یک راه عالی برای بهبود تجربه کاربری وب سایت شما، ارسال فرمهای بدون رفرشکردن صفحه است. در این مقاله، من به شما نشان خواهمداد ارسال یک فرم تماس بدون رفرشکردن صفحه با استفاده از jquery چقدر کار آسانی است و چگونه میتوان آن را به کار برد. بیایید شروع کنیم.
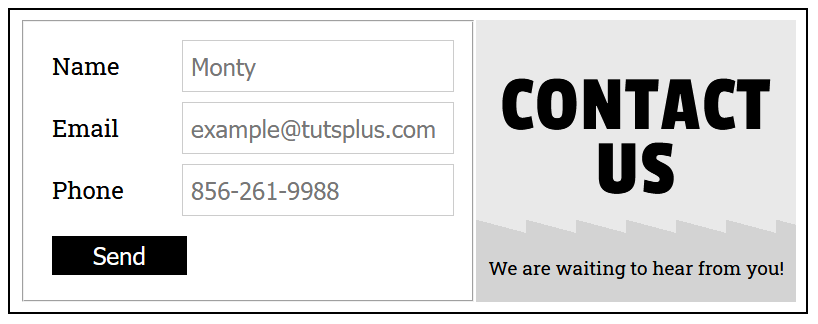
ما در این مثال یک فرم تماس ساده با نام، ایمیل و شمارهتلفن داریم که با استفاده از توابع jquery، همه فیلدها را بدون رفرشکردن صفحه به یک اسکریپت PHP ارسال میکند.
۱-ایجاد یک فرم HTML
اجازه دهید نگاهی به کد html داشته باشیم. ما با نوع پایه html شروع میکنیم :
<div id="contact_form">
<form name="contact" action="">
<fieldset>
<div class="input-box">
<label for="name" id="name_label">Name</label>
<input type="text" name="name" id="name" minlength="3" placeholder="Monty" class="text-input" required/>
</div>
<div class="input-box">
<label for="email" id="email_label">Email</label>
<input type="email" name="email" id="email" placeholder="example@tutsplus.com" class="text-input"/>
</div>
<div class="input-box">
<label for="phone" id="phone_label">Phone</label>
<input type="tel" name="phone" id="phone" class="text-input" placeholder="856-261-9988"/>
</div>
<input type="submit" name="submit" class="button" id="submit_btn" value="Send" />
</fieldset>
</form>
<div class="greetings">
<h1>Contact US</h1>
<p>We are waiting to hear from you!</p>
</div>
</div>ممکن است متوجه شده باشید که کل فرم شامل یک div اصلی با id contact_form میباشد .
همچنین ممکن است متوجه شده باشید که من تگ action و method را خالی گذاشتم. ما در واقع به هیچ یک از اینها نیازی نداریم، زیرا jquery همه آنها را تکمیل میکند .
نکته مهم دیگر این است که در هر زمینه ورودی مقادیر id را در نظر بگیرید. مقادیر id همان چیزهایی هستند که اسکریپتهای jquery برای پردازش فرم از آن استفاده میکند .
همچنین ما از مقادیر attribute های پایه سمت کاربر HTML5 مانند required و minlength استفاده میکنیم. ویژگی Minlengthنشان میدهد که نامی با حداقل سه کاراکتر در فرم تایید میشود، وrequired هم به شما اطمینان میدهد که کاربران تمام مقادیر مورد نیاز شما را پر میکنند .
من چند استایل CSS را برای تولید فرم اضافه کردهام :
* {
box-sizing: border-box;
}
body {
font-family: 'Roboto Slab';
font-size: 1.5rem;
font-weight: 300;
}
div#contact_form {
width: 800px;
display: flex;
align-items: stretch;
justify-content: space-evenly;
border: 2px solid black;
padding: 10px;
}
div.input-box {
display: flex;
margin: 10px 0;
flex-wrap: wrap;
}
div.input-box label {
display: inline-block;
margin: 10px 10px 10px 0;
width: 20%;
}
div.input-box input {
font-size: 1.5rem;
border: 1px solid #ccc;
padding: 4px 8px;
flex: 1;
}
input.button {
font-size: 1.5rem;
background: black;
color: white;
border: 1px solid black;
margin: 10px;
padding: 4px 40px;
}
h1 {
font-size: 5rem;
text-transform: uppercase;
font-family: 'Passion One';
font-weight: 400;
letter-spacing: 2px;
line-height: 0.8;
}
div.greetings {
text-align: center;
font-size: 1.2rem;
background-color: #d3d3d3;
background-image: linear-gradient(15deg, transparent 28%, rgba(255, 255, 255, 0.5) 28%);
background-size: 50px;
}
div.input-box input.error {
border: 2px dashed red;
background: #fee;
}
div.input-box label.error {
color: red;
font-size: 1rem;
text-align: right;
width: 100%;
margin: 10px 0;
}
۲-شروع به اضافه کردن کدهای jquery
ابتدا jquery را روی سرور اپلود کنید و آن را به صحفه خود ارجاع دهید. گام بعدی در این فرآیند اضافه کردن برخی از کدهایjquery است .
بعد، یک فایل جدید جاوا اسکریپت را باز کنید، آن را در html ارجاع دهید و موارد زیر را به آن اضافه کنید :
$(function() {
// set up form validation here
});این تابع به محض آماده شدن سند html اجرا میشود. اگر در گذشته با jquery کار کرده باشید، این تابع همانند تابع document.ready است. و در ادامه کد اعتبارسنجی خود را ست میکنیم.
۳. نوشتن یک فرم اعتبار سنجی
اکنون با استفاده از jquery برخی از اعتبارسنجی های فرم اصلی را مینویسیم. استفاده از یک کتابخانه اعتبار سنجی کنترل بیشتری بر پیغامهای خطایی که به کاربران نشان داده میشود را به ما میدهد.
حال با لود کردن کتابخانه اعتبار سنجی jquery در صفحه وبسایتتان کار را شروع کنید. در ادامه، فقط کد زیر را اضافه کنید :
$(function () {
$("form").validate();
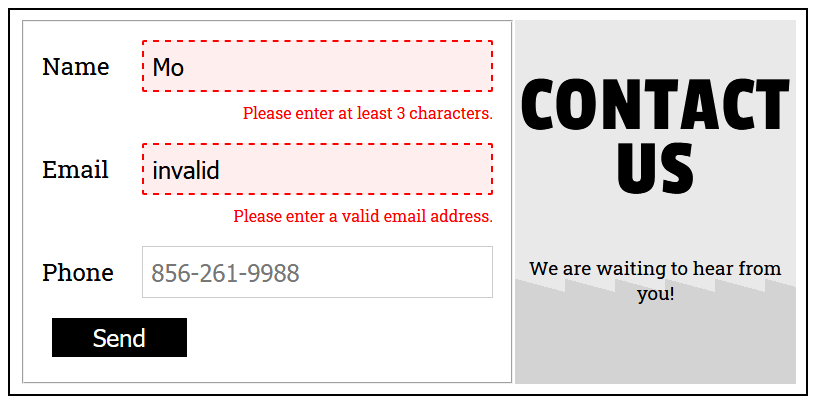
});دقت کنید که متد validate() را صدا زده باشید. این فرم بدون نیاز به نوشتن پیامهای خطا در HTML یا منطقی برای نمایش و پنهان کردن پیامهای مختلف خطا در جاوا اسکریپت، اعتبار را تأیید میکند. اگر سعی کنید فرم را با اطلاعات نادرست وارد کنید یک پیغام اشتباه مناسب مانند تصویر زیر را نمایش خواهد داد .

همچنین استفاده از کتابخانه اعتبارسنجی به شما اجازه میدهد تا منطق اعتبار شرطی را به اشکال خود اضافه کنید. برای مثال، شما میتوانید کدی را اضافه کنید که تنها زمانی آدرس ایمیل ارائه نشده باشد خطایی را نمایش میدهد.
۴ - ارسال فرم فرآیند با عملکرد jquery AJAX
خوب حالا کد ما مقادیر فرم را به یک اسکریپت PHP ارسال میکند. لطفا ً ابتدا نگاهی به همه کدها بیندازید و بعد آن را به جزئیات بیشتر تجزیه خواهم کرد. کد زیر را درست زیر تکه کدی که در قبل اضافه شدهاست اضافه کنید :
$( "form" ).on( "submit", function(e) {
var dataString = $(this).serialize();
// alert(dataString); return false;
$.ajax({
type: "POST",
url: "bin/process.php",
data: dataString,
success: function () {
$("#contact_form").html("<div id='message'></div>");
$("#message")
.html("<h2>Contact Form Submitted!</h2>")
.append("<p>We will be in touch soon.</p>")
.hide()
.fadeIn(1500, function () {
$("#message").append(
"<img id='checkmark' src='images/check.png' />"
);
});
}
});
e.preventDefault();
});
});زمانی که شما این فرآیند را درک کنید، استفاده از آن آسان میشود.
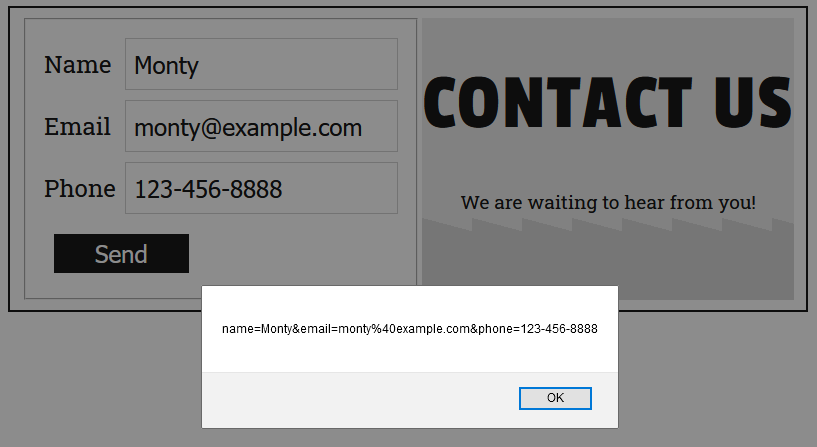
ما ابتدا یک رشته مقادیر ایجاد میکنیم، که شامل همه مقادیر فرم است حال میخواهیم که به اسکریپت ارسال کننده ایمیل ارسال کنیم. این کار را میتوان به راحتی با استفاده از متد serialize() در jquery انجام داد. از این طریق دیگر نگران اضافه کردن مقادیر ورودیهای مختلف توسط کاربر به خودی خود نیستید.
همچنین با فرض اینکه همه چیز درست پیش رفتهاست، باید یک پیغام مشابه موارد زیر داشته باشید :

حالا به نقش اصلی AJAX، ستاره نمایش کارمان میرسیم. این جایی است که همه actionها اتفاق میافتد، پس دقت کنید !
$("form").on("submit", function (e) {
var dataString = $(this).serialize();
$.ajax({
type: "POST",
url: "bin/process.php",
data: dataString,
success: function () {
// Display message back to the user here
}
});
e.preventDefault();
});اساساً آنچه که این کد انجام میدهد: تابع ()ajax. مقادیر رشته ما را بنام dataString با یک اسکریپت PHP بنام bin / process.php با استفاده از نوع روش HTTP POST پردازش میکند. اگر اسکریپت ما با موفقیت پردازش شود، پس از آن می توانیم پیامی را به کاربر نمایش دهیم و در آخر return false باعث میشود تا صفحه بارگیری نشود. خودشه! کل روند کار در همان چند خط انجام میشود!
به غیر از دادن یک پیغام موفقیت، کارهای پیشرفتهای وجود دارند که شما میتوانید در اینجا انجام دهید. برای مثال، شما میتوانید مقادیر خود را به یک پایگاهداده ارسال کنید، آنها را پردازش کنید، و سپس نتایج را به کاربر نمایش دهید. بنابراین اگر مثلا یک رایگیری برای کاربران به به نمایش بگذارید، میتوانید رایگیری آنها را پردازش کنید، و سپس بدون نیاز به رفرش کردن صحفه نتایج رایگیری را نشان دهید.
بیایید آنچه را که در مثال قبل گفتم را خلاصه کنیم، تا مطمئن شویم که همه موارد را پوشش دادهایم. ما مقادیر فرم خود را با استفاده از تابع ()serialize jquery به دست آوردیم و سپس آنها را در رشتهای مانند این قرار میدهیم:
var dataString = $(this).serialize();سپس از تابع ajax() برای پردازش مقادیر موجود در dataString استفاده میکنیم. پس از پایان موفقیت آمیز این فرآیند، ما پیامی را به کاربر نمایش میدهیم و return false را برمیگردانیم تا صفحه ما رفرش نشود:
$.ajax({
type: "POST",
url: "bin/process.php",
data: dataString,
success: function() {
$('#contact_form').html("<div id='message'></div>");
$('#message').html("<h2>Contact Form Submitted!</h2>")
.append("<p>We will be in touch soon.</p>")
.hide()
.fadeIn(1500, function() {
$('#message').append("<img id='checkmark' src='images/check.png' />");
});
}
});
return false;قسمت موفقیتآمیز اسکریپت با برخی مطالب خاص پر شده است که میتواند برای کاربر نمایش داده شود. اما تا آنجا که عملکرد AJAX ما پیش میرود، این تنها چیزی است که در آن وجود دارد. برای گزینهها و تنظیمات بیشتر، حتماً ویژگیهای jquery را در مورد عملکرد ajax بررسی کنید. همانطور که مشاهده میکنید مثال ذکر شده در اینجا یکی از سادهترین و در عین حال قدرتمندترین پیادهسازی هاست.
۵. یک پیام به کاربر نمایش دهید
به عنوان اخرین قدم این مقاله بیایید به طور خلاصه بخشی از کدی را که پیام ما را به کاربر نمایش میدهد را مشاهده کنیم.
ابتدا، تمام محتوای #contact_form divرا تغییر میدهیم (بخاطر بیاورید که گفته بودم به آن div نیاز خواهیم داشت) با خط زیر:
$('#contact_form').html("<div id='message'></div>");این کد با استفاده از تابع jquery html ( ) تمام محتویات داخل فرم تماس را جایگزین میکند. پس به جای یک فرم، ما اکنون یک div جدید با id پیغام داریم. سپس، آن را با یک پیغام واقعی پر میکنیم :
یک تگ h2 در فرم تماس ارسال میشود:
$('#message').html("<h2>Contact Form Submitted!</h2>")ما با تابع append () jquery محتوای بیشتری به پیام اضافه خواهیم کرد و برای اضافه کردن بقیه چیزها، با پنهان کردن div پیام با تابع hide () jquery، یک جلوه جالب اضافه میکنیم و سپس آن را با تابع ( ) fadeIn محو میکنیم:
.append("<p>We will be in touch soon.</p>")
.hide()
.fadeIn(1500, function() {
$('#message').append("<img id='checkmark' src='images/check.png' />");
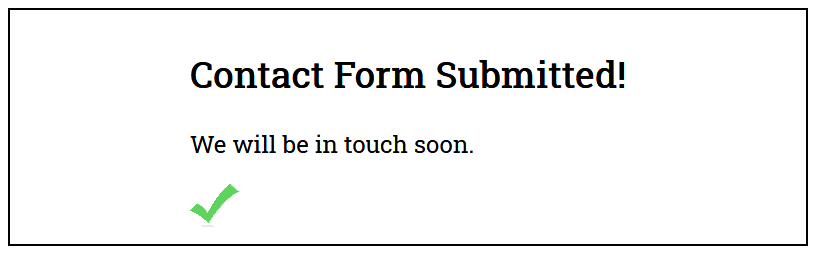
});بنابراین کاربر پس از ارسال فرم، موارد زیر را مشاهده میکند:

نتیجهگیری
تا اینجای کار فکر میکنم شما موافق این موضوع باشید که ارسال فرم بدون رفرشکردن صفحه با استفاده از عملکرد قدرتمند ajax () jquery بسیار آسان است. شما فقط مقادیر موجود در پرونده جاوا اسکریپت خود را با استفاده از تابع ()ajax پردازش کرده و false برمیگردانید. شما می توانید مقادیر موجود در اسکریپت PHP خود را مانند سایر پروندههای PHP پردازش کنید، تنها تفاوت در این است که کاربر مجبور نیست منتظر رفرش شدن صفحه بماند.
بنابراین اگر شما در وبسایت خود یک فرم تماس، یک فرم ورود به سیستم یا حتی فرمهای پیشرفتهتر که مقادیر را از طریق یک پایگاه داده پردازش میکند و نتایج را بر میگرداند داشته باشید، میتوانید همه این کارها را به راحتی و به طور موثر با AJAX انجام دهید .
شما میتوانید جاوا اسکریپت را از طریق راکت اموزش ببینید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید