کد تمیز به کدی گفته میشود که قابل فهم بوده و استفاده و اصلاح آن نیز آسان میباشد. شما به محض مشاهدهی یک کد میتوانید خوب بودن یا نبودن آن را متوجه شوید، زیرا کار کردن با یک کد تمیز لذتبخش است. یک کد خوب، ظاهری بصری و سر راست دارد؛ همچنین اشکالات در آن به راحتی قابل مشاهده بوده و به شما اجازه میدهد تا ویژگیهای جدیدی را با سرعت زیاد توسعه دهید.
بنابراین چگونه میتوانید به این موضوع مقدس دست پیدا کنید؟
کتابها و مقالات زیادی وجود دارد که با دنبال کردن قوانین زیادی به شما در دستیابی به "کد تمیز" کمک میکند. این قوانین شامل دستورالعملهای مربوط به نامگذاری، توابع خالص کوچک و غیره میباشند. غالباً این قوانین میتوانند متناقض باشند. آنها بسیار بحث برانگیز بوده و فراموش کردن آنها تقریباً اجتناب ناپذیر است.
بنابراین در اینجا برای شما قانونی را به منظور سلطه بر آنها توضیح خواهم داد:« همیشه کد را با استفاده از یک مدل ذهنی بنویسید.»
منظور از یک مدل ذهنی چیست؟
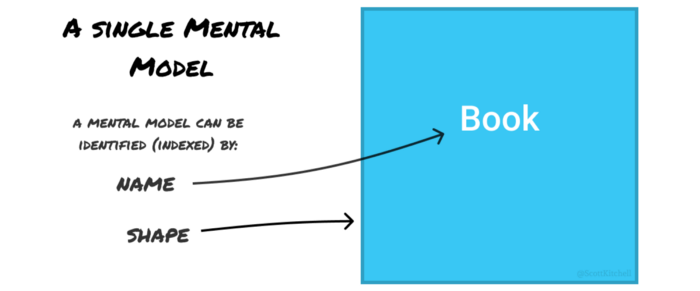
بگذارید اینگونه بگوییم که شما روی میز با کتابی روبرو شدید که نام نویسنده آن را تا به حال نشنیدهاید. آیا میدانید چگونه باید از کتاب استفاده کنید؟ مشخصاً جواب مثبت است. اگر جلد کتاب جالب باشد، آن را انتخاب خواهید کرد. شما میدانید که اگر کتاب را باز کنید، صفحات کاغذی درون آن وجود خواهد داشت. شما میدانید که باید از اولین صفحه بیرونی شروع کنید و تک تک صفحات را به ترتیب مطالعه کنید.
بنابراین چقدر مطمئن هستید که میتوانید با چیزی که تا به حال ندیدهاید تعامل برقرار کنید؟ پاسخ این سوال مدلهای ذهنی است.
مغز ما از نظر الگویی به طرز فوقالعادهای خوب است. بنابراین وقتی با یک کتاب روبرو میشویم، مغز ما میتواند براساس تجربیات قبلی که با کتاب داشتیم، به یک مدل ذهنی موجود دسترسی پیدا کند. همین مدل ذهنی است که تئوری نحوه تعامل با کتاب روبروی ما را برایمان فراهم میکند. انسانها میتوانند مدلهای ذهنی پیچیده را بهتر از سایر حیوانات ذخیره، الگوسازی و بازیابی کنند. همین امر هوشی فوقالعاده را به ما هدیه بخشیده است. همچنین این میتواند ما را در زندگی و دنیای کدنویسی گمراه کند.
بنابراین چگونه این امر در نوشتن کد تمیز کمک میکند؟
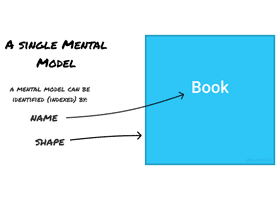
در مرحله اول باید با یکدیگر قدمی به عقب برداریم تا بتوانیم مدل ذهنی صحیح را برای اصل یک مدل ذهنی تنظیم کنیم. یک مدل ذهنی را به چشم یک دانش در نظر بگیرید. مدلهای ذهنی شکل و نام دارند. این اشکال و اسامی همان چیزی هستند که ما برای معرفی مستقیم این مدل از آنها استفاده میکنیم. شاید در واقعیت منظور از شکل یک ظاهر، صدا، بو و یا سایر حواس دیگر باشد، اما برای این مدل شما باید تنها یک "زمینه" را در نظر داشته باشید.

چه چیزی در درون این زمینه مدل ذهنی وجود دارد؟ این زمینه شامل تمام دانشی است که شما از فهم مسائل اطراف خود دارید. از آنجایی که مغز ما از مدلهای ذهنی برای نشان دادن دانش استفاده میکند، این بدان معنی میباشد که هر قسمت از مدل ذهنی نیز یک مدل ذهنی است.

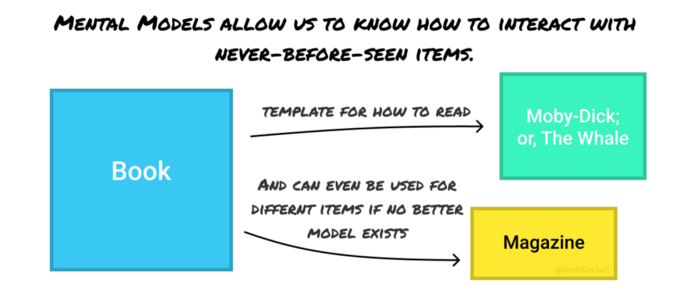
وقتی ما با چیز جدیدی روبرو میشویم، از این مدل استفاده میکنیم و آن را به عنوان الگویی در مقابل چیزهای خاص قرار میدهیم. ما همچنین این توانایی را داریم تا در صورت لزوم این الگو را اصلاح کنیم.

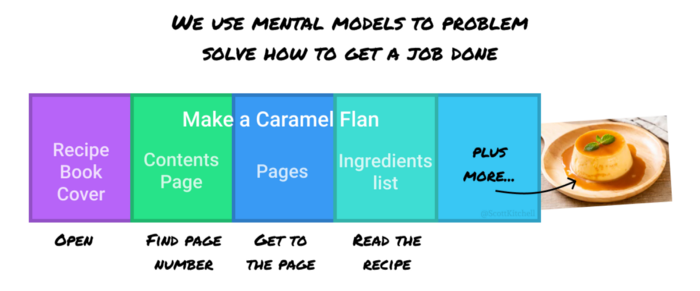
هنگامی که ما باید یک کار را تکمیل کنیم، میتوانیم این مدلهای ذهنی را در کنار یکدیگر قرار داده و برای حل آن مسئله مدل ذهنی جدیدی را شکل دهیم.

با این وجود دو نکتهی بسیار مهم هم وجود دارد:
۱. ابتدا ممکن است شما در انتخاب مدل ذهنی مناسب برای الگو خود اشتباه کنید. شما تا زمانی که وارد تعاملات گیجکننده نشدهاید، متوجه اشتباه خود نخواهید شد.
توهمات بصری در ابتدا مغز شما را فریب میدهند تا مدل ذهنی اشتباه را انتخاب کند، بنابراین شما بعدها از نتایج کارهای خود شگفتزده خواهید شد. این میتواند خندهدار باشد، اما ما باید برای حل مشکلات خود از مدلهای ذهنی درست استفاده کنیم. استفاده از مدلهای ذهنی غلط باعث سردرگمی، شکست و عدم اعتماد به نفس در کدنویسی خواهد شد.
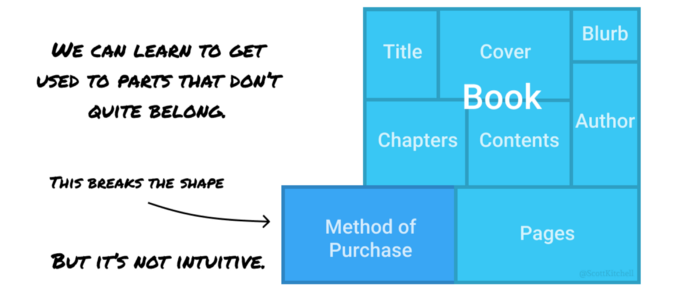
۲. اینکه آن مدل ذهنی در ابتدا چقدر برای شما ناخوشایند بوده هیچ اهمیتی ندارد، وقتی آن مدل ذهنی درست را برای یک مورد خاص یا کد پیدا کردید، به این باور خواهید رسید که آن الگو کاملاً منطقی است.

مدلهای ذهنی به معنای واقعی کلمه، منطق ذهنی ما هستند. بنابراین اگر آنها در ذهن ما وجود داشته باشند، کاملاً منطقی به نظر خواهند آمد. در بیرون اشکال آنها نامنظم بوده و با سایر الگوهای ذهنی همخوانی ندارند. همین سبب میشود تا به خاطر سپردن آنها و حل مسئله دشوارتر شود.
فقط بگویید این چه ربطی به کد من دارد؟
خب بگذارید دوباره نگاهی به قانون خود بیاندازیم: همیشه کد را با استفاده از مدل ذهنی بنویسید. چگونه این کار را انجام میدهید؟
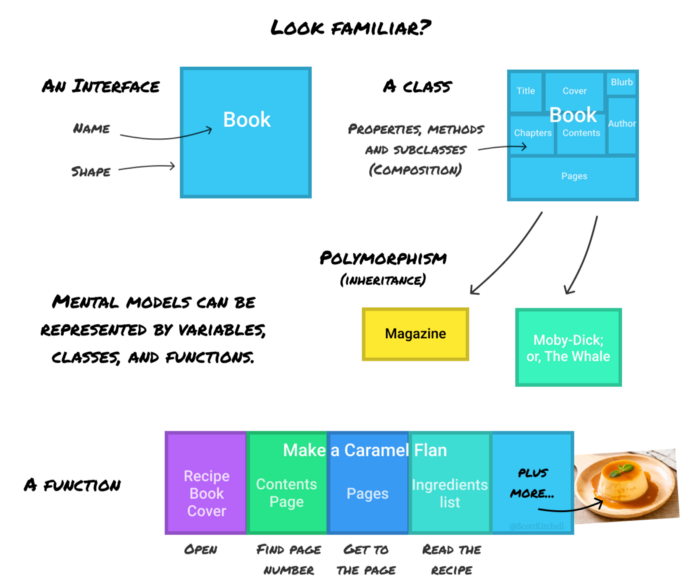
آیا مدلهای ذهنی نشان داده شده در بالا تا حدودی برای شما آشنا به نظر میرسد؟ آیا به شما کمک کرده است؟

همانطور که مشاهده میکنید، متغیرها و توابع همان مدلهای ذهنی هستند. بنابراین ما باید این موارد را تا حد امکان نزدیک به مدلهای ذهنی موجود بنویسیم. برای اینکه به شما در فکر کردن کمک کنم، در اینجا چند نمونه با کد را نشان خواهم داد.
هنگام خلق چیزها
با رعایت قانون کدنویسی براساس مدلهای ذهنی، ابتدا باید تصمیم بگیرید که کدام مدل ذهنی را به عنوان مرجع انتخاب کنید. میخواهید چه چیزی را نشان دهید؟ کاربر؟ ثبت نام؟ اعلان؟ این موضوع منجر به تفکر در مورد نامگذاری و ساختار کد میشود.
نامگذاری
ممکن است نامگذاری مهمترین عامل در نوشتن کد تمیز باشد. به یاد داشته باشید که ما میتوانیم با استفاده از اشکال و اسامی چیزها، مدل ذهنی مناسب برای تفکر را مشخص کنیم. در رابطه با کد، شکل، تابع یا کلاس اغلب در جایی که تعریف شده پنهان میشود، بنابراین ما مجبور میشویم تا بیشتر بر روی نام تکیه کنیم. (زبانهای استاتیک و IDE خوب میتوانند به ما در تعیین شکل به طرز گستردهتری کمک کنند.)
چه کلماتی خواننده را تشویق میکنند تا دریابد که دقیقاً کد کدام است. کاربر، خریدار، فروشنده، مالک، خالق و ادمین میتوانند از لحاظ شکل مشابه باشند، اما نام استفاده شده در این موارد تفاوت بزرگی را ایجاد میکند. با استفاده از این نامها خواننده از هر کدام از آن موارد ذکر شده انتظار وظایف خاصی را دارد. شاید گاهی اوقات متوجه شوید که نامگذاری بر روی چیزی دشوار بوده یا در نام او از "And" استفاده شده است. این نشان میدهد که در واقع شما دو یا چند مدل ذهنی ادغام شده را اختیار دارید.
تعریف ساختار کد
برای فکر کردن در مورد نحوه ساختار کد خود، به مدلهای ذهنی دلخواه جهت ارجاع فکر کنید. بیایید به عنوان مثال بگوییم که شما در حال نوشتن یک تابع setupUser هستید. شما از این تابع چه انتظاراتی دارید؟ مثلا:
async function setupUser(userDetails) {
const response = await fetch('/api/user', {
method: 'POST',
body: JSON.stringify(userDetails)
})
const user = response.json()
setupLocalStorage(user)
setupNotificationPermissions(user)
return user
}
// Then in a signup form
setupUser(formData)همانطور که مشاهده میکنید این تابع براساس برخی اطلاعات شخصی، کاربر را روی سرور ایجاد کرده، سپس فضای محلی مرورگر و اعلانهای دلخواه را تنظیم میکند و در آخر کاربر را باز میگرداند. آیا این همان چیزی است که شما با توجه به نام setupUser انتظار داشتید؟ معنای کلمه setup چیست؟ یک سری مسائل میتوانستند در اینجا بهبود پیدا کنند اما موضوع اصلی این است که من بعید میدانم مدل ذهنی اولیه کسی برای تابعی با نام setupUser شامل خلق یک کاربر در سرور باشد.
یکی از راههای بهبود این امر میتواند نامگذاری تابع به صورت createAndSetupUser باشد، اما این بدان معناست که این تابع شامل دو مدل ذهنی میباشد. جدا کردن آنها میتواند رویکردی خوب باشد.
async function createUser(userDetails) {
const response = await fetch('/api/user', {
method: 'POST',
body: JSON.stringify(userDetails)
})
return response.json()
}
// Then in the signup form
const user = await createUser(formData)
setupLocalStorage(user)
setupNotificationPermissions(user)اگر چه ممکن است این کد هنوز بینقص نباشد، اما میتوان دید که هر قسمت از این کد به گونهای نامگذاری و ساختاریافته که به یک مدل ذهنی ارجاع داده میشود. با این کار شخص بعدی که بر روی کد کار میکند گیج و گمراه نخواهد شد.
هنگام اصلاح چیزها
بیشتر اوقات توسعهدهندگانِ با تجربه، کدهای جدیدی را با توجه به مدلهای ذهنی "تمیز" خود مینویسند. هنگامی که بحث اصلاح کردن به میان میآید، مشکلات نیز شروع میشوند. این بدان خاطر است که غالباً یک توسعهدهنده دیگر بخش کوچکی را به آن کد اضافه میکند و ممکن است در آن زمان آن مورد برای او منطقی به نظر برسد. برای اینکه بتوانید در هنگام اصلاح کدها را براساس یک مدل ذهنی واحد بنویسید، باید به مدل ذهنی اولیه فکر کرده و تا آخر از آن پیروی کنید. شاید برای شما اضافه کردن آن یک خط کد به تابع منطقی باشد، اما از لحاظ بیرونی ممکن است آن تابع دارای باگی پنهان باشد. در اینجا مثالی از یک کاربر ذکر شده است.
class User {
id: number
email: string
firstName: string
lastName: string
fullName: () => `${this.firstName} ${this.lastName}`
}حالا بیایید بگوییم که در طول onboarding کاربران، چه آنها مجوزهای خاصی را دیده یا با آنها موافقت کرده باشند، شما باید مواردی را ضبط کنید. سادهترین روش برای انجام این کار، اضافه کردن مستقیم این بخش به مدل کاربر میباشد.
class User {
id: number
email: string
firstName: string
lastName: string
fullName: () => `${this.firstName} ${this.lastName}`
hasConfirmedStorageUsage: boolean
hasConfirmedNotifications: boolean
}اگر شما از قبل این موارد را نمیشناختید، میتوانستید حدس بزنید که این ویژگیهای جدید بخشی از یک کاربر خواهد بود؟
یک رویکرد بهتر میتواند در نظر گرفتن این موضوع باشد که آنها چگونه میتوانند نقشی در یک مدل ذهنی جدید داشته باشند. میتوان UserPermissions را به عنوان یک مثال بیان کرد.
class User {
id: number
email: string
firstName: string
lastName: string
fullName: () => `${this.firstName} ${this.lastName}`
}
class UserPermissions {
id: number
user: User
storageUsage: boolean
notifications: boolean
}شما میتوانید بسته به نوع استفاده این موارد را بهبود بخشید. اگر شما یا شخص دیگری به دنبال یافتن مجوزهایی هستید که کاربر تایید کرده است، باید به دادهها و کدهای بیشتری دسترسی پیدا کنید. اگر شخصی به دنبال اضافه کردن مجوزهای بیشتر برای کاربر میباشد، فضای شخصی برای آن کار وجود دارد.
همیشه سعی کنید براساس مدلهای ذهنی کدنویسی کنید. تعیین کردن کد تمیز و نوشتن آن بسیار آسان است و شما از این بابت بسیار متعجب خواهید شد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید