این مقاله حول محور JavaScript و TypeScript میباشد، پس مثالهای کدنویسی موجود هم در قالب این زبانها خواهند بود. گرچه، این مقاله ساخت snippets (قطعه کدها) را به قدری عمومی توصیف میکند که حتی اگر زبان منتخب شما JavaScript یا TypeScript نباشد هم نحوه ساخت قطعه کدها را درک خواهید کرد.
بیایید به طور عمومی درباره snippets (قطعه کدها) صحبت کنیم. قطعه کدها، تکههایی از کد هستند که ما میتوانیم در پروژههای کدنویسی خود بارها و بارها از آنها استفاده کنید. این کدها معمولا برای تسریع کار توسعهدهی ما ساخته شدهاند، تا بتوانیم به جای نوشتن کدهای تکراری و حوصله سربر، وقت خود را بر روی رفع مشکلات صرف کنیم.
ما میتوانیم از قطعه کدهایی که شخص دیگری برای ما ساخته است استفاده کنیم، یا قطعه کد مخصوص خود را بسازیم که با استایل کدنویسی ما همخوانی دارد.
پس چه چیزی یک نامزد مناسب برای ساخت قطعه کد است؟
- کلاس: ما اغلب تعداد زیادی از کلاسها را در راه حل خود میسازیم.
- If: ما معمولا تعداد قابل توجهی بیانیههای if، if else یا if else if مینویسیم.
- Try-catch: این مورد یک سازش بسیار رایج است. اگر قطعه کدی داشتیم که از try، catch و finally استفاده میکرد، خوب نبود؟
- تابع: ما تعداد زیادی توابع را میسازیم، پس داشتن نوعی تابع پیشفرض با یک تعداد مناسب از پارامترها، عقلانی است.
- لاگ کردن در صفحه: ما این کار را به طور رایج و با هدف اشکالزدایی انجام میدهیم.
- انتخاب شما: شاید شما کارهایی را زیاد انجام دهید که مختص خود شما هستند. مانند خواندن / نوشتن یک فایل، دسترسی به یک دیتابیس و... این که دقیقا به چه قطعه کدهایی نیاز دارید، به شما بستگی دارد.
قطعه کدها در VS Code
ما میتوانیم دو نوع قطعه کد در VS Code بسازیم:
- Global: قابل انتخاب برای تمام زبانها.
- Language specific (مختص یک زبان): استفاده از آن فقط برای یک زبان مشخص ممکن است.
ساخت اولین قطعه کد ما
ساخت یک قطعه کد، بسیار بسیار ساده است، پس بیایید این کار را انجام دهیم و همینطور که در مسیر خود به مفاهیمی بر میخوریم، آنها را توضیح دهیم.
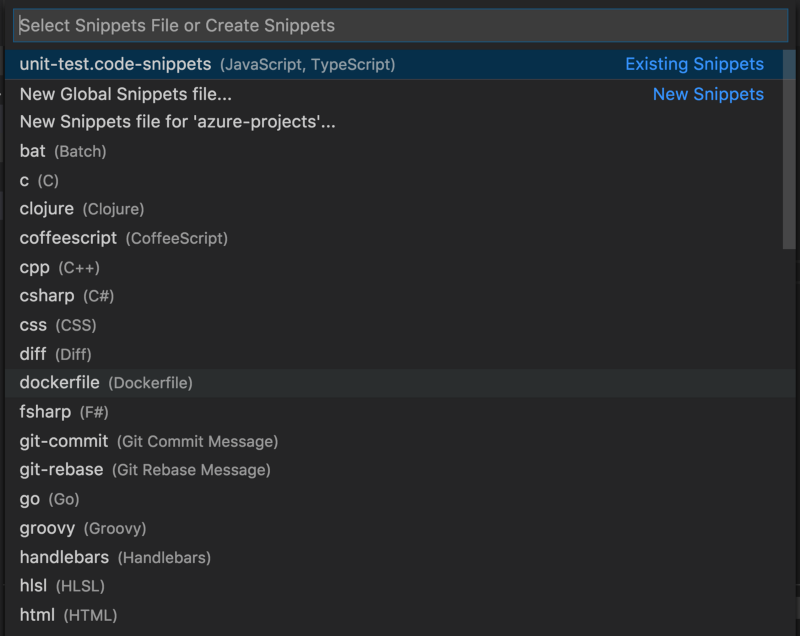
اولین کاری که باید انجام دهیم، این است که نوع قطعه کدی که قرار است بسازیم را انتخاب کنیم. در اینجا انتخاب ما، global در مقابل language specific است. بیایید به منو برویم و یک قطعه کد global بسازیم. این گزینه را از منو انتخاب کنید: Code / Preference / User Snippets.

تصویر بالا چند چیز جالب را به شما نشان میدهد:
- Existing snippets (قطعه کدهای موجود): اگر پیشتر قطعه کدهایی را ساخته باشید، میتوانید آنها را انتخاب کنید و در VS Code بارگذاری کنید.
- New Global Snippets file… (یک فایل قطعه کد global جدید): انتخاب این گزینه یک فایل global میسازد.
- Language-specific files (فایلهای مختص یک زبان): انتخاب هر کدام از این گزینهها، یک قطعه کد مشخص برای آن زبان خواهد ساخت. برای مثال انتخاب HTML، یک فایل html.json خواهد ساخت.
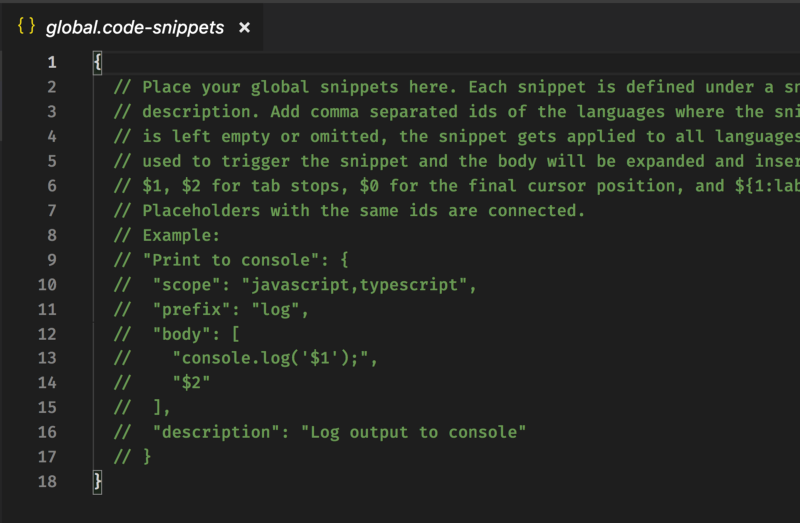
همانطور که پیشتر بیان کردیم، بیایید یک فایل global بسازیم؛ پس گزینه New Global Snippets file، یا دومین گزینه از بالا را انتخاب کنید. بیایید آن را global بنامیم. نتیجه نهایی باید چنین چیزی باشد:

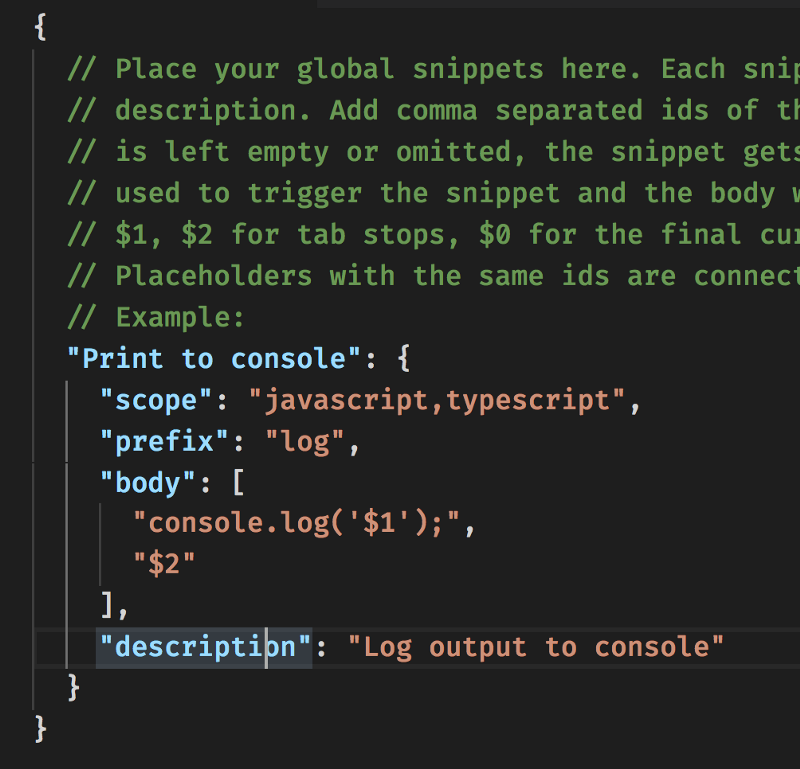
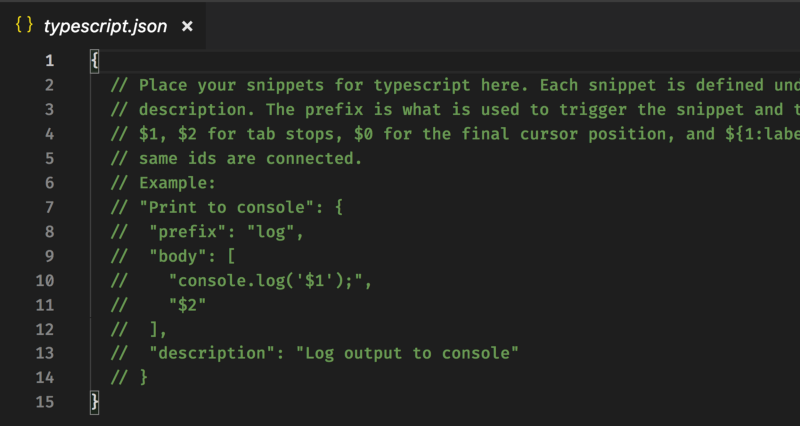
جای اشاره دارد که فایل global خود را global.code-snippets نامگذاری کرد. اگر بعدا میخواهید به این فایل نگاهی داشته باشید، فایل ما خود را در مسیر /Users / <username> / Library / Application Support / Code / User / snippets قرار داده است. ما همچنین میبینیم که هر چیزی یک کامنت را به همراه دارد. البته بخشی از کد وجود دارد که با Example (مثال) شروع میشود، پس بیاید آن را از حالت کامنت در آوریم و نگاهی نزدیکتر به آن داشته باشیم. این بخش چنین ظاهری دارد:

حال ما در حال نگاه به یک مثال عملکردی هستیم. ارزش اشاره را دارد که در این کد، هر چیزی با آکولاد باز میشود، و علت آن فقط این است که ما در حال ویرایش یک فایل JSON هستیم. نکته جالب بعدی، Print to console است. این مورد، فقط نام قطعه کد است. Print to console یک آبجکت را داخل آکولادها تعریف میکند؛ پس بیایید هر ویژگیای که این نام تعریف میکند را تجزیه کنیم:
- Scope (محدوده): این مورد، زبان پشتیبانی شده برای این قطعه کد است. زبانهای پشتیبانی شده عبارتند از JavaScript و TypeScript. هر زبان پشتیبانی شده، با استفاده از یک ویرگول جدا شده است. این یعنی اگر ما داخل یک فایل .js یا .ts باشیم، استفاده از این قطعه کد ممکن خواهد بود.
- Prefix: این مورد، چیزی است که باید در پنجره کد تایپ کنید، تا قطعه کد مورد نظر ظاهر شود. در این مورد، ما باید log را تایپ کنیم.
- Body (بدنه): این مورد، قطعه کد شماست. نوع داده (data type) آن، یک آرایه است و ما برای پشتیبانی از یک قطعه کد که چندین ردیف دارد، باید یک نقطه ورود جدید به آرایه خود اضافه کنیم. ما بعدا این بخش را بررسی خواهیم کرد.
- Description (توضیحات): این مورد، یک فیلد است که کاربر را قادر میسازد تا کمی درباره اتفاقات فعلی توضیح دهد.
- $1، $2: این مورد فقط جایی است که وقتی دکمه tab را میفشارید، مکاننمای موس به آنجا میرود.
امتحان کردن قطعه کد خود
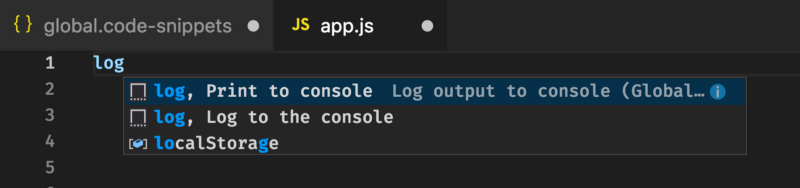
ما بیان کردیم که برای فعال کردن قطعه کد خود، باید log را تایپ کنیم و همچنین باید داخل یک فایل باشیم که با .js یا .ts به اتمام برسد. پس بیایید آن را امتحان کنیم:

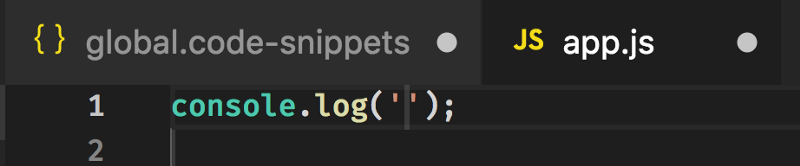
میتوانیم ببینیم که وقتی log را تایپ میکنیم، یک لیست برای ما به نمایش گذاشته میشود. اولین آیتم موجود در لیست، قطعه کد ما است. میتوانید ببینید که ما «Print to console» را به عنوان نام قطعه کد نوشتیم و فیلد descrption ما، برابر با «Log output to console» است. در اینجا ما دکمه «return» را میفشاریم و چنین چیزی را دریافت میکنیم:

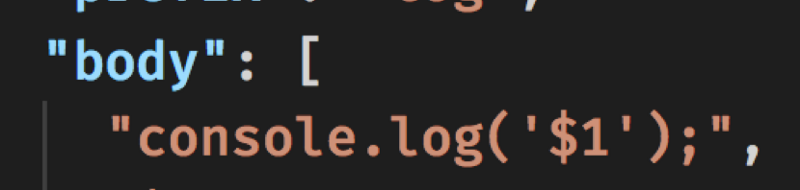
ما میتوانیم ببینیم که قطعه کد ما در پنجره کد قرار گرفته، و همچنین مکاننمای موس ما داخل متد log() قرار میگیرد. علت آن چیست؟ یک توضیح ساده برای آن وجود دارد، ما در بخشی که در تصویر زیر میبینید، تعیین کردیم که مکاننما به آنجا منتقل شود:

پس همانطور که میبینید، تعیین صحیح این مورد میتواند تجربه توسعهدهی ما را بهبود بخشد.
دومین قطعه کد - یک کلاس
خب، حال شما اتفاقی که میافتد و آناتومی درونی یک قطعه کد را درک میکنید. بیایید قطعه کد خود را از ابتدا بسازیم:

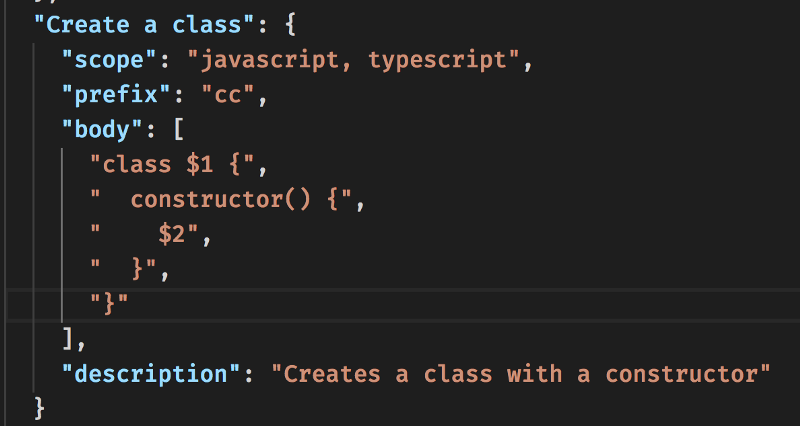
ما یک قطعه کد ثانویه و یک قطعه کد چند خطی داریم. بیایید آن را تجزیه کنیم.
ما با تعریف JavaScript و TypeScript به عنوان مقدار scope خود، این زبانها را پشتیبانی میکنیم.
ما میگوییم که قطعه کد ما با تایپ کردن cc فعال شود.
سپس ما به خود قطعه کد، یعنی ویژگی body میرسیم که چند خطی است. ما میتوانیم ببینیم که ما تعداد x عدد را در ویژگی آرایه body خود اضافه کردیم، و این قطعه کد چند خطی شد. مقدار body، فقط چیزی است که ما از یک تعریف کلاس، با یک constructor انتظار داریم. ما دو بخش جالب $1 و $2 را نیز اضافه کردهایم. این دو مورد بعد از ویژگی class، و داخل constructor قرار گرفتهاند. این کار از روی عمد انجام شده است، تا کاربر مجبور به تایپ کردن در کمترین حد ممکن باشد. اولین کاری که شما معمولا به عنوان یک توسعهدهنده انجام میدهید، این است که کلاس مورد نظر را نامگذاری کنید و مقداری کد اولیه به constructor خود اضافه کنید. اگر شما به این ترتیب کارهای خود را انجام نمیدهید، به راحتی میتوانید $1 و $2 را به جایی که برای شما عقلانیتر است، منتقل کنید.
امتحان کردن قطعه کد خود

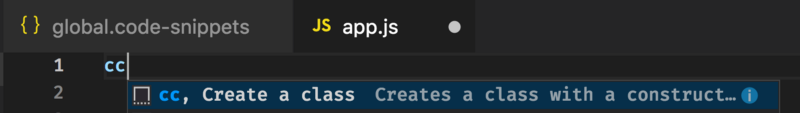
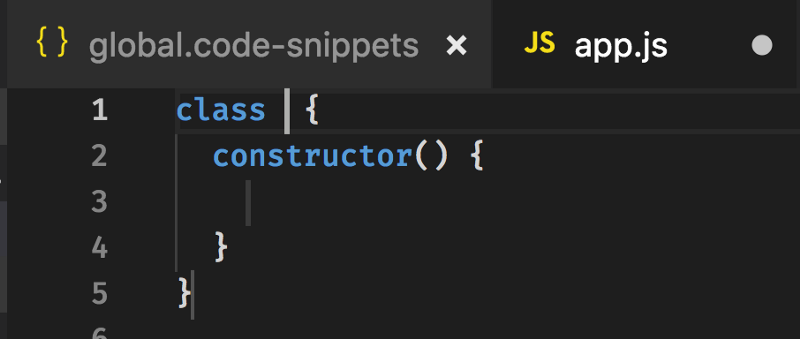
حال ما cc را تایپ میکنیم تا قطعه کد خود را فعال کنیم، و سپس با نام و توضیحات آن مواجه میشویم. در هنگام انتخاب این قطعه کد با فشردن کلید return، ما چنین چیزی را به دست میآوریم:

همانطور که میتوانید در بالا ببینید، مکاننمای ما اول در $1، که درست در کنار کلاس است قرار میگیرد. با فشردن مجدد کلید tab، ما به نقطه دوم، یعنی $2 میرویم. پس بیایید ببینیم که این اتفاق چگونه است:

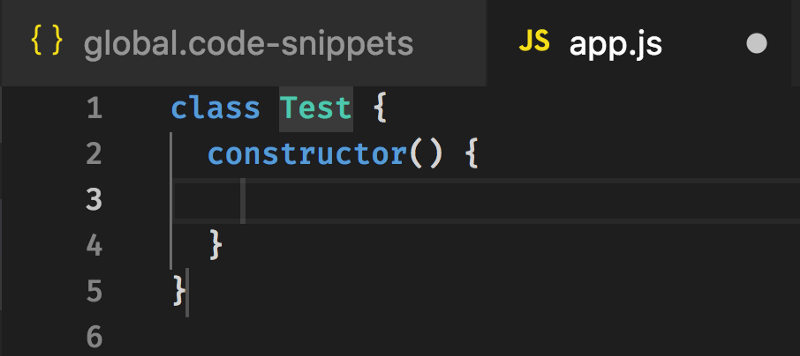
ما میتوانیم ببینیم که Test را به عنوان نام کلاس دادهایم، کلید tab را فشردهایم و مکاننمای ما داخل تابع constructor قرار گرفته است.
قطعه کد مختص یک زبان
این بار، ما میخواهیم یک قطعه کد مختص یک زبان خاص را بسازیم. پس به منو میرویم و Code / Preference / User Snippets را انتخاب میکنیم. پس از آن، TypeScript را انتخاب میکنیم و سپس این نتیجه به ما تحویل داده میشود:

ما میتوانیم ببینیم که این بار، نام فایل کمی متفاوت است. این نام به جای این که چیزی مانند <something>.code-snippets باشد، typescript.json میباشد. پس وقتی که فایل ما با .json به اتمام میرسد، ما در حال کار با یک فایل مختص یک زبان خاص هستیم. جای دارد اشاره کنیم که یک قطعه کد مختص یک زبان، فقط برای آن قطعه کد کار خواهد کرد، پس اگر ما داخل یک فایل هستیم که با .js تمام میشود، امتحان کردن مقدار prefix ما، آن را فعال نخواهد کرد. در عوض برای این که قطعه کد ما قابل انتخاب باشد، ما باید داخل یک فایل .ts باشیم.
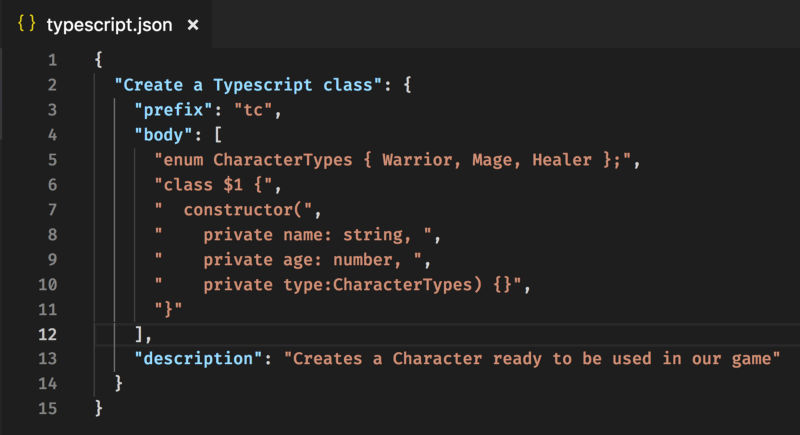
خب، بیایید کمی فکر کنیم. ما TypeScript را به عنوان زبان مشخص انتخاب کردهایم؛ پس این زبان، تنها چیزی است که ما پشتیبانی میکنیم. این یعنی ما قرار است قطعه کدهای خود را با استفاده از constructهای مختص یک زبان، مانند typeها و موارد دیگر بسازیم. بیایید قطعه کد کلاس خود را بسازیم، اما برای TypeScript:

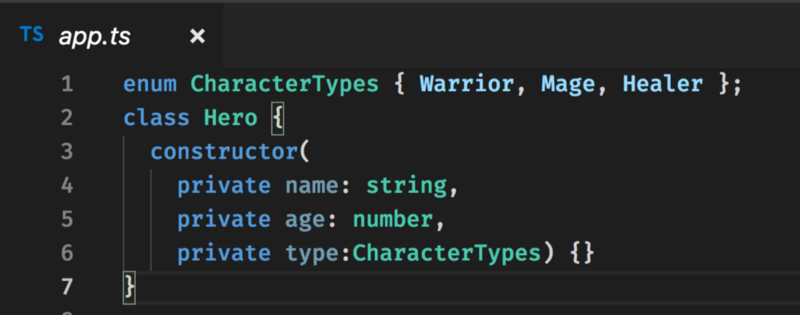
ما در بالا، یک قطعه کد ساختهایم که برخی امکانات مختص زبان TypeScript مانند enum و private که داخل یک contructor استفاده شدهاند (که فیلدهای پشتیبانی را برای ما میسازد)، را به کار برده است و برای بهتر کردن آن، ما یک تم و یک محیط فانتزی را ساختهایم. پس اگر ساخت نوعی بازی را در ذهن دارید، این قطعه کد آماده کار است.
امتحان کردن قطعه کد خود
خب، ما prefix را برابر با tc قرار میدهیم، تا بتوانیم tc را برای فعال کردن قطعه کد خود، تایپ کنیم. نتیجه نهایی، چنین ظاهری دارد:

در تصویر بالا، میتوانیم ببینیم که enum construct و همچنین قطعه کد کلاس ما در حال ساخته شدن هستند. حال ما میتوانیم به سادگی یک آبجکت را با استفاده از آن بسازیم:
const hero = new Hero(‘hero’, 18, CharacterTypes.Healer);همین! ساخت یک قطعه کد مختص یک زبان خاص، آنقدر هم سخت نبود. انتهای نام فایل کمی متفاوت است و یک زبان خاص را در هدف دارد.
خلاصه
ما به قطعه کدها در VS Code نگاه داشتهایم. ما:
- نشان دادیم که چگونه میتوان قطعه کدهای موجود در محیط کدنویسی خود بارگذاری کرد.
- نشان دادیم که چگونه میتوان یک قطعه کد global / مختص یک زبان خاص را ساخت.
- بخشهای مختلفی که یک قطعه کد را میسازند، و نحوه استفاده از آنها توضیح دادیم.
امیدوارم که با این دانش جدید، بتوانید از قطعه کدهای موجود استفاده کنیم، قطعه کدهای مخصوص خود را بسازید و باروری خود را تسریع دهید.
ما فقط بخشی از چیزی که با قطعه کدها ممکن است را توضیح دادیم، اما همین هم برای راهاندازی شما باید کافی باشد. برای اطلاعات بیشتر در این زمینه، نگاهی به سندنگاری رسمی قطعه کدها در این لینک داشته باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید