در طی چند سال اخیر، ممکن است بیشتر و مکررا به ReactJS برخورد کرده باشید. این یک تصادف نیست. از زمانی که این کتابخانه در سال ۲۰۱۳ متن باز شده و منتشر شد، استفاده از React به سرعت در حال افزایش بوده است.
تخمین زد میشود که بیش از ۱۳۶۵ توسعه دهنده و بیش از ۹۴۰۰۰ وبسایت در حال حاضر از ReactJS بهره میبرند، و این گرایش هیچ نشانهای از کاهش سرعت نشان نمیدهد. بخشی از این موضوع میتواند به این نسبت داده شود که شرکتهای عظیمی مانند Airbnb، Facebook، Uber و PayPal در حال استفاده از آن برای رفع مشکلاتشان در ساخت رابطهای کاربری هستند، و به این جعبه ابزار مقدار زیادی اعتبار میبخشند.
با این که واضح است که مردم در حال استفاده از ReactJS برای رفع مشکلاتشان هستند، قبل از این که شما درک کنید چرا این ابزار اینقدر جذاب است، باید درک کنید که ReactJS در واقع چیست، چه ظرفیتی دارد و نکات منفی آن چه هستند.
خب، ReactJS چیست؟
ReactJS یک جعبه ابزار برای ساخت رابطهای کاربری است، که در ابتدا توسط Facebook در سال ۲۰۱۱ توسعه داده شد. React در هسته خود، راه حلی برای یک مشکل است که توسعه دهندگان در هنگام ساخت رابطهای کاربری با آن مواجه شدند. این ابزار توسعه دهندگان را قادر میسازد تا رابطهای کاربری پیچیدهای بسازند، که این رابطها کامپوننتهایی دارند که مکررا و در گذر زمان تغییر میکنند، بدون این که نیاز باشد مقدار زیادی کد JavaScript پیچیده بنویسید.
با این که React بسیار شبیه به یک فریموورک frontend است، در واقع در زمینه عملکرد کمی متفاوت است. از نظر فنی، React یک کتابخانه رابط کاربری است. این ابزار شامل برخی ابعاد فریموورکهای frontend است، اما هدف آن سازماندهی عناصر HTML در قالب کامپوننتها است.
مردم به طور عموم خواهند گفت که React حرف V در معماری فریموورک MV (Model View) میباشد. این یعنی React به جای انجام کاری که اکثر فریموورکها انجام میدهند، بر روی قادر بودن به تولید HTML برای برنامههایی که در آنها استفاده شده است تمرکز میکند، و این کار را به روشی بسیار خلاقانه انجام میدهد.
نقاط قوت ReactJS چه هستند؟
پس حال که میدانید React چیست، ما منفعتهای آن را بررسی خواهیم کرد تا بتوانید درک کنید که چرا ممکن است بخواهید از React استفاده کنید و چه کاری میتواند انجام دهد.
JSX شما را قادر میسازد تا HTML را داخل JavaScript بنویسید
JSX یک جزئیات پیادهسازی قوی از React است. JSX یک امکان جالب است که استفاده از React را ساده و جذاب میکند؛ زیرا ساخت یک ویژگی از طریق آن، نسبتا سریع است. JSX در واقع HTML را مستقیما به داخل JavaScript میآورد و شما را قادر میسازد تا آن را داخل کد JavaScript بسازید.
اگر از React استفاده نمیکردید، ولی از JavaScript معمولی استفاده میکردید، میتوانستید یک رشته HTML بسازید و آن را بر روی یک صفحه include کنید. گرچه، این مسئله میتواند کمی پیچیده باشد. در گذشته ممکن است مجبور بوده باشید که چنین کدی بنویسید:
var className = "blue";
var text = "hello ken";
var htmlElement = "<div class=\"" + className + "\">" + text + "</div>";اما میتوانید ببینید که استفاده از رشتههای JavaScript برای ساخت عناصر HTML، کمی نامرتبتر است. React این مشکل را برطرف میکند و ما را قادر میسادز تا عناصر HTML را با استفاده از JSX بسازیم، و مقادیر داخل {} را با مقادیری که کد JavaScript به آنها ارزیابی میشود جایگزین کنیم.
var myClassName = "blue";
var text = "hello ken";
var htmlElement = <div className={myClassName}>{text}</div>;دقت کنید که این نوع ساخت نمایههای HTML کمی خلاقانهتر است و همچنین ارزشی در میان {} ندارد. شما به زبان برنامهنویسی JavaScript دسترسی کامل دارید، و البته توسط یک موتور الگوسازی محدود نشدهاید.
کامپوننتها شما را قادر میسازند تا به راحتی رابطهای کاربری پیچیده را خرد کنید
هسته چیزی که React را قدرتمند میکند، ایده کامپوننتها است. React شما را قادر میسازد تا به جای این که در آن واحد نگران یک وباپلیکیشن کامل باشید، رابطهای کاربری پیچیده را به کامپوننتهای ساده خرد کنید.
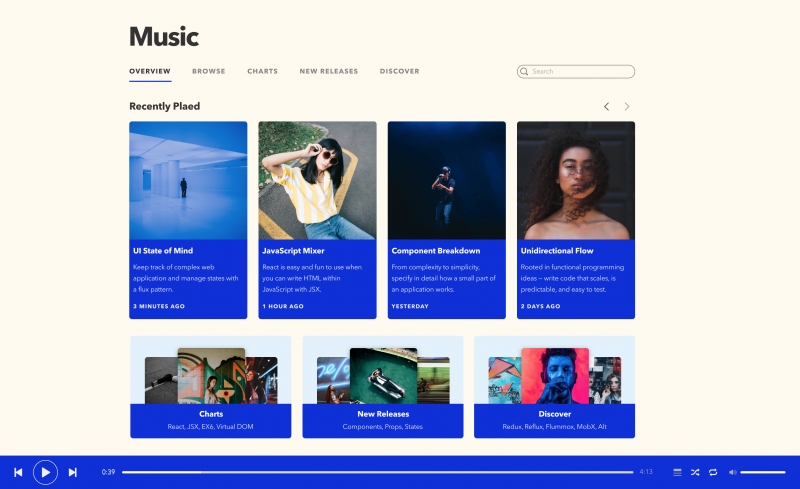
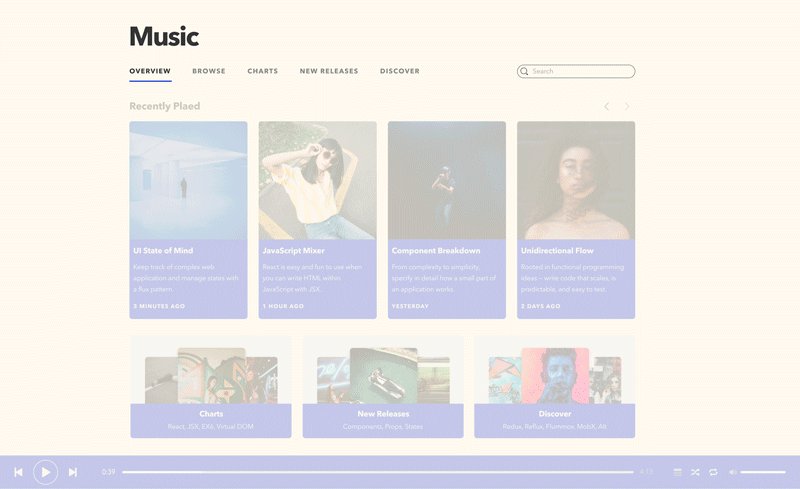
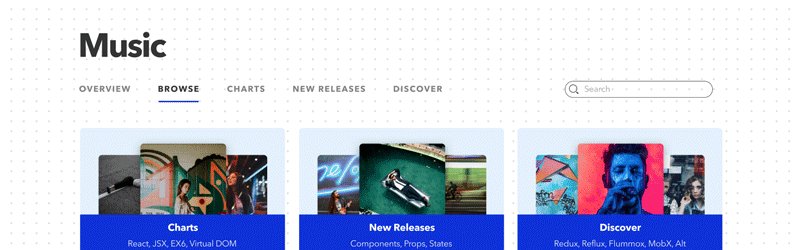
کامپوننتها شما را قادر میسازند تا به همراه جزئیات مشخص کنید که یک بخش کوچک از یک برنامه چگونه کار میکند. برای مثال، وباپلیکیشنی را تصور کنید که چنین ظاهری دارد:

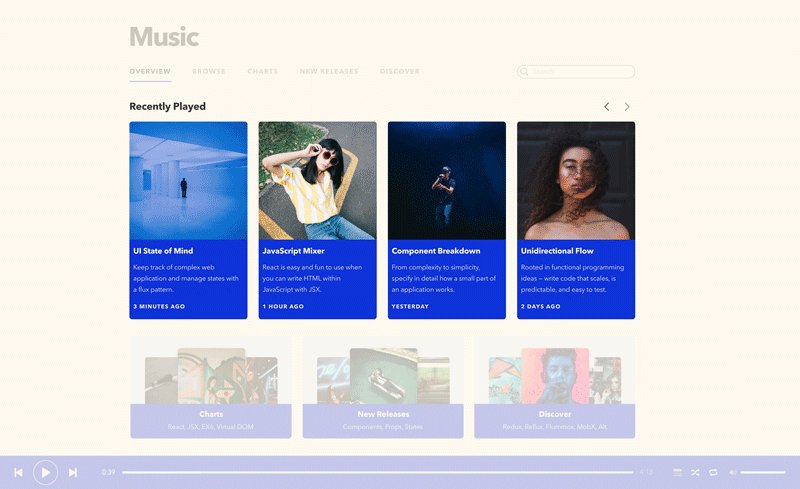
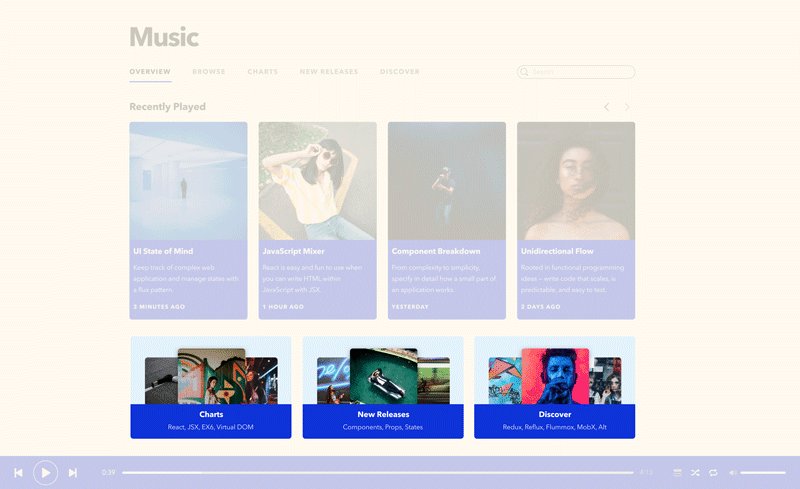
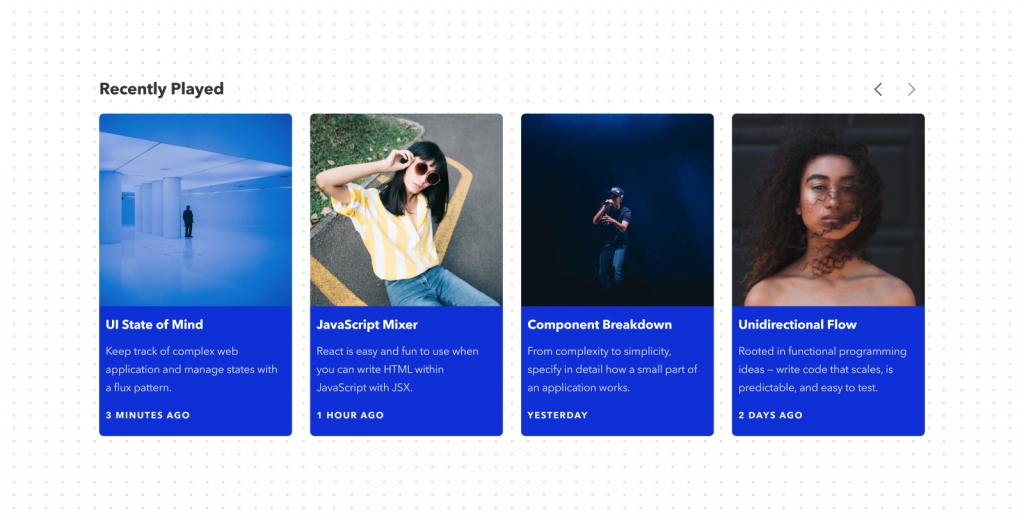
این وباپلیکیشن میتواند به زیر کامپوننتهای جداگانهای خرد شود، و هر زیر کامپوننت فقط باید نگران منطق مربوط به سطح مشخص خود باشد. این کار در نهایت به این صورت خواهد بود:

با این نوع خرد کردن، ما میتوانیم کامپوننتهای مختلفی برای هر بخش جداگانه داشته باشیم. برای مثال آلبوم، (Album) جهتیابی (Navigation) و ژانر (Genre) هر کدام میتوانند کاندیداهای خوبی برای کامپوننتهای جداگانه باشند. هر کامپوننت فقط نیاز خواهد داشت که بخش جداگانه خود را مدیریت کند.
سنگ گوشه ReactJS این است که خرد کردن یک برنامه به کامپوننتهای کوچک را خلاقانهتر میکند، و هر کامپوننت جداگانه میتواند منطق مشخص خود را جدا از کامپوننتهای دیگر نگه دارد. اگر به این روش پیش برویم، میتوانیم درباره هر کامپوننت برنامه به صورت جداگانه فکر کنیم. برای مثال فکر کنید که کامپوننت آلبوم در برنامه ما میتوانست چه چیزی باشد:

یک کامپوننت، در واقع یک کلاس JavaScript ساده است که از React.Components به ارث برده میشود و یک متد رندر را پیادهسازی میکند. این متد رندر به سادگی JSX مربوط به HTMLای که باید رندر کند را بر میگرداند.
برای مثال کامپوننت آلبوم میتواند چنین ظاهری داشته باشد:
import React from 'react';
class Album extends React.Component {
render() {
var title = "UI State of Mind";
var description = "Keep track of complex web application and manage state";
var lastPlayed = "3 minutes ago";
return (
<div className="album">
<h3>{title}</h3>
<h4>{description}</h4>
<span className="lastPlayed">{lastPlayed}</span>
</div>
);
}
}این کد اجازه خواهد داد که این JSX:
<Album />این HTML را گسترش دهد:
<div class="album">
<h3>UI State of Mind</h3>
<h4>Keep track of complex web application and manage state</h4>
<span class="lastPlayed">3 minutes ago</span>
</div>Propها به شما کمک میکنند تا کامپوننتها را با دادههای سفارشی پر کنید
Propها شما را قادر میسازند تا دادههای سفارشی را به یک کامپوننت منتقل کنید و به عنوان راهی کار میکننند که از طریق آنها میتوانیم در هنگام رندر کردن کامپوننتهای JSX، فضاهای خالی (blanks) را پر کنیم.

این موارد از طریق یک مثال، بسیار خوب درک میشوند. گاهی اوقات وقتی که یک کامپوننت را در یک صفحه include میکنید، برخی فضاهای خالی هستند که ممکن است بخواهید پر کنید. این مسئله میتواند نسبت به کامپوننت آلبوم هم صدق کند.
<Album
title="Firehose Weekend"
description="Learn to code a web app built with HTML, CSS, and ruby in hackathon style weekend."
lastPlayed="A minute ago"
/>سپس ما میتوانیم یک کامپوننت را با این کد تعریف کنیم:
import React from 'react';
class Album extends React.Component {
render() {
return (
<div className="album">
<h3>{this.props.title}</h3>
<h4>{this.props.description}</h4>
<span className="lastPlayed">{this.props.lastPlayed}</span>
</div>
);
}
}this.props.title، this.props.discription و this.props.lastPlayed، همان فضاهای خالیای خواهند بود که کامپوننت آلبوم میتواند پر کند. اینها propهایی هستند که به کامپوننت منتقل میشوند. این یعنی کد <Album title=”Firehouse Weekend”: description=”Learn to code a web app built with HTML, CSS, and ruby in hackathon style weekend.” lastPlayed=”A minute ago” /> در بالا میتواند به این HTML گسترش داده شود:
<div class="album">
<h3>Firehose Weekend</h3>
<h4>Learn to code a web app built with HTML, CSS, and ruby in hackathon style weekend</h4>
<span class="lastPlayed">A minute ago</span>
</div>این یعنی انتقال اطلاعات از یک کامپوننت به یک کامپوننت دیگر با استفاده از propها، بسیار ساده است.
State شما را قادر میسازد تا هر چیزی که در یک مکان تغییر میکند را ذخیره کنید
با ReactJS، پیشنهاد میشود که تمام چیزههایی که در طی کار برنامه تغییر میکنند (ویژگیهای stateful برنامه) را بگیرید و آنها را در یک جا قرار دهید. در برنامههای React، این مکان state نام دارد. این باعث میشود که وباپلیکیشنهای تک صفحهای بسیار سادهتر شوند؛ زیرا شما همیشه خواهید دانست که در کجا به دنبال بُعدی از وباپلیکیشنی که تغییر میکند بگردید.

ReactJS به طور پیشفرض شامل راهی برای ردیابی state میباشد. این راه بسیار ساده است، اما همچنان با بسیاری از وباپلیکیشنها به خوبی کار میکند. برای وباپلیکیشنهای پیچیدهتر، Facebook پیشنهاد میدهد که به دنبال یک راه جایگزین برای مدیریت state بگردید. آنها استفاده از یک الگوی ریزشی را پیشنهاد میکنند، اما خیلی به جزئیات پیادهسازی وارد نمیشوند. به همین علت، بسیاری کتابخانههای مختلف پدید آمدهاند تا state را در برنامههای React مدیریت کنند و شما به عنوان یک توسعه دهنده React میتوانید روش مدیریتی که به نظر شما برای برنامهتان خلاقانهتر است را انتخاب کنید.
کتابخانههای معروف برای مدیریت state در برنامههای React:
- Redux
- Reflux
- Flummox
- MobX
- Alt
با این که توسعه دهندگان Facebook، شرکتی که React را متن باز کرد، تقریبا همگی از React استفاده میکنند، گروههای مختلف در آن از روشهای مختلفی برای مدیریت state خود استفاده میکنند. Redux و MobX دو مورد از رایجترین پیادهسازیها هستند.
- مقاله مرتبط: انتقال state میان کامپوننتها در ReactJS
جریان یک طرفه دادهها
پیشتر ما بیان کردیم که state در یک مکان وجود دارد. و این تنها مکانی است که چیزهایی که در برنامه تغییر میکنند، میتوانند در آن بروزرسانی شوند. بُعد قدرتمند ReactJS، جریان یک طرفه دادهها است.
این یک ایده است که در ایدههای برنامهنویسی تابعی ریشه دارد و به شما کمک میکند تا روند نوشتن یک کد که مقیاس میپذیرد، بسیار قابل پیشبینی است و آزمایش کردنش ساده است را تسهیل کنید.
بسیاری از فریموورکهای JavaScript سنتی، اتصال داده دو طرفه دارند. این یعنی اغلب مواقع میتوان برخی چیزها را به یکدیگر اتصال داد تا کار کردن با آنها سادهتر شود. برای مثال در برخی فریموورکها، یک تکست باکس میتواند به یک متغیر اتصال داده شود. این یعنی همینطور که کاربری مقادیر را در تکست باکس وارد میکند، مقدار متغیر تغییر میکند. اما چیزهای خارجی هم میتوانند متغیر را بروزرسانی کنند، و آن تغییرات باید سریعا به داخل تکست باکسی که متصل است، بریزند.
اتصال داده دو طرفه یک موقعیت ساده است، اما همینطور که برنامهها پیچیدهتر و پیچیدهتر میشوند، «اتصال داده خودکار» راحتتر میتواند بر روی پاهای خود بایستد. این اتفاق به جای این که یک متغیر را به صورت دو طرفه و به صورت متصل شده برای React داشته باشیم، همه چیز همیشه از مسیر مشابهی پیش میرود. اگر یک کاربری کلیدی را در فیلد ورودی بفشارد، این کار یک رویداد را فعال میکند، که از پردازش کامل میگذرد. و اگر تکست باکس مورد نظر به طوری تعیین شده بود که منتظر یک رویداد بماند، در نهایت باعث بروزرسانی شدن تکست باکس خواهد شد.
ES6 شما را بر روی لبه برنده تیغ JavaScript قرار خواهد داد
ES6 سینتکس جدید JavaScript است و اکثر توسعه دهندگانی که از React استفاده میکنند هم خواهند خواست که از ES6 استفاده کنند. ES6 به کندی در حال جذب تطابق با مرورگر است، اما پروژه babel به شما اجازه میدهد که همین امروز از امکانات ES6 استفاده کنید. شما نیازی ندارید که از این سینتکس جدید استفاده کنید، اما پی خواهید برد که اکثر توسعه دهندگانی که زمان خود را صرف استفاده از فریموورک React میکنند، این زمان را صرف میکنند تا منافع امکانات جدید در ES6 را به دست بیاورند.
React از چیزی به نام Virtual DOM استفاده میکند، و آن React را سریع میکند
React از برخی بهینهسازیهای جالب استفاده میکند تا خود را در حد ممکن سریع کند. دلایل زیادی وجود دارند که توسعه دهندگان ReactJS پی بردند که گرانترین بُعد فریموورک آنها، بروزرسانی HTML قدیمی با HTML جدید بعد از تغییر state است.

توسعه دهندگان به ایده ساخت یک DOM مجازی رسیدند. DOM مجازی، React را قادر میسازد تا بداند که چه زمانی مجددا رندر کند، یا قطعههای خاصی از DOM را نادیده بگیرد؛ زیرا میتواند ببیند که چه زمانی دادهها تغییر میکنند. داشتن یک رابط کاربری که به سرعت برای کاربر عکس العمل نشان میدهد، برای تجربه کاربری برنامههای React مهم است.
منفعت بزرگ یک کتابخانه رابط کاربری بودن
در آخر، منفعتهایی در این که ReactJS به جای یک فریموورک کامل بودن، یک کتابخانه رابط کاربری است، وجود دارند. React میتواند به شکل یک فریموورک وب استفاده شود. به خصوص اگر انتخاب کنید که چند پکیج دیگر را هم در پروژه خود شامل کنید. با این که اکثر فریموورکهای JavaScript فقط در زمینه وباپلیکیشنهای تک صفحهای کار میکنند، React میتواند یک کار عالی در این برنامهها انجام دهد، اما همچنین میتواند به برنامههای سنتی از پیش موجود هم اعمال شود.
این یعنی تغییر جهت از یک معماری وباپلیکیشن معمولی به یک وباپلیکیشن تک صفحهای در React، در مقایسه با این که مجبور باشید کل کد خود را بازنویسی کنید، میتواند به صورت تدریجی اتفاق بیفتد.
ضعفهای ReactJS چه هستند؟
ما صحبتهای زیادی درباره منفعتهای ReactJS و این که چرا باید از آن استفاده کنید کردهایم، اما به نکات منفی آن اشاره نکردهایم. برای این که تعیین کنیم که React انتخاب فنی مناسب است، مهم است که درک کنیم چه زمانهایی اینطور نیست.
همانطور که پیشتر هم پوشش دادیم، React یک ابزار قدرتمند است که میتواند به شما در ساخت رابطهای کاربری پیچیده کمک کند. گرچه، مهم است که به یاد داشته باشید که JavaScript بدون هیچ گونه فریموورک هم اغلب میتواند شما را خیلی به سمت جلو پیش ببرد. اگر هدف یک کار ساده است که میتوانید با ۲ خط JavaScript انجام دهید، آیا با عقل جور در میآید که کلی زحمت بکشید تا تمام بخشهای React را درک کنید؟ احتمالا نه. اینطور نیست که تمام مشکلات نیازمند یک ابزار به قدرتمندی React باشند، و وقتی که گزینههای خود را ارزیابی میکنیم، باید فکر کنیم: «آیا ما در حال استفاده از یک سفینه برای سفر به در مجاور هستیم؟»
پس چگونه میتوانیم تشخصیص دهیم که در حال انجام این کار هستیم یا نه؟ اگر مقدار زیادی تکرار و اتفاقات دیگر بین کامپوننتها و نواحی دیگر وبسایت اتفاق میافتد، پس به احتمال زیاد React یک انتخاب خوب است. به زبانی دیگر، اگر رابط کاربری (فیلدهای فرم، HTML و JavaScript) شما پیچیده است و به ساختار نیاز دارد، React همه چیز را ساده خواهد کرد. اگر نه، پس JavaScript بدون هیچ نوع فریموورک میتواند برای شما کافی باشد.
راهاندازی React کار زیادی میبرد. اگر پروژه شما از آستانه نیاز به یک جعبه ابزار / فریموورک رد نمیشود، احتمالا نباید از React استفاده کنید.
خلاصه
قطعا ReactJS با دلیل مناسبی به محبوبیت رسیده است. در موقعیتهای مناسب، React میتواند ساخت رابطهای کاربری پیچیده را برای شما سادهتر کند، اما قرار نیست که برای تمام موقعیتها ابزار مناسبی باشد. در اینجا، ما نقاط قوت کلیدی و نقاط ضعف React را جمعآوری کردهایم تا بتوانید خودتان تعیین کنید که آیا برای شما انتخاب مناسبی است یا نه.
نقات قوت ReactJS
- React شما را قادر میسازد تا رابطهای کاربری را به کامپوننتهای جداگانه خرد کنید.
- جریان داده یک طرفه React، بروزرسانی یک رابط کاربری را قابل پیشبینی و قابل اعتماد میکند.
- با نگه داشتن تمام دادههایی که در طی چرخه در یک کد state تکی تغییر میکنند برای ساخت رابطهای کاربری، میتواند خلاقانه بوده و درک آن ساده باشد.
نقاط ضعف ReactJS
- React میتواند پیکربندی و راهاندازی یک پروژه را گیج کننده کند.
- شما میتوانید بدون یک فریموورک برای رابطهای کاربری، بسیار به سمت جلو پیش بروید. برای برنامههای ساده، ساخت برنامه با استفاده از JavaScript خالی میتواند آسانتر باشد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید