بدون شک امروزه فناوری اطلاعات سریعترین و بهروزترین صنعت است. میبینید که در مورد فناوریهای مختلف مطالب زیادی نوشته میشود و همه نظرات شخصی خود را به اشتراک میگذارند. بنابراین من هم تصمیم گرفتم در این مقاله عملکرد دو فریمورک Svelte و React را بررسی کنم. پس تا انتهای این مطلب را دنبال کنید تا ببینیم چه چیزی آنها را از هم متمایز میکند و به مزایای کلیدی هر دو بپردازیم.
Svelte یک فریمورک جدید جاوا اسکریپت برای توسعه دهندگان جسور
اولین بار که با Svelte آشنا شدم، نسخه سوم آن تازه معرفی شده بود. بسیاری از افراد در مورد آن مقالاتی مینوشتند و ناگهان در جامعه توسعه دهندگان تبلیغات فراوانی شد. خودم به شخصه ویدیوهای زیادی توسط ریچ هریس را تماشا کردم و توضیحات او مرا متقاعد کرد که این فریمورک جدید امیدوارکننده و بسیار مفید است. به همین دلیل تصمیم گرفتم یادگیری Svelte را شروع کرده و با آن کار کنم.
چرا Svelte یک فریمورک انقلابی است؟
به این دلیل که یک رویکرد کاملا جدید در مورد نحوه ساخت رابطهای کاربری ارائه میدهد و تا حدی از سایر فریمورکها متمایز میشود. از آنجایی که Svelte خود یک کامپایلر است، نیازی به اجرای وظایف در مرورگر ندارد و در مرحله کامپایل کار را انجام میدهد، بنابراین فریمورک سریعی به حساب میآید. علاوه بر این ابزاری به عنوان DOM مجازی ندارد. Svelte بهروزرسانیهای دادهها را خودکار انجام میدهد. در نتیجه مزایای زیادی برای کاربران به همراه خواهد داشت، زیرا نیازی به انتظار و هدر دادن وقت خود ندارند. همچنین توسط دستورات آماده به طور خودکار بهروز میشود.
خودتان میتوانید در این مورد توسط مستندات آن اطلاعات بیشتری کسب کنید. بنابراین نمیخواهم توضیحاتی را که میتوانید خودتان پیدا کنید، بازگو کنم. در عوض قصد دارم تجربه عملی و برداشتهایم از توسعه یک پروژه با React و Svelte را به اشتراک بگذارم.
هدف من ایجاد ابزاری بود که به انتقال راحت اطلاعات مربوط به نوتیفیکیشنها کمک کند. به این صورت که برای کاربرد سریع در پروژههای بزرگتر، مجبور بود مجموعهای از عملکردهای حداقلی را در خود جای دهد. بنابراین تصمیم گرفتم پروژه را نه از ابتدا بلکه با استفاده از پکیج توسعهای که از یک ریپازیتوری در گیتهاب گرفتم، شروع کنم. با این حال هنگامی که شروع به یادگیری چیزهای جدیدی کردم، هر راهحل باعث میشد احساس اعتماد بیشتری کنم.
برای من استفاده از Rollup به عنوان یک ماژول باندلر مفید بود. چرا که به خوبی نوشته شده بود و به من کمک میکرد تا عملکردهای خاص را به طور کامل درک کنم. یعنی تمام آنچه که برای توسعه نیاز داشتم را میتوانستم در مستندات آن بیابم. برای مرحله اول، مستندات کافی است. اما اگر میخواهید شروع به توسعه ویژگیهای پیچیدهتر کنید، ممکن است به موارد اضافی یا راهحلهای تست شده نیاز داشته باشید.
برای کسب اطلاعات بیشتر میتوانید مقاله آیا باید از React به Svelte مهاجرت کرد را مطالعه کنید.
کدام یک برنده میشوند؟ Svelte یا React؟
من نمیخواهم به طور مستقیم بگویم که کدام فناوری مزایای بیشتری دارد. بلکه میخواهم توضیحات منسجمی را ارائه دهم تا خودتان بتوانید در این مورد تصمیم بگیرید.
ویژگی 1- هر دو فریمورک از نظر ایجاد پروژهها انعطافپذیر هستند. هرچند Svelte به اندازه React در زمان اجرا به شما آزادی عمل نمیدهد. مخصوصا اگر کد نیاز به تغییرات داینامیک داشته باشد، باید از ساختارهای ویژهای استفاده کنید که به کامپایلر متصل شود.
<script>
let count = 0;
$: doubled = count * 2; // it is executed once the value is changed
</script>
// dynamic component
<svelte:component this={selectedСomponent}/>ویژگی 2- کانتکست React و Svelte به یک صورت عمل میکند، اما به نظر میرسد رویکرد React سادهتر است و کامپوننتها بازخورد بصری بیشتری نسبت به توابع میدهند. هرچند هنگامی که هوکها طراحی شدند، این مزیت از بین رفت.
// React
const Context = React.createContext([{}, () => {}]);
<Context.Provider value={{}} />
const [context, setContext] = useContext(Context);
// Svelte
setContext(key, { context: () => map });
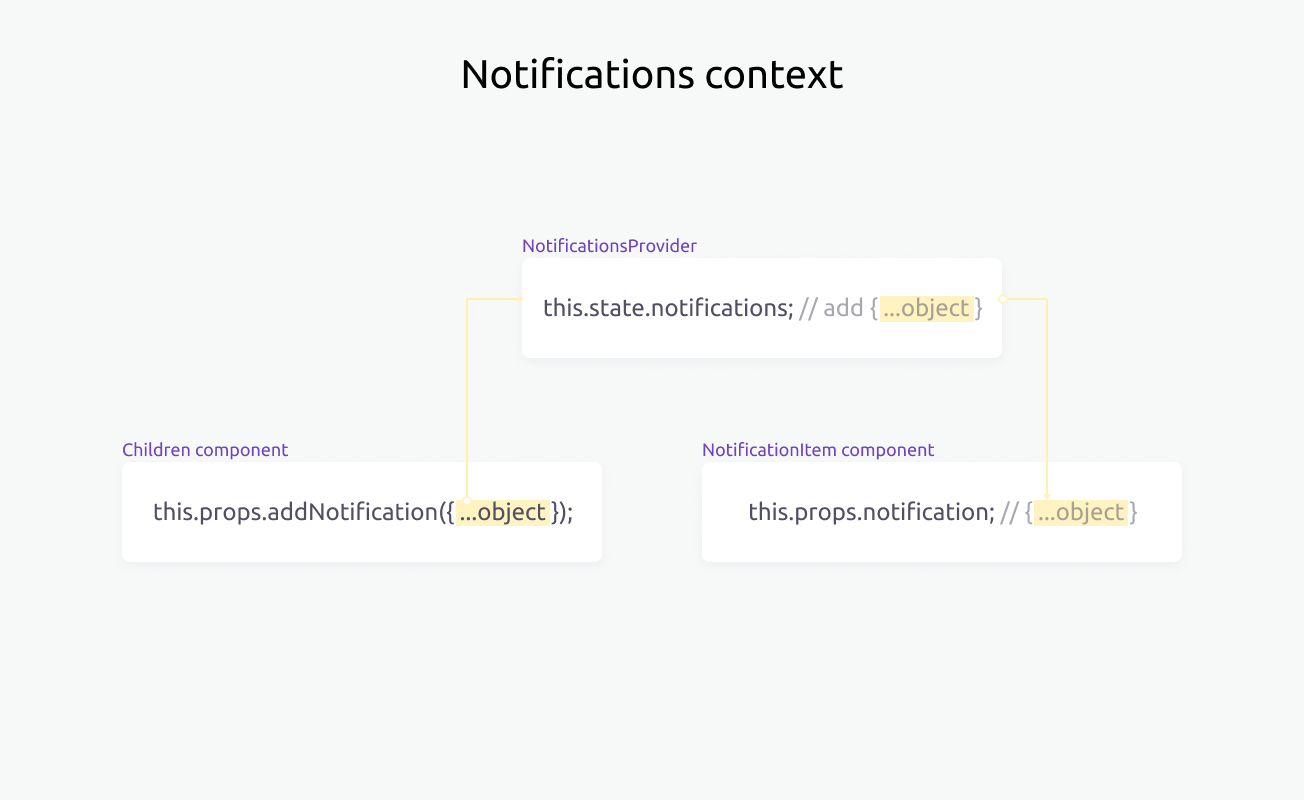
const { context } = getContext(contextKey);زمانی که هیچ هوکی در React وجود نداشت، من در حال یادگیری context بودم و سعی میکردم چیزهای سادهای که این API به من میداد را درک کنم. کانتکست در React از دو کامپوننت اصلی استفاده میکند و اطلاعات را از کامپوننت Provider به کامپوننتهای فرزند خود (Consumer) منتقل مینماید. سپس بعد از آماده کردن شی با متدها و دادهها، آن را برای Provider ارسال کرده و برای تمام کامپپوننتهای سطوح پایین در دسترس قرار میدهد.

از همان ابتدا به این دلیل که نمیخواستم به مدیر فروشگاه وابسته باشم، در React از متدهای کامپوننت ذخیره شده در کانتکست استفاده کردم. به این ترتیب میتوانستم وضعیت کامپوننت را مدیریت کنم. در Svelte یک فروشگاه داخلی وجود دارد که استفاده از آن بسیار ساده بوده و کد زیادی را در بیلد نهایی وارد نمیکند.
const {
subscribe,
set,
update,
} = writable([]);
const store = {
subscribe,
addNotification: notification => addNotification(notification, update),
removeNotification: notificationId => removeNotification(notificationId, update),
clearNotifications: () => clearNotifications(set),
};ویژگی 3- برخلاف React، با کامپوننتهای Svelte میتوانید کد را به گونهای بنویسید که شبیه مدلهای توسعه وب مانند HTML، CSS و JS باشد. همچنین در Svelte کد مختصرتری مینویسید، زیرا یک فریمورک انعطافپذیر است.
<script>
let phrase = ‘Sample phrase’;
</script>
<input bind:value={phrase} /> // auto-binding valueویژگی 4- امروزه ادغام Svelte با TypeScript در حال انجام است و تا زمان تکمیل آن باید تمام مراحل typification را به تنهایی اجرا کرد. React هم به نوبه خود دارای PropTypes و Flow است و حتی با وجود اینکه 100 درصد آنها را پشتیبانی نمیکند، حداقل تمام دادههای ورودی را پوشش میدهد.
جمعبندی
وقتی در مورد مزایای React و Svelte صحبت میکنیم، هیچ پاسخ قطعی برای برتری آنها وجود ندارد و این قیاس واقعا به سناریوهای مختلف وابسته است. گاهی اوقات ممکن است Svelte را به React ترجیح دهید یا در موارد دیگر React را انتخاب کنید. حتی ممکن است در برخی موارد شبیه به هم به نظر برسند، اما متفاوت عمل کنند.
Svelte یک کامپایلر است که کد برنامه را در زمان ساخت تبدیل میکند، اما React از DOM مجازی برای رندر کد در زمان اجرا بهره میگیرد. به علاوه React قویتر است و به طور گسترده در بین توسعه دهندگان استفاده میشود. همچنین با محبوبیت بیشتر در مقابل Svelte و داشتن یک جامعه بزرگتر، میتوانید برای پروژههای خود پشتیبانی بهتر و دائمی دریافت کنید. از طرفی اگر چه با Svelte از عملکرد بهتر، حجم فایل کمتر و boilerplate کمتر لذت میبرید، اما سینتکس بهتری را در اختیار دارید.
امروزه توسعه دهندگان گزینههای زیادی برای انتخاب در میان فناوریهای مختلف دارند. سوال این است که کدام یک قویتر بوده و چه مزایایی برای توسعه دهندگان در اهدافشان به همراه خواهد داشت.
برداشت کلی من از Svelte بسیار مثبت است. این اولین باری بود با فریمورکی کار کردم که رویکردی کاملا متفاوت برای حل مسائل توسعه وب مدرن داشت. امیدوارم Svelte به زودی جایگاه خود را داشته باشد. توسعه آن در چندین جهت آشکار میشود، از این بابت هم پروژههایی را که بهینهسازی برای آنها مهم است و هم پروژههایی را که رندر سرور را در اولویت قرار میدهند، پوشش میدهد.
هر دو مدعی ثابت میکنند که ابزار خوبی برای ایجاد رابطهای کاربری سریع و قدرتمند هستند. بنابراین انتخاب شما به ترجیحات، سناریوها و نیازمندیهای پروژه بستگی دارد. همانطور که قبلا اشاره کردم، من فقط یک برنده تعیین نمیکنم زیرا پاسخ بسیار نسبی است و هر دو از نظر اهداف پروژه عملکرد ویژهای خواهند داشت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید