در این پست، ما گزارش وضعیت JavaScript در ۲۰۱۸ را بازبینی کرده، و تجزیه و تحلیل خواهیم کرد تا فریموورکهایی که سکوی میانی را در سال ۲۰۱۹ در بر خواهند گرفت را مشخص کنیم.
با پایان سال ۲۰۱۸، بیایید نگاهی داشته باشیم به سفر شگفتانگیز JavaScript که از نظر ۲۰۰۰۰ توسعه دهنده از سر تا سر جهان منعکس شده است. در این نگاه، از نگرشهای StateOfJS استفاده خواهیم کرد.

در این مقاله، به سه فریموورک مورد تقاضای JavaScript برای توسعهدهی وب frontend، لایه داده و backend نگاه خواهیم داشت و آنها را بر حسب تفکراتی از وضعیت JavaScript بازبینی خواهیم کرد.
نکته: محور اصلی این مقاله بر روی JavaScript است، که دوره آموزشی مربوط به این زبان بر روی راکت را میتوانید بر روی این لینک بیابید.
StateOfJS چیست؟
وضعیت JavaScript یا StateOfJS، اساسا یک بررسی سالانه از هر چیز JavaScript است که در آن نظر توسعهدهندگانی که در این بررسی شرکت میکنند، به شکل زیبایی بصریسازی شده است تا نگرشهایی که وضعیت امسال JavaScript را نشان میدهند، نمایش دهد.
نقاط پوشش داده در این مقاله، مشتملند بر فریموورکهای توسعهدهی frontend، دیتابیسها، مدیریت state، روابط بین فریموورکها، پذیرش و سادگی در استفاده، زبانهایی که به JavaScript کمپایل میشوند، فریموورکهای موبایل، ابزار ساخت، ابزار آزمایش JavaScript و... این یک بررسی JavaScript بسیار همه جانبه است که در سال ۲۰۱۶ توسط Sacha Grief و چند همیار آغاز شد، و حال در نسخه آخر، پاسخ بیش از ۲۰۰۰۰ توسعه دهنده را در بر میگیرد.
چرا StateOfJS؟
بله، StateOfJS در واقع اولین بررسیای است که فقط از توسعه دهندگان JavaScript تشکیل شده است و تا جایی که پای جامعه JavaScript در میان است، به شدت مورد احترام قرار میگیرد. بررسیهای معروف دیگری مانند بررسی توسعه دهنده StackOverFlow با بیش از ۱۰۰۰۰۰ پاسخگو و حتی گزارش اکوسیستم توسعه دهنده Jetbrain با بیش از ۶۰۰۰ پاسخگو هم وجود دارند، اما ما امروز بر روی StateOfJS تمرکز خواهیم کرد.

بخش ۱: فریموورکهای توسعهدهی Frontend
ما در عصر کامپوننتها به سر میبریم، اما نه فقط در زمینه frontend. در اینجا ما به مورد تقاضاترین فریموورکهای توسعهدهی frontend، به ترتیب فاکتورهایی مانند شادی کاربران، علاقه آنها، سادگی در استفاده و در دسترس بودن نگاه خواهیم داشت.
۱. React

React با بیش از ۱۱۰۰۰۰ ستاره بر روی یک گیتهاب، یک کتابخانه JavaScript دستوری، موثر و منعطف برای ساخت رابطهای کاربری است که توسط تیم Facebook ساخته شده است. ساخت رابطهای کاربری تعاملی بسیار ساده است، ساخت برنامههایی که کامپوننتها را در مرکز خود دارند در اینجا بسیار پشتیبانی میشوند، و همچنین سازگاری با نسخههای پیشین هم در اینجا بسیار جدی گرفته میشود تا بتوانید از طول عمر برنامه خود مطمئن باشید. در نمودار بالا میتوانید ببینید که در طی سالهای اخیر تعداد زیادی از مردم درباره React میشنوند و این یک مکان خوب برای شروع سفر توسعهدهی frontend شما است.
توسعه دهندگان React، یکی از پر درآمد ترین توسعه دهندگان در سال ۲۰۱۸ هستند.
شما میتوانید با استفاده از زنجیره ابزار create-react-app، یک برنامه جدید React بسازید. این مورد در حال حاضر معروفترین مورد موجود است. برای شروع کار، این دستورات را در ترمینال پوشه پروژه اجرا کنید:
npm create-react-app my-app
cd my-app
npm start
دوره آموزشی React بر روی راکت.
۲. Vue

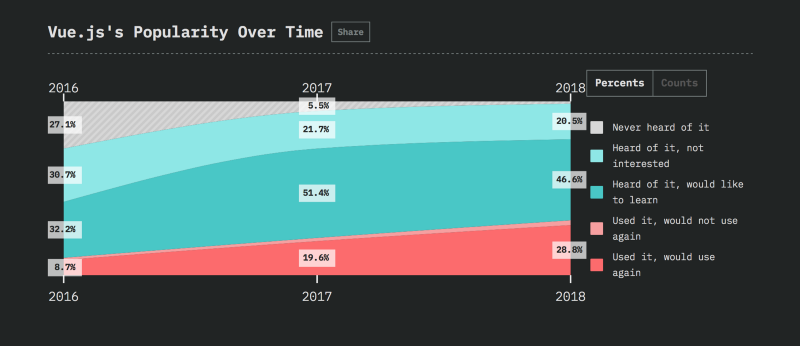
Vue.js که توسط Evan You ساخته شده است و بیش از ۲۳۴ شرکت کننده، و بیش از ۱۲۱۰۰۰ ستاره بر روی گیتهاب دارد، یک فریموورک بسیار پیشرونده برای ساخت رابطهای کاربری است. این فریموورک شامل یک کتابخانه هستهای قابل درک میباشد که فقط بر روی لایه ظاهری تمرکز میکند، و یک اکوسیستم کتابخانههای پشتیبانی دارد که به شما کمک میکند تا در برنامههای تک صفحهای بزرگ، با پیچیدگی کنار بیایید.
شما میتوانید از روی نمودار ببینید که Vue امسال بازار را به کلی بسته است و تقریبا هر توسعه دهندهای باید درباره Vue شنیده باشد. به نظر من، این مسئله از طریق سرمایهگذاری بزرگ Evan تحقق یافت. گرچه، همچنان یک کمبود دانش در آن وجود دارد و منابع یادگیری بیشتری باید در سال ۲۰۱۹ ساخته شوند. برای شروع به ساخت یک برنامه Vue، به این صورت عمل کنید:
npm install vue
۳. Angular

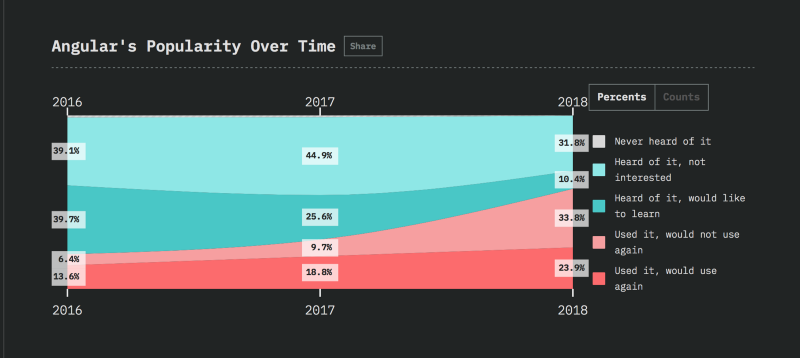
Angluar که معلق به گوگل است و تقریبا ۴۴۰۰۰ ستاره بر روی گیتهاب دارد، پلتفرمی است که ساخت برنامهها با وب را ساده میکند. Angluar قالبهای دستوری، تزریق dependency، ابزار بندی end-to-end و روشهای ادغام شده را ترکیب میکند تا چالشهای توسعهدهی را رفع کند. Angular به توسعهدهندگان قدرت میبخشد تا برنامههایی بسازند که بر روی وب، موبایل یا دسکتاپ کار میکنند. این فریموورک، کاربردیترین ابزار cli را برای تازهکاران دارد و شروع کار با آن ساده است. حتی یک رابط کاربری گرافیکی به نام console هم در آن وجود دارد.
برای نصب CLI با استفاده از npm، پنجره ترمینال / کنسول را باز کنید و این دستور را وارد کنید:
npm install -g @angular/cli
دوره آموزشی Angular بر روی راکت.
بخش ۲: فریموورکهای لایه داده
در اینجا به تمام فناوریهای مورد استفاده برای انتقال و مدیریت دادهها نگاه خواهیم داشت.
۱. Redux

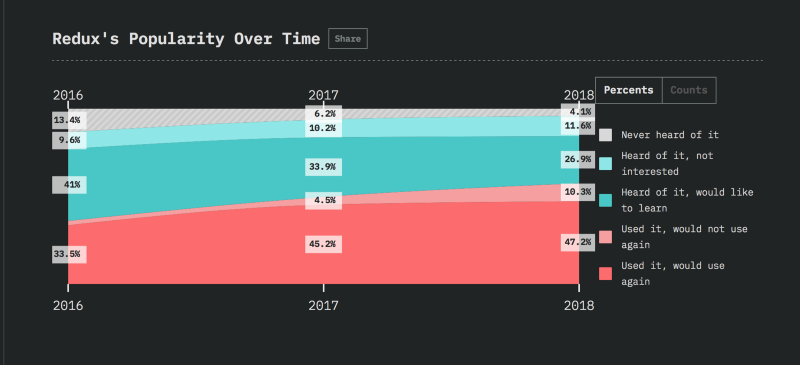
Redux که بیش از ۴۵۰۰۰ ستاره بر روی گیتهاب دارد، یک محفظه state قابل پیشبینی برای برنامههای JavaScript است. این محفظه به شما کمک میکنند تا برنامههایی بنویسید که به طور هموار رفتار میکنند، در محیطهای کلاینت، سرور و بومی اجرا میشوند، و همچنین آزمایش آنها ساده است. شما میتوانید از Redux به همراه React یا هر کتابخانه view دیگری استفاده کنید.
ما میتوانیم یک آگاهی از نگاه کاربران درباره آن به مانند Vue را ببینیم. تقریبا تمام توسعهدهندگان JavaScript درباره Redux شنیدهاند. همچنین با توجه به پیچیدگی آن، منابع بیشتری برای سادهسازی مفاهیم آن مورد نیاز هستند تا توسعه دهندگان بیشتری را به استفاده از Redux وارد کنند. نصب آن، با استفاده از این خط کد انجام میشود:
npm install —save redux
۲. GraphQL

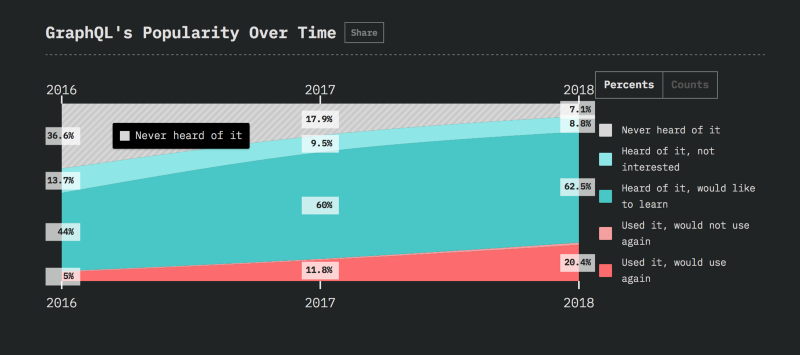
GraphQL که متعلق به Facebook است و بیش از ۱۰۰۰۰ ستاره بر روی گیتهاب دارد، یک زبان صفبندی برای APIها و یک runtime برای به انجام رساندن این صفها با دادههای موجود شما است. این زبان یک توصیف کامل و قابل درک از دادهها در API شما فراهم میکند، و به مشتریان این قدرت را میدهد که دقیقا چیزی که میخواهند را درخواست کنند، و در نتیجه APIها را در گذر زمان تکامل دهند.
واضح است که یک فرصت وجود دارد، تا برای بسیاری از مردمی که به یادگیری آن در سال ۲۰۱۹ علاقمهمند هستند، منابع GraphQL جدیدی را بسازیم. همچنین با توجه به نمودار، یک کمبود بزرگ درباره آگاهی نسبت به آن میبینیم که در سال ۲۰۱۸ تقریبا کاملا پوشش داده شد. برای نصب GraphQL با استفاده از npm:
npm install graphql
۳. Apollo

پلتفرم Apollo GraphQL، یک پیادهسازی از GraphQL است که به شما کمک میکند تا دادههای خود از فضای ابری گرفته تا رابط کاربری را مدیریت کنید. این پلتفرم به صورت تدریجی قابل پذیرش است و میتواند بر روی سرویسهای از پیش موجود شما، شامل APIهای REST و دیتابیسها لایهگذاری شود. Apollo شامل دو کتابخانه متن باز برای کلاینت و سرور، به علاوه ابزار توسعهدهی میباشد که همه موارد مورد نیاز شما برای اجرای یک API از نوع Graph در فرایند تولید را به همراه دارد.
ما یک ارتقای بزرگ در آگاهی از آن را در نمودار بالا میبینیم، که حتی فضای بیشتری هم برای گسترش دارد. همچنین تقریبا هر کسی که از Apollo استفاده کرده است، باز هم از آن استفاده خواهد کرد. اگر Apollo آموزشها و منابع بیشتری در سال ۲۰۱۹ دریافت کند، برایش بسیار بهتر خواهد بود. برای نصب آن، از npm استفاده کنید:
// نصب پکیج از پیش تنظیم شده
npm install apollo-boost graphql-tag graphql --save
// نصب هر قطعه به صورت مستقل
npm install apollo-client apollo-cache-inmemory apollo-link-http graphql-tag graphql --save
بخش ۳: فریموورکهای Backend
اتفاق زیادی در این فضا نیفتاد، اما Express همچنان حاکم میباشد و هیچ فریموورک backendای نتوانسته است به مانند Express رضایت توسعه دهندگان را جلب کند.
۱. Express

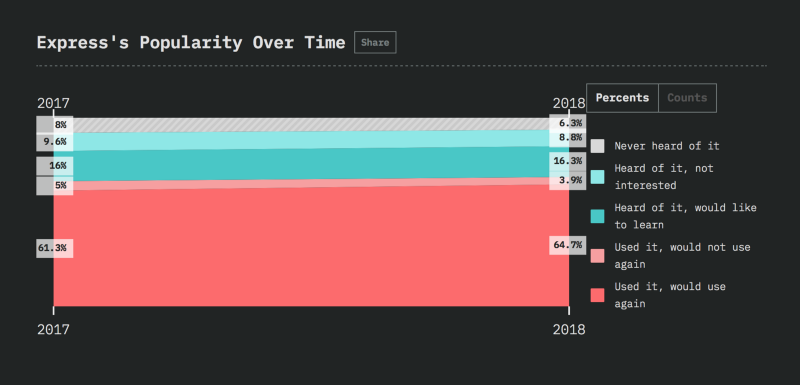
Express با بیش از ۴۱۰۰۰ ستاره بر روی گیتهاب، یک فریموورک وب سریع، بی نظیر و حداقلی برای Node است.
Express در سال ۲۰۱۸ بسیار خوب عمل کرد و هنوز هم حاشیه زیادی برای همتایان خود دارد. Express اولین مکان برای استفاده از JavaScript در backend برنامه خود است. برای نصب آن، از npm استفاده کنید:
npm install express — save
۲. Next JS

با این که دادههای کافی برای نمایش رشد آن در دسترس نبود، باز هم Next یک سال خوب را داشته است و بعد از Express، پر تقاضاترین فریموورک میباشد.
Next با بیش از ۳۲۰۰۰ ستاره بر روی گیتهاب، یک فریموورک JavaScript است که به عنوان backend اجرا میشود. Next یک راه ساده برای شروع کار به توسعه دهندگان میدهد، و از React برای قالبسازی استفاده میکند. همچنین Next یک راه ساده برای توسعه دهندگانی است که در زمینه React تجربه دارند، تا بتوانند سریعا بارور شوند. برای نصب آن، از npm استفاده کنید:
npm install --save next react react-dom
۳. Koa

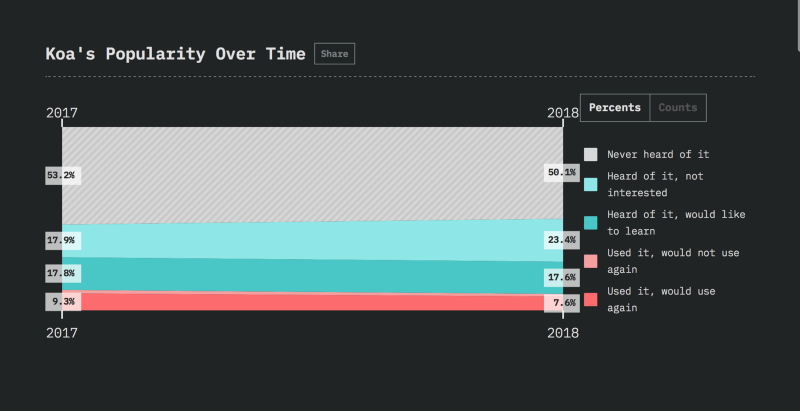
در طی سال اخیر، معروفیت Koa با این که نرخ رضایت نسبت به آن راکد است، همچنان رشد کرده است. اما با در نظر گرفتن نرخ رضایت فریموورکهای backend دیگر مانند Meteor، میتوان گفت که Koa به خوبی عمل میکند و جای زیادی برای پیشرفت دارد.
Koa با بیش از ۲۴۰۰۰ ستاره بر روی گیتهاب، یک فریموورک جدید است که توسط تیم مشابه پشت Express طراحی شده است، و به گونهای طراحی شده است که کوچکتر و رساتر باشد و اساس بزرگتری برای وباپلیکیشنها و APIها را به همراه داشته باشد. Koa با بهرهبری از توابع Async، شما را قادر میسازد تا callbackها را پشت سر بگذارید و مدیریت خطا را به شدت افزایش دهید. Koa هیچ میانافزاری را در هسته خود به همراه ندارد، و مجموعهای زیبا از متدها را فراهم میکند که نوشتن سرورها را سریع و لذتبخش میکند. برای نصب آن، از npm استفاده کنید:
npm install koa
مقاله مرتبط: JavaScript ناهمگام با استفاده از Async / Await
نتیجه گیری
ما پرتقاضاترین فریموورکهای JavaScript را دیدهایم که در سال پیش رو، فضای توسعه دهندگان را حکمرانی خواهند کرد. اگر یک تازهکار هستید، خوب است که این موارد را یاد بگیرید و برای مربیان هم حتی مهمتر است که بدانند این منابع به کجا میروند.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید