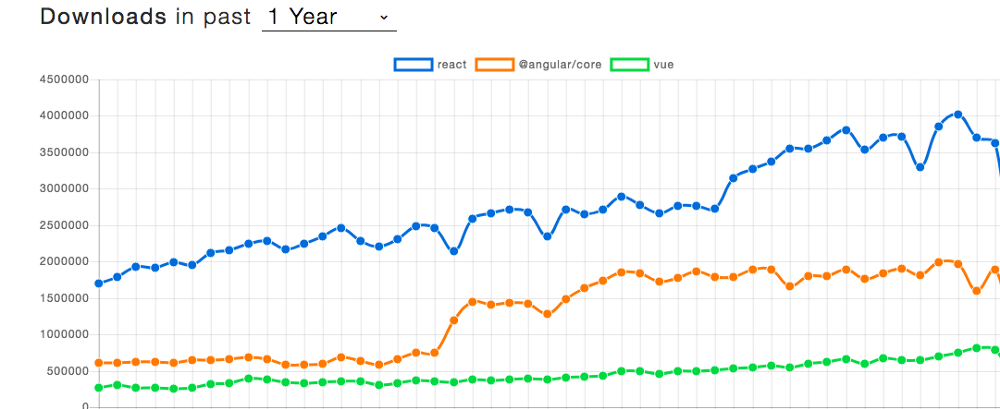
در حالیکه دنیای frontend در دهه اخیر با کمی تلاطم مواجه شد، رویکرد خوانا و قابل گسترش React ثابت کرد که در طی یکی دو سال اخیر قابل اعتماد و پایدار بوده است. به نظر میرسد ۲۰۱۹ هم یک سال دیگر را برای React و اکوسیستم آن رقم خواهد زد، که به سرعت در حال رشد بوده است.

این میتواند زمان خوبی برای نگاه کردن به برخی از بهترین امکانات، ابزارها و کتابخانهها باشد تا به جریان کاری React خود در این سال وارد شده، و بهترین استفاده را از آن ببرید. تمام این موارد متن باز میباشند؛ پس ادامه داده، و آنها را آزمایش کنید.
امیدواریم که وقتی در حال کار با React هستید، این ابزار قوی بتواند در تسریع جریان کاری خود و باز کردن درب به سمت قابلیتهای جدید به شما کمک کنند. برای راحتی بیشتر شما، من این منابع را به چند دسته تقسیم کردهام.
در ضمن با توجه به این که محور اصلی این مقاله، فریموورک React میباشد، میتوانید در صورت تمایل میتوانید نگاهی به دوره مربوطه بر روی راکت داشته باشید.
کتابخانههای کامپوننت

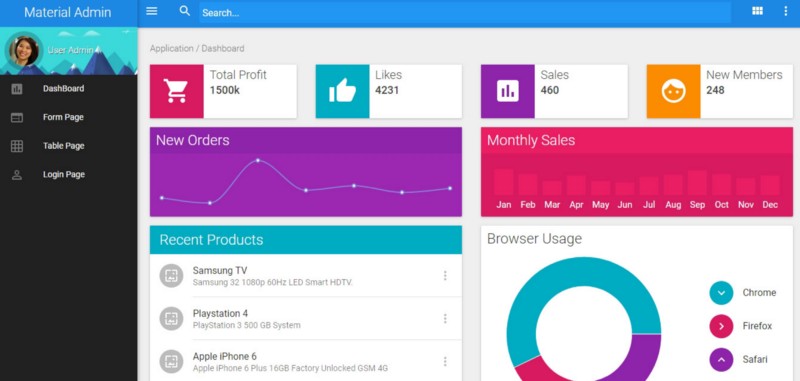
با این که تعداد زیادی کتابخانه برای فراهم کردن کامپوننتها در React، از پروژههای جوامع گرفته تا کتابخانههای حرفهای در دسترس هستند، باز هم در سال ۲۰۱۹ به نظر میرسد که افراد زیادی خودشان این کار را انجام میدهند. در اینجا برخی از بهترین این کتابخانهها را مشاهده مینمایید:
استایلبندی کامپوننتها
در سال ۲۰۱۸، بحثهای زیادی درباره استایلبندی کامپوننتها با استفاده از متدهایی که از CSS در JS گرفته تا کامپوننتهای استایلبندی شده تا Sass، Less، ماژولهای CSS، CSS خطی و حتی پروژههایی مانند Stylable متنوع هستند، وجود داشته است.
در نهایت، فقط ترجیحات شخصی و نیازهای معماری برنامه شما است که اهمیت دارد؛ پس انتخاب با شماست. به نظر میرسد که بسیاری از افراد هنوز از این که مستقیما به سراغ CSS در JS بروند، خودداری میکنند و ترجیح میدهند که اول متدهای مرسومتر را امتحان کنند.
مدیریت State
یک موضوع دردناک که باعث شروع مکالمات زیادی در سال ۲۰۱۸ بود. با این که Redux به طور سنتی بر روی DOM حکمرانی میکند، اما فضا برای کسب و کار باز است و ابزار متفاوتی در حال جذب محبوبیت هستند.
در میان ابزار معروف در این زمینه، میتوانید Unstated و همچنین خیزش مجدد Mobx را بیابید، که الگوی کامپوننتهای کپسولهسازی شده React را ترکیب میکند.
همچنین بخوانید: انتقال state میان کامپوننتها در React.js
آزمایش
بررسی وضعیت JavaScript در سال ۲۰۱۹، مورد تقاضاترین فریموورکهای ۲۰۱۹ را به همراه فریموورکهای آزمایش معروف مانند Jest، Mocha و Karma لیست کرد.
همچنین بخوانید:
- تست واحد جاوااسکریپت برای مبتدیان
- تست اپلیکیشنهای جاوا اسکریپتی با Sinon.js
- ۵ ابزار تست جاوااسکریپت برای توسعه دهندگان
آغازگرها و Boilerplateها

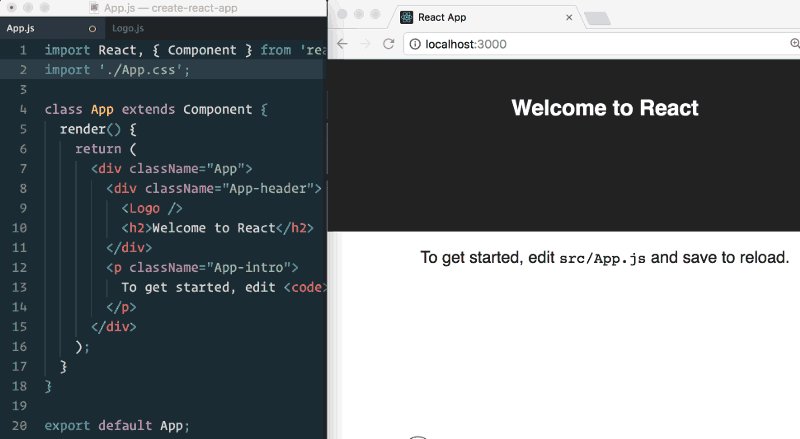
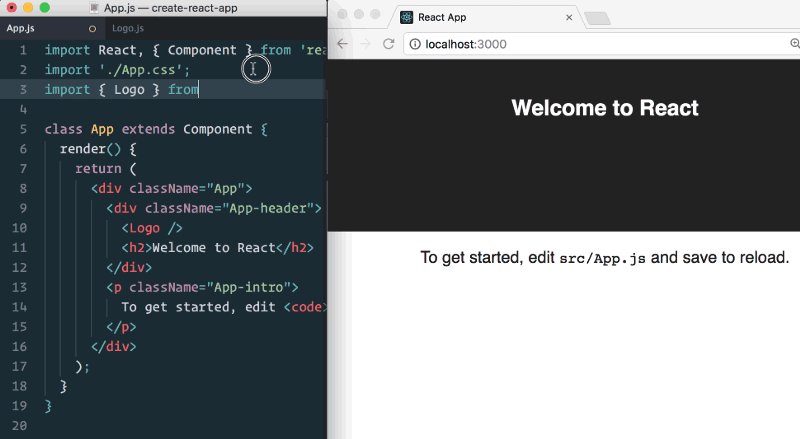
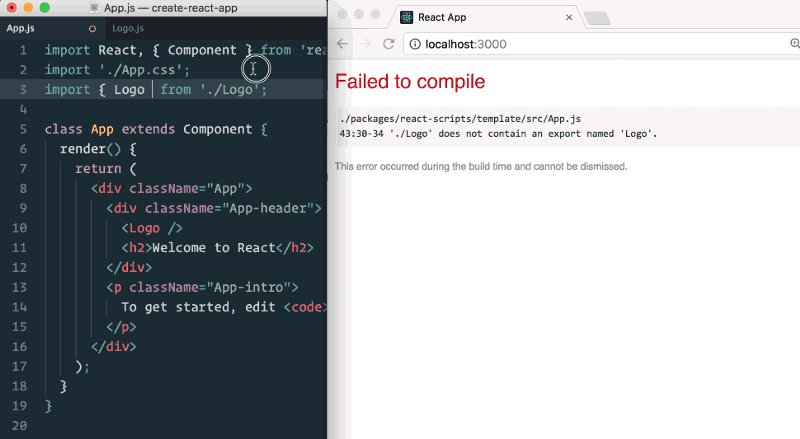
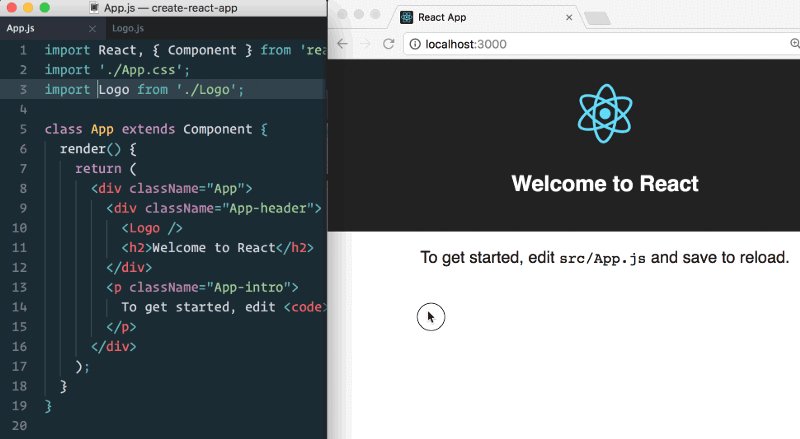
با انتشار create-react-app 2.0، به نظر میرسد که این پروژه boilerplate برنامه React، معروفترین و مورد پیشنهادترین پروژه موجود باقی میماند. گرچه، بد نیست که نگاهی به برخی پروژههای دیگر مانند React-Boilerplate و React Slingshot داشته باشید که جایگزینی برای موارد استفاده دیگر را فراهم میکنند.
React Hooks و Context-API
در حالیکه ویژگیهای زیادی در سال ۲۰۱۸ به React معرفی شدند، دو مورد از آنها احتمالا در زمینههای مباحث جامعه و ظرفیت، چشمگیرترینها هستند. اولین مورد، Context API است، که پس از مدتی طولانی رسمی شده و به عنوان یک جایگزین بالقوه برای Redux به بازی وارد شده است. دومین مورد، React Hooks است که شما را قادر میسازد تا از state و ویژگیهای دیگر React بدون نوشتن یک کلاس استفاده کنید، که در مدیریت state و... هم به شما کمک میکند. نگاهی به آنها داشته باشید:
- با API جدید React به نام Context آشنا شوید
- چرا به Context API جدید React نیاز داریم؟
- مقدمهای سریع بر React State Hook
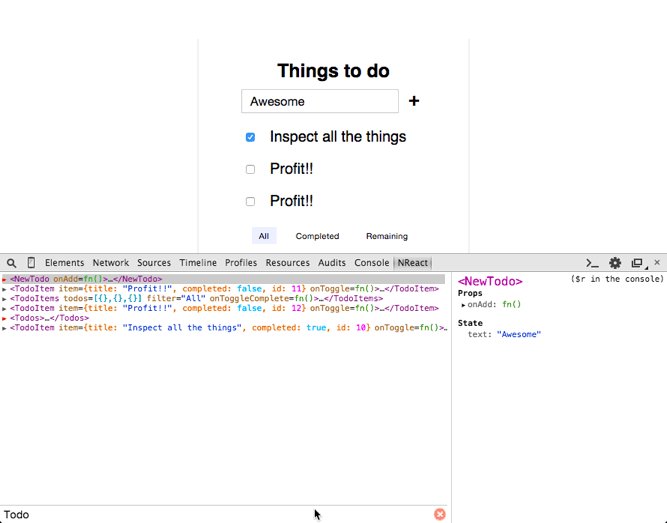
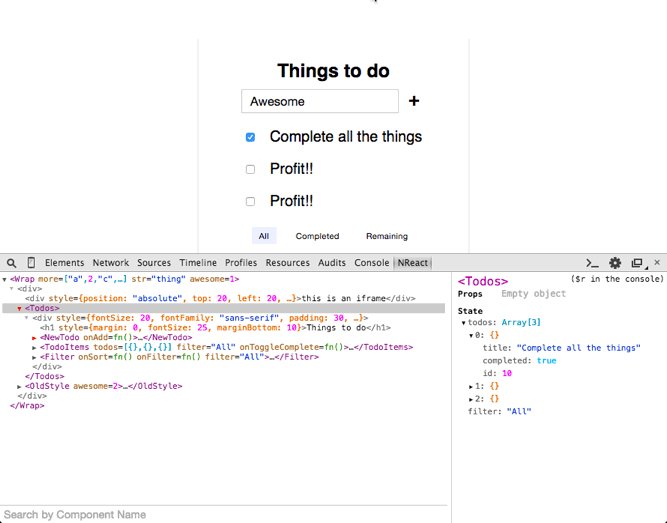
اشکالزدایی

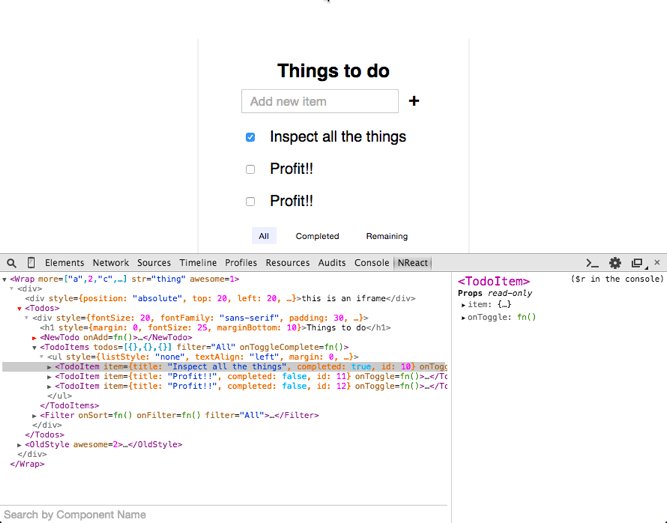
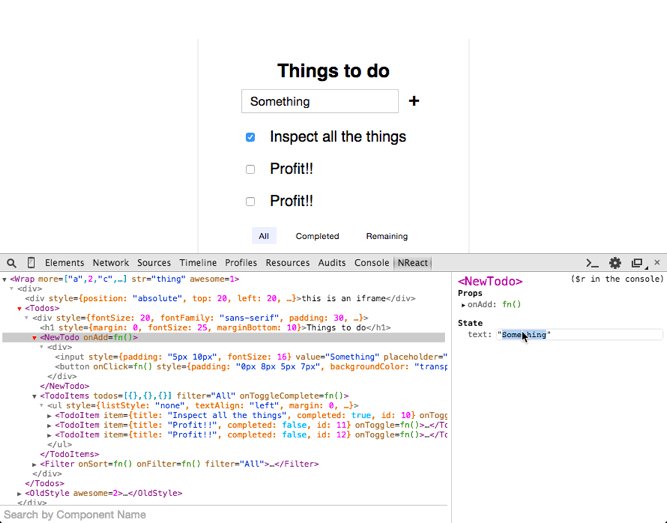
خب، با توجه به این که React dev-tools و Redux dev-tools هنوز هم به طور سریع و ساده کار ما را به اتمام میرسانند، چیز جدیدی در این بخش وجود ندارد. افزونههای React dev-tools شما را قادر میسازند تا سلسله مراتب کامپوننتهای React را بازرسی کنید، propها و state یک کامپوننتها بازرسی کرده و ویرایش کنید، و حتی نحوه تاثیرگذاری تغییرات یک کامپوننت بر روی کامپوننتهای دیگر را نیز ببینید.
افزونههای Redux dev-tools، شما را قادر میسازند تا ظرفیت ترابری و ارزیابی مجدد actionهای staged را بازرسی کنید. شما چندین مخزن یا نمونههای مختلف برای state محلی هر کامپوننت React دارید.
مولدهای سایت استاتیک React
React با فریموورکهای جدیدی مانند Gatsby و React static عصر جدیدی را به وبسایتهای استاتیک بر پایه کامپوننت وارد کرد. این کتابخانهها از کامپوننتها و توانایی React برای فراهم کردن یک تجربه سریع، منعطف و قدرمند بهره میبرند.
نتیجه گیری
اکوسیستم React، و همچنین اکوسیستم عمومی اطراف کامپوننتها (از کامپوننتهای رابط کاربری گرفته تا ماژولهای APIها و Node.js متنوع) به سرعت در حال حرکت هستند. همینطور که تغییرات جریان مییابند، فرصتها و ابزارهای جدیدی جوانه میزنند تا تواناییهای جدیدی را برای ما فراهم کنند. این مسئله نه تنها نحوه ساخت نرمافزار توسط ما را تسریع میدهد، بلکه خود نرمافزاری که میسازیم را نیز تغییر میدهد. ما میتوانیم قابلیت استفاده مجدد، همکاری و پوشش تست را بهبود ببخشیم، و باگها را کاهش دهیم.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید