دنیای نرمافزارهای IDE دنیای بسیار عظیمی از برنامههاست که سازگاری کاملی با سیستم عاملهای مختلف دارد. نرم افزار مورد علاقه من در این زمینه Sublime Text است که تقریبا برای تمام پروژههایام کاربرد دارد.
در دنیای Sublime Text پوستهها، میانبرهای کیبوردی و موارد دیگر بسیاری وجود دارد، در کنار این موارد Sublime Text دارای ویژگی افزونههاست که کمک می کند با آن برنامه بهتر و بهتر شود. همچنین این ویژگی به توسعه دهندگان اجازه داده تا بتوانند افزونه مورد نظر خود را پیاده سازی نمایند.
اگر یک جستجوی ساده بکنید، متوجه خواهید شد که هزاران افزونه برای این ادیتور در دسترس است و می توانید آنها را دانلود کنید. در این مطلب من قصد دارم بهترین افزونههای Sublime Text را به شما معرفی کنم که با آن ها می توانید کارهایتان را سریعتر انجام دهید و محیط کاری بهتری داشته باشید.
1. Emmet

Sublime Text و Emmet در عملکرد تقریبا شبیه همدیگر هستند. Emmet تنها برای یک هدف و منظور ایجاد نشده است.
این افزونه در حقیقت ابزار بسیار قدرتمندی برای توسعه دهندگان وب است که شامل ویژگی های کدنویسی، میانبرهای کلیدی اضافی و عملیات هایی مانند خودکار سازی در جریان کار است. با استفاده از این ابزار می توانید قطعات کدها و ویژگیهای اضافی را به راحتی مدیریت کنید.
اگر در بخش مستندات این ابزار جستجویی انجام دهید با ویژگیهای بسیار خوبی که می توانید از آن ها استفاده کنید روبرو خواهید شد. شاید در ابتدا کار با آن کمی گنگ و مشکل به نظر رسد اما مطمئنا یادگیری آنها ارزشش را خواهد داشت.
هیچ افزونهای نسبت به این افزونه برای Sublime Text عالی نیست. اگر توسعه دهندهای هستید که مدام در حال طراحی و توسعه وبسایت هستید، این افزونه مطمئنا بسیار کاربردی خواهد بود.
2. Autoprefixer

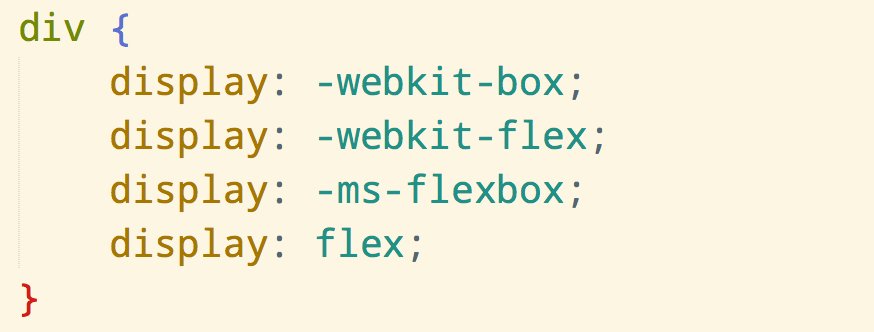
بسیاری از ویژگیهای جدید CCS3 برای رندر شدن در موتورهای رندرینگ مختلف نیازمند استفاده از پیشوندها هستند. این موتورها اغلب مواردی مانند WebKit، Gecko و موتور مایکروسافت هستند.
البته در حال حاضر با نسخه های جدید مرورگرها دیگر استفاده از این پیشوندها خیلی کاربردی نیست، اما برای آنکه بتوانیم مخاطبان بیشتری را پشتیبانی کنیم و آنها را نیز در لیست کاربران وبسایتمان قرار دهیم استفاده از Autoprefixer پیشنهاد می شود. این ابزار تمام پیشوندهای مورد نیاز شما را به صورت خودکار ایجاد می کند.
3. Themr

Sublime همراه با یکسری از پوستهها برای استایل سینتکس عرضه شده است. اما ممکن است برای این منظور شما بخواهید میزان بیشتری از این پوستهها را داشته باشید، برای چنین کاری Themr می تواند دستیار بسیار خوبی باشد.
این افزونه کوچک به شما کمک می کند تا پوسته رابط کاربری مورد نظر خود را از میان پوسته های موجود مرتب سازی کنید و از هرکدام بهره ببرید، حتی می توانید برای آنها کلیدهای میانبر تعیین نمایید.
جدای از آن می توانید پوستهی جدیدی را به آنها اضافه نمایید و در لیست خود قرار دهید. پوسته مورد علاقه شما همچنین می تواند همراه با فایل های شما ذخیره شود (بسته به فرمت فایل html, php, css و…).
4. JSHint

دیباگ کردن جاوااسکریپت یکی از معضلات بسیار بزرگ است. اگر در زمینه دیباگ کردن حرفهای باشید ممکن است پروسه را بهتر انجام دهید، اما در هر حال کار راحتی نخواهد بود.
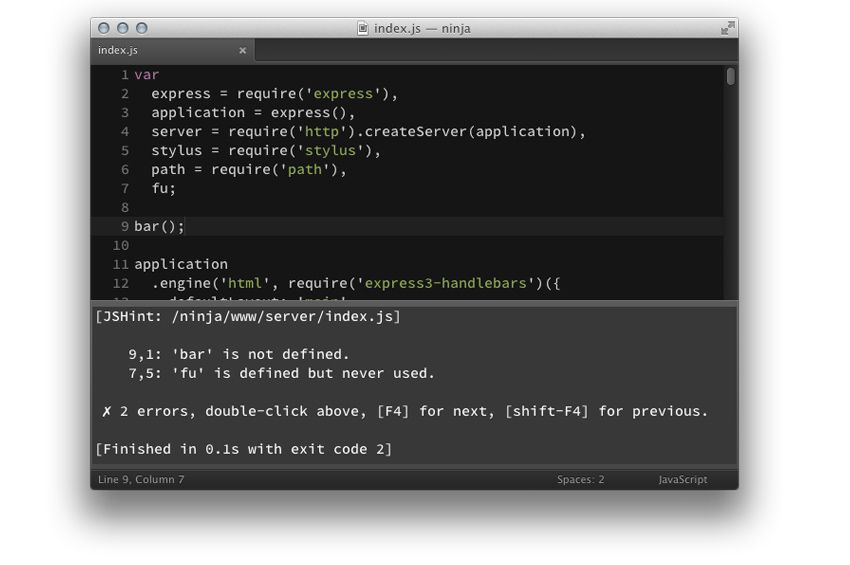
با استفاده از افزونه JSHint می توانید دیباگ کردن کدهای جاوااسکریپت را به IDE خود بیاورید. این افزونه ساده به شما اجازه می دهد تا کدهای جاوااسکریپت خود را به سادگی در فایلهای JS تست کنید.
در این افزونه یک پنجره کنسول ساده نمایش داده می شود که در آن می توانید خطاها را مشاهده کنید، معنای آنها را متوجه شوید و در نهایت آنها را اصلاح نمایید.
حتی از طریق ترمینال سیستم عامل نیز می توانید به این افزونه دسترسی داشته باشید، پس نیاز به Sublime الزامی نیست. این ابزار برای توسعه دهندگانی که به صورت مداوم جاوااسکریپت کار می کنند بسیار لازم است.
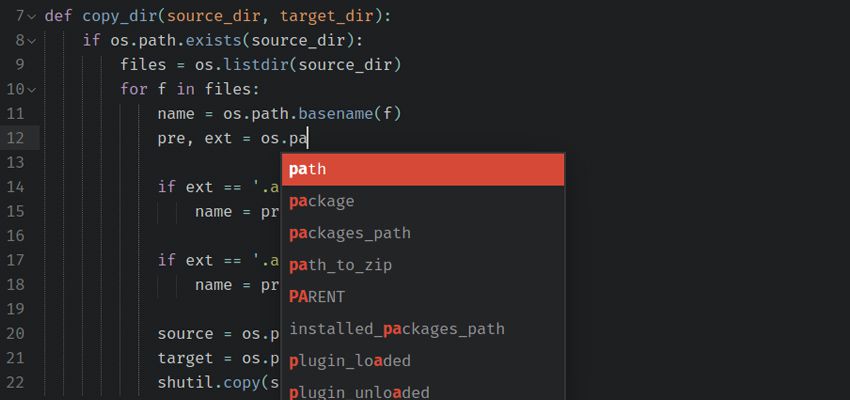
5. Auto Filename

تقریبا هر وبسایتی به یکسری از فایلها لینک می شود. این فایلها می توانند تصاویر، فایلهای جاوااسکریپتی، سیاساس، و یا حتی یک صفحه پویا php باشد. با استفاده از ابزار Auto Filename میتوانید زمانتان را برای انجام چنین کارهای دستی صرفه جویی کنید. فقط کافی ست نام مورد نظر را تایپ کنید، بعد از آن افزونه به صورت خودکار کار را انجام می دهد.
این مسئله برای تمام المانهای داخل html کار می کند، پس در این حالت می توانید به سرعت مسیر پوشه تصاویر، جاوااسکریپت و موارد دیگر را اضافه نمایید.
6. Sidebar Enhancements
Sublime Text با یک سایدبار که در آن به خوبی پوشهها و فایلهای پروژهتان نمایش داده می شود همراه است. وقتی شما با یک پروژه بزرگ و یا تعدادها فایلهای زیادی روبرو هستید، این مسئله می تواند بسیار کاربردی باشد.
Sidebar Enhancements ابزاری است که توسط آن می توانید سایدبار یا کناره بهتری در ویرایشگر خود داشته باشید. این افزونه به شما اجازه می دهد تا پوشه های مختلف را همزمان مشاهده کنید، امکاناتی اضافی را از طریق کلیک راست مشاهده کنید، مسیرها را به سادگی کپی نمایید و برای المانهای گرافیکی آنها را در برنامههای دیگری مشاهده کنید.
همه توسعه دهندگان از سایدبار ویرایشگر استفاده نمیکنند. حتی وقتی به شخصه مشغول کدنویسی روی یک فایل هستم آن را غیر فعال می کنم. اما اگر شما به صورت مداوم مشغول کار با سایدبار ویرایشگر هستید، مطمئنا این افزونه بسیار مفید خواهد بود.
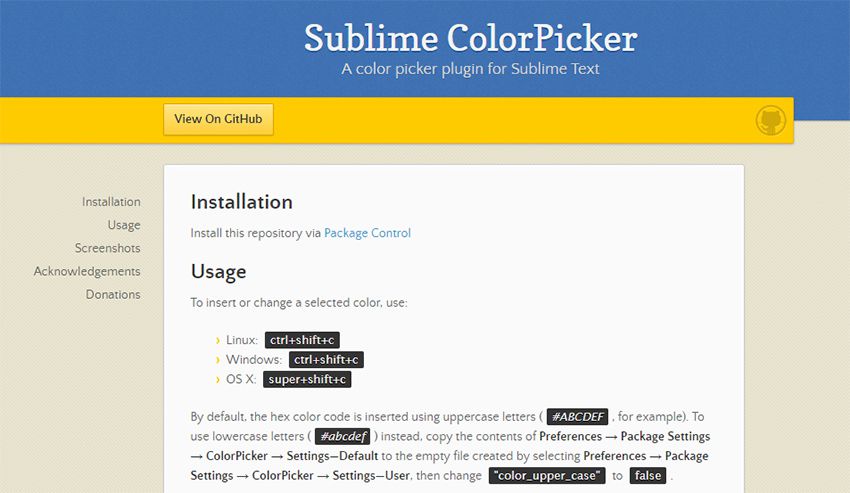
7. ColorPicker

اغلب ما با ابزاری مانند color picker در فوتوشاپ و دیگر ابزارهای گرافیکی آشنایی داریم. آنها به خوبی کار می کنند و بسیار اوقات برای انجام یک پروسه رابط کاربری بسیار برایمان نیاز هستند.
افزونه ColorPicker به شما اجازه می دهد تا پروسه انتخاب رنگ را به IDE خود بیاورید.
8. Git

اگر تا به حال از کنترل نسخه گیت استفاده نکردهاید پس بدانید که راه بسیار درازی را در پیش خواهید داشت. منابع بسیاری برای این زمینه وجود دارد، وقتی که شما کاملا کار با آن را یاد گرفتید مطمئنا هیچوقت نمیخواهید که به عقب برگردید.
یکی از بهترین افزونه ها برای کار با Git از طریق ویرایشگر Sublime افزونە Git extension است. این افزونه بخشی از کارهای گیت را خودکار سازی می کند و کار با پکیجها را بسیار ساده مینماید.
این افزونه بسیار ساده است و با تمام سیستم عامل ها به خوبی کار می کند.
بسیاری از توسعه دهندگان از محیط متنی برای کار با گیت استفاده می کنند، اما الان Sublime یکی دیگر از انتخابهای بسیار خوب است.
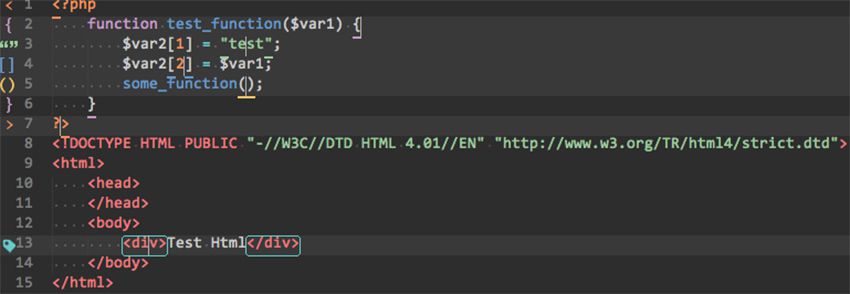
9. Bracket Highlighter

استفاده از این افزونه برای پروژههای بزرگ بسیار کاربردی و مفید است.
افزونه Bracket Highlighter کدهای باز و بسته شما بعد از انتخاب هر یک از آنها را هایلایت یا روشن می کند. تنها کاری که باید بکنید این است که اشارهگرتان را روی یکی از تگهای باز (یا بسته) قرار دهید.
این کار به بصریتر نمودن کدهای HTML کمک بسیاری می کند و کمک می کند تا متوجه شوید چه المانی در چه المان دیگری قرار گرفته است.
البته در افزونه Emmet نیز چنین ویژگی وجود دارد، اما این افزونه بسیار بهتر است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید