شیوه آبشاری یا Cascade حالتی است که CSS از ابتدا براساس آن طراحی شده است و به همین دلیل نیز است که آن را CSS یا Cascading Style Sheet مینامند.
اما واقعا منظور از آبشار و شیوهنامه آبشاری چیست؟
مقدمه
بیایید تصور کنیم که ارسطو قصد نوشتن یکسری کد CSS را دارد و بعد از آن به سراغ مرورگر میرود تا آن را تست کند. اما بعد از آن با تعجبی همراه میشود، به این دلیل که استایلهایی که وی نوشته به المانها اعمال نشده است و بجای آن استایلهای دیگری وجود دارد!
اگر با CSS کار کرده باشید با چنین موضوعی بسیار زیاد برخورد خواهید کرد. باید این موضوع را درک کنید که استایلهای مختلفی میتوانند روی یک المان تاثیر بگذارند و روی آن اعمال شوند. بنابراین ممکن است که شما یک پاراگراف در صفحه وبتان داشته باشید اما همین پاراگراف ممکن است از بلوکهای مختلف CSS استایلدهی شده باشد.
این درست مانند یک متغیر همگانی جاوااسکریپت است که میتواند از طریق هر تابع و یا هر کلاسی در ساختار کدها استفاده شود. شاید به نظرتان عجیب برسد اما خب این موضوع یکی از پایهای ترین مفاهیم CSS است که با آن مواجه خواهید بود.

تا حالا در چنین شرایطی قرار گرفتهاید؟
Cascade چیست؟
Cascade حالتی است که براساس آن مرورگر تعیین میکند که چه استایلی به چه المانی داده شود. بسیار ساده است و حتی ممکن است به عنوان یک سوال در یک مصاحبه کاری برای توسعهدهندگان Front-End مطرح شود.
خوشبختانه درک کردن Cascade بسیار ساده است و اساس آن تنها دو فاکتور کلی است:
- اختصاصی بودن سلکتورهای یک المنت
- ترتیب استایلهای نوشته شده
بیایید نگاهی سریع به این موارد بیاندازیم.
اختصاصی بودن سلکتور
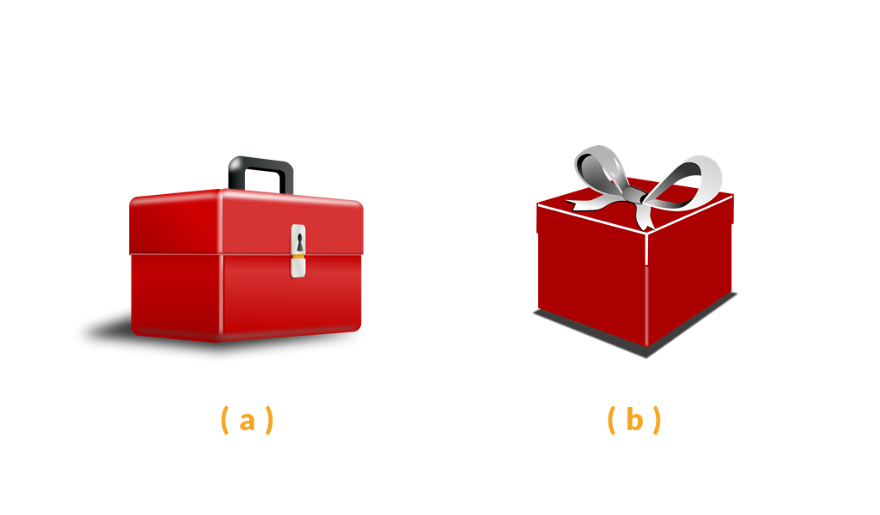
میتوانید اختصاصی بودن سلکتورها را مشابه با حالتی مشاهده کنید که در آن یک انسان راه حلی را تفسیر میکند. برای مثال تصویر زیر را در نظر بگیرید:

اگر من به شما بگویم که «جعبه قرمز را به من بده» کدام مورد را به من میدهید؟ دو جعبه قرمز وجود دارد!
در این حالت شما از من میپرسید که «منظورت کدوم جعبهست a یا b؟»
یا شاید هم قبل از اینکه چیزی بپرسید هر دو جعبه را پیش من بیاورید. منطقی هم هست هر دو جعبه قرمز هستند.
در چنین شرایطی مرورگر براساس روش اختصاصی بودن المانها کار را انجام میدهد.
وقتی که میگویید پاراگراف را با رنگ Red استایل دهی کن:
p {
background-color: red;
}
از آنجایی که المانهای پاراگراف بسیاری روی برگه قرار دارند، مرورگر میپرسد که منظور کدام پاراگراف است!
خب مرورگر در چنین شرایطی واقعا نمیتواند بپرسد به همین دلیل تمام پاراگرافها را دریافت کرده و پس زمینه قرمز را روی آنها اعمال میکند.
با این حال اگر یک پاراگراف با کلاس reddy را انتخاب کنید، مرورگر میتواند دقیقتر عمل کند.
p.reddy {
background-color: red;
}
حال مرورگر میتواند المان یا المانهای منحصر به فردی از پاراگراف را با پس زمینه قرمز به شما نشان دهد.
به صورت تکنیکی باید بگویم که مرورگر ابتدا نگاهی به تمام سلکتورها که هر کدام المان منحصر به فردی را انتخاب کردهاند میاندازد و برای هر کدام از آنها یک امتیاز در نظر میگیرد. موردی که منحصر به فرد تر است امتیاز بالاتری خواهد داشت و در نتیجه برنده خواهد بود. روند محاسبه این امتیازات بسیار ساده است.
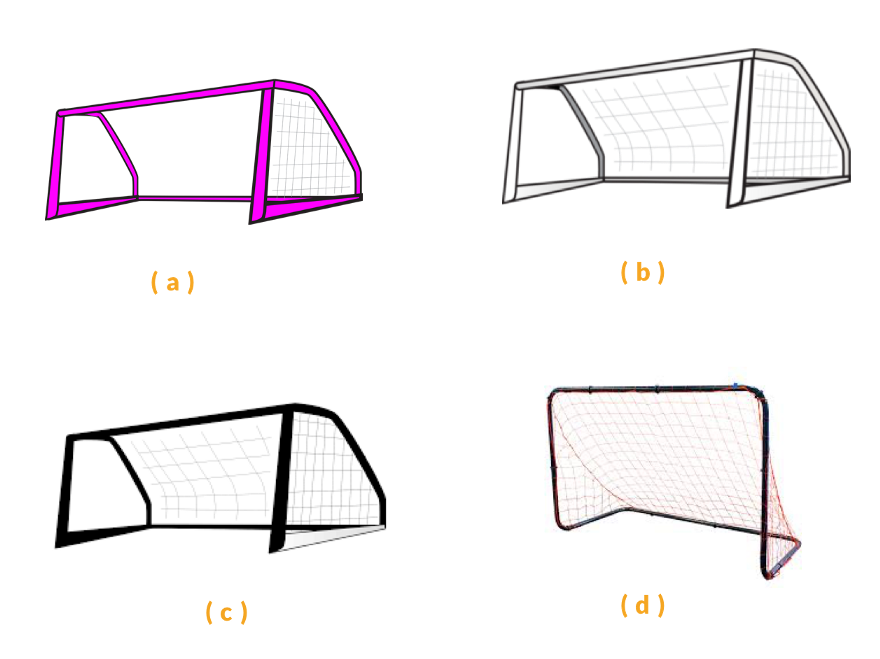
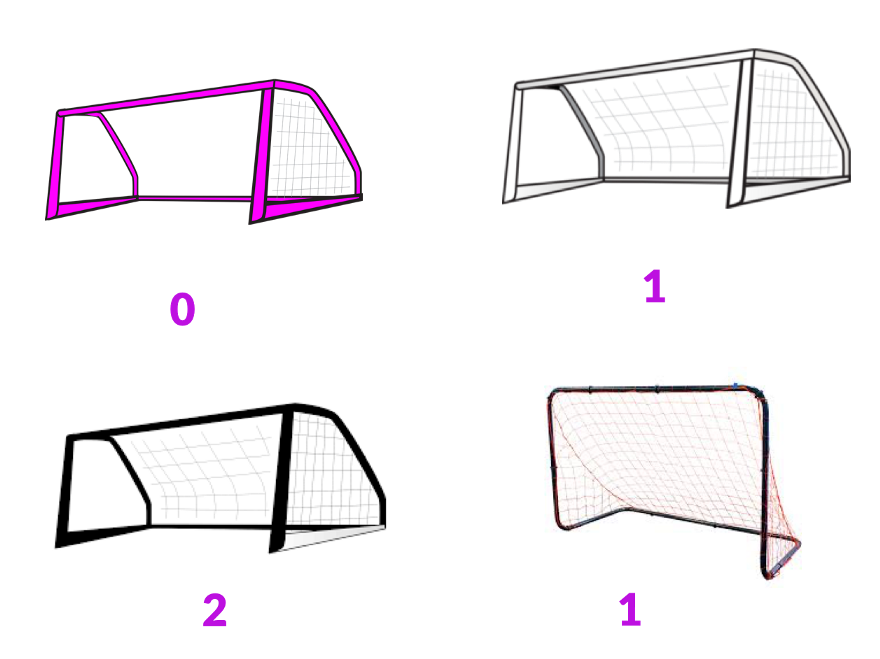
حالتی را در نظر بگیرید که مرورگر در حال تفسیر کدهای CSS، ۴ گل (امتیاز) را در نظر دارد.

- 1.برای هر استایل inline که یک المان را از طریق خاصیت style هدف قرار میدهد یک گل برای دروازه a حساب میشود.
- 2.برای هر سلکتور id یک گل برای دروازه b حساب میشود.
- 3.برای هر سلکتور class، سلکتورهای خاصیت و شبکه کلاسها یک گل برای دروازه c در نظر گرفته میشود.
- 4.برای تمام المنت سلکتورها و شبه المنتها یک گل برای دروازه c حساب میشود.
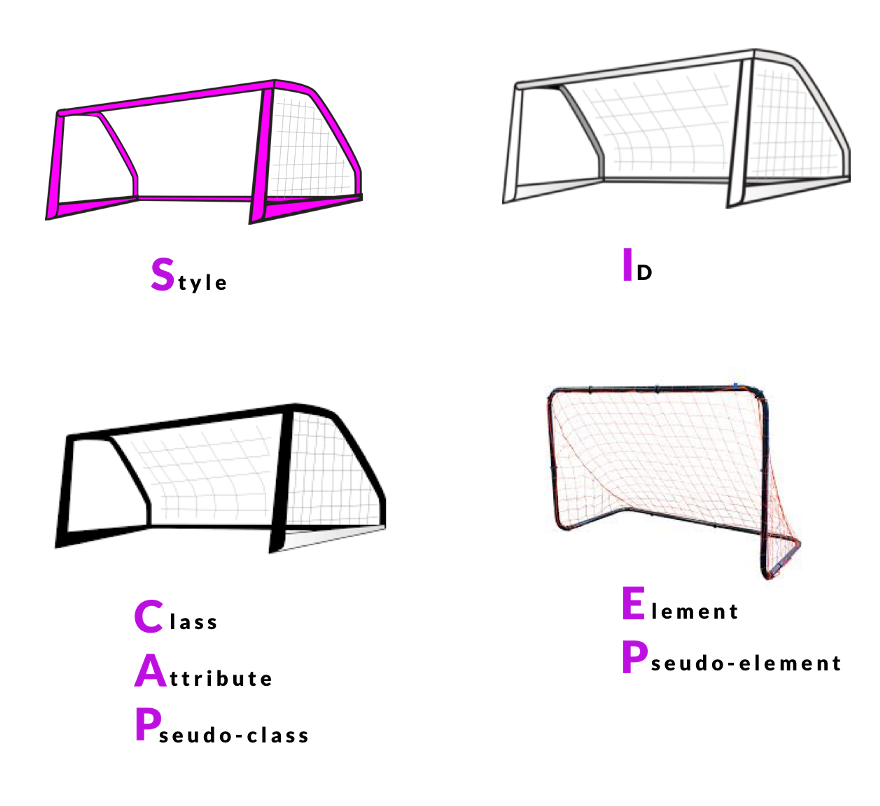
اگر به صورتی واضح تر بخواهم این سیستم را شرح دهم باید تصویر زیر را ارائه دهم.

در نهایت ساختار امتیاز دهی براساس عمل پیوند زدن به یک عدد ۴ رقمی میرسد. براساس همین عدد ۴ رقمی است که میشود برنده را اعلام کرد. منظور از برنده اولویتبندی المانهاست.
CSS زیر را در نظر بگیرید:
#nav .removed > a:hover {
}
li:last-child h3 .title {
}
مرورگر چگونه برای سلکتور زیر امتیازات را حساب میکند؟
#nav .removed > a:hover
- خبری از استایل inline نیست پس امتیاز برای اولین دروازه صفر است.
- یک سلکتور id با نام #nav وجود دارد بنابراین امتیاز ۱ برای دروازه دوم حساب میشود.
- یک سلکتور class با نام .removed و یک سلکتور شبه کلاس با نام :hover وجود دارد، به همین دلیل امتیاز برابر با ۲ خواهد بود.
- یک سلکتور برای المان منحصر به فرد نیز با نام a قرار دارد که براساس این یک امتیاز برای دروازه d حساب میشود.
در زیر به صورت تصویری میتوانید امتیازات را مشاهده کنید:

امتیاز نهایی بعد از پیوند زدن برابر با ۰۱۲۱ خواهد بود.
حال اگر این موضوع را به درستی متوجه شدید، به من نتیجه محاسبه کدهای زیر را بگویید:
li:last-child h3 .title
ترتیب استایل
دومین فاکتوری که روی حالت آبشاری CSS تاثیر میگذارد شیوه ترتیب دهی استایلها است. یک مثال کلی از این موضوع را میشود در استایلدهی به یک المان در دو بلوک مختلف مشاهده کرد.
برای مثال:
p.reddy {
background: red;
}
p.reddy {
background: blue;
}
اگرچه هر دو سلکتور یک میزان از منحصر به فرد بودن را ارائه میدهند اما قاعده ترتیب دهی وارد قضیه میشود.
آخرین استایلی که برای یک المان تعریف کردهاید همواره روی استایلهای قبلی خود قرار میگیرد.
سوال
سند زیر را در نظر بگیرید، رنگ متن مربوط به تگ a چه خواهد بود:
<!doctype html> <html>
<head>
<title>Inline Styles and Specificity</title>
<style type="text/css">
#nav-force > ul > li > a.nav-link {
color: blue;
};
</style>
</head>
<body>
<nav id="nav-force">
<ul>
<li>
<a href="/" class="nav-link" style="color: red;">
Link
</a>
</li>
</ul>
</nav>
</body>
</html>
آبی یا قرمز؟
نکته اینجاست که المان ما هم از طریق inline و هم در حالت internal استایلدهی شده است.
در چنین حالتی همواره استایل inline برنده خواهد بود. به این دلیل که گل در دروازه اول قرار میگیرد و به همین دلیل امتیاز ۴ رقمی ما بیشتر خواهد بود. ۱۰۰۰ بیشتر از ۰۹۰۰ است. درست است؟
در پایان
امیدوارم که با خواندن این مطلب درک کاملا درستی از هسته اصلی CSS پیدا کرده باشید. مطمئنا با دانستن اینکه CSS دقیقا چگونه کار میکند درک موضوعات پیچیدهتر برایتان سادهتر خواهد بود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید