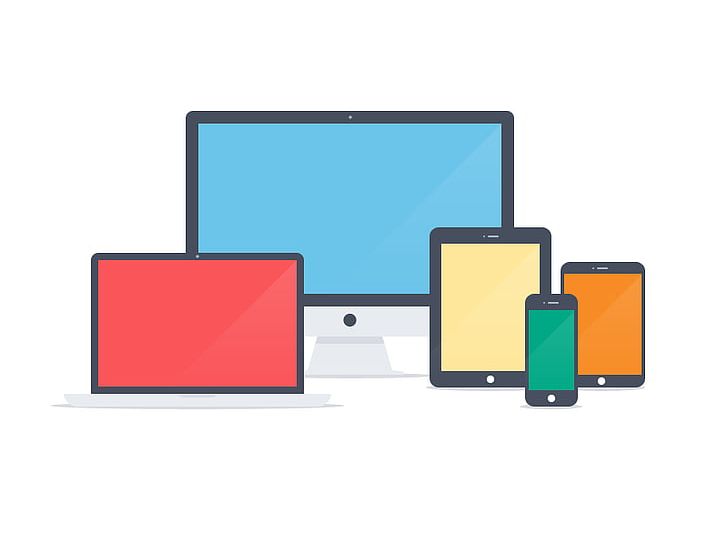
اگر از مخاطبین وبسایت راکت بوده باشید مطمئنا با طراحی واکنشگرا یا Responsive Web Design آشنایی دارید. اما برای یادآوری به صورت کوتاه میگوییم که طراحی واکنشگرا یک رویکرد در دنیای طراحی است که باعث میشود طراحی اپلیکیشن شما براساس اندازه دستگاه کاربر خود را مطابقت دهد. یعنی در واقع اینکه کاربر از چه دستگاهی با چه سایزی، چه پلتفرمی و چه جهتی استفاده میکند در نهایت منجر میشود که وبسایت شما به صورت متفاوتی برای وی دیده شود.
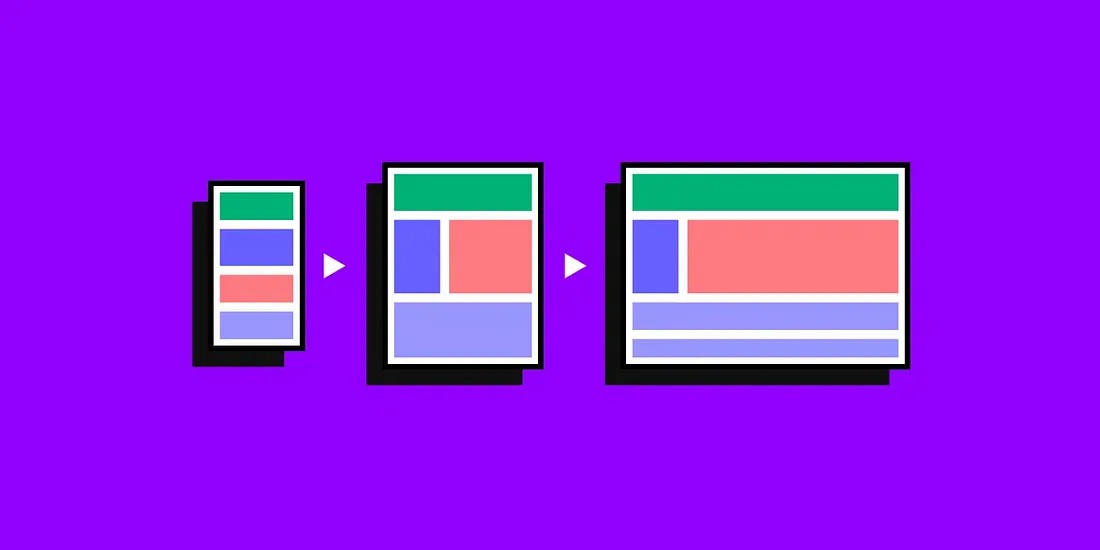
برای مثال اگر شما در حالت دسکتاپ سه ستون از محتوا را نشان میدهید، باید وبسایت خود را به صورتی واکنشگرا یا رسپانسیو بکنید که وقتی در یک موبایل این وبسایت باز شد، محتوا در یک ستون قرار بگیرد چرا که عرض نمایشگر موبایل از دسکتاپ بسیار کمتر است. در این حالت است که کاربران موبایل به خوبی میتوانند با وبسایت یا اپلیکیشن شما تعامل برقرار کرده و آن را مطالعه کنند.
هدف نهایی از انجام تمام این کارها این است که استفاده پذیری و پدیدار کلی وبسایت برای مخاطبین مختلف در بهترین حالت خود باشد.
اهمیت طراحی واکشنگرا یا رسپانسیو چیست؟
برای اینکه بهترین تجربه کاربری را خلق کنید، نیاز است که رابط کاربری شما برای دستگاههای مختلف بهینه سازی شده باشد. یک تجربه کاربری یکسان در دستگاههای مختلف باعث میشود که کاربران بهتر بتوانند در شرایط مختلف با وبسایت شما تعامل برقرار کنند. طراحان و توسعه دهندگان مطمئنا در پیاده سازی چنین حالتی با چالشهای مختلفی روبرو خواهند شد.
این موضوع را به یاد داشته باشید که اگر وبسایت شما واکنشگرا نباشد به این معناست که برای ۶۵ درصد بازدید کنندگان اینترنت، وبسایت شما قابل استفاده نیست. این بدین معناست که شما بخش بسیار بزرگی از کاربرانتان را از دست داده و آنها را در اختیار رقیبان خود قرار میدهید.
سه فایده اصلی پیروی کردن از طراحی واکنشگرا عبارت از موارد زیر است:
- بهبود تجربه کاربری: زمانی که وبسایت شما بتواند به خوبی برای کاربران مختلف باز شود و توسط آنها به راحتی مورد استفاده قرار بگیرد در نتیجه تجربه کاربریتان بهبود پیدا کرده و کاربر میتواند با سهولت بیشتری از وبسایت شما استفاده کند. در این صورت دیگر کاربران با کشمکش و مشکلات مختلف وارد فرایند استفاده از وبسایت شما نخواهند رفت و همه چیز به آسانی صورت میگیرد.
- کم کردن هزینه: برخی از وبسایتها هستند که بجای اینکه وبسایت اصلی را واکنشگرا بکنند، یک نسخه دیگر از وبسایتشان را برای کاربران موبایل ایجاد میکنند. در واقع شما با دو وبسایت مختلف و دو ساختار متفاوت روبرو خواهید بود که هر کدام توسط تیم مختلفی باید مدیریت شود. نتیجه این کار باعث میشود که هزینه شما افزایش یابد. اما اگر به سراغ طراحی واکنشگرا بروید دیگر با این مشکل روبرو نخواهید بود.
- بهبود سئو (SEO): یکی از اساسیترین موضوعاتی که گوگل برای سئو وبسایتها در نظر گرفته است Mobile-First بودن آنهاست. به این معنا که وبسایت مورد نظر با موبایل سازگاری داشته و به صورت کلی واکنشگرا باشد. در صورتی که این اصل را رعایت نکنید نمره منفی بسیار بالایی خواهید خورد و در نتیجه سئو چندان مثبتی نخواهید داشت.
۷ نکته مهم برای طراحی واکنشگرا

در ادامه قصد داریم شما را با مهمترین نکاتی که برای طراحی واکنشگرا باید رعایت کنید آشنا خواهیم کرد:
نکته اول – انتخاب فونت
زمانی که یک فونت برای وبسایت یا اپلیکیشنتان انتخاب میکنید مطمئن شوید که این فونت در حالتها و اندازههای مختلف به خوبی قابل دیدن است. فونت باید قابلیت آن را داشته باشد که خود را با اندازههای Relative مختلف تطبیق دهد. در حال حاضر از جمله استانداردترین فونتهای فارسی که توانایی چنین کاری را دارند میتوان وزیر و ایرانسنس را نام برد.
نکته دوم – اولویت با موبایل
به صورت پیشفرض زمانی که ما مشغول طراحی وبسایت هستیم، در حال توسعه نسخه دسکتاپ آن هستیم. اما این را در نظر بگیرید که بیشتر کاربران شما با موبایل وارد وبسایت میشوند. در نتیجه سعی کنید که در هر قدم از طراحی موبایل را ابتدا در نظر بگیرید. همچنین تا جایی که امکان دارد طراحی موبایل را به صورت پیش ببرید که انجام همه کارها در سادهترین حالت ممکن انجام شود. دلیل این موضوع نیز این است که کاربران موبایل معمولا عجله بیشتری دارند و به دلیل سایز کوچک صفحه نمایش نمیتوانند جزئیات را با دقت مطالعه کنند.
نکته سوم – مقیاس پذیر بودن المانها
یکی از مهمترین نکاتی که باید در زمان طراحی واکنشگرا در نظر بگیرید این است که شما برای یک یا دو اندازه مشخص طراحی نمیکنید. برای مثال اندازه صفحه نمایش دسکتاپها و موبایلها متنوع است. یک لپ تاپ ۱۵ اینچی با یک لپ تاپ ۱۳ اینچی صفحه نمایش متفاوتی دارند اما هر دو نیز دسکتاپ به حساب میآیند. یا یک موبایل S22 با یک موبایل iPhone 14 هر دو موبایل به حساب میآیند اما اندازه صفحه نمایششان متفاوت است. در نتیجه شما باید المانها را به صورت مقیاس پذیر و متناسب با Viewport اندازه دهی کنید. هیچوقت از واحدهای اندازه گیری ثابت استفاده نکنید.
نکته چهارم – تصاویر را بهینه سازی کنید
یکی از بخشهای چالش برانگیز داستان، تصاویر هستند. تکنیکهای بسیار زیادی برای رسپانسیو کردن تصاویر وبسایت وجود دارد که شما باید ابتدا کار آنها را یاد گرفته و سپس در طراحی خود از آنها استفاده کنید. برخی یک تصویر را در نظر گرفته و در صفحه نمایشهای مختلف اندازههای متفاوتی به آن میدهند اما برخی دیگر از یک تصویر چندین تصویر دیگر با سایزهای مختلف ایجاد کرده و آنها را در حالتهای مختلف نشان میدهند. برای مثال سیستم مدیریت محتوا وردپرس این کار را انجام میدهد.
نکته پنجم – وبسایت را در دستگاههای مختلف آزمایش کنید
تا جایی که میتوانید از طریق موبایلها، لپتاپها و نمایشگرهای مختلف وبسایتتان را بررسی کنید. این کار باعث میشود استثناهایی را مشاهده کنید که در آنها وبسایت شما به خوبی نتوانستهاند نمایش داده شوند. اگر به دستگاههای مختلف دسترسی ندارید میتوانید از شبیهسازها استفاده کنید. افزونه Mobile simulator - responsive testing tool یک مورد بسیار مناسب برای این موضوع است.
در پایان
طراحی واکنشگرا از جمله مهمترین موضوعاتیست که باید حتما آن را رعایت کنید تا بتوانید بیشترین کاربر را به خود جذب کرده و با دیوایسهای مختلف سازگاری داشته باشید. اگر این قسمت از کار را از دست بدهید مطمئنا نمیتوانید کسب و کارتان را به پیش ببرید و در این مسیر پیشرفت بکنید.
اگر قصد دارید که در زمینه طراحی واکنشگرا نکات و آموزشهای بیشتری را دنبال کنید وارد لینک موضوعات واکنشگرا شوید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید