توسعهدهندگان امنیت تست واحد را دوست دارند. هیچکس نوشتن این تستها را دوست ندارد اما با در نظر گرفتن موضوع امنیت این مورد ارزش خود را نشان میدهد.
تستهای واحد یا Unit Test بخشهایی از یک کد را بررسی میکند این بررسی کردن برای اطمینان حاصل نمودن شما از اجرای درست کدها صورت میگیرد. این مورد در دنیای توسعه نرم افزار سنتی بسیار مرسوم بوده و حال نیز در دنیای توسعه وب به همین صورت درآمده است.
اما جاوااسکریپت در این زمینه دقیقا به چه صورت ایفای نقش میکند؟ در این پست قصد دارم به صورت ساده در رابطه با تست واحد، چگونگی انجام آن در جاوااسکریپت و بهترین منابع برای بهبود روند کاریتان توضیحاتی را ارائه دهم.
برای یادگیری تست نویسی در جاوااسکریپت میتوانید از دوره آنلاین Unit Test در جاوااسکریپت راکت استفاده کنید
تست واحد چیست؟
تست واحد کدهایی را در قسمتی از برنامه به منظور بررسی ورودیها و خروجیهای آن اجرا میکند. این تستها به توسعهدهنده اجازه میدهد که خطاها و دلایل آنها را در یک قسمت از برنامه بررسی کنند.
این تستها با درک ذاتی کاری که در حال انجام آن هستید و کارکردی که کد دارد انجام میشود. بررسی کردن باگها و خطاها تنها زمانی مفید است که شما دقیقا بدانید دنبال چه چیزی هستید. در دنیای جاوااسکریپت به دلیل آنکه بیشتر روی قسمت Front-End تمرکز دارد ممکن است برخی چیزها کمی چالشی باشند. آسانترین راهکار برای مدیریت این موارد استفاده از کتابخانههای مجزا جاوااسکریپت است.

اما شما دقیقا به چه صورت این کدها را نوشته و از آنها مقادیر را دریافت میکنید؟ جواب متناسب با کدهای شما متفاوت است، بنابراین یک توسعهدهنده سیپلاسپلاس نسبت به یک توسعهدهنده جاوااسکریپت از روش و متدولوژی متفاوتی استفاده میکند.
بیایید کمی عمیقتر به تست واحد در جاوااسکریپت نگاه کنیم و ببینیم که چگونه پیادهسازی میشود.
تست جاوااسکریپت فرانتاند
نیازی نیست که برای HTML/CSS از تست واحد استفاده کنید به این دلیل که آنها زبانهای تابع پذیری نیستند. جاوااسکریپت یک گزینه مناسب برای این کار است و از زمان ارائه مواردی مانند نودجیاس و تایپاسکریپت، بسیار قدرتمندتر نیز عمل میکند.
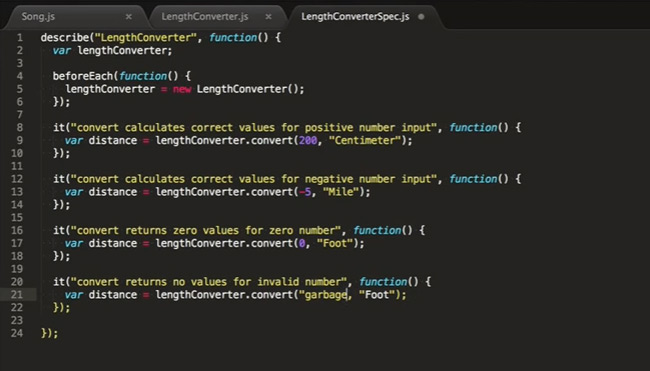
یک تست واحد ساده در جاوااسکریپت یک واحد را دریافت کرده، خروجی را از مانیتور نشان داده و در نهایت یک رفتار را برگشت میدهد. در این لینک میتوانید نمونه بسیار جالبی از شیوه تست واحد در یک تقویم را مشاهده کنید.
همه پروژههای جاوااسکریپتی به تست واحد نیاز ندارند. اما بسیاری از توسعهدهندگان تمایل دارند که ایمن باشند بجای اینکه ابزار تاسف بکنند. این مورد همیشه ارزش خود را دارد و بررسی زیبایی است.
هر تست واحد جاوااسکریپتی در حقیقت در مقابل یک واحد منحصر به فرد بررسی میشود، که معمولا این واحد به یک تابع یا کتابخانه مربوط میشود. هدف نهایی این است که تمام جنبههای یک تابع را برای اطمینان پیدا کردن از درستی اجرا، بررسی کنیم.

یکی از بحثهای همیشگی مناظره در بین TDD و BDD برای تست واحد است. در حقیقت هر دوی این موارد دارای یکسری خاصیتهای مشابه هستند اما در نهایت در رویکرد و واژهشناسی با همدیگر متفاوت هستند.
بزرگترین تفاوت این است که TDD از یک ساختار مبتنی بر تست پیروی میکند در حالی که BDD به رفتارها نگاه دارد.
بنابراین بجای اینکه ما تابعها را آرام با استفاده از منطق لایه لایه کنیم، ما در حال فکر کردن به این هستیم که یک کاربر چگونه ورودی را ارسال میکند و این ورودی چگونه در جاوااسکریپت قرار میگیرد. در متد TDD این دادهها را در ابتدا دریافت میکند اما در BDD ابتدا به رفتار نگاه کرده و سپس به سراغ داده میرود.
میشود آنها را تقریبا یکی دانست اما آنها برای حل یک مشکل از رویکردهای متفاوتی استفاده میکنند. میتوانید از طریق واژه شناسی TDD -Test Driven Development- و BDD -Behavior Driven Development- تا حدی تفاوت آنها را مشاهده کنید.
تست واحد همواره رویکردی تقریبا زمانبر و نیازمند تمرین زیاد است، هرچقدر شما این فرایند را بیشتر انجام دهید موارد بیشتری را یاد میگیرید.
تکنیکها و استراتژیها
وقتی که به صورت درست چیزی که قصد تست آن را دارید را درک کردید، بعد از آن میتوانید شروع به نوشتن تست بکنید. اما دقیقا باید برای چه چیزی تست انجام دهید؟
یکی از سناریوهای بسیار مرسوم تست کردن ورودی و تعاملات کاربری است. بیاید فکر کنیم که یک کاربر وارد شده و میخواهد کوکیاش را تنظیم کند. تنظیم کردن کوکیها یک رفتار مشخص است که در نهایت خروجی دارد. در این حالت ما دو خروجی شکست و موفق در وارد شدن را داریم.
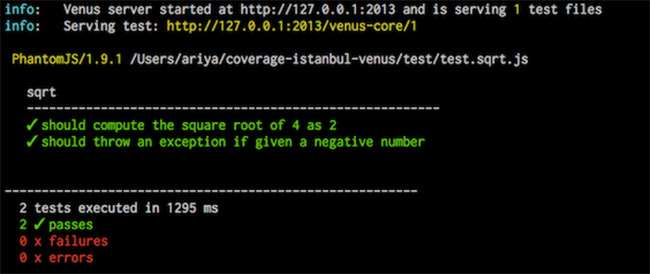
هر خروجی از تست باید حاوی اطلاعات مفیدی باشد که به شما کمک کند تا مشکلات را به خوبی شناسایی کنید. هر گزارش خطایی نیز باید حاوی چند خصوصیت باشد:
- در حال تست چه گزینه/اشکالی هستید؟
- بعد از اجرای تست خروجی به چه صورتی بود؟
- خروجی مورد انتظار برای یک تست موفق چه بود؟
با استفاده از چنین اطلاعاتی شما میتوانید در مقابل تستهای واحد دیگر این مورد را بررسی کنید و متوجه شوید که کدام قسمت از تست شکست خورده است.
بیاید فکر کنیم که کوکیهای ورودی وقتی که کاربر وارد وبسایت شده، درست تنظیم نشده است، اما وقتی که پروسه وارد شدن شکست خورد به خوبی تنظیم شد. این موضوع یک مشکل دستوری منطقی در تابعتان است به همین دلیل نیاز است که به آن نگاه بیاندازید.
یکی دیگر از تستهای واحد مرسوم شامل کدهای کوتاه و انواع پاسخگویی خروجی پایه ای است. این مورد یک تابع است که به شما خروجی اشتباهی را میدهد و شما میخواهید چرایی و مکان آن را بدانید.
در هر حال نوشتن یک تست جدید همواره کدهای شما را ساده و درست نگه میدارد. بهترین راه برای ساده ماندن این است که به صورت درست بدانید که چه چیزی را برای بررسی کردن میخواهید و به دنبال چه نوع از خروجی هستید.
اگر به دنبال منابع بیشتری در این زمینه هستید میتوانید موارد زیر را مطالعه کنید:
- Writing Testable JavaScript
- JavaScript Testing: Unit vs Functional vs Integration Tests
- Setting up Unit Testing with Mocha and Chai
- Unit Testing Best Practices in AngularJS
بهترین ابزارهای تست واحد در جاوااسکریپت
مگر اینکه واقعا عاشق نوشتن کدهای جاوااسکریپت از ابتدای کار باشید اما در غیر اینصورت نیاز دارید که از کتابخانههای آن استفاده کنید. بهترین این موارد روند کاری شما را سریع میکند و کدهای بدون خطایی را در نهایت به شما باز میگرداند.
Jasmine.js

در این که Jasmine یکی از بهترین کتابخانههای موجود برای تست واحد در جاوااسکریپت است هیچ شکی نیست. این کتابخانه به صورت کامل رایگان و متن باز است، همچنین در بازههای زمانی بروزرسانی میشود و به آن ویژگیهایی اضافه میگردد.
مستندات موجود این کتابخانه برای افراد مبتدی بسیار خوب نوشته شده و همچنین قطعه کدهای بسیاری را در بر میگیرد. برای مثال میتوانید فراخوانیهای آجاکس را با استفاده از کدهای نمونه این کتابخانه تست کنید.
همانطور که ما مشغول نوشتن این مطلب هستیم نسخه ۲.۴ این کتابخانه ارائه شده است.
QUnit

از گزینههای امنتر نسبت به مورد قبلی میتوان QUnit را نام برد. این فریمورک تست واحد جاوااسکریت توسط تیم جیکوئری طراحی شده و برای تمام پروژههای مبتنی بر این کتابخانه استفاده میشود.
این وبسایت نیز مانند مورد قبلی از مستندات خوبی بهرهمند است. اگر از اینکه چگونه روند تست را شروع کنید مطمئن نیستید پس بهتر است که QUnit را امتحان کنید. با استفاده از این ابزار میتوانید این مسئله که چگونه تستهای بهتری را با جاوااسکریپت بنویسید را درک کنید.
Mocha.js

برخی از توسعهدهندگان استفاده از کتابخانه Mocha.js را ترجیح میدهند به این دلیل که در این ابزار علاوه بر نوشتن تستهای خود میتوانید کتابخانهای را نیز مبتی بر این ابزار ایجاد کنید. با استفاده از این ابزار میتوانید تستهای ماژولار بسیار خوبی را بنویسید.
به صورت پیشفرض Mocha.js یک کتابخانه تست واحد است که میتوانید با دیگر ابزارها نیز کار بکند. پس یکی از انعطافپذیرترین موارد این گروه به شمار میرود.
این مورد نیز یکی از بهترین کتابخانهها برای شروع کار با آن است.
Intern

حقیقتا این ابزار یک فریمورک نیست. مطابق با عنوانی که در وبسایت Intern قرار گرفته این یک «نرمافزار تست برای انسانها» است. حقیقتا یک پلتفرم بسیار عالی است.
تستها میتوانند روی مرورگر و یا اینکه روی یک اجراکننده تست Intern اجرا شوند. همچنین میتواند در فریمورکهای دیگر نیز استفاده شود.
یکی از معایب این ابزار این است که کار کردن با آن برای یک مبتدی بسیار پیچیده است. اما ارزش آن را دارد که تا آشنایی مقدماتی با تست واحد آن را به خاطر بسپارید.
در کنار این موارد اگر دنبال ابزارهای مفید دیگری هستید میتوانیم موارد زیر را به شما پیشنهاد کنیم:
یکی از بهترین راهها برای درک تست واحد این است که از آن در پروژه بعدی خودتان استفاده نمایید. البته هرکسی از این تست نیز استفاده نمیکند بنابراین ممکن است پروژههای کوچک شانس استفاده از آن را نداشته باشند.
اما اگر در یک تیم هستید و مشغول کار روی پروژههای بزرگتری هستید بسیار خوب است که بتوانید تست واحد را در آنجا شروع کنید. امیدوارم این مطلب برایتان مفید بوده باشد. به سفرتان برای تبدیل شدن به یک توسعهدهنده حرفهای ادامه دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید