انجام عملیات تستینگ برای اپلیکیشنهای بزرگ یک امر حیاتی است، اگر توسعه چنین اپلیکیشنهایی در یک محیط توسعه صورت بگیرد، مهمتر نیز خواهد بود. خواه که در حال انجام تست واحد یا خودکارسازی مرورگر باشید، آموزشها و کتابهای مختلفی را میتوانید در این رابطه پیدا کنید.
در این مطلب ما قصد داریم روش استفاده از ابزارهای توسعه Vue را برای تست یک اپلیکیشن تک صفحهای به شما آموزش دهیم. همچنین نگاهی بسیار کوتاه نیز به جایگزینهای این مجموعه ابزارت که Nightwatch.js، Selenium و TestCafe نام دارد میاندازیم.
استفاده از ابزارهای توسعه Vue.js
ابزارهای توسعه Vue برای مرورگر فایرفاکس و کروم قابل دسترس است و همچنین قابلیت دانلود از طریق صفحه گیتهاب را دارند. بعد از اینکه نصب شدند، یک تب جدید در قسمت ابزارهای توسعه مرورگر برای خود ایجاد میکنند.

ابزارهای توسعه Vue تنها زمانی کار میکنند که شما از Vue.js در فرایند توسعه خود استفاده کنید. به صورت پیشفرض نسخه غیر-فشردهسازی شده Vue حالت توسعه را به صورت فعال درآورده است. با این حال، اگر از نسخه تولید کد استفاده کنید ابزارهای توسعه با قرار دادن مقدار devtools در کدهایتان به صورت true فعال میشود:
Vue.config.devtools = trueما در این آموزش از نسخه توسعه Vue استفاده میکنیم، بنابراین ابزارهای توسعه به خوبی در اپلیکیشنهای ما کار میکند. در این مطلب قصد داریم از یک مثال اپلیکیشن Dropbox استفاده کنیم. برای مشاهده کدهای این اپلیکیشن میتوانید به این صفحه مراجعه کنید.
بررسی کردن داده کامپوننتهای ویو و مقادیر محاسبه شده
ابزارهای توسعه ویو به شما نگاه کلی بسیار عالی بر کامپوننتهای استفاده شده در یک برگه را میدهد. همچنین میتوانید به دادههای موجود در یک کامپوننت نیز نگاه کنید. این امکان برای حالتی که در یک صفحه بخواهید اطلاعات آن را دقیق مشاهده کنید بسیار خوب است.
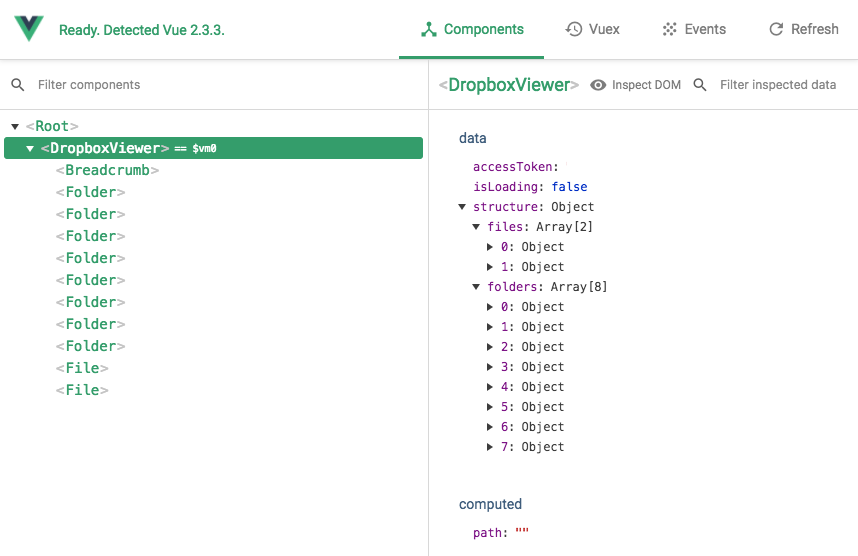
برای مثال اگر به اپلیکیشن Dropbox نگاه کنید و به تب Components بروید، میتوانیم کامپوننتهای موجود را مشاهده کنیم. کلیک روی هر کامپوننت تمام دادهها و اطلاعات داخل آن را به ما برگشت میدهد. همچنین میتوانیم خصوصیات محاسبه شده در آنها را مشاهده کنیم. این موارد به ما در مطمئن شدن از ساختار درست و محتوای مناسب کمک میکند:

در زیر هر کدام از کامپوننتها میتوانیم به شیءها و خصوصیات محاسبه شده دسترسی داشته باشیم.
با استفاده از ابزار توسعه ویو، اعتبارسنجی دادههایتان بسیار کارآمدانهتر اتفاق میافتد، با نداشتن نیاز به هر بار نوشتن console.log() برای نمایش خروجی، این ابزار زمان بسیاری را برای شما ذخیره میکند.
مشاهده تحولات Vuex و مسافرتهای زمانی
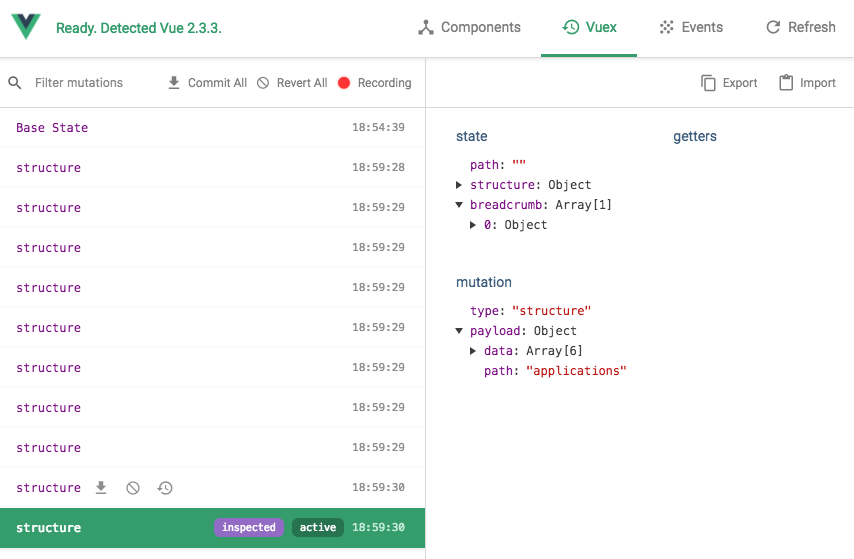
رفتن به سراغ تب بعدی در کنار کامپوننتها که Vuex نام دارد به شما اجازه میدهد که تحولات مختلف ذخیره شده را به صورت بلادرنگ مشاهده کنید. هر زمان که یک دگرگونی اتفاق میافتد، یک خط جدید در قسمت سمت چپ تب ایجاد میشود. این المان به ما اجازه میدهد که دادههای ارسال شده و چیزی که Vuex قبل و بعد از داده ذخیره میکند را مشاهده کنیم.
این مورد همچنین به ما گزینههایی برای برگشتن، کامیت کردن و مسافرت-زمانی به هر نقطهای از اپلیکیشن را میدهد. با بارگذاری اپلیکیشن دراپباکس چندین دگرگونی ساختاری بلافاصله در پنل سمت چپ ایجاد میشود. در این پنل نام دگرگونیها و زمان اتفاق افتادن آنها نمایش داده میشود. کلیک روی هر کدام از آنها وضعیت Vuex را برمیگرداند. در قسمت state میتوانید دادهها را قبل از دگرگونیها مشاهده کنید.

روی هر کدام از ورودیها، بعد از نام دگرگونیها سه نماد را که به شما کمک میکند تا کنشهای مختلفی داشته باشید را میتوانید مشاهده کنید:
- کامیت کردن این دگرگونی : این گزینه به شما اجازه میدهد که تمام دادهها را به آن نقطه کامیت کنید. این مورد تمام دگرگونیها را پاک کرده از Base State آن نقطه همه چیز را بروزرسانی میکند. این مورد برای زمانی که چندین دگرگونی را در اختیار دارید مناسب است.
- برگشت دادن این دگرگونی : این مورد تمام دگرگونیهای بعد از یک نقطه را برمیگرداند. این مورد به شما اجازه میدهد که بتوانید کاری را بارها و بارها در موقعیت کنونی انجام دهید. برای مثال وقتی یک محصول را به سبد خرید در اپلیکیشن فروشگاهی اضافه میکنید یک دگرگونی اتفاق میافتد. با استفاده از این قابلیت میتوانید این دگرگونی را به عقب بیاندازید.
- مسافرت زمانی به این وضعیت : این ویژگی به شما اجازه میدهد که از یک موقعیت خاص پیشنمایشی از اپلیکیشن و وضعیت را مشاهده کنید. این کار بدون بازگشت به یک دگرگونی انجام میشود.
در قسمت سمت راست نیز میتوانید فایل JSON مربوط به وضعیتهای ذخیره شده را export یا import کنید. این مورد برای زمانی که میخواهید موقعیتها و نمونههای مختلف را بدون انجام کارهای تکراری مجددا تست کنید کاربردی خواهد بود.
پیشنمایش دادههای رویداد
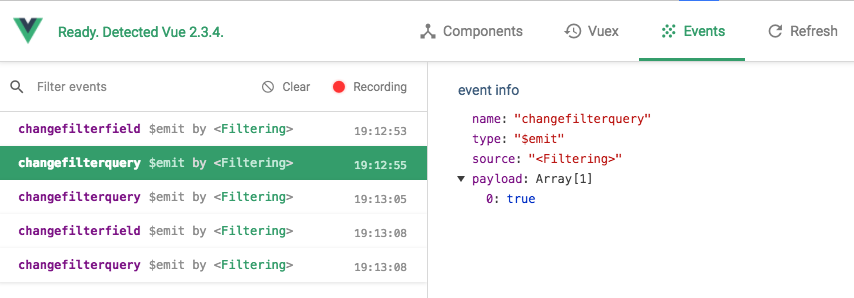
کارایی تب Events شبیه به کارایی تب Vuex است، این تب به شما اجازه میدهد که تمام رویدادهای داخل اپلیکیشنتان را مشاهده کنید.
تغییر فیلترهای داخل این اپلیکیشن باعث میشود که هر بار یک رویداد از نوع بروزرسانی فیلتر شود:

در قسمت سمت چپ نام رویدادها همراه با زمان اتفاق افتادنشان لیست میشود. در قسمت سمت راست اطلاعاتی در رابطه با رویداد که شامل کامپوننت و payload میشود، قرار میگیرد. این دادهها به شما اجازه میدهد که از دادههای قرار گرفته در رویدادها مطمئن شوید، اگر دادهها به همان صورت که خودتان میخواهید نباشد، به شما کمک میکند تا دادههای درست را قرار دهید.
ابزارهای توسعه Vue برای زمانی که اپلیکیشنتان بزرگتر و بزرگتر میشود بسیار کاربردی میشود.
تست کردن اپلیکیشن تک صفحهای
بیشتر تستهایی که برای اپلیکیشنهای Vue انجام میشود از طریق خط فرمان است. ویوجیاس نیز در این زمینه یک رابط خط فرمان ایجاد کرده که به شما اجازه میدهد تا اپلیکیشنهای کامپوننت-محوری را ایجاد کنید. فایلهای مربوط به این کامپوننتها با پسوند .vue قرار گرفته و در آنها از HTML و Javascript استفاده میشود. همچنین میتوان از CSS برای استایلدهی استفاده شود.
تست واحد در خط فرمان
در کنار فایلهای کامپوننت خط فرمان ویو به شما اجازه میدهد که تست واحد از طریق خط فرمان را با آسانی بیشتر با پروژه ادغام کنید. برای مثال این کار در دیگر ابزارهای تستینگ که در ابتدای مطلب آورده شدهاند نیز انجام میشود. برای مثال در TestCafe شما میتوانید تستهای مختلفی را مانند بررسی وجود محتوا، بررسی قابلیتها و... انجام دهید.یک مثال از TestCafe برای بررسی کردن وجود کامپوننت فیلترینگ در اپلیکیشنمان به صورت زیر است:
test('The filtering contains the word "filter"', async testController => {
const filterSelector = await new Selector('body > #app > form > label:nth-child(1)');
await testController.expect(paragraphSelector.innerText).eql('Filter');
});این تست در نهایت مقدار true یا false را برای ما برمیگرداند.
خودکارسازی مرورگر
یک جایگزین برای استفاده از تست واحد خط فرمانی استفاده کردن از تستهای خودکارسازی مرورگر است. این تستها نیز از طریق خط فرمان اجرا میشود اما بجای ادغام شدن به صورت مستقیم با اپلیکیشن ویو، یک برگه از مرورگر را باز کرده و از طریق آن با کاربر تعامل برقرار میکند. یک ابزار مناسب برای اجرای چنین حالتی Nightwatch.js نام دارد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید