با تداوم اهمیت روزافزون موضوع امنیت برای همگان، استفاده کردن از SSL روی وبسایتهای وردپرسی به یک موضوع شناخته شده تبدیل شده است. مطابق با جزئیات نوشته شده توسط Matt Mullenweg استفاده از SSL از سال ۲۰۱۶ تا ۲۰۱۷ نزدیک به ۳۶ درصد افزایش پیدا کرده است.
این موضوع بجز رایگان بودن و یا ارزانی SSL به موضوع دیگری نیز برمیگردد و آن فراخوان مرورگرهایی مانند فایرفاکس و کروم به وبسایتهایی بوده که از SSL استفاده نمی کنند، است. گوگل همچنین از SSL به عنوان یکی از فاکتورهای مهم در نتیجه جستجوها یاد میکند.
تمام این موارد بدین معناست که موضوع ssl دیگر تنها مربوط به وبسایتهای فروشگاهی که کار تجارت الکترونیکی را انجام میدهند مربوط نمی شود. این موضوع به صورت عملی در حال حاضر به یکی از مسائل مهم در تمام وبسایتها تبدیل شده است.
بیاید در رابطه با چند فایده که SSL می تواند برای وردپرس داشته باشد صحبت کنیم. بعد از آن چند نکته برای پیاده سازی چنین حالتی را نیز روی وبسایت خودتان بیان میکنیم.
امنیت برای کاربران و مدیران
همه ما از جنبه کاربر، فواید داشتن یک SSL را میدانیم. در این حالت تمام اطلاعاتی که آنها از طریق فرمها با شما به اشتراک میگذارند، رمزنگاری می شود و آن ها را از چشم افراد فضول دور نگه می دارند. اما آیا می دانستید چنین قاعده ای برای مدیران نیز اتفاق می افتد؟
باز کردن پیشخوان وردپرسی براساس https نیز فواید بسیاری خواهد داشت. به تمام آن اطلاعات حساسی توجه کنید که به صورت مداوم وارد وردپرس می کنید. وقتی که وارد میشوید، اطلاعات کاربر جدیدی را وارد می کنید، دادههایی را فراخوانی می کنید و مواردی از این قبیل. تمام این موارد نیاز به امنیت و حفاظت دارند. رمزنگاری تمام این داده ها برای هر وبسایت وردپرسی مهم است.
اگر قصد دارید یک گواهینامه SSL را به صورت رایگان و بدون هزینه دریافت کنید، مطمئنا Let’s Encrypt گزینه بسیار خوبی برایتان خواهد بود. تنها مشکل این گواهینامه در حال حاضر این است که نیاز دارد به صورت دستی هر سه ماه یکبار تمدید شود. اگر میزبان شما از این وبسایت پشتیبانی کند ممکن است این کار را به صورت خودکار نیز برایتان انجام دهد. در غیر اینصورت می توانید به گواهینامههای دیگری فکر کنید که به صورت تجاری با نرخ بسیار کمی عرضه می شوند که می توانید آن ها را خریداری نمایید. یک نکته در رابطه با وبسایت های فروشگاهی نیز وجود دارد و آن این است که بهتر است چنین وبسایتهایی از گواهینامههای معتبرتر با درجه امنیت بالاتری استفاده کنید.
به صورت خلاصه، هیچ دلیلی برای اینکه میزانی از زمان و هزینه خود را برای تهیه یک گواهینامه SSL صرف نکنید وجود ندارد. خب حال بیاید با راه هایی که از طریق آنها می توانید وبسایت وردپرسی را با چنین سیستمهایی ادغام کنید صحبت کنیم.

HTTPS برای وردپرس شما
در این قسمت ما فرض می کنیم که گواهینامه SSL روی سرور شما نصب شده است. در بیشتر وقتها پیاده سازی و آماده سازی وردپرس برای استفاده از ارتباط https بسیار ساده است. برای اینکه چنین اتفاقی بیافتد، ما مراحل زیر را ارائه میکنیم:
- از سایت پشتیبان بگیرید.
- آدرس وبسایت را تغییر دهید.
- مطمئن شوید که تمام لینکهای داخلی و پیوستها از https استفاده می کنند.
- پیشخوان وردپرسی را با https اجرا کنید.
- انتقال خودکار درخواستهای وبسایت از http به https.
آدرس وبسایت را تغییر دهید
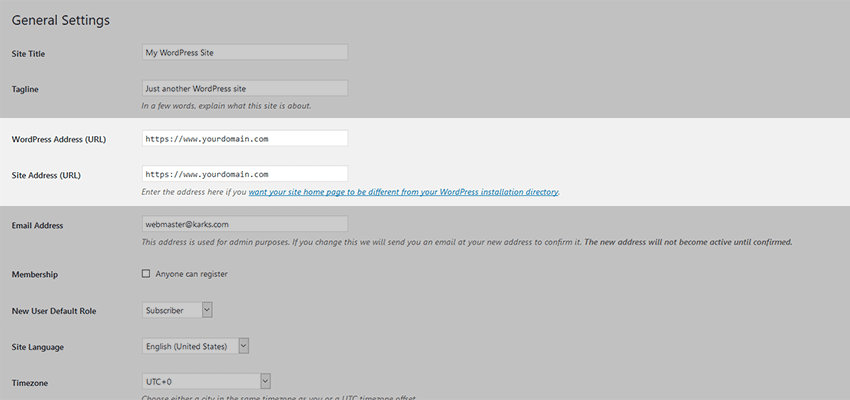
اول از همه در پیشخوان وردپرسیتان به قسمت تنظیمات > عمومی بروید. شما باید آدرس وردپرس و آدرس وبسایت را از حالت «http://www.yourdomain.com» به «https://www.yourdomain.com» تغییر دهید. بعد از آن به پایین صفحه مراجعه کنید و روی ذخیره کلیک نمایید. بعد از آن از حسابتان خارج شوید و دوباره به آن مراجعه کنید، خواهید دید که https اجرا شده است.

مطمئن شوید که تمام لینکها و پیوستهای داخلی از https استفاده میکنند
تغییر آدرس وبسایت معمولا تغییر لینکهای دیگر وبسایت، تصاویر و پیوست ها را در وردپرس تضمین نمی کند. برای انجام این کار تنها با انجام یک جستجوی ساده و سریع در بانک اطلاعاتی خود می توانید تنظیمات را اعمال کنید، اما قبل از آن مطمئن شوید که از آن ها فایل پشتیبان گرفته اید.
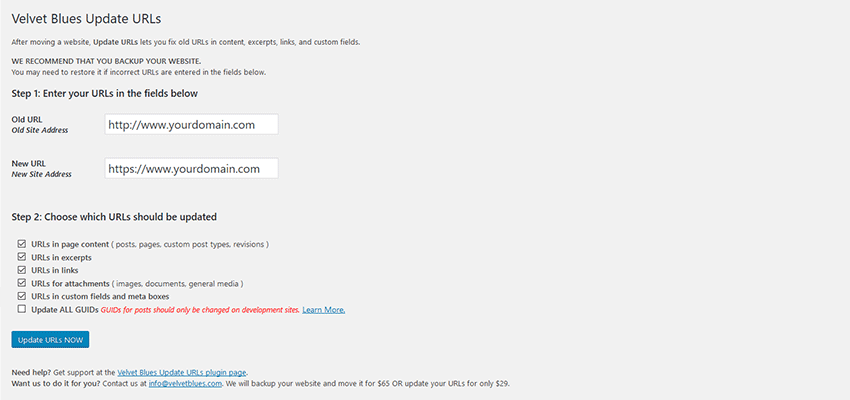
راه ها و افزونه های مختلفی برای جستجو و جایگزینی در بانک اطلاعاتیتان وجود دارد اما افزونه Velvet Blues Update URLs یک راه حل بسیار ساده و مناسب برای اینکار است. تنها کاری که با این افزونه باید انجام دهید، انتخاب پایگاه دادهای است که می خواهد تغییر کند. پس در این صورت شانس اینکه کارهای اشتباهی را انجام دهید بسیار کم خواهد بود. بعد از اینکه افزونه را فعال کردید تنها کافی است به مسیر ابزارها > Update URLs بروید. در استفاده از این افزونه مطمئن شوید که تیک چکباکس گزینه Update ALL GUIDs را نزنید. در استفاده از بقیه موارد براساس نیازتان خودمختارید.
مطمئن شوید که تمام موارد را به درستی انتخاب کرده اید و بعد از آنها گزینه Update URLs Now را بزنید. این افزونه از بقیه موارد که انتخاب نکرده اید مواظبت می کند. بعد از اینکه آدرسها جایگزین شدند، یک حالت گزارش برای شما به نمایش گذاشته می شود که به شما می گوید چه آدرسهایی تغییر کرده و اینکه آنها در کجای وبسایت قرار داشته اند.

پیشخوان وردپرسی را با https اجرا کنید
برای اینکه مطمئن شوید قسمت پیشخوان و بخش آن از https برای همیشه استفاده می کنند، آخرین فایل wp-config.php وبسایت را دریافت کنید و کدهای زیر را به انتهای آن بیافزاید.
// Run WP-Admin using SSL
define('FORCE_SSL_ADMIN', true);
بعد از فایل را ذخیره کرده و روی سرورتان ذخیره کنید.
انتقال خودکار درخواستهای وبسایت از http به https
در نهایت ما قصد داریم که مطمئن شویم تنها درخواستهای https روی وبسایت ما اجرا می شود. برای اینکار فایل .htaccess خود را باز کنید و درست در زیر دستور «RewriteEngine On» کدهای زیر را قرار دهید.
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
برای انجام آزمایش یکبار وبسایت را به صورت http در مرورگر خود باز کنید، خواهید دید که به صورت خودکار وبسایت به https تبدیل شد. البته ممکن است این اتفاق کار هم نکند، به این دلیل که شاید سرورهای مختلف راه های مختلفی را برای چنین کارهایی ارائه کرده اند، پس اگر به درستی برای شما کار نکرد با پشتیبان میزبان خود تماس حاصل نمایید.
عیبیابی از یک قفل شکسته
وقتی که در حال گشت زنی در وبسایت خودتان هستید ممکن است یک قفل شکسته در قسمت آدرس بار مرورگرتان مشاهده کنید، البته ممکن است به صورت یک علامت تعجب نیز باشد، این موضوع بدین معناست که چیزی سعی می کند تا از یک آدرس http بارگذاری شود.
معمولا این موضوع به یک اسکریپت خارجی و یا اینکه یک تصویر مرتبط است. برای مثال یک وبسایت که یک فونت را از نسخه قدیمی وبسایت Google Font به پروژه خود import کرده است، ممکن است با چنین مشکلی مواجه شود. دنبال این موارد باشید و هر چیزی که از http استفاده می کند را ویرایش نمایید (ممکن است بخواهید بجای آدرس دهی مستقیم به https نیز از دستوری شبیه به «//www.resourcedomain.com/script.js» استفاده کنید). صفحه را بروزرسانی کنید و مطمئن شوید که مشکل رفع گردیده است.
اگر هنوز با این موضوع مشکل دارید می توانید به وبسایت Why No Padlock? سر بزنید، وبسایتتان را وارد کنید و منتظر بررسی آن باشید. این سرویس منابع ناامن را پیدا می کند و آنها را به صورت لیست به شما نشان می دهد. بعد از این می توانید اقدامات لازم را انجام دهید و یکبار دیگر وبسایت را مشاهده کنید.

یک راه ساده برای امنیت بیشتر در وب
پیاده سازی SSL هیچوقت سخت و یا هزینه بردار نبوده است. واقعیت این است که موتورهای جستجوگر و مرورگرها در حال حاضر از وبسایتهایی که https ندارند، خوششان نمیآید! این موضوعی است که باید ما را به استفاده از آن وادارد. در کنار مشکلات امنیتی موجود و مجرمان، اضافه کردن چنین لایهای می تواند کار بسیار مناسبی باشد. مشتریان نیز همیشه می خواهند که یک قفل سبز در کنار آدرس بار مرورگر خود ببیند به این دلیل که چنین چیزی به آنها احساس امنیت بیشتری را می دهد. این موضوع آنها را بیشتر به خرید یک محصول و یا پر کردن اطلاعات تماس خود ترغیب می کند.
در دنیای وب مدرن هیچ دلیل و بهانه ای برای استفاده نکردن از https قابل قبول نیست. تنها چند دقیقه پیاده سازی می تواند فواید بسیاری را برای خودتان و مشتریانتان به ارمغان بیاورد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید