Vue.js و React.js دو فریمورک جاوا اسکریپتی فرانت-اند هستند که برای توسعه دهندگان بسیار محبوب بوده و هر ساله به عنوان پرکاربردترین فریمورکها در صدر جدول قرار میگیرند. هر دو فناوری به توسعه دهندگان یک رویکرد سازنده برای ساخت برنامههای وب ارائه میدهند، اما هر کدام موارد استفاده خاص خود را دارند و به نیازهای مختلف تجاری پاسخ میدهند. در این مقاله هر یک را به همراه مزایایی که آنها را منحصربهفرد میکند، بررسی خواهیم کرد.
چرا دو فریمورک اینقدر محبوب هستند؟
دلایل زیادی برای برجستگی Vue و React از نظر توسعه دهندگان وجود دارد، اما قبل از اینکه عمیقتر به ویژگیهای متمایز آنها بپردازیم، اجازه دهید به طور خلاصه وجه مشترک این دو را که باعث تقاضای زیاد آنها شده است، بررسی کنیم.
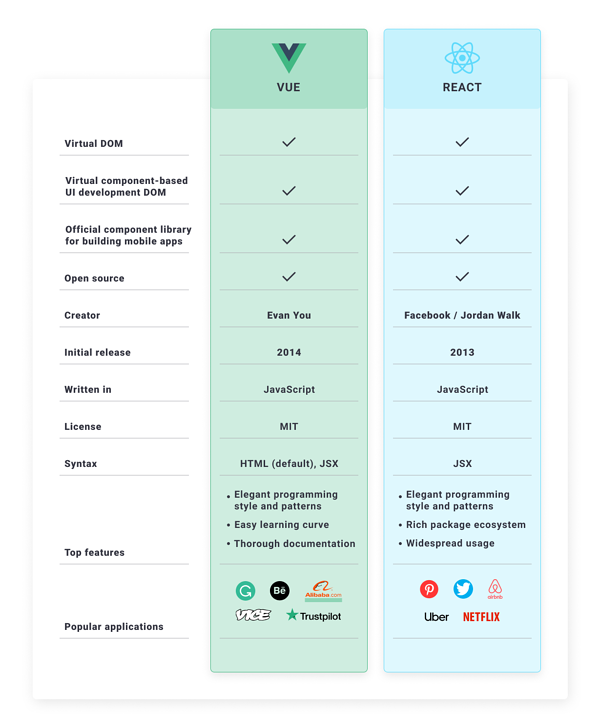
- DOM مجازی - به جای رندر کردن مجدد کل صفحه همانند DOM معمولی، React و Vue فقط شیهایی را بهروزرسانی میکنند که تغییر کردهاند، با این کار در زمان و منابعی که دستکاریهای سنگین DOM مصرف میکند، صرفهجویی میشود.
- رابط کاربری مبتنی بر کامپوننت - کتابخانههای بسیاری وجود دارد که با استفاده مجدد از کامپوننتهای Vue و React روند توسعه برنامه را تسهیل میکنند، بهرهوری توسعه دهنده را بهبود میبخشند و نوشتن کد را سرعت میدهند.
- کتابخانه view - تمرکز بر روی مواردی همچون مسیریابی، مدیریت state و غیره.
- کتابخانه کامپوننتهای رسمی برای ساخت اپلیکیشنهای تلفن همراه – این قابلیت مدتها در Vue مورد انتظار بود اما اکنون در هر دو فریمورک پشتیبانی میشود.

تاریخچه
React با هدف قرار دادن نیازهای خاص فیسبوک ایجاد شد و همچنان توسط این غول فناوری پشتیبانی میشود. در گذشته تردیدهایی در مورد مجوز React وجود داشت. اما در حال حاضر این فناوری تحت مجوز MIT است که آن را به یک فریمورک متن باز تبدیل میکند.
حمایت همه جانبه به ویژه از سوی چنین کمپانی بزرگی، نشاندهنده ثبات و ماندگاری در آینده بوده و حاکی از آن است که React با پشتیبانی طولانیمدت به توسعه خود ادامه خواهد داد.
از سوی دیگر، Vue توسط یک توسعه دهنده به نام Evan You به منظور بهبود ابزارهای جاوا اسکریپتی موجود ساخته شد. یکی از کارمندان سابق گوگل که میخواست فریمورکی ایجاد کند تا بهترین رویکردهای توسعه فرانت-اند را از Angular، Ember و React با سایر ویژگیها ترکیب نماید و نوشتن برنامههای وب را سریعتر، آسانتر و دلپذیرتر کند.
از همان ابتدا، Vue یک پروژه واقعا متن باز بود که برای حرکت رو به جلوی جامعه، بر مشارکتکنندگان و تأمین مالی جمعی تکیه داشت.
سینتکس
یکی از بزرگترین تفاوتهای Vue و React در نحوه ساخت لایه view است. Vue به طور پیشفرض از قالبهای HTML استفاده میکند، اما گزینهای هم برای نوشتن در JSX وجود دارد.
از طرف دیگر React فقط با JSX کار میکند. همین رویکرد نگرانیهای Vue به HTML، CSS، JS و همچنین یادگیری نحوه ایجاد برنامههای وب را حتی برای توسعه دهندگان مبتدی سادهتر کرده است. قالبهای HTML برای اکثر طراحان وب آشنا هستند و در نتیجه همکاری بین توسعه دهندگان و طراحان را بهبود میبخشد.
JSX در ریاکت HTML و CSS را با هم ترکیب میکند. این سینتکس شبیه XML به توسعه دهندگان اجازه میدهد تا کامپوننتهای رابط کاربری مستقل را با دستورات view-rendering بسازند. در مورد کاربرد آن بعدا صحبت خواهیم کرد.
توسعه دهندگان و تقاضای استخدام
اگرچه یادگیری Vue.js آسانتر است (60 درصد از پاسخ دهندگان به نظرسنجی SoV 2021 آن را به این شکل توصیف کردهاند)، اما توسعه دهندگان React بیشتری در بازار وجود دارد که از قبل با این فریمورک کار کردهاند و همچنان از آن استفاده میکنند.
بنابراین اگر نیاز تجاری به اپلیکیشن پیچیدهتری وجود داشته باشد، جذب یک توسعه دهنده باتجربه React که بتواند وارد پروژه شود و فورا شروع به کار کند، زمان کمتری میبرد. از سوی دیگر گروه توسعه دهندگان Vue.js در شش سال گذشته به طور پیوسته در حال رشد بوده، بنابراین چالش عدم دسترسی به متخصصان نیز کمتر شده است.


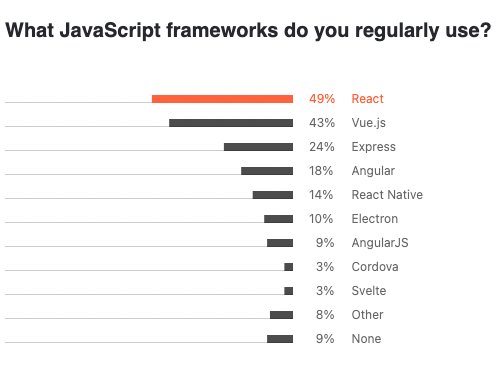
جالب توجه است که نظرسنجی The Jet Brains Dev Ecosystem 2021 اعداد کمی متفاوت را نشان داد. به طوری که دانش توسعه دهندگان و استفاده منظم از این دو فریمورک زیاد بوده و تقاضا برای Vue.js در حال افزایش است. سهم کاربران Vue.js از 34 درصد در سال 2020 به 43 درصد در سال 2021 افزایش یافته، در حالی که React در مقایسه سالانه از 64 درصد به 49 درصد کاهش داشته است.

با بررسی بیش از 1500 توسعه دهنده و CTO در سالهای 2020 و 2021 متوجه شدیم که 90 درصد آنها قصد دارند از Vue.js در پروژههای بعدی خود استفاده کنند. در سال 2019 حدود 11 درصد از پاسخ دهندگان بیش از دو سال از این فریمورک استفاده میکردند.

در سال 2021 این درصد به 42 افزایش یافته است که نشان میدهد Vue به طور مداوم در شرکتها مورد استفاده قرار میگیرد. بیش از 55 درصد از پاسخ دهندگان نیز متقاعد شدهاند که Vue.js طی سالهای آینده در سازمانشان محبوبیت بیشتری پیدا خواهد کرد.
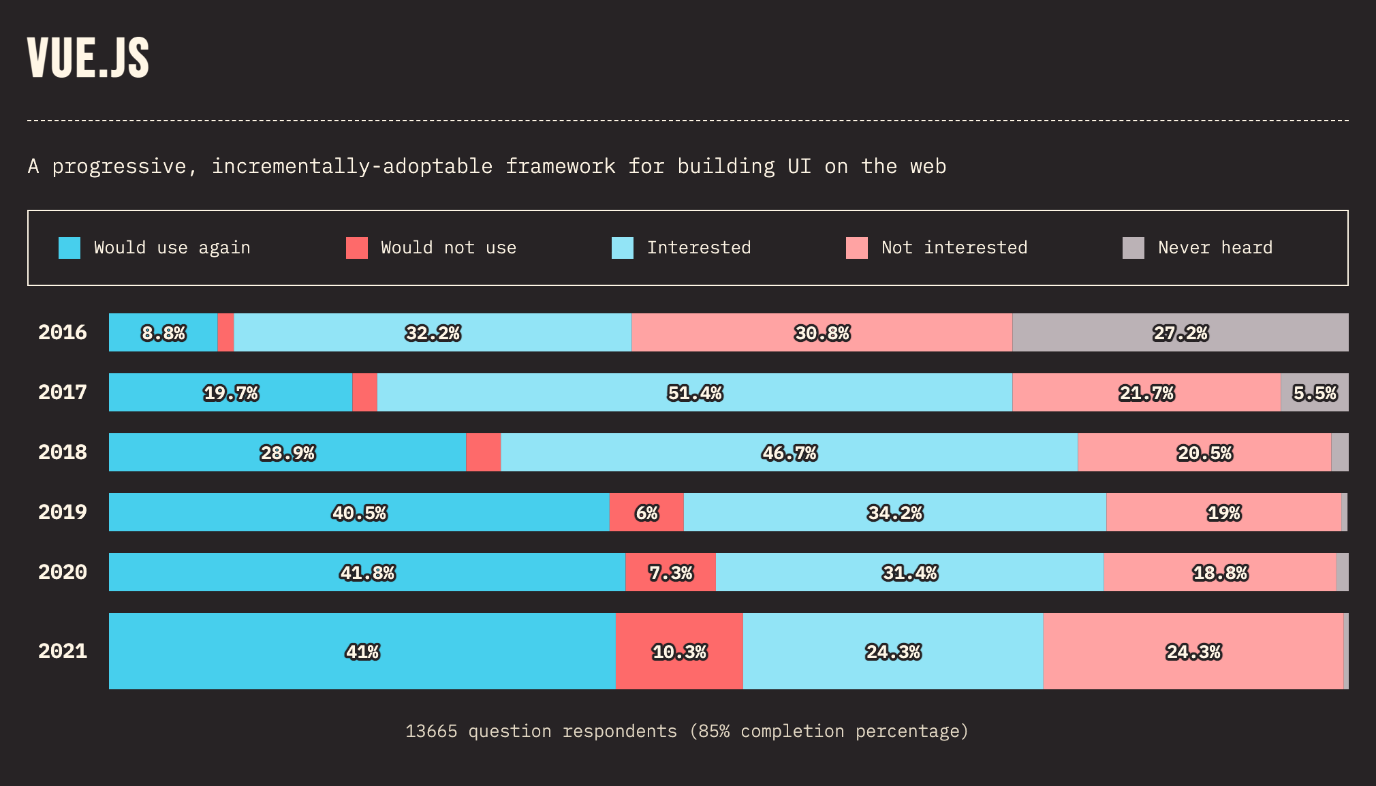
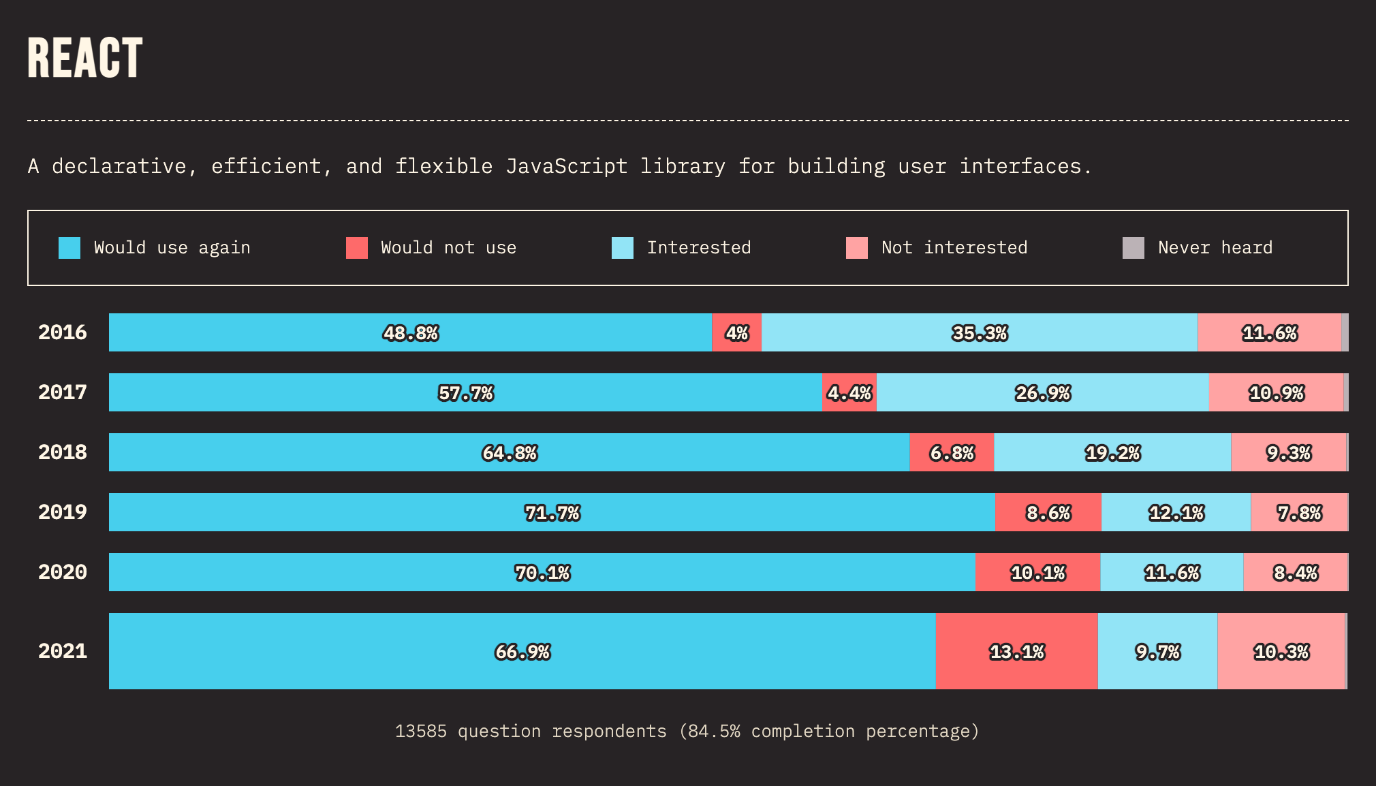
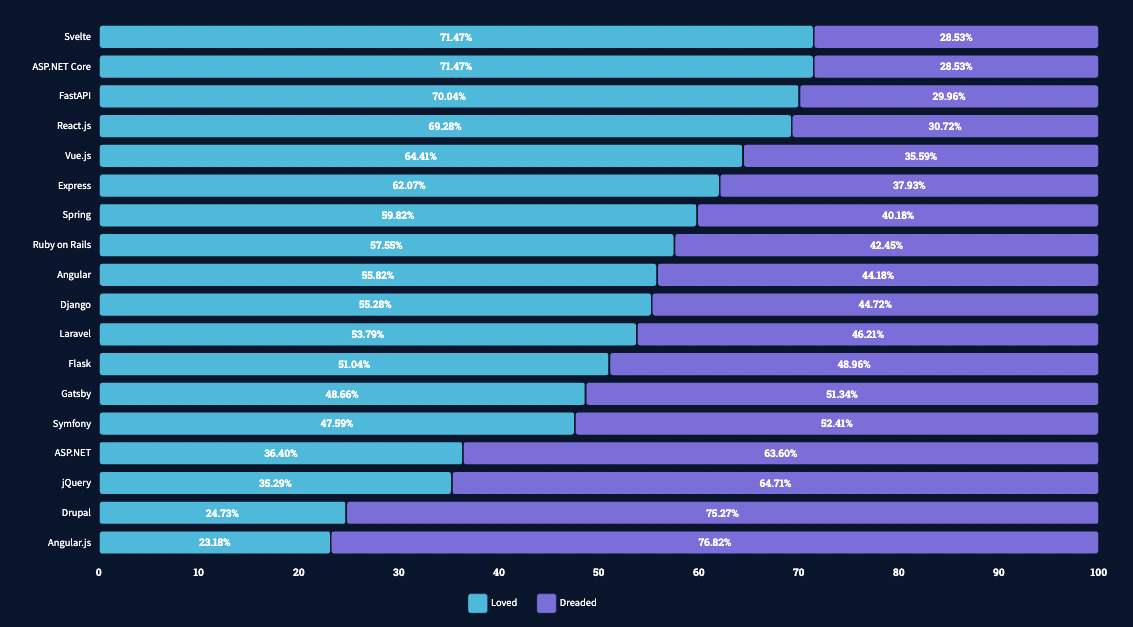
توسعه دهندگان چه احساسی نسبت به React و Vue دارند
دیدگاه حرفهایها ممکن است به دیگران کمک کند تا بتوانند تصمیم بگیرند کدام یک از این دو فریمورک با انتظارات و قابلیتهای فعلی آنها سازگارتر است. اگرچه هیچ گزارش یا آماری برای پرسیدن این سوال در دسترس نیست، اما نظرسنجی مربوط به سال 2018 نتیجه مفیدی میتواند داشته باشد، بنابراین میتوانیم آن را تا حد زیادی بهروز در نظر بگیریم.
آنچه توسعه دهندگان در مورد Vue.js دوست دارند:
- منحنی یادگیری آسان
- سبک و الگوهای برنامه نویسی زیبا
- مستندات خوب
آنچه توسعه دهندگان در مورد React دوست دارند:
- سبک و الگوهای برنامه نویسی زیبا
- اکوسیستم غنی
- استفاده گسترده
React در نظرسنجی Stack Overflow 2021 رتبه اول را در لیست محبوبترین فریمورکهای وب کسب کرد. به طوری که 40 از پاسخدهندگان React را انتخاب کردند در حالی که Vue.js با دو پله صعود در جایگاه پنجم قرار گرفت. با توجه به محبوبیت روزافزون Vue میتوان رشد آن را در سالهای بعد پیشبینی کرد.

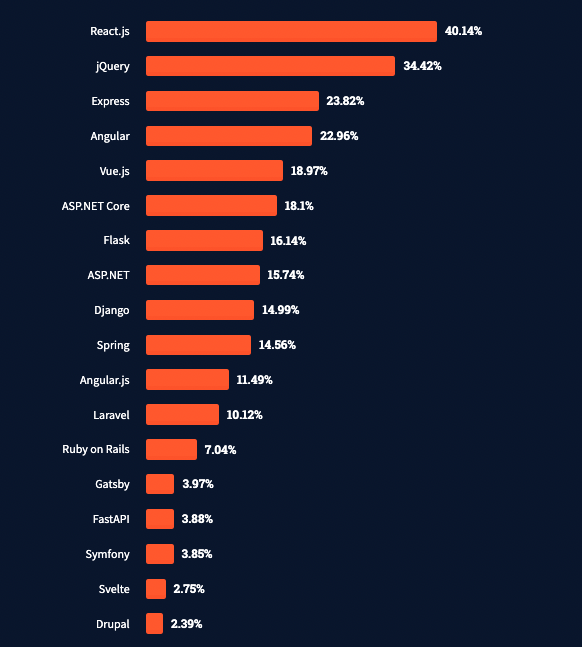
فریمورکهای وب که اغلب مورد استفاده قرار میگیرند

محبوبترین فریمورکهای وب
React.js و Vue.js هر دو به عنوان محبوبترین فریمورکهای وب در نظرسنجی Stack Overflow 2021 لیست شدهاند که React یک پله قبل از Vue قرار دارد. اما تغییر قابل توجهی که در مقایسه با سالهای گذشته دیده میشود فریمورک Svelte است، تازه واردی که احتمال میرود رهبری را در آینده بر عهده بگیرد!
بهترین موارد استفاده
Vue.js
Vue بهعنوان یک فریمورک پیشرو میتواند به صورت تدریجی و بر اساس نیازهای برنامه در یک پروژه موجود ادغام شود. مثلا به عنوان یک کتابخانه سبک وزن برای افزودن تعامل به یک برنامه وب.
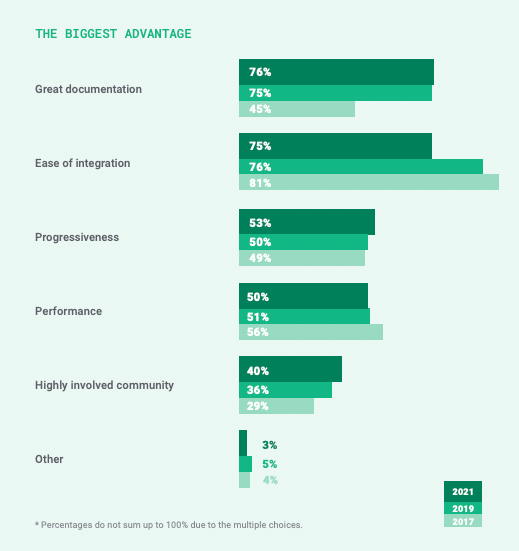
در واقع 75 درصد از توسعه دهندگان شرکتکننده در نظرسنجی گزارش وضعیت 2021، سهولت ادغام را دومین مزیت بزرگ Vue میدانند. ضمنا با وجود مستندات عالی، پیادهسازی Vue.js در یک پروژه حتی سریعتر هم میشود.

بزرگترین مزایای Vue
منحی یادگیری آسان و ابزارهایی مانند Vue CLI 3 و Vue UI، این فریمورک برای تحویل سریع MVP و ایدههای راهاندازی بسیار عالی است. به همین دلیل یک راهحل مقرونبهصرفه برای برنامههای کوچک و متوسط به حساب میآید.
طبق گفته بن هونگ - یکی از اعضای تیم آنها: Vue در واقع نوعی کتابخانه بوده که بسیار انعطافپذیر است و با استفاده از آن تهیه نمونه اولیه از هر چیزی بسیار سریع و آسان صورت میگیرد. با این حال در لحظهای که باید آن را برای استفاده از معماری سازمانی مقیاسبندی کنید، آماده است تا بهرهوری شما را افزایش دهد و حس اطمینان حاصل نماید.
فکر نکنید Vue برای برنامههای وب بزرگ مناسب نیست. چرا که دارای اکوسیستم گستردهای از ابزارها و کتابخانههای همراه است که به فریمورک اجازه میدهد تا به نیازهای پیچیده برنامههای کاربردی درجه یک سازمانی پاسخ دهد.

React.js
از آنجایی که React برای پروژههای وب در مقیاس بزرگ ایجاد شده است، انتخاب آن برای برنامههای کوچک و ساده ممکن است بیش از حد باشد. چرا که برای راهاندازی یک پروژه به کدهای زیادی نیاز دارد، هرچند معماری آن در درازمدت نتیجهبخش است.
JSX قدرت کامل جاوا اسکریپت را در اختیار توسعه دهندگان قرار میدهد. امکاناتی همچون کنترلهای جریان و ویژگیهای پیشرفته IDE مانند تکمیل خودکار یا فهرستبندی در قالبهای view کامپوننت گنجانده شدهاند.
برخلاف Vue، ریاکت پکیجهای رسمی برای مسیریابی یا مدیریت state ندارد. به همین دلیل به منظور ساخت برنامههای پیچیده باید از ابزارهای شخص ثالث استفاده نمایید. اما فراموش نکنید که انتخابتان گسترده است. توسعه دهندگان باتجربهای که وظیفه پیادهسازی پروژههای پیچیده را دارند، میدانند کدام یک از کتابخانهها بهترین انتخاب برای برآورده کردن نیازهای تجاری یک برنامه وب خاص خواهد بود.
برنامههای وب ساخته شده با Vue.js و React
هر دو فریمورک توسط بسیاری از سرویسها و برنامههای مشهور بینالمللی استفاده میشوند.
در اینجا پنج شرکتی که از Vue استفاده میکنند آورده شده است:

و پنج موردی که React را انتخاب کردهاند، در تصویر زیر میبینید:

شایان ذکر است که React توسط اینستاگرام نیز استفاده میشود (اپلیکیشن متعلق به شرکت متا یا همان فیسبوک سابق).
جمعبندی
Vue.js و React هر دو ابزارهای عالی برای ایجاد رابط کاربری تعاملی هستند. به منظور انتخاب اینکه کدام یک برای پروژه بعدی شما بهتر است، باید تعدادی از عوامل را در نظر بگیرید از جمله موارد استفاده خاص، نیازهای تجاری، محیط، در دسترس بودن توسعه دهنده، بودجه و بازه زمانی.
Vue سبک بوده، یادگیری آن آسان است و نوشتن کد با آن دلپذیر. همچنین به دلیل سینتکس آن و استفاده از کامپوننتها، ادغام یا انتقال پروژههای موجود به Vue سریعتر و روانتر صورت میگیرد. به همین دلیل Vue.js برای استارتاپها عالی است، هرچند میتواند به خوبی در برنامههای کاربردی در مقیاس بزرگ نیز استفاده شود.
از نظر عملکردی هر دو فریمورک همتراز هستند. با این حال نتایج نهایی اساسا به تلاشهای بهینهسازی و اندازه برنامه بستگی دارد. مستندات هر دو نیز عالیاند و همه چیز را با جزئیات توضیح میدهند.
Vue دارای پکیجهای رسمی برای مدیریت state و مسیریابی یا رندر سمت سرور است که با پشتیبانی بهروز ارائه میشود و همگامسازی را در سراسر سیستم شما تضمین میکند. با Vue CLI 3 و Vue UI، راهاندازی یک پروژه و آمادهسازی آن برای استقرار بسیار سریع میشود. این به نوبه خود به ساخت MVP به شیوهای سریع و کارآمد کمک میکند.
از طرف دیگر React یک کهنهکار در جاوا اسکریپت به حساب میآید که با پشتیبانی شرکتی، جامعه بزرگ و یک اکوسیستم عظیم برای ساخت برنامههای کاربردی پیچیده در سطح سازمانی عالی عمل میکند. همچنین بازار کار با حضور توسعه دهندگان باتجربه React در حال رونق است، بنابراین شما با کمبود متخصص مواجه نخواهید شد. زیرا به کمک جامعه آن، دریافت پاسخ سریع و دقیق کم و بیش تضمین شده است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید