بخشهای مختلف وبسایت خود را بررسی کنید (اعم از درخواستهای موجود در صفحات و اندازه فایلهای چندرسانهای)، اما نسبت به تغییرات حافظه کش خود حساس باشید
چند سال پیش، آمازون گزارشی ارائه داد مبنی بر این که برای افزایش هر 100 میلی ثانیه در سرعت وب سایت خود، مجبور به افزایش درآمد تا یک درصد شده است. این موضوع در حالی بود که گوگل اعلام کرده بود سرعت بارگذاری صفحات سایت یکی از عوامل موثر در بهبود رتبهبندی آن سایت است.
فرایند بهینهسازی سرعت بارگذاری صفحات وب سایت شما میتواند یک فرآیند بی پایان باشد، درست شبیه به حرکت یک تردمیل. بهینهسازی سرعت صفحه همواره در جریان است و هیچ وقت پایانی ندارد و به آن رضایتی که میخواهید نمیرسید. در ادامه ما به چند گام موثر برای بهبود عملکرد وبسایت شما و افزایش سرعت بارگذاری آن، اشاره میکنیم.
درخواستهای HTTP را کاهش دهید
طبق گفتهای که از سوی یاهو ارائه شده، 80 درصد از زمان بارگذاری صفحه، صرف بخشهای مختلف یک صفحه وب یعنی شیوه نامهها، تصاویر، اسکریپتها و غیره میشود.
از آن جایی که درخواستهای HTTP، باعث ایجاد هر یک از این عناصر میشود، در نتیجه سرعت بارگذاری کاهش پیدا کرده و رندر شدن آنها طولانی میشود.
گام اولیه در تلاش برای به حداقل رساندن درخواستها، محدود کردن و ارزیابی تعداد درخواستها و تعداد درخواستهایی است که سایت واقعا انجام میدهد.
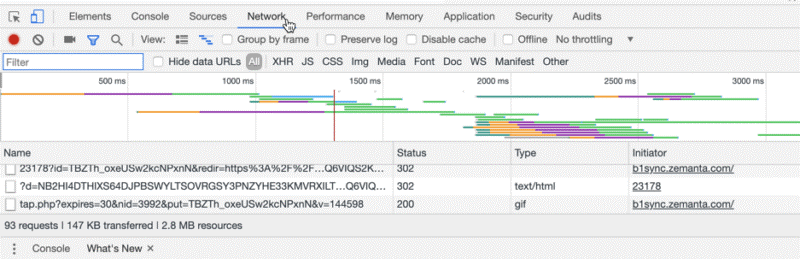
Google Chrome، ابزار توسعه دهنده مرورگری است که به کاربران اجازه میدهد تا تعداد درخواستهای HTTP ساخته شده توسط یک سایت را مشاهده کنند. برای دیدن تعداد درخواستهای HTTP یک سایت شما میتوانید به صورت زیر عمل کنید:
- بر روی هر صفحهای که میخواهید در خواستهای HTTP آن را مشاهد کنید کلیک راست کرده، سپس گرینه Inspect را انتخاب کنید.
- در تبهای ظاهر شده روی گزینه Network کلیک کنید.

در صورتی که زبانه شبکه قابل مشاهده نیست، ممکن است لازم باشد که مرز چپ را به سمت چپ بکشید و نوار جانبی را گسترش دهید.
ستون Name نشان دهنده فایلهای واقع شده در صفحه است. اندازه هر فایل در ستون Size نمایش داده میشود و زمان برآورد بارگذاری هر فایل در ستون Time نشان داده میشود.
گوشه پایین سمت چپ صفحه، تعداد کل درخواستهای ایجاد شده سایت قابل مشاهده است. کاربران با کاهش این تعداد قادر خواهند بود که به زمان بارگذاری وب سایت خود سرعت ببخشند. سادهترین راه این است که مجموعهای از فایلها را مرور کرده و آنهایی را که میتوانند غیر ضروری باشند شناسایی کنید.
در حالی که ممکن است چندین بار برای مشاهده تفاوتها، زمان زیادی را صرف کنیم، چندین فایل میتوانند به عنوان نخستین نامزد برای حذف شدن در نظر گرفته شوند.
استفاده از اسکریپتها برای بارگذاری غیر همزمان
اسکریپتهایی مانند جاوا اسکریپت و CSS را میتوان در دو روش جداگانه (همزمان یا غیر همزمان) استفاده کرد. بارگذاری همزمان شامل بارگذاری همه بخشها در یک زمان ، همان ترتیبی است که روی صفحه نمایش داده میشود. در بارگیری ناهمزمان، اسکریپتها به طور همزمان بارگذاری میشوند، که باعث افزایش سرعت میشود. همچنین کاربران میتوانند بارگذاری عناصر خاص را بدون نیاز به انتظار برای منابع خارجی برای بارگذاری اولویت بندی کنند.
اگر مرورگر یک فایل یکپارچه CSS یا یک جاوا اسکریپت پیدا کند، در بارگذاری صفحه مکث میکند تا آرشیو مربوطه به طور کامل بارگذاری شود. با این حال، برای دادههای ناهمزمان، مرورگر بار دیگر عناصر صفحه را بارگیری میکند.
در وردپرس، کاربران میتوانند گزینههایی را در کنار Render-blocking CSS / JS در هنگام استفاده از تب فول اچ دی WP Rocket را ببینید و استفاده کنند.
شما میتوانید فایلهای CSS یا JS را مستقیما با استفاده از async و یا تعویق عملکرد در جاوا اسکریپت بارگذاری کنید. در زیر مثالی را از گزینه async میبینید:
<script async src=”script.js”></script>ذخیره تغییرات به کاربران اجازه میدهد که همه چیز را بارگذاری کنند.
زمان پاسخ سرور را کاهش دهید
یکی از عوامل مهم در تعیین سرعت بارگذاری صفحات وب، زمان لازم برای جستجوی سیستم نام دامنه است. جستجوی DNS به معنی روند شناسایی نام یک وب سایت خاص در ثبت است. این را میتوان به مراجعه کردن به دفترچه تلفن یک کامپیوتر، برای پیدا کردن یک شماره تلفن تشبیه کرد.
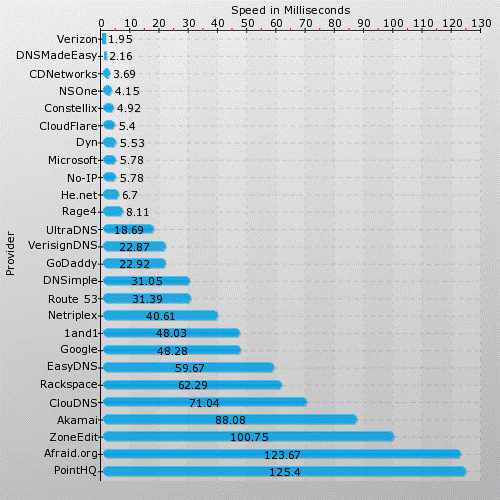
زمان انجام این مرحله بستگی به سرعت ارائه دهنده DNS کاربر دارد. اگر کاربران متوجه شوند که این موضوع به اندازه کافی سریع انجام نمیشود، شاید زمان آن باشد که به یک ارائه دهنده خدمات DNS سریعتر مراجعه کنند. برای کمک به انتخاب یک ارائه دهنده DNS، میتوانید یک گزارش مقایسه سرعت DNS، مانند این گزارشی که ما از SolveDNS، گردآوری کرده ایم را الگو قرار داده و بر اساس آن تصمیم گیری کنید:

استفاده از یک شبکه تحویل محتوا (CDN)
میزبانی فایلهای رسانهای در یک CDN یکی از بهترین راههای افزایش سرعت وب سایت است. این روند میتواند تا 60 درصد از پهنای باند را ذخیره و تعداد درخواستهای ساخته شده توسط سایت را 50 درصد کاهش دهد.
CDN با میزبانی فایلها بر روی یک شبکه گسترده از سرورها در مناطق مختلف جغرافیایی کار میکند. بنابراین، هنگامیکه یک سایت یک بازدید کننده از یک منطقه خاص در جهان دارد، فایلها از سرورهایی که نزدیک به آنها قرار دارد، بارگیری میشود. از آن جا که پهنای باند در شبکه گستردهای از سرورها گسترش یافته است، میزان بار، در یک سرور به طور قابل توجهی کاهش مییابد. همچنین این موضوع وب سایتها را در هنگام ترافیک زیاد و حملات DDoS محافظت میکند.
Cashing میتواند کمک کند، اما مراقب باشید
یک روش کارآمد برای سرعت بخشیدن به یک وبسایت، استفاده از Cashing است. کش، حافظه کوتاه مدت یک سایت است. هنگام بازدید از یک سایت برای اولین بار، یک نسخه از فایلهای درخواست شده ذخیره میشود. این فایلهای "ذخیره شده" یا همان کش شده، در بازدیدهای بعدی برای کاربر نمایش داده میشوند.
با این حال، کاربران باید هنگام انتخاب این گزینه مراقب باشند. با توجه به اینکه حافظه ذخیره شده یک نسخه قبلی از سایت را به بازدیدکنندگان تکراری نمایش میدهد، احتمال دارد که آنها حاوی اطلاعات نادرستی باشند. سایتهای پویا که حاوی بخشهایی مانند سبد خرید یا رسانههای اجتماعی هستند مانند eBay و توییتر میتوانند به طور ویژهای مشکل ساز باشند.
خوشبختانه اکثر پلاگینها به طور خودکار فضای ذخیره سازی را در فواصل منظم پاک میکنند. با این حال، ممکن است کاربران نیاز به انجام این کار به صورت دستی و پی در پی داشته باشند. اگر یک سرور از Varnish Caching استفاده کند، این کار را میتوان به راحتی از طریق پلاگین HTTP Clean Larnish انجام داد.
کاهش حجم فایلها و بهینهسازی تصایر و ویدئوها
تصاویر و فایلهای چند رسانهای از بزرگترین قسمتهای منابع تشکیل دهنده یک سایت است. پخش کنندههای ویدئویی HTML5 و فایلهای چند رسانهای مربوطه میتواند به شما در فشرده سازی فایلها کمک بسزایی کنند. در حالی که آنها به دنبال ایجاد وب سایتی جذاب هستند و میتوانند محتوای متنی را تکمیل کنند، همچنین به سهم بیشتری از پهنای باند و فضای سرور نیاز دارند. این امر به ویژه هنگامی که سایتهایی مانند فروشگاههای آنلاین یا سایتهای نمونه کار که ممکن است شامل تعداد زیادی از تصاویر HD باشند، بیشتر قابل لمس است.
بهینهسازی تصویر یک فرآیند طبیعی برای پیاده سازی و فشرده سازی اندازه تصاویر و هرگونه اثر مضر قابل توجه بر کیفیت آن است. این روش میتواند کاملا خودکار انجام شود. شما میتوانید از سایت TinyPNG برای بهینهسازی تصویر استفاده کنید که یک ابزار آسان و رایگان برای استفاده عموم میباشد.
برای فشرده سازی ویدیوها، میتوانید از پخش کنندههای ویدئویی مدرن HTML5 که قابلیت فشرده سازی داخلی دارند استفاده کنید. منابع ویدئویی منبع بازی وجود دارد که به شما این امکان را میدهد که این اقدامات را انجام دهید مانند Plyr، Video.js، Afterglow و ...
تعداد فایلهای وب سایت خود را کاهش دهید و فشرده کنید
Minification فرآیندی است که باعث حذف کدهای غیر ضروری محتوای یک سایت از مطالب آن میشود. این موضوع میزان حافظه مورد نیاز را کاهش میدهد و باعث میشود سرعت اجرای کدها افزایش یابد.
با استفاده از ابزارهای مناسب، میتوانید بدون نیاز به تغییر کدها به راحتی آنها را دستکاری کنید. نمونههایی از ابزارهای آنلاین موجود هستند که عبارتند از CSS Compressor و Minify که ویژگیهای فراوانی ارائه میدهند.
نتیجهگیری
در حالی که تلاش برای بهبود سرعت و زمان بارگذاری صفحات میتواند یک کار چالش برانگیز باشد، نتیجه اش میتواند بهبود قابل توجهی در عملکرد کلی وب سایت داشته باشد.
در حالی که برخی از پیشنهادات بالا ممکن است نسبتا ناچیز باشند، هر گام کوچک در جهت کاهش زمان بارگذاری صفحه میتواند در دراز مدت موثر باشد. درست همان طور که آمازون متوجه شد، ثانیهها سرنوشت ساز هستند و میتوانند منجر به ایجاد درآمد و موفقیت شوند.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید