشنهای تلفن همراه باید با Cordova ادغام شود. ضمن اینکه یک فریمورک مجزا هم برای توسعه اپلیکیشنهای موبایل به نام React Native وجود دارد. ریاکت همچنین میتواند برای ساخت برنامههای وب تک صفحهای (SPA) و چند صفحهای (MPA) استفاده شود.
Angular
انگولار هم برای توسعه وب و هم برای موبایل مناسب است. با این حال در توسعه موبایل، سهم بزرگی از کار توسط Ionic انجام میشود. به علاوه مانند ریاکت دارای یک فریمورک توسعه جدا به نام NativeScript برای توسعه اپلیکیشن موبایل است. انگولار همچنین میتواند برای SPA و MPA مورد استفاده قرار گیرد.
3. خودکفایی
React
ریاکت یک فریمورک برای توسعه UI است، بنابراین برنامههایی که با آن نوشته شدهاند برای استفاده به کتابخانههای بیشتری نیاز دارند. به عنوان مثال Redux، React Router یا Helmet فرآیندهای مدیریت state، مسیریابی و تعامل با API را بهینه میکنند. از طرفی عملکردهایی مانند اتصال داده، مسیریابی مبتنی بر کامپوننت، تولید پروژه، اعتبارسنجی فرم یا تزریق وابستگی نیاز به ماژولها یا کتابخانههای اضافی برای نصب دارند.
Angular
انگولار یک فریمورک تمامعیار برای توسعه نرم افزار به حساب میآید و معمولا به کتابخانههای اضافی نیاز ندارد. به طوری که تمام عملکردهای گفته شده مانند اتصال داده، مسیریابی مبتنی بر کامپوننت، تولید پروژه، اعتبارسنجی فرم و تزریق وابستگی را میتوان به وسیله پکیج Angular پیادهسازی کرد.
4. منحنی یادگیری
React
ریاکت به نوعی مینیمال است و حداقلها را در نظر میگیرد یعنی بدون تزریق وابستگی، بدون الگوهای کلاسیک و بدون ویژگیهای بیش از حد پیچیده. پس اگر از قبل جاوا اسکریپت را به خوبی بلد باشید، درک آن برایتان بسیار ساده خواهد بود. هرچند یادگیری نحوه راهاندازی پروژه نیز زمان زیادی میبرد زیرا ساختار پروژه از پیش تعریف شدهای ندارد. کتابخانه Redux که در بیش از نیمی از برنامههای ریاکت برای مدیریت state استفاده میشود هم نیاز به یادگیری دارد. همچنین بهروزرسانی مداوم آن نیازمند تلاش زیادی از سوی توسعه دهنده است. به علاوه متدهای بسیار زیادی در ریاکت وجود دارد که باید یاد بگیرید تا کارها را به درستی انجام دهید.
Angular
انگولار خود یک کتابخانه بزرگ است و یادگیری تمام مفاهیم مرتبط با آن زمان بسیار بیشتری نسبت به ریاکت میبرد. همچنین درک آن نیز پیچیدهتر است، دستورات غیرضروری زیادی دارد و مدیریت کامپوننتها هم دشوار است. از طرفی برخی ویژگیهای پیچیده در هسته فریمورک تعبیه شدهاند، به این معنی که توسعه دهنده نمیتواند از یادگیری و استفاده از آنها اجتناب کند. علاوه بر این راههای زیادی برای حل یک مسئله وجود دارد. اگرچه TypeScript (زبان برنامه نویسی پایه انگولار) شباهت زیادی به جاوا اسکریپت دارد، اما یادگیری آن کمی زمانبر است. از آنجایی که فریمورک دائما بهروز میشود، توسعه دهنده باید تلاش بیشتری برای یادگیری انجام دهد.
5. جامعه و پشتیبانی
React
ریاکت یکی از محبوبترین فریمورکهای JS در سراسر جهان است و جامعه پشتیبانی بسیار عظیمی هم دارد. در کار با آن باید مدام در حال یادگیری باشید، زیرا دائما در حال بهروزرسانی است. با اینکه جامعه تلاش میکند تا با بیشترین سرعت ممکن جدیدترین مستندات را منتشر سازد، اما همگام شدن با همه تغییرات به این راحتی هم نیست. گاهی اوقات ممکن است کمبود مستندات وجود داشته باشد، اما این مشکل اغلب توسط پشتیبانی در انجمنهای مختلف حل میشود.
ریاکت به طور فعال توسط شرکتهایی مانند فیسبوک، توییتر، نتفلیکس، پی پال، نیویورک تایمز، یاهو، والمارت، اوبر و مایکروسافت مورد استفاده قرار میگیرد.
Angular
انگولار نسبت به ریاکت کمتر مورد تحسین قرار میگیرد و با شک و تردیدهای زیادی روبهرو است که تا حدی به عدم محبوبیت Angular 1.0 ربط دارد. در ابتدا توسعه دهندگان این فریمورک را به عنوان یک ابزار بسیار پیچیده رد میکردند، زیرا برای یادگیری به زمان زیادی نیاز داشت. اما چون توسط گوگل توسعه یافته، موجب افزایش اعتبار آن شده است.
گوگل پشتیبانی طولانی مدت از فریمورک را ارائه میدهد و دائما آن را بهبود میبخشد. با این حال بهروزرسانیها آنقدر سریع هستند که مستندات اغلب عقب میافتد.
انگولار توسط شرکتهایی مانند McDonald’s، AT&T، HBO، Apple، Forbes، Adobe، Nike و Microsoft استفاده میشود.
6. عملکرد و کارایی
React
عملکرد ریاکت با معرفی DOM مجازی بسیار بهبود یافت. از آنجایی که درخت DOM مجازی کم حجم است و بر روی سرور قرار میگیرد، در نتیجه باعث کاهش بار روی مرورگر میشود. از طرف دیگر فرآیند اتصال دادهها یک طرفه است و مانند انگولار عمل نمیکند، به این دلیل حجم کاری اضافی ایجاد نمیشود.
Angular
انگولار عملکرد ضعیفتری دارد، به خصوص برای برنامههای وب پیچیده و داینامیک. از آنجایی که تحت تأثیر اتصال دو طرفه دادههاست، به هر لینک یک ناظر برای ردیابی تغییرات اختصاص مییابد و هر حلقه تا زمانی که همه ناظران و مقادیر مرتبط بررسی شوند همچنان ادامه دارد. به این ترتیب هرچه اتصالات بیشتری وجود داشته باشد، ناظران بیشتری هم ایجاد میشوند و فرآیند دست و پا گیرتر میگردد.
هرچند آخرین بهروزرسانی عملکرد آن را تا حد زیادی بهبود بخشیده است. اما در مقابل یک برنامه انگولار حجم کمتری نسبت به یک برنامه ریاکت دارد.
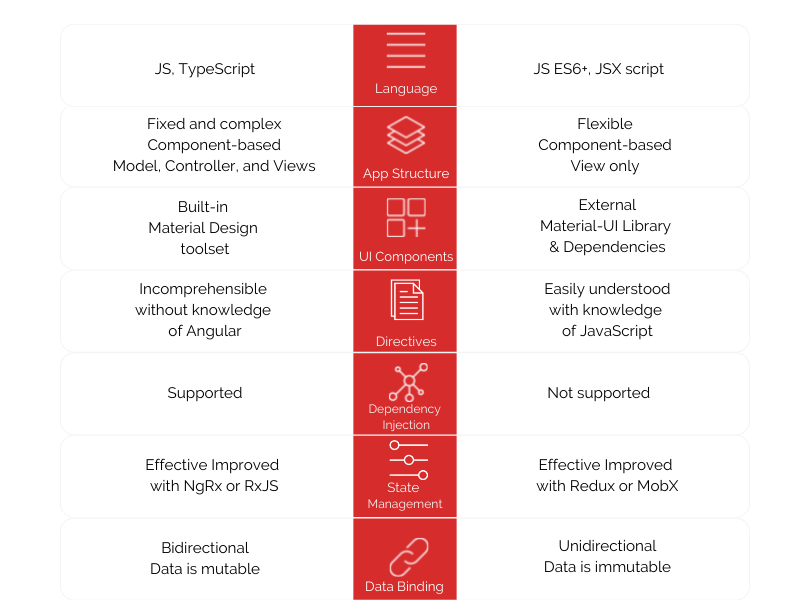
7. زبان
React
ریاکت مبتنی بر جاوا اسکریپت +ES6 همراه با JSX است. JSX یک افزونه برای سینتکس بوده که کد جاوا اسکریپت را شبیه به کد نوشته شده در HTML میکند. این امر باعث میشود درک کد آسانتر شده و اشتباهات تایپی راحتتر قابل تشخیص باشند. برای اینکه کد JSX در یک مرورگر کامپایل شود، ریاکت با Babel (یک ابزار ترجمه کد) ادغام میگردد.
Angular
انگولار هم میتواند از جاوا اسکریپت و هم از تایپ اسکریپت (یک مجموعه بزرگ از JS که بهطور خاص برای پروژههای بزرگتر توسعه یافته است) استفاده کند. تایپ اسکریپت فشردهتر از جاوا اسکریپت بوده، به همین دلیل پیمایش کد در آن آسانتر است و اشتباهات تایپی به راحتی شناسایی میشوند. همچنین فرآیند بازسازی کد نیز سادهتر و سریعتر صورت میگیرد.

8. ساختار برنامه
React
ساختار ریاکت به توسعه دهندگان آزادی انتخاب میدهد و هیچ الگوی ثابتی برای آن وجود ندارد. هرچند لزوم طراحی ساختار اپلیکیشن در ابتدای هر پروژه، شروع آن را دشوارتر و طولانیتر میکند.
به علاوه ریاکت فقط لایه View را ارائه میدهد، در حالی که Model و Controller با استفاده از کتابخانههای دیگر اضافه میشوند.
معماری یک برنامه ریاکت مبتنی بر کامپوننت است. به طوری که کد از کامپوننتها ساخته میشود که با کتابخانه React DOM رندر شده و به دو صورت انجام میگیرد: تابعی یا فانکشنال (با تابعی که JSX را برمیگرداند):
function Hello(props){
return <div>Hello {props.name}</div>
}و مبتنی بر کلاس (با کلاسهای ES6):
class Hello extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}کامپوننتهای ریاکت منسجم و قابل استفاده مجدد هستند که برنامه را کاملا مقیاسپذیر میکند.
Angular
ساختار انگولار ثابت و پیچیده بوده و بیشتر برای توسعه دهندگان باتجربه مناسب است. همچنین از هر سه لایه Model، Controller و View پشتیبانی میکند. به این صورت که یک شی Model توسط Controller مقداردهی اولیه میشود و با View به نمایش درمیآید.
کد برنامه هم شامل کامپوننتهای مختلف است که هر کدام در چهار فایل جداگانه نوشته میشوند: یک فایل TypeScript برای پیادهسازی کامپوننت، یک فایل HTML برای تعریف View، یک فایل CSS برای تعریف استایلها و یک فایل ویژه برای تست. مسیر این فایلها نیز در دستورالعمل برنامه نوشته شده است که منطق ساختاری برنامه را نمایش میدهد. ضمنا کامپوننتهای انگولار هم قابل استفاده مجدد هستند.
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }9. کامپوننتهای UI
React
ابزارهای رابط کاربری ریاکت توسط جامعه آن توسعه داده میشوند و تعداد زیادی کامپوننتهای رایگان و پولی در پورتال ریاکت وجود دارد. مثلا برای استفاده از کامپوننتهای طراحی متریال باید یک کتابخانه اضافی به نام Material-UI Library & Dependencies نصب کنید.
Angular
انگولار دارای یک مجموعه ابزار داخلی است و انواع کامپوننتهای طراحی متریال از پیش ساخته شده مانند button، layout، indicator، pop-up و form control را ارائه میدهد که پیکربندی UI سادهتر و سریعتر میشود.
10. دستورالعملها
React
در ریاکت قالبها و منطق برنامه در یک مکان در انتهای کامپوننت توضیح داده شده است. این امر به خواننده اجازه میدهد تا به سرعت معنای کد را درک کند حتی اگر سینتکس را نداند.
Angular
در انگولار هر الگو با یک خصوصیت (دستورالعملی از نحوه تنظیم شیء) بازگردانده میشود. همچنین سینتکس دستورات پیچیده است که آن را برای یک خواننده بدون تجربه غیرقابل درک میکند.
11. مدیریت State
React
در ریاکت هر کامپوننت state خاص خود را دارد. به طوری که توسعه دهنده میتواند کامپوننتهای خاصی را برای حفظ state کل برنامه یا قسمت خاصی از آن ایجاد کند. اما نقطه ضعف اصلی در این است که state گلوبال باید در چندین بخش مختلف برنامه ذخیره شود و دادهها به صورت دستی در سطوح مختلف درخت کامپوننت منتقل شوند.
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
render() {
return (
<div>
<h1>Hello world!</h1>
<h2>Now is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}برای حل این مشکل، یک کتابخانه مدیریت state به نام Redux وجود دارد. ایده این است که state گلوبال به عنوان یک شی واحد نمایش داده شود تا در قسمتهای مختلف برنامه با کمک reducerها (توابع ویژه Redux) تغییر کند.
راهحل دیگری نیز توسط کتابخانه مدیریت state به نام MobX ارائه شده است. این کتابخانه بر خلاف Redux با state گلوبال ذخیره شده در یک شی stateful غیرقابل تغییر فقط حداقل state مورد نیاز را ذخیره میکند، در حالی که بقیه آن قابل تحویل است.
Angular
در انگولار دادههای کامپوننت در خصوصیات آن ذخیره میشود و کامپوننتهای والد دادهها را به فرزندان منتقل میکند. تغییرات state در برخی قسمتها قابل شناسایی و محاسبه مجدد است، اما در یک برنامه بزرگ میتواند باعث ایجاد یک سری درختی چند جهته از بهروزرسانیها شود که ردیابی آن دشوار خواهد بود. همچنین ویژگیها را میتوان با کمک کتابخانههای مدیریت state مانند NgRx یا RxJS بهبود بخشید، که اطمینان حاصل میکند جریان دادهها یک طرفه است.
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
} 12. تزریق وابستگی
React
ریاکت به طور کامل از تزریق وابستگی پشتیبانی نمیکند، زیرا با ایده برنامه نویسی فانکشنال و تغییرناپذیری داده مطابقت ندارد. در عوض یک state گلوبال برای همه کامپوننتها دارد.
Angular
بزرگترین مزیت انگولار برخلاف ریاکت این است که به طور کامل از تزریق وابستگی پشتیبانی میکند. بنابراین انگولار اجازه میدهد تا چرخههای عمر متفاوتی را برای انتشار داشته باشید.
import { Injectable } from '@angular/core';
import { HEROES } from './mock-heroes';
@Injectable({
// we declare that this service should be created
// by the root application injector.
providedIn: 'root',
})
export class HeroService {
getHeroes() { return HEROES; }
}13. اتصال داده
React
اتصال داده به معنی فرآیند همگامسازی دادهها بین Model و View است. ریاکت با Redux تقویت شده و اجازه میدهد تا با دادههای تغییرناپذیر کار کرده و جریان دادهها را یک طرفه کنید. به دلیل اینکه اتصال یک طرفه قابل پیشبینی است، فرآیند دیباگ کردن ساده میشود.
Angular
انگولار با اتصال دوطرفه و دادههای قابل تغییر کار میکند. در حالی که مزایای دادههای قابل تغییر و تغییرناپذیر خود بحث داغی است، قطعا کار با اتصال دوطرفه دادهها به جای رویکرد یک طرفه آسانتر است. اما از طرفی اتصال دوطرفه بر عملکرد تأثیر منفی میگذارد، زیرا انگولار به طور خودکار یک ناظر برای هر اتصال ایجاد میکند.
روشهای اتصال داده در انگولار:
{{expression}} Interpolation
[target]="expression" Property
bind-target="expression" Attribute
(target)="statement" Event
on-target="statement" Event
[(target)]="expression" Two-way
bindon-target="expression" Two-way14. تغییر رندر
React
ریاکت از مدل DOM استفاده میکند که به راحتی تغییرات جزئی داده را در یک عنصر بدون بهروزرسانی ساختار کل درخت پیادهسازی مینماید. این فریمورک همچنین یک کپی از ساختار داده در حافظه کش ایجاد میکند، تغییرات را انجام میدهد و DOM نمایش داده شده در مرورگر را به طور موثر بهروز میکند. به این ترتیب به نظر میرسد که کل صفحه در هر تغییر رندر میشود، در حالی که در واقع کتابخانهها فقط کامپوننتهای فرعی تغییر یافته را رندر میکنند. از طرفی هم تیم ریاکت به طور مداوم Fiber (مکانیزمی که هدف آن افزایش بهرهوری از رندر تغییرات است) را بهبود میبخشد.
Angular
انگولار از DOM واقعی استفاده میکند که کل ساختار درختی حتی زمانی که تغییرات در یک عنصر اتفاق می افتد را بهروز میکند. اما DOM واقعی نسبت به DOM مجازی کندتر و کمتر موثر است. پس برای جبران این نقص، انگولار از رویکردی برای شناسایی کامپوننتهایی که نیاز به تغییر دارند بهره میگیرد. به این ترتیب، DOM واقعی در انگولار به همان اندازه DOM مجازی در ریاکت عمل میکند.
15. ابزارها
React
ریاکت توسط ویرایشگرهای کد زیادی پشتیبانی میشود. به عنوان مثال کد موجود در ریاکت را میتوان با Sublime Text، Visual Studio و Atom ویرایش کرد. برای راهاندازی پروژه هم میتوانید از ابزار Create React App (CLI) استفاده کنید. همچنین رندر سمت سرور با استفاده از فریمورک Next.js امکانپذیر میشود.
به منظور تست کل برنامه در ریاکت به چندین ابزار نیاز دارید. به عنوان مثال Enzyme برای تست کامپوننت، Jest برای تست کد جاوا اسکریپت و React-unit برای تست واحد. برای دیباگ کردن برنامه در حالت توسعه هم میتوانید از افزونه مرورگر React Dev Tools کمک بگیرید.
ابزار جالب دیگری به نام React 360 وجود دارد. این کتابخانهای است که برای ایجاد برنامههای AR و VR استفاده میشود.
Angular
انگولار هم مانند ریاکت توسط ابزارهای مختلف ویرایش کد پشتیبانی میشود. برای مثال Aptana، Sublime Text و Visual Studio. همچنین یک پروژه را میتوان به سرعت با Angular CLI راهاندازی کرد. رندر سمت سرور نیز با کمک Angular Universal انجام میشود.
برخلاف ریاکت، انگولار را میتوان به طور کامل با یک ابزار تست کرد. مثلا برای تست end-to-end پلتفرمهای Jasmine، Protractor و Karma را دارد. ابزار دیگری که برنامه را در حالت توسعه دیباگ میکند، افزونه مرورگر Augury است.
جمعبندی
انگولار یک فریمورک کامل برای توسعه موبایل و وب است. اما ریاکت فقط برای توسعه رابط کاربری استفاده میشود که میتواند با کمک کتابخانههای اضافی به یک راهکار تمامعیار تبدیل شود.
تفاوت واضحی که بین React و Angular وجود دارد، در این است که ریاکت در نگاه اول سادهتر به نظر میرسد و شروع کار روی یک پروژه با آن زمان کمتری می برد. با این حال سادگی به عنوان مزیت آشکار ریاکت با نیاز به یادگیری کار با فریمورکها و ابزارهای جاوا اسکریپت خنثی میشود. اما انگولار به خودی خود پیچیدهتر است و زمان زیادی برای تسلط بر آن نیاز است. در حالی که یک ابزار قدرتمند است و یک تجربه توسعه وب جامع را ارائه میدهد. بنابراین هنگامی که نحوه کار با آن را یاد بگیرید، مزیتهای آن را درک میکنید.
در این مقایسه برندهای وجود ندارد. هر دو به طور مداوم بهروزرسانی میشوند تا با روند بازار همگام باشند. به عنوان مثال قبلا اعتقاد بر این بود که ریاکت به دلیل DOM مجازی خود برنده است، اما انگولار با اجرای رویکرد تشخیص تغییرات امتیاز را برابر کرد. از طرفی انگولار به دلیل توسعه توسط شرکت معتبری مانند گوگل به عنوان برنده در نظر گرفته میشد، اما جامعه فداکار ریاکت به طور کامل اعتبار گوگل را جبران کرد و ریاکت را پابهپای انگولار جلو برد.
در نهایت مقایسه بین دو فناوری یک موضوع ترجیحا شخصی است، یعنی مجموعهای از نیازمندیها و عادات. مثلا به عنوان یک مبتدی در برنامه نویسی، احتمالا از شروع کار با ریاکت سود بیشتری خواهید برد. یا به عنوان یک توسعه دهنده باتجربه، فقط با چیزهایی که راحت هستید کار میکنید. توصیه من این است که خودتان را به چالش بکشید و شروع به یادگیری یک فریمورک جدید چه React و چه Angular کنید. همچنین به عنوان مدیر پروژه، توسعه دهنده یا صاحب کسب و کار همیشه با اعضای تیم خود صحبت کنید و با هم فریمورکی را انتخاب کنید که برای همه مناسب است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید