در چشمانداز رو به رشد دستگاههای متصل، طراحی وب رسپانسیو همچنان در توسعه وب حائز اهمیت است.
چندی پیش اصطلاح "طراحی وب رسپانسیو" وجود نداشت. اما امروزه، بسیاری از ما تا حدی مجبور شدهایم ﺁن را بپذیریم.
طبق آمار Statistica، از سال ۲۰۱۹، ۶۱ درصد از کل بازدیدهای گوگل سرچ بر روی یک دستگاه تلفن همراه صورت میگیرد. در سپتامبر سال ۲۰۲۰، گوگل الگوریتم جستجوی خود را برای اولویتبندی وبسایتهای فرندلی موبایل تغییر خواهد داد.
در این مقاله موارد زیر را پوشش خواهم داد:
- طراحی وب رسپانسیو (واکنشگرا) چیست؟
- آشنایی با متا تگهای viewport و کارایی آنها
- روشهای تاثیرگذار استفاده شده در طراحی وب رسپانسیو برای تطبیق نمودن دستگاههای تلفن همراه و تبلت
- ابزاری برای کمک به شبیهسازی و مانیتورینگ تجربه کاربری تلفن همراه و تبلت
طراحی وب رسپانسیو چیست؟ (RWD)
طراحی وب رسپانسیو رویکردی است که بر محیط کاربری وبسایت متمرکز است. محیط کاربری به دستگاهی که به اینترنت وصل کردهاند بستگی دارد.
در این دستگاه مشخصههای زیادی وجود دارد که فرصتهایی را برای متمرکز شدن بر کاربر-محوری فراهم میسازد. برخی از این مشخصهها عبارتند از:
- اتصال شبکه
- اندازه صفحه نمایش
- انواع تعامل (صفحات لمسی، Trackpadها)
- وضوح گرافیکی
قبل از محبوب شدن طراحی وب رسپانسیو (واکنشگرا)، بسیاری از شرکتها یک وبسایت کاملا جداگانه را مدیریت میکردند که ترافیک را براساس user-agent دریافت میکرد.
اما در طراحی وب رسپانسیو، سرور همیشه همان کد HTML را برای همه دستگاهها ارسال میکند و از CSS برای تغییر رندر صفحه در دستگاه استفاده میشود.
با صرف نظر از دو استراتژی فوق، اولین قدم برای ایجاد یک وبسایت برای تلفن یا تبلت این است که از آگاهی مرورگر نسبت به هدفی که دارد اطمینان حاصل شود. اینجاست که متا تگهای viewport وارد این کار میشوند.
استفاده از متا تگهای viewport برای شناسایی یک وبسایت تلفن همراه
تگ meta viewport به مرورگر دستور میدهد که چگونه یک صفحه را با عرض هر دستگاه تنظیم کند.
هنگامی که عنصر meta viewport وجود ندارد، مرورگرهای تلفن همراه صفحات وب را با تنظیمات پیش فرض دسکتاپ نمایش میدهند. نتیجه این کار باعث تجربهای بدون واکنش گرایی میشود.
یکی از پیادهسازیهای استاندارد را در ادامه مشاهده میکنید:
<meta name="viewport" content="width=device-width,initial-scale=1"/>اکنون که مرورگر میداند چه اتفاقی میافتد، میتوانیم از روشهای رایج برای رسپانسیو کردن وبسایت خود استفاده کنیم.
مدیا کوئریهای CSS برای اندازههای مختلف صفحه و جهتگیریها
اگر در طراحی وب رسپانسیو مبتدی هستید، مدیا کوئری یکی از اولین ویژگیها مهم CSS برای یادگیری است. مدیا کوئری به شما این امکان را میدهد تا عناصر را برا اساس عرض viewport تنظیم کنید. یکی از راهکارهای محبوب CSS نوشتن سبکهای mobile first در ابتدا و سپس ایجاد سبکهای پیچیدهتر و خاص در دسکتاپ است.
مدیا کوئری بخش مهمی از طراحی وب رسپانسیو است که معمولا برای چیدمان شبکه، اندازه فونت، حاشیهها و لایهگذاری استفاده میشود که در بین اندازه صفحه نمایش و جهتگیری متفاوت است.
در ادامه یکی از رایجترین سبکهای mobile first را مثال میزنیم که در آن column (ستون) را با width ۱۰۰٪ برای دستگاههای کوچکتر و برای viewport با width ۵۰٪ قرار میدهیم.
.column {
width: 100%;
}
@media (min-width: 600px) {
.column {
width: 50%;
}
}کد بالا یک مثال ساده است، اما کاری که انجام میدهد بسیار جالب خواهد بود.
۱. با در نظر گرفتن mobile first، عنصر Column طوری تنظیم شده است که width آن ۱۰۰٪ باشد.
۲. با استفاده از مدیا کوئری و دستور min-width ما قوانینی را به طور خاص برای viewportها با حداقل عرض 600px تعریف میکنیم. بنابراین، viewportهایی که عریضتر از 600px هستند، عنصر column ما را با width ۵۰٪ قرار خواهند داد.
اگرچه مدیا کوئریها برای طراحی وب رسپانسیو ضروری هستند، اما بسیاری از ویژگیهای دیگر CSS نیز به طور گستردهای در مرورگرها مورد استفاده و پشتیبانی قرار میگیرند. Flexbox یکی از این ویژگیهای مهم جدید CSS در طراحی وب رسپانسیو است.
Flexbox چیست؟
ممکن است از خودتان بپرسید که Flexbox چه کاری انجام میدهد؟ سوال بهتر این است که Flexbox چه کاری نمیتواند انجام دهد؟ سادهترین راه برای ترازبندی عمودی با CSS چیست؟ چگونه میتوانید یک چیدمان شبکه رسپانسیو ایجاد کنید؟ چگونه میتوانیم به صلح جهانی برسیم؟ جواب تمام این سوالها Flexbox است.
ماژول Flexbox Layout (Flexible Box) روشی کارآمدتر برای چیدمان، تراز کردن و توزیع فضای بین موارد موجود در یک container (عنصر دربرگیرنده اجزا) را فراهم میکند، حتی اگر اندازه آنها پویا باشد.
ما در مثال زیر مدیا کوئریهایی که در بالا توضیح داده شد را تلفیق میکنیم تا یک شبکه رسپانسیو ایجاد کنیم.
<style>
main {
background: #d9d7d5;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div {
background: #767775;
flex-basis: 100%;
height: 100px;
margin-bottom: 0.5rem;
}
@media (min-width: 600px) {
main {
flex-wrap: nowrap;
}
div {
flex-basis: 33%;
}
}
</style>
<main>
<div></div>
<div></div>
<div></div>
</main>با این کد موارد زیر را تکمیل میکنیم:
۱. یک flexbox layout را با display: flex در عنصر container main ایجاد میکنیم.
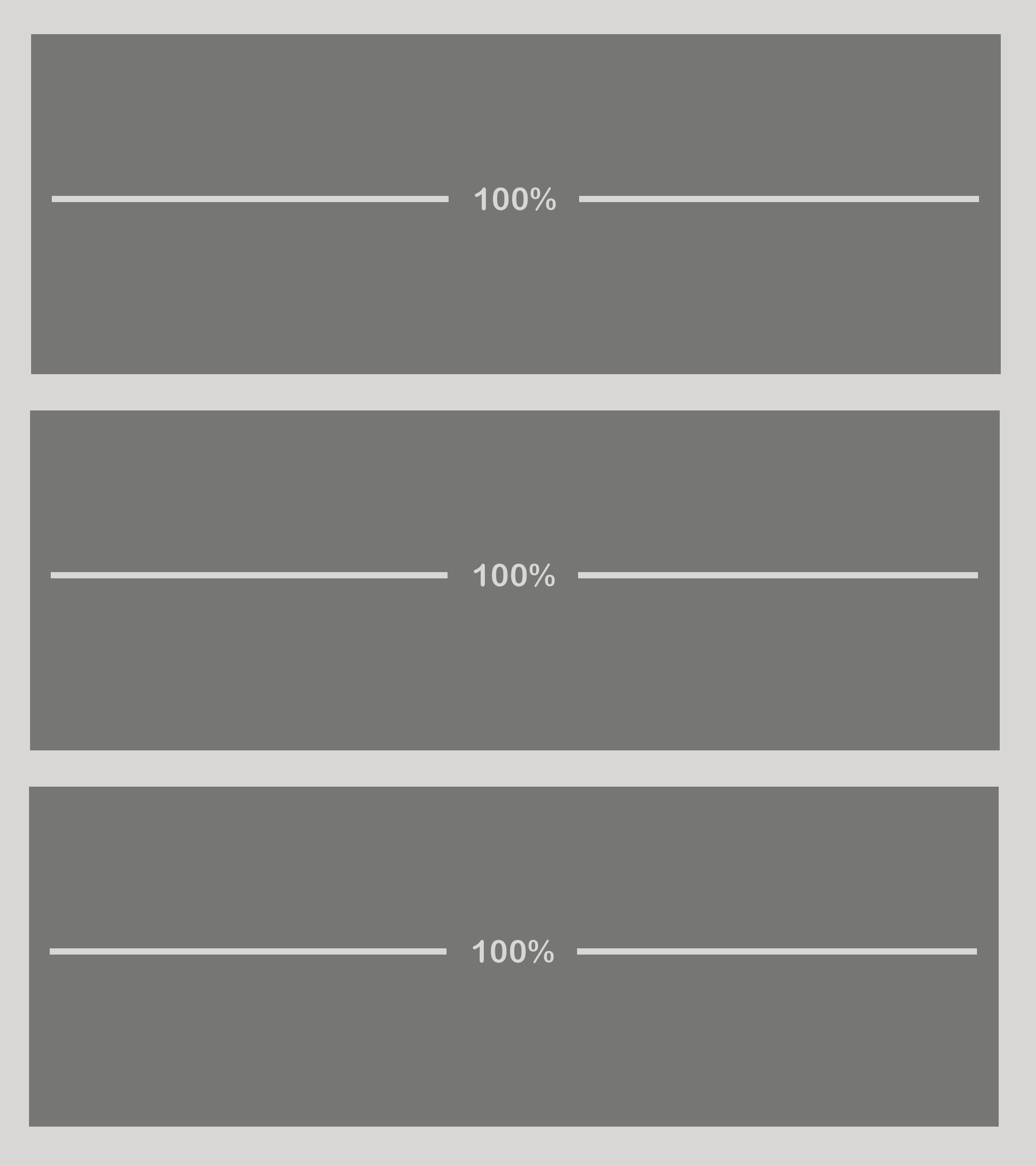
۲. ما عنصر main را بر روی flex-wrap: wrap تنظیم کردیم که به عناصر فرزند این اجازه را میدهد که flexbox layoutها را به مانند شکل ۱ قرار دهند. ما flex-basis: 100% بر روی عناصر divخودمان تنظیم میکنیم تا مطمئن شویم که انها ۱۰۰٪ از عرض والد را در flexbox layout درج میکنند. ( مانند شکل ۱)
۳. سبکی برای دستگاههای بزرگتر مانند تبلتها و دسکتاپ: ما از یک مدیا کوئری که شبیه به مثال بخش قبلی است استفاده میکنیم تا عنصر main را برای flex-wrap: nowrap تنظیم کنیم. با تنظیم div به flex-basis: 33% در مدیا کوئری یک column (ستون) بنا میکنیم که عرض والد آن ۳۳٪ است.
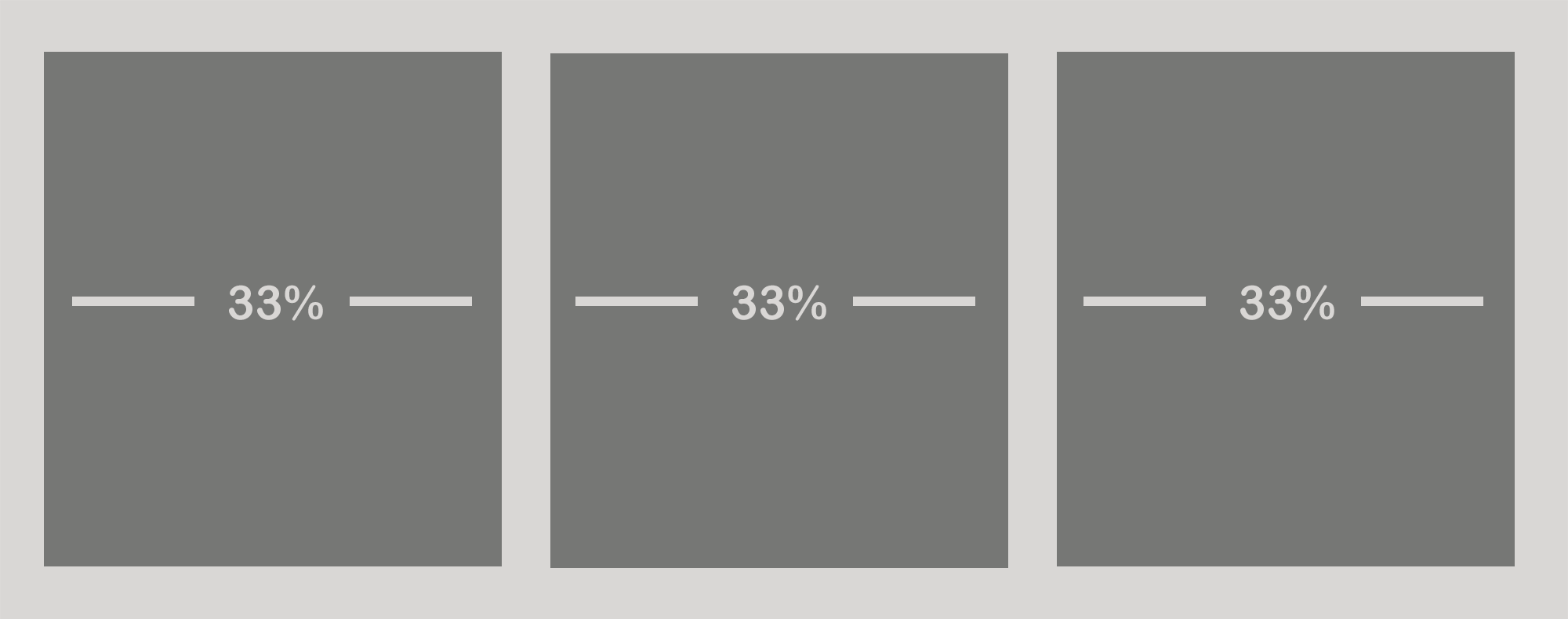
۴. در این مثال، سحر و جادو در دستگاههای بزرگتر با تلفیق قوانین مدیا کوئری و flexbox نمایان میشود. مدیا کوئری flex-basis: 33% و قوانین display: flex موروثی، flexbox layout قابل تشخیصی را به ما ارائه میدهد. همانطور که در شکل ۲ مشاهده میکنید.

شکل شماره ۱

شکل شماره ۲
Flexbox روشی عالی برای دستیابی به طرحبندیهای مختلف و روان ارائه میدهد. در بعضی موارد ممکن است که در فضای عمودی چنین آزادی نداشته باشیم. ممکن است لازم باشد که یک عنصر را در یک ارتفاع ثابت قرار دهیم. در این شرایط، ما روش دیگری به نام اسکرول افقی را در اختیار داریم.
اسکرول افقی با اسکرول Overflow
زمانی که محتوای یک عنصر بزرگتر از فضایی است که آن عنصر در اختیار دارد، میتوان از ویژگی overflow استفاده کرد. با استفاده از این ویژگی میتوان محتوای اضافی را با یک اسکرولبار اضافه کرد تا بتوان آن را با اسکرول کردن مشاهده کرد.
کاربردهای متداول این روش شامل منوها و جداول قابل اسکرول است. در ادامه مثالی از یک منوی قابل اسکرول آورده شده است.
<style>
menu {
background: #d9d7d5;
padding: 0.25rem;
overflow-y: scroll;
white-space: nowrap;
}
span {
background: #767775;
color: #ffffff;
display: inline-block;
margin: 0.25rem;
padding: 0.5rem;
}
</style>
<menu>
<span>Responsive Web Design</span>
<span>RWD</span>
<span>Responsive menu</span>
<span>Overflow scroll example</span>
<span>This is a lot of content!</span>
<span>Yes</span>
<span>we</span>
<span>have</span>
<span>another</span>
<span>item</span>
</menu>- overflow-y: scroll عنصر اصلی این دستورالعمل است. با مشخص کردن عناصر فرزند، محور افقی با رفتار اسکرول کردن overflow خواهد شد.
- اگر فکر میکنید که overflow-y برای این کار کافی خواهد بود، ما باید به مرورگر دستور بدهیم که عناصر فرزند را با white-space: nowrap پوشش ندهد.
حالا که چند روش چیدمان RWD را در اختیار داریم، اجازه دهید نگاهی به عناصری بیندازیم که ویژگیهای خاص طبیعت بصری را برای تصاویر و ویدیوها به چالش میکشند.
تصاویر رسپانسیو
با استفاده از ویژگیهای مدرن تگ تصویر میتوانیم طیف وسیعی از دستگاهها و رزولوشنها را تطبیق دهیم. در ادامه نمونهای از یک تصویر رسپانسیو آورده شده است:
<style>
img {
max-width: 100%;
}
</style>
<picture>
<source type="image/webp" srcset="https://my-image.com/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x">
<source type="image/png" srcset="https://my-image.com/my-image-100.png 1x, https://my-image.com/my-image-200.png 2x">
<img alt="my image" class='lozad' data-src='https://my-image.com/my-image-200.png' loading="lazy" width="100" height="100">
</picture>۱. با تنظیم max-width: 100% تصویر بر اساس عرض container در بالا یا پایین اندازهگیری خواهد شد.
۲. با استفاده از تلفیق تگهای picture ، source و img در واقع فقط یک تصویر را رندرگیری میکنیم و فقط بر اساس دستگاه کاربر بهترین تصویر مناسب را بارگذاری خواهیم کرد.
۳. WebP یک فرمت تصویری مدرن است که یک فشردهسازی عالی را برای تصاویر بر روی وب فراهم میکند. با استفاده از source میتوانیم یک تصویر WebP را برای مرورگرهایی که ﺁن را پشتیبانی میکنند ارجاع دهیم، و از یک تگ source دیگر برای ارجاع نسخه PNG تصاویری که WebP را پشتیبانی نمیکنند، استفاده کنیم.
۴. برای دستور دادن به مرورگر مورد استفاده بر اساس رزولوشن دستگاه، از srcset استفاده میشود.
۵. با استفاده از مشخصه loading="lazy"، Native Lazy Loading را ایجاد میکنیم.
ویدیو رسپانسیو
ویدیو رسپانسیو موضوع دیگری است که الهامبخش تعداد زیادی مقاله و اسناد است.
یکی از راهکارهای کلیدی برای اجرای تصاویر و ویدویوهای پاسخگو، آیفریمها و سایر عناصر تکامل یافته، استفاده از aspect-ratio (نسبت ارتفاع به پهنای یک تصویر) است. کادر aspect ratio یک روش جدید و ابزاری کاملا مفید برای یک توسعهدهنده نیست.
بیایید نگاهی به کد زیر بیندازیم:
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="349" class='lozad' data-src='http://www.youtube.com/embed/n_dZNLr2cME?rel=0&hd=1' frameborder="0" allowfullscreen></iframe>
</div>در این مثال، ما یک ویدیوی یوتیوب را به عنوان یک آیفریم و یک container div را با کلاس videoWrapper تعبیه کردهایم.
- position: relative در عنصر container به عناصر فرزند این اجازه را میدهد تا از موقعیتیابی نسبی در آن استفاده کند..
- height: 0 همراه با padding-bottom: 56.25% عناصر اصلی این بخش هستند که یک رفتار پویا را برای اعمال ابعاد 16:9 ایجاد میکنند.
- position: absolute ، top: 0 و left: 0 که بر روی ﺁیفریم قرار گرفتهاند رفتاری را ایجاد می کنند که در ﺁن عنصرها خودشان را کاملا نسبت به والدشان قرار میدهند.
- در نهایت عرض و ارتفاع ۱۰۰٪ باعث میشود که عنصر فرزند، عنصر آیفریم را به صورت ۱۰۰٪ در والد خود قرار دهد. .videoWrapper کنترل کاملی را برای ایجاد چیدمان aspect ratio در اختیار دارد.
کارهای بیشتری برای انجام دادن وجود دارد تا بتوانیم ویدیوها و تصاویر را به بهترین شکل ممکن در موبایلها و تبلتها به نمایش بگذاریم. علاوه بر این، من شما را تشویق میکنم که به طور مستقل به تحقیقاتی در مورد این موضوعات بپردازید.
خوب، حالا که ما بر طراحی وب رسپانسیو تسلط داریم، چگونه میتوانیم ﺁنچه را که انجام دادهایم را آزمایش کنیم؟ خوشبختانه، ما تعدادی ابزار برای شبیهسازی و مانیتورینگ تجربه کاربری در دستگاههای مختلف داریم.
ابزاری برای شبیهسازی (Simulator) و مانیتورینگ وبسایتهای رسپانسیو
ابزارهای مختلفی برای کمک به ما در ایجاد وبسایتهایی با طراحی وب رسپانسیو وجود دارد. در ادامه دو مورد از این ابزارها را معرفی میکنم که به نظر خودم بسیار مفید هستند.
ابزار DevTools کروم برای تقلید کردن (Emulator) نسخه موبایل
ابزار DevTools ارائهدهنده mobile emulation است که طیف وسیعی از تبلتها و تلفن همراه را پشتیبانی میکند.
همچنین یک گزینه "رسپانسیو" ارائه میدهد که به شما این امکان را خواهد داد که اندازه شخصیسازی شده viewport را تعریف کنید.

نظارت بر عملکرد نسخه وبسایت موبایل با Foo (مانیتورینگ)
Lighthouse یک ابزار منبع باز است که روشی برای تجزیه و تحلیل عملکرد وبسایت اختصاصی برای یک دستگاه را فراهم میسازد.
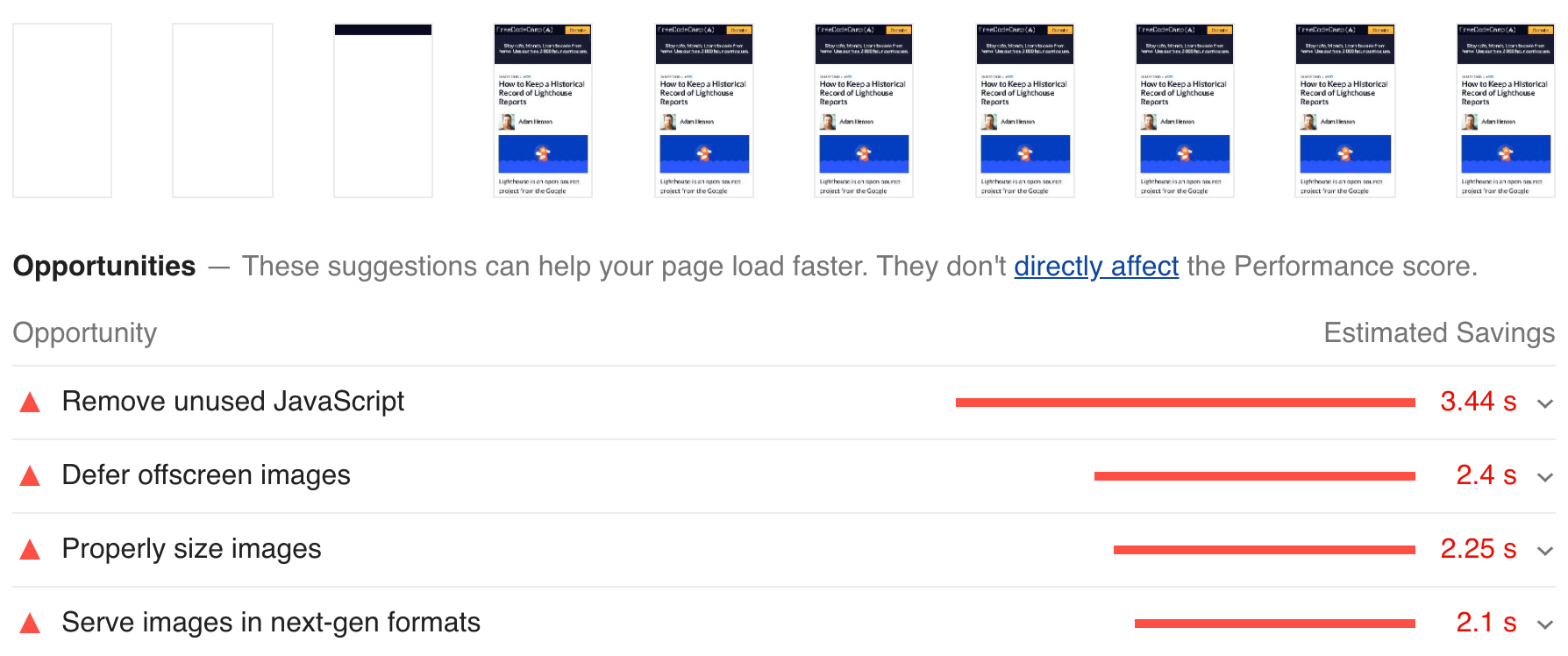
Foo برای نظارت بر عملکرد وبسایت از Lighthouse استفاده میکند و بازخوردی را برای تجزیه و تحلیل ارائه میدهد. شما میتوانید عملیات مانیتورینگ را بر روی هر دو نسخه دسکتاپ و موبایل دستگاهها تنظیم کنید تا بازخورد مداومی درباره نحوه رسپانسیو بودن وبسایت خود دریافت کنید.
در ادامه مثالی از تصاویری که به طور نامناسب بر اساس دستگاههای مختلف بارگذاری شدهاند را به نمایش گذاشتهایم.

نتیجهگیری
طراحی وب رسپانسیو به سرعت در حال تکامل است, اما اگر ما در صدر روند فعلی باقی بمانیم, میتوانیم بهترین تجربه را برای کاربرانمان فراهم کنیم. امیدوارم این ابزارها و روشها مفید واقع شده باشند.
نه تنها کاربران وبسایت ما از طراحی متنوع بهرهمند خواهند شد، بلکه موتورهای جستجو، صفحات وب ما را نیز در رتبههای بالاتر قرار میدهند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید