وقتی طراحی قالب وب سایت انجام می شود, چندین اشتباه معمول اتفاق میافتد, مخصوصا در مورد طراحان تازه وارد این مورد شایع است. در این مقاله ی 16 قدم برای داشتن یک قالب کامل, ما چیزهایی رو که هر سازنده ی وب سایت باید قبل از شروع پروژه جدید بداند, رو پوشش میدیم و مطرح می کنیم که با توجه به چه نکاتی در طول فرآیند ساخت از این اشتباهات جلوگیری کنند.
این اصول فقط جنبه ی طراحی رو پوشش نمیده بلکه همچنین شامل نکاتی درمورد گردش کار عمومی میشه تا کار به خوبی انجام بشود. اگر این نکات رو دنبال کنید, شما به زودی میتونید قالب های وب سایت حرفه ای بسازید.
01 - معنی موفقیت را تعریف کنید

قبل از این که کار رو شروع کنید, باید بدانید که برای چه منظوری طراحی رو انچام میدید. علاوه بر توضیحات سایت, شما باید بدانید چه انتظاراتی از آن دارید. یک وب سایت خبری رو در نظر بگیرید, هدف اون چیه؟ آیا هدفش این هست که بیشترین نمایش آگهی ممکن رو داشته باشه یا اینکه هدفش بهترین تجربه ی خواندن است؟ این اهداف چطوری اندازه گیری می شوند؟
طراحی مجدد خوب لزوما به این نیست که کارتون زرق و برق بیشتری داشته باشه, بلکه به اینه که در طول زمان عملکرد بهتری پیدا کنه. یک نکته کلیدی اینه که قبل از شروع طراحی با مشتریان خود صحبت کنید. شما باید نگرانی ها و اهداف اون ها رو به خوبی درک کنید.
02 - ابتدا افکارتون رو روی کاغذ بیارید

این مورد بسیار مشخص به نظر می رسه اما من متوجه شدم اکثر طراحان قبل از این که به راه حلی برای مشکلات احتمالی مورد نظرشون برسند, مستقیما کارشون رو شروع می کنند. طراحی درمورد حل کردن مشکلاته, و این مشکلات با سر هم کردن حل نمیشه و یک سلسله مراتب روشن و طرح خوب نیاز داره.
قبل از شروع طرح ریزی به محتوا, قالب و عملگرها فکر کنید. مطمئن بشید این افکار با اهداف مشتریان شما در یک راستا هستند و اون ها رو به اشتراک بگذارید.
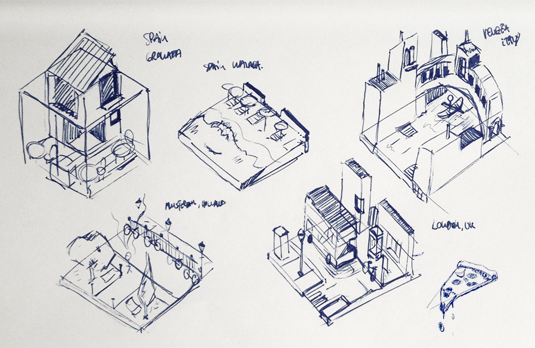
03 - یک چارچوب سطح بالا طراحی کنید

وقتی از من خواسته شد تا یک دید کلی از پروژه بسازم, اولین چیزی که انجام دادم یک چارچوب سطح بالا بود که اکثر مشکلات طراحی رو حل می کنه. این چارچوب رابط کاربری است که محتوا رو احاطه کرده و به کاربر کمک می کنه تا اعمال رو انجام بده و پیرامون اون پیمایش کنه. این شامل اجزایی مثل ستون های فرعی و sidebar ها هم میشه.
اگر شما با این دید به طراحی خود نزدیک شوید, شما یک درک تمیزتر از خروجی که مد نظر دارید به دست خواهید آورد.
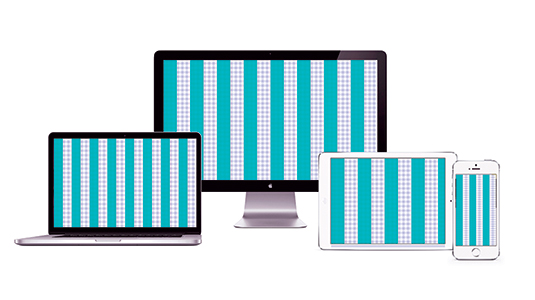
04 - افزودن یک شبکه (grid)

همین طور که به نظر میرسه این بسیار سادست. قبل از شروع طراحی هر چیزی شما نیاز به grid مناسب دارید. هیچ دلیلی وجود نداره که بدون grid شروع کنید - اگر انجام بدید, احتمال زیاد طراحی شما به اون خوبی نخواهد شد. یک grid به شما کمک می کنه قالب بخش های مختلف رو ساختاربندی کنید. این شما رو راهنمایی میکنه تا نیازمندی های اندازه اسکرین خاص رو برطرف کنید و کمک میکنه تا قالب های واکنش گرا بسازید, بنابراین سایت شما از لحاظ فاصله بندی و خیلی جنبه های دیگر هماهنگ می شود.
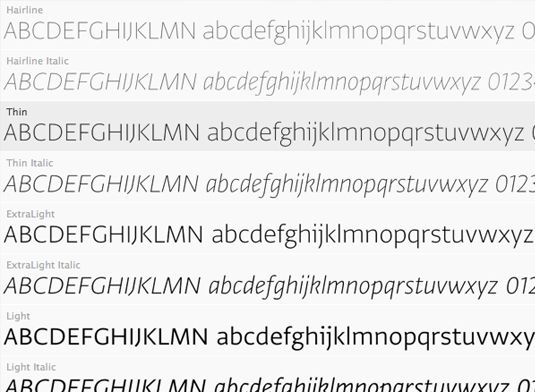
05 - انتخاب تایپوگرافی مناسب

کشف سبک های مختلف حروف و رنگ ها بخشی از مرحله ی تحقیقات یک پروژه است. من استفاده ی بیش از دو نوع حروف رو در یک وب سایت پیشنهاد نمی کنم, اما این واقعا به خود سایت بستگی داره. بصورت کلی, فونتی انتخاب کنید که برای قطعات بلند متن خوانا باشه و بتونه عنوان ها و زیرعنوان ها رو به خوبی پوشش بده. از استفاده ی فونت های بزرگ نترسید و در انتخاب تایپوگرافی خلاق و ثابت قدم باشید.
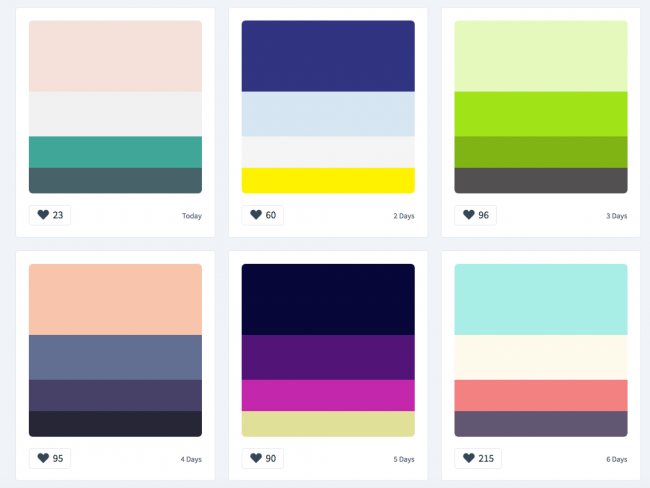
06 - تم رنگ سایت رو انتخاب کنید

در طول فرآیند انتخاب تایپوگرافی, شما باید کشف رنگ هایی که قراره در رابط کاربری مثل بک گراند ها و متن ها, استفاده شوند رو هم شروع کنید. من توصیه میکنم از یک سری رنگ محدود برای بخش عمومی رابط کاربری استفاده کنید.
مساله ی مهم اینه که رنگ ها رو بسته به عملیات عناصر و بصورت مداوم در طرح استفاده کنید. به قالب سایت هایی مثل فیسبوک و توئیتر و Vimeo فکر کنید. جدا از رابط کاربری هیچ محدودیتی برای رنگ های تصاویر یا جزئیات گرافیکی وجود ندارد, البته تا زمانی که اون ها با اجزای سازنده ی رابط کاربری تداخل نداشته باشند.
07 - تقسیم بندی قالب

اگر ساختار سایت شما ساده باشه, پیمایش اون برای کاربران هم ساده تر میشه. هر بخش در سایت شما باید حرفی برای گفتن داشته باشه. اون نیاز به یک دلیل و خروجی نهایی برای کاربر داره. قالب باید به محتوا کمک کنه تا بخش های مهم داستان برجسته بشه.
در حقیقت تعداد زیادی عمل calls to action در یک صفحه وجود نداره - هرچیزی باید به این ختم بشه که 'من در این صفحه چه کاری می تونم انجام بدم؟'. در مورد ساده ترین قالبی فکر کنید که میتونید برای یک هدف ساده در نظر بگیرید و اجزای ضروری رو بهش اضافه کنید. در نهایت متوجه میشید که خود عمل ساده نگه داشتن چقدر سخت هست.
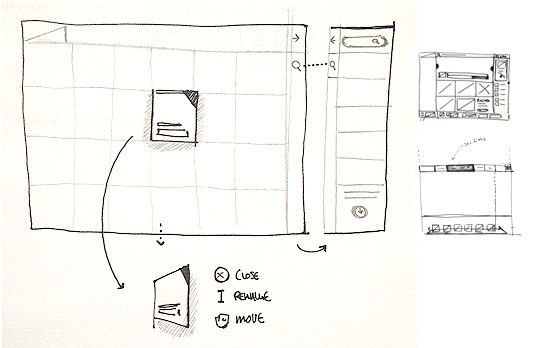
08 - درباره ی موارد ایجاد شده بازنگری کنید

آیا ما واقعا به دکمه ی جستجو نیاز داریم؟ در اکثر موارد پاسخ خیر هست. ما به عنوان طراح نحوه ی مشخص می کنیم کاربران چطور در وب جستجو کنند, این بستگی به ما داره که تصمیم بگیریم انجام یک عمل ساده چقدر طول بکشه و این که سایت ما چقدر کارآمد باشه.
این مهمه که درباره ی الگوهای تعاملی تمام اجزاء بازنگری کنید تا ببنید چطور میتونید اون ها رو بهبود بدید.
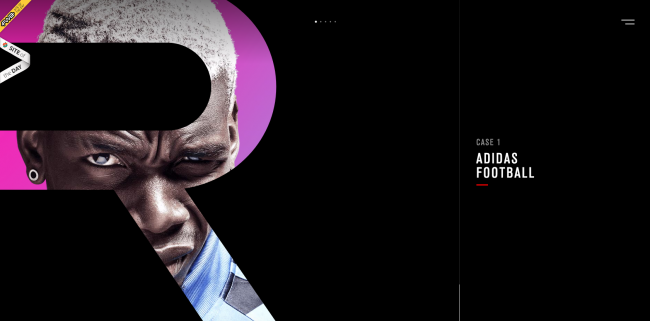
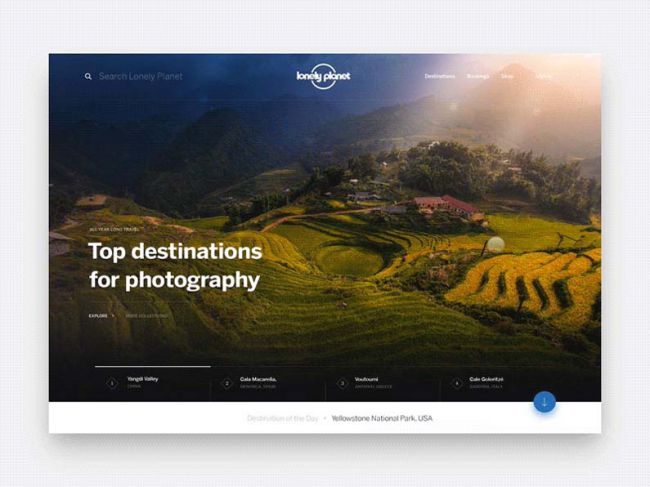
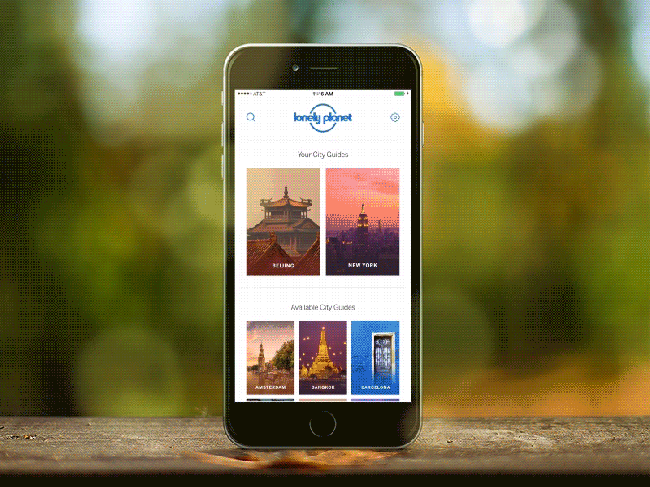
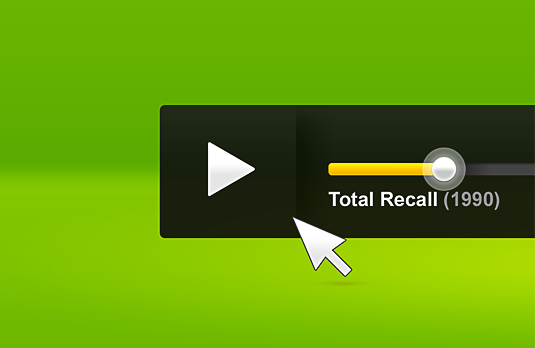
09 - به حرکت فکر کنید

وقتی درحال طراحی تجربه های تعاملی هستید, حرکت یک امر ضروریست. هیچ طرحی نمیتونه به تنهایی یا با اجزای ثابت قضاوت بشه. هر جزء توسط رابطش با سیستم تعریف میشه, و این رابطه احتیاج به حرکت داره تا به درستی منتقل بشه. این حرکت میتونه نمای زنده ی یک پس زمینه ی زیبا یا نوشته های درحال حرکت یا حتی انیمیشن های جذابی باشند که وبسایت رو از حالت ثابت در بیارند. برای این منظور پیشنهاد میدم طرح های خودتون رو به سمت نمونه سازی ببرید. اگر دنبال مثال های جذاب از این نکته هستید, بهتره نگاهی به وب سایت های زیر بیاندازید :
10 - نمونه ی اولیه

نمونه سازی بهترین راه برای تست تعاملات و تکنولوژی هست. امروزه ابزارهای زیادی برای نمونه سازی وجود دارند که کار رو راحت می کنند و برای ساخت نمونه های موثر نیازی نیست یک برنامه نویس حرفه ای باشید. این روش دیگری هست که شما میتونید مشتری هاتون رو هیجان زده کنید و مفاهیمی که ممکنه پیچیده باشند یا نیاز به توضیح زیاد داشته باشند رو واضح کنید.
از ابزارهای ساخت نمونه ی اولیه میشه به vectr اشاره کرد که میتونید به صورت رایگان از این لینک دانلود کنید. webflow هم یکی دیگه از ابزارهایی هست که نسخه ی ابتدایی رایگان ارائه میده.
11 - خودتان را به چالش بکشید
من به همه ی طراح ها پیشنهاد می کنم که خودشون رو در هر پروژه به چالش بکشند. نوآوری همیشه برای یک پروژه الزامی نیست پس این به ما بستگی داره که چقدر خلاقیت به خرج بدیم. اگر بخواهیم مثالی در مورد این چالش ها داشته باشیم میشه به استفاده از سیستم جدید grid, ساخت اجزای جدید, یا حتی چالش های جزئی مثل اجتناب از رنگ خاص یا حالاتی که قبلا عادت به استفاده ازشون رو داشتیم.
12 - به جزئیات توجه کنید

این مورد اخیرا زیاد استفاده میشه اما همیشه در محصول نهایی مشاهده نمیشه. بسته به مفهومی که پشت پروژه وجود داره این "توجه به جزئیات" میتونه معانی متفاوتی داشته باشه.
این ممکنه یک فعل و انفعال کوچک, انیمشین غیرمنتظره یا یک مساله زیبایی شناسی مثل ترکیب رنگ زیبای دکمه یا خط زیبا دور پس زمینه ی یک بخش باشه. اما در کل این نکته بسیار ضروری هست - و اگر واقعا از کاری که انجام میدید لذت ببرید, بهتر پیش میرود.
13 - هر جزء رو اصلاح کنید

هر جزء رو طوری اصلاح کنید که انگار می خواهید به یک مسابقه ی طراحی ارائه بدید. اگر شما به هر جزء توجه کنید, کل کار بهتر از قطعاتش میشه. من باید اقرار کنم که این نکته بسیار مهم و حیاتی هست.
هر جزء باید طوری طراحی شود که به تنهایی بهترین جزء موجود باشد. گاهی طراحان بعضی از بخش های خاص سایت رو رها می کنند تا در انتهای کار بهش بپردازند, و در نهایت آن طور که باید به آن بخش نمی پردازند.
14 - کار خود را تیز کنید

برای جلوگیری از ایجاد پیکسل های تار, سعی کنید تضاد درستی بین مرزها و پس زمینه ها یا رنگ پس زمینه قرار بدید. علاوه بر ملاحظات زیبایی شناسی, برخی چیزهای معمول وجود دارند که برای داشتن یک کار تمیز و درست باید از اون ها اجتناب کرد.
درمورد نکاتی که باید برای تیز کردن کارتون توجه کنید میشه به مشکل یکپارچه سازی gradient, لبه های تار, گزینه های رندر فونت (بعضی از فونت ها بسته به سایزشون بهتر نمایش داده می شوند), و stroke ها که به طور نامناسب با پس زمینه ادغام میشه.
ممکنه تعداد کمی مثال از این مشکل باشه اما در واقعیت این مشکل در خیلی جاها وجود داره. همیشه به طرح تون از دید کلی نگاه کنید تا مطمئن بشید همه چیز به خوبی کار میکنه و سپس هر جزء رو به تنهایی و با دقت بررسی کنید.
15 - فایل های طرحتون رو مرتب کنید
این نکته (همراه با استفاده از یک grid) یکی از مهم ترین نکات این لیست هست. مهم نیست که از چه ابزار طراحی وبی استفاده می کنید. بدون در نظر گرفتن اندازه ی پروژه و تعداد طراحانی که روی اون کار می کنند, شما باید فایل هاتون رو تمیز نگه دارید. این کار باعث میشه کارتون برای خروجی گرفتن از بخش های مختلف راحت بشه, به فرآیند طراحی سرعت بده و همکاری بهتری با سایر طراحان داشته باشید.
16 - به بهترین شکل طراحی کنید و برای بدترین موقعیت آماده باشید

در ذهن داشته باشید که چطور قالب شما در دستگاه های مختلف و اندازه های نمایشگرها کار می کنه. به عنوان طراح, وظیفه ی ما این هست که مشکلات رو در محدودیت های متفاوت حل کنیم. در طراحی وب, وسعت محدودیت ها از مشکلات مفهومی تا مسائل مربوط به محتوا کشیده می شود.
ما باید سایتی بسازیم که نه تنها در یک سناریو ایده آل, بلکه در بدترین سناریوهای ممکن هم کار کنه. برای مثال یک کاربر ممکنه با استفاده از یک نمایشگر بسیار کوچک وارد سایت بشه و صفحه براش به صورت نامناسب باز بشه.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید