من این متن را در جایی بالاتر از روسیه مینویسم، زیرا به نظر میرسد افرادی هستند که حاضرند من را به یک جای دور پرواز دهند تا فقط بتوانند صحبتهایم درباره JavaScript را بشنوند.
اگر از من بپرسید، این یک اندازهگیری خوب میباشد، برای معروفیتی که بررسی وضعیت JavaScript (JavaScript state survey) به آن رسیده است، و به علاوه این که اکوسیستم JavaScript چقدر سریع رشد کرده است.
باز هم امسال ما بیش از ۲۰.۰۰۰ توسعه دهنده JavaScript را بررسی کردیم تا ببینیم که از چه چیزی استفاده میکنند، از چه چیزی راضی هستند و چه چیزی را میخواهند یاد بگیرند. و نتیجه نهایی، یک مجموعه نادر از آمار و بینشهایی است که امیدواریم به شما در یافتن را خود در اکوسیستم JavaScript کمک کند.
امسال چه چیز جدیدی وجود دارد؟
حالت تاریک

اگر قبلا این بررسی را دیدهاید، احتمالا اولین چیزی که متوجه آن میشوید طرح رنگ تاریک آن است. ما فکر میکنیم که این طرح باعث میشود تا نمودارها واضحتر باشند و ظاهر بهتری داشته باشند.
صفحات تکی
به علاوه گروهبندی کتابخانهها در بخشهای وسیع به مانند frontend، backend و...، ما همچنین تمصیم گرفتیم که به هر کتابخانه صفحه به خصوص خود را بدهیم. این کار در نادیده گرفتن دادههایی که به شما مربوط نیستند کمک میکند، درحالیکه بیشتر به ابزاری که استفاده میکنید وارد میشوید.
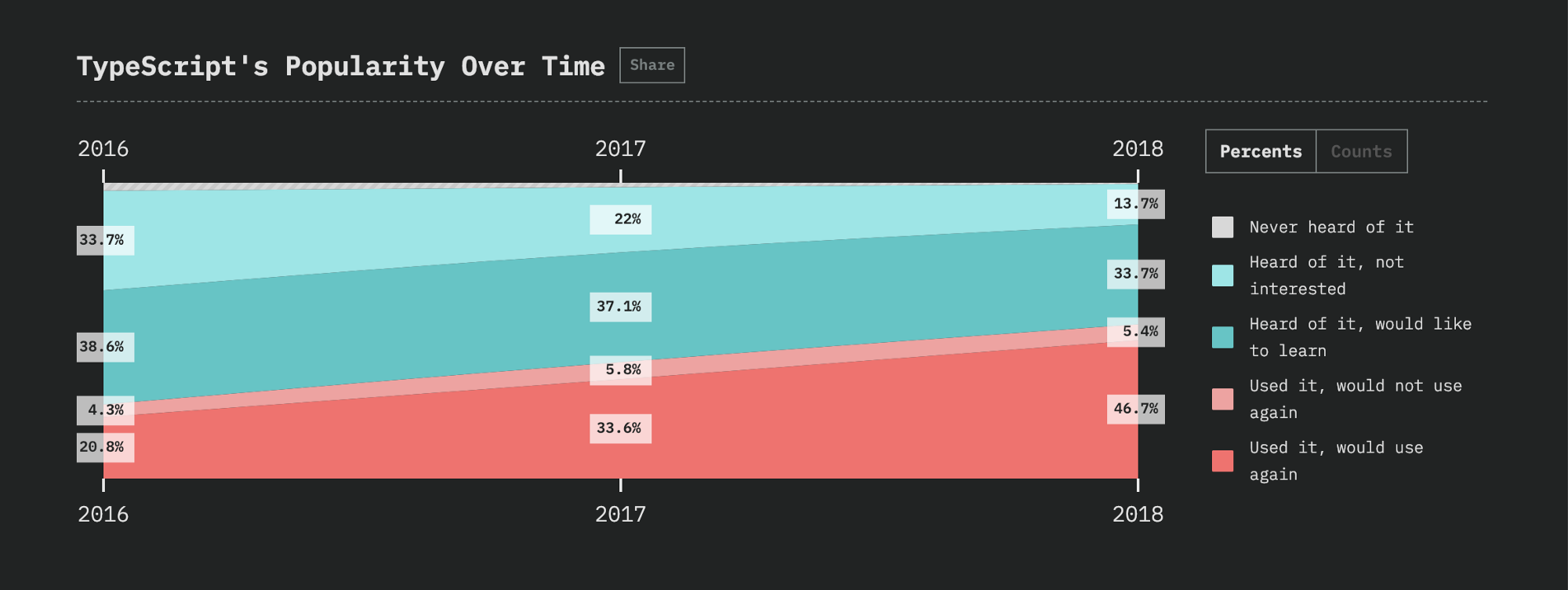
دادههای تاریخی

از آنجایی که این سومین نسخه از بررسی ماست، حال ما میتوانیم به شما دادههای تاریخی در طی دو سال اخیر را نشان دهیم! این مورد در دیدن گرایشهای طولانی مدت بسیار کاربری است.
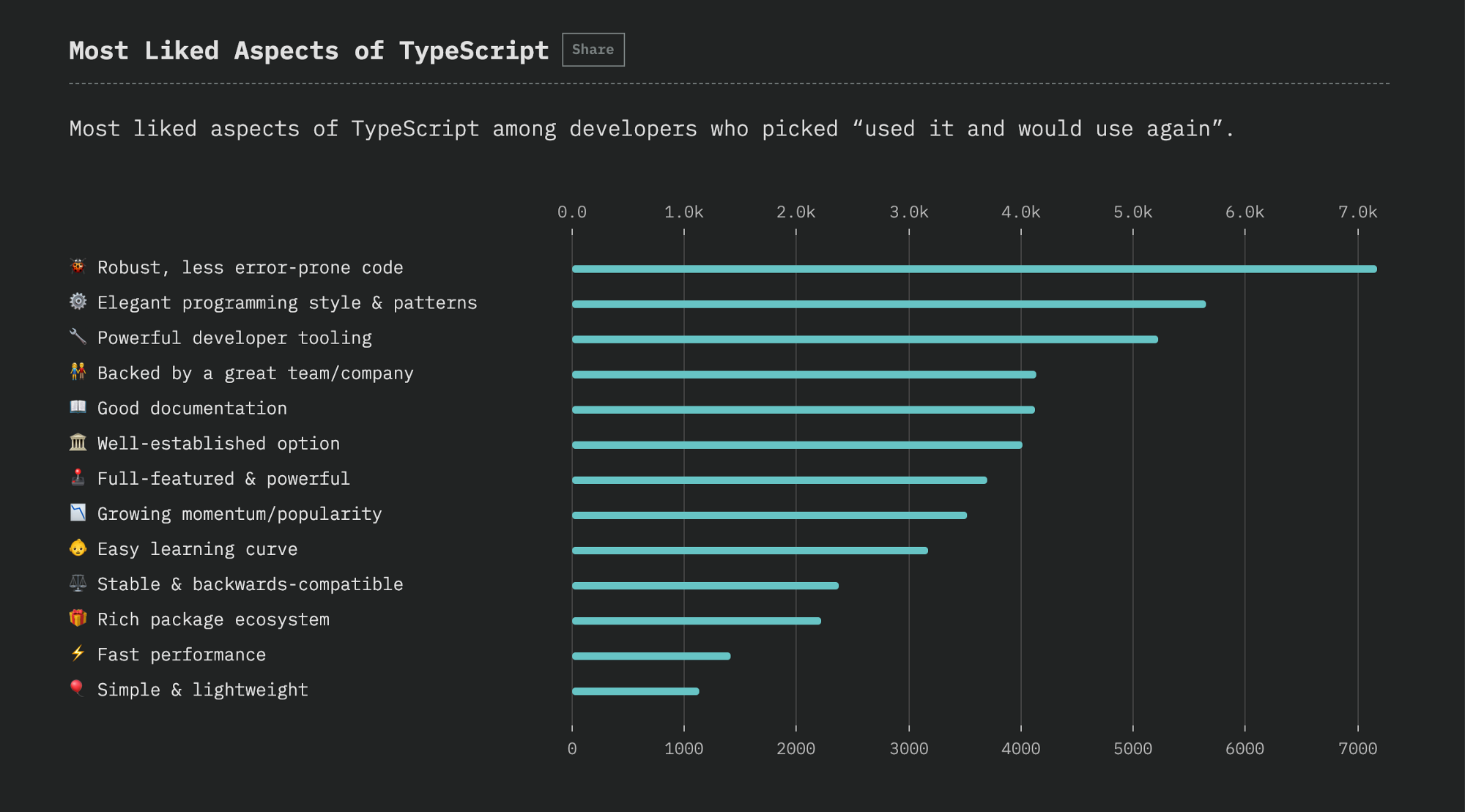
Likeها و Dislikeها

ما تصمیم گرفتیم که امسال کتابخانههای کمتری را شرکت دهیم، اما در عوض سوالهای بیشتری درباره هر کدام بپرسیم. پس ما نه تنها از توسعه دهندگان پرسیدیم که از چه چیزی استفاده میکنند، بلکه علت استفاده از آن را نیز پرسیدیم.
بدون CSS
متاسفانه امسال هیچ بخش CSSای وجود نخواهد داشت. CSS چنان موضوع وسیعی است که تقریبا یک بررسی مخصوص خود را نیاز خواهد داشت؛ پس به جای این که یک بررسی نصفه و نیمه از آن داشته باشیم، تصمیم گرفتیم که این بار فقط بر روی JavaScript تمرکز کنیم.
اشتراک گذاری بیشتر
ما یک سری پیش نمایشهای تصویری از تمام نمودارهای موجود در این بررسی ایجاد کردیم، تا به اشتراک گذاری آنها در شبکههای اجتماعی را آسانتر کنیم.
گرایشهای اصلی
به طور خلاصه بگویم که امسال چیزی زیاد تغییر نکرد.
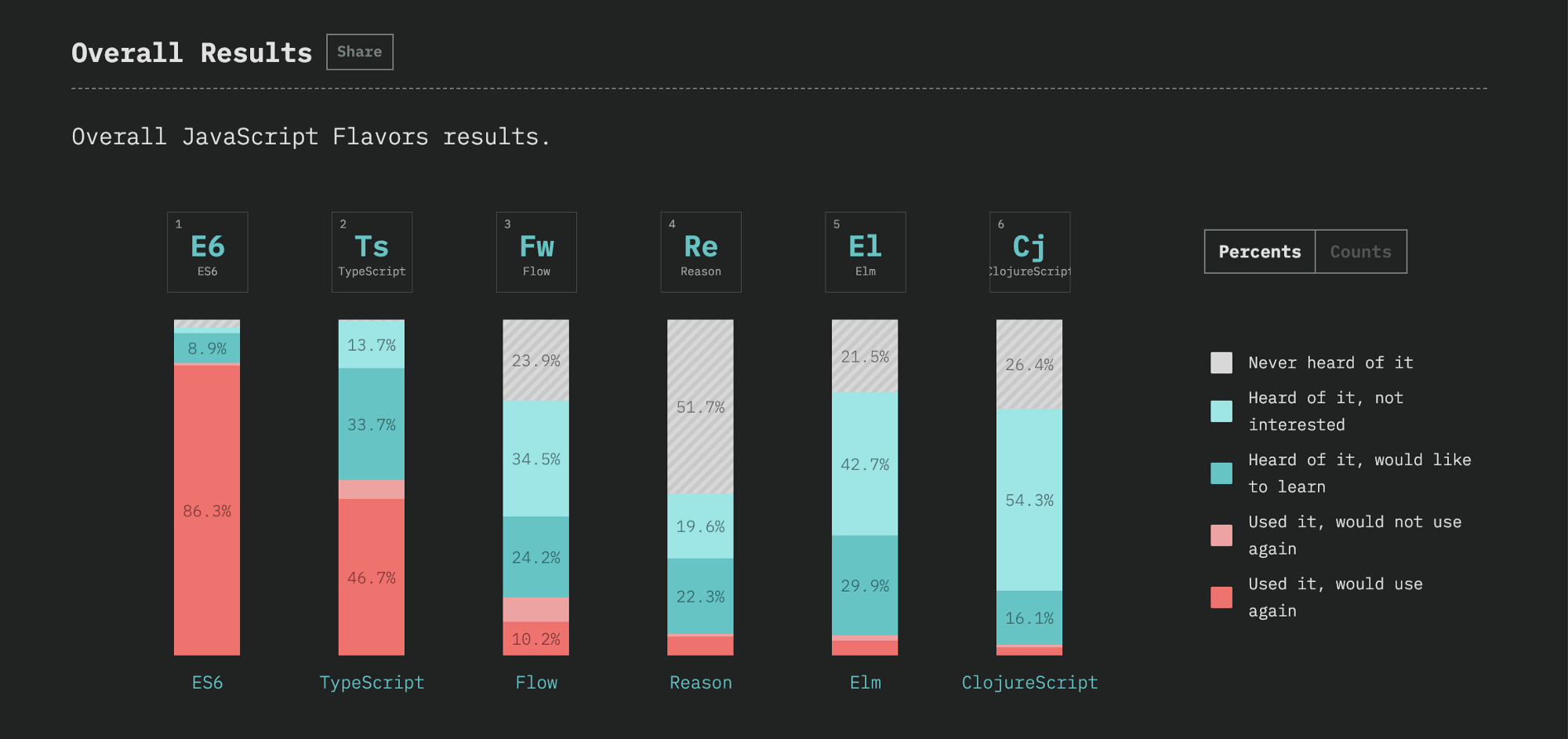
طعمهای (flavorهای) JavaScript
ما سینتکسها و زبانهای متنوعی که میتوانند به JavaScript کمپایل شوند، مانند TypeScript را «flavor» مینامیم.
حال که نام TypeScript آورده شد، این ابزار رهبر این دسته است، که این مسئله به وضوح هم قابل مشاهده میباشد.
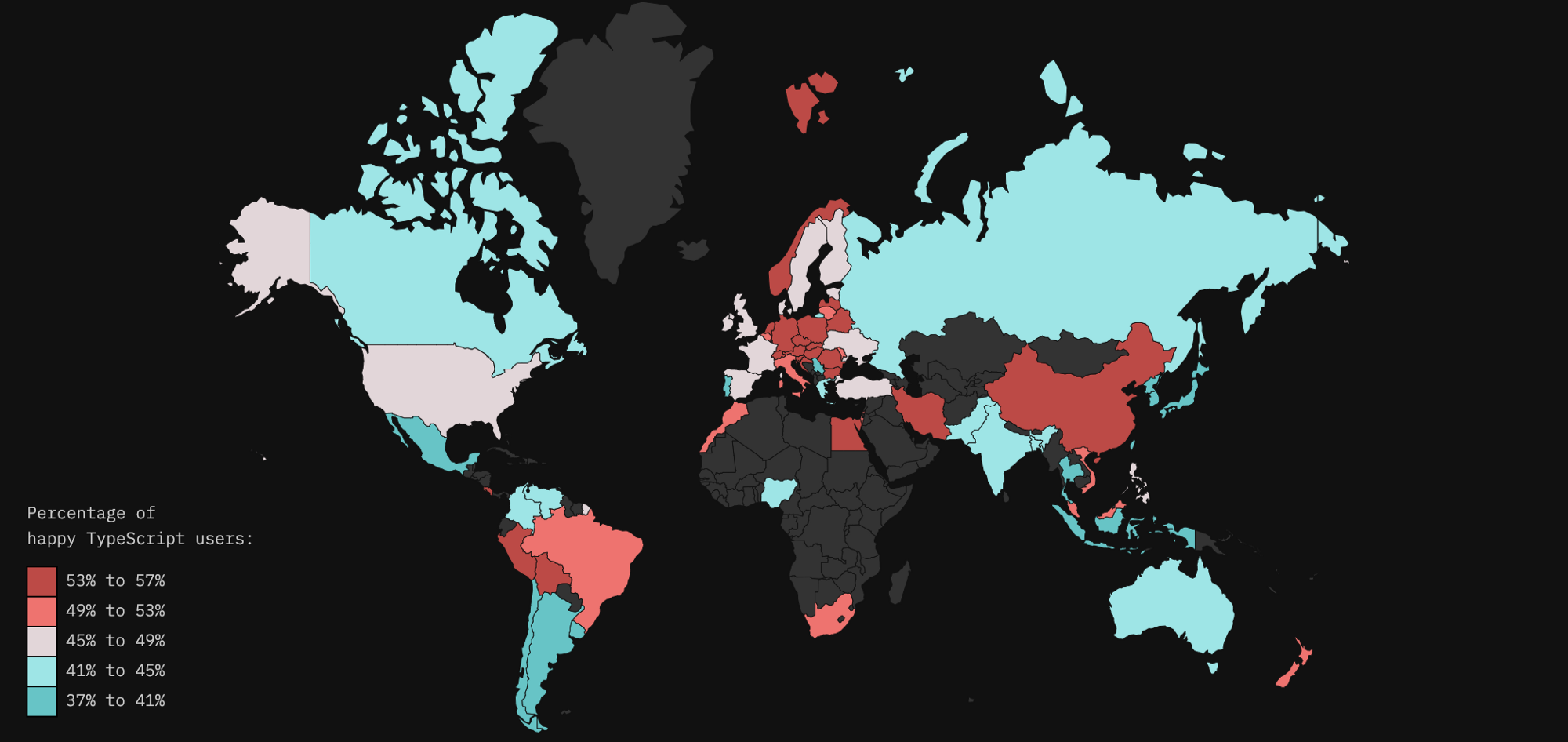
بیش از ۴۰ درصد توسعه دهندگان گفتند که مجبور بودند از آن استفاده کنند و با خوشحالی باز هم از آن استفاده خواهند کرد. در برخی کشورها این نسبت حتی بالاتر از ۵۰ درصد رفت.

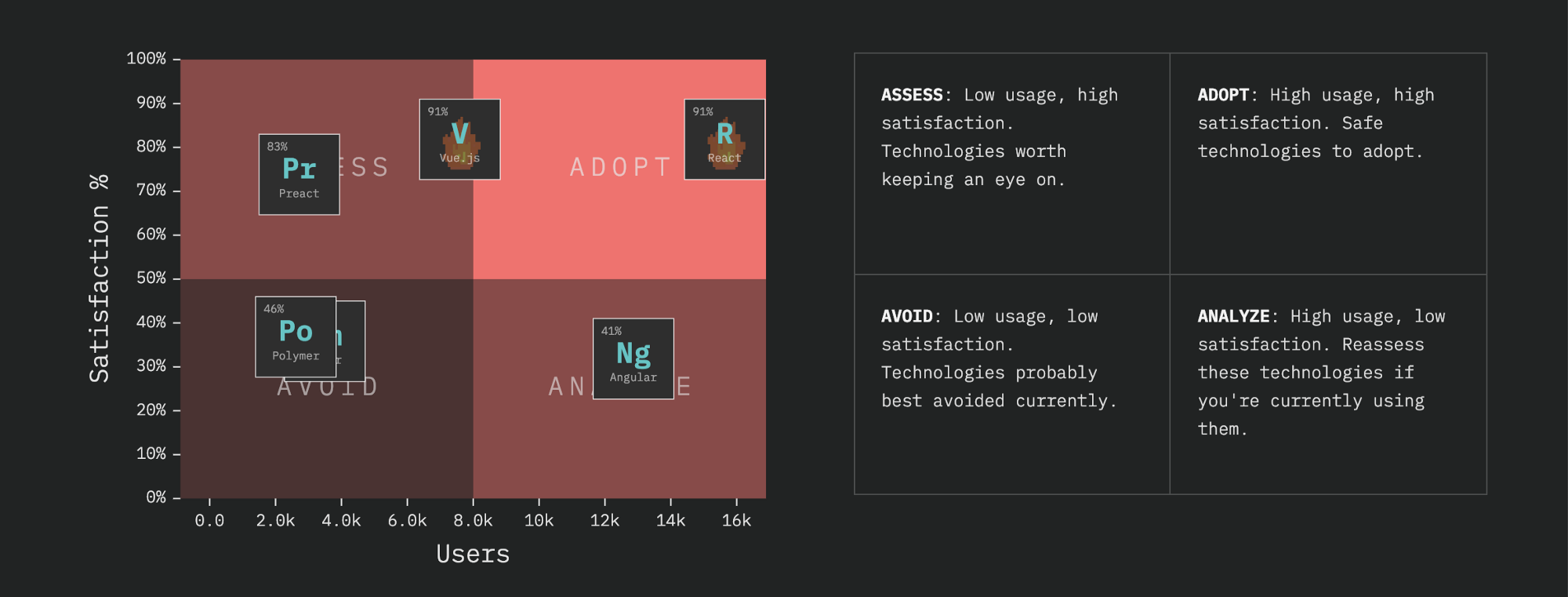
فریموورکهای Frontend

همانطور که میتوانید ببینید، فقط React است که هم نسبت رضایت بالایی دارد و هم تعداد کاربران زیادی دارد؛ گرچه Vue هم قطعا به آنجا خواهد رسید. در سمت دیگر هم Angular تعداد کاربران زیادی دارد، اما آن کاربران خیلی خوشحال به نظر نمیآیند.
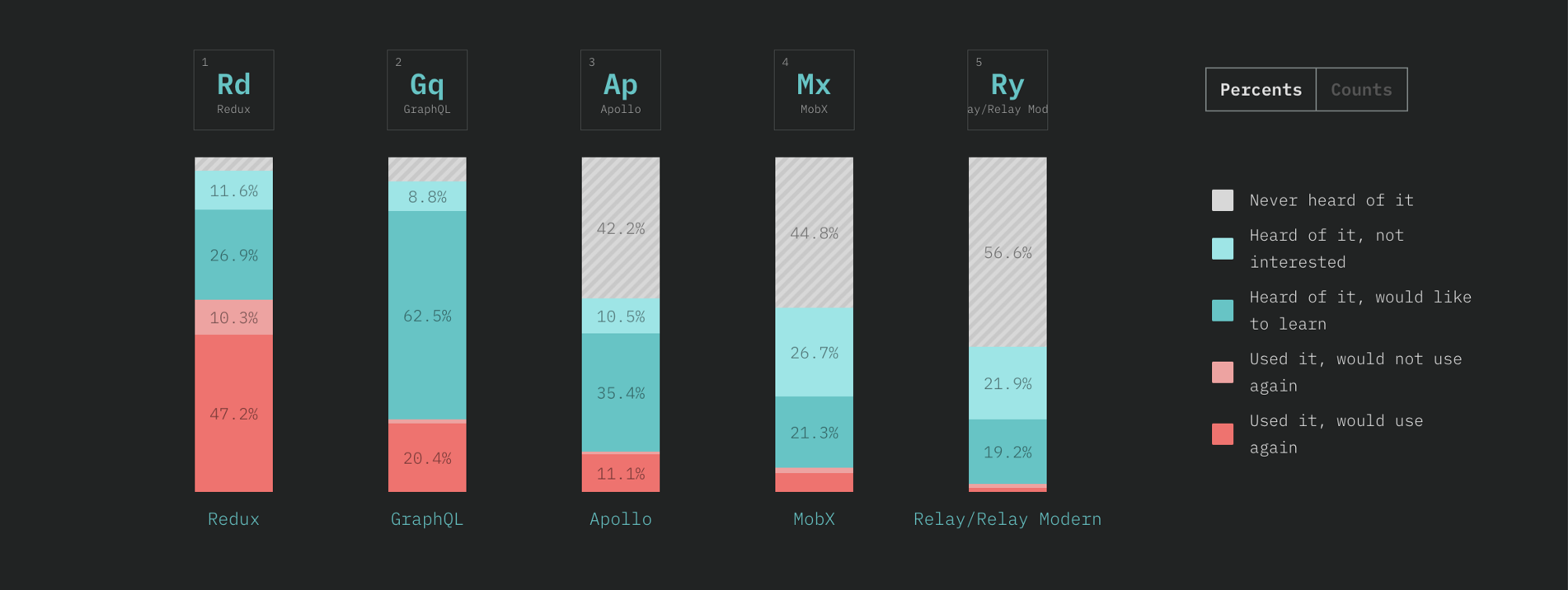
لایه داده
لایه داده، تمام فناوریهایی که برای فرستادن و مدیریت دادهها استفاده شدهاند را گروهبندی میکند. با این که Redux در زمینه اعداد خام حکمران است، ما فکر میکنیم که GraphQL و فناوریهای مجاور مانند Apollo بیشتر مورد پسند قرار دارند:

البته، در نظریه شما میتوانید از Redux و GraphQL به همراه یکدیگر استفاده کنید، اما این ترکیب در عمل ممکن است با ابزار مختص GraphQL مانند ابزار مدیریت state داخلی Apollo جایگزین شود.
مقالات مرتبط:
پشتوانه
شاید عجیب باشد که درباره یک پشتوانه فناوری که به طور هستهای یک وبسایت استاتیک ساده است صحبت کنیم. اما بالاخره بحث JavaScript است. پس میدانید که هیچ چیز قرار نیست آنچنان ساده باشد!
- ما با استفاده از Typeform دادهها را جمعآوری کردیم. ما ابزار خط دستوری خود را ساختیم تا بررسیهایی را از نمای کلی YAML از طریق API آنها ایجاد کنیم، که یک کمک بزرگ برای ما بود.
- سپس ما دادهها را با استفاده از Elasticsearch معمولیسازی کردیم.
- ما فایلهای JSON نهایی را به Gatsby وارد کردیم تا وبسایت مورد نظر را بسازیم. ما از ترکیبی از امکانات کوئری بندی داده GraphQL در Gatsby، و importهای قدیمی برای بارگذاری دادهها استفاده کردیم.
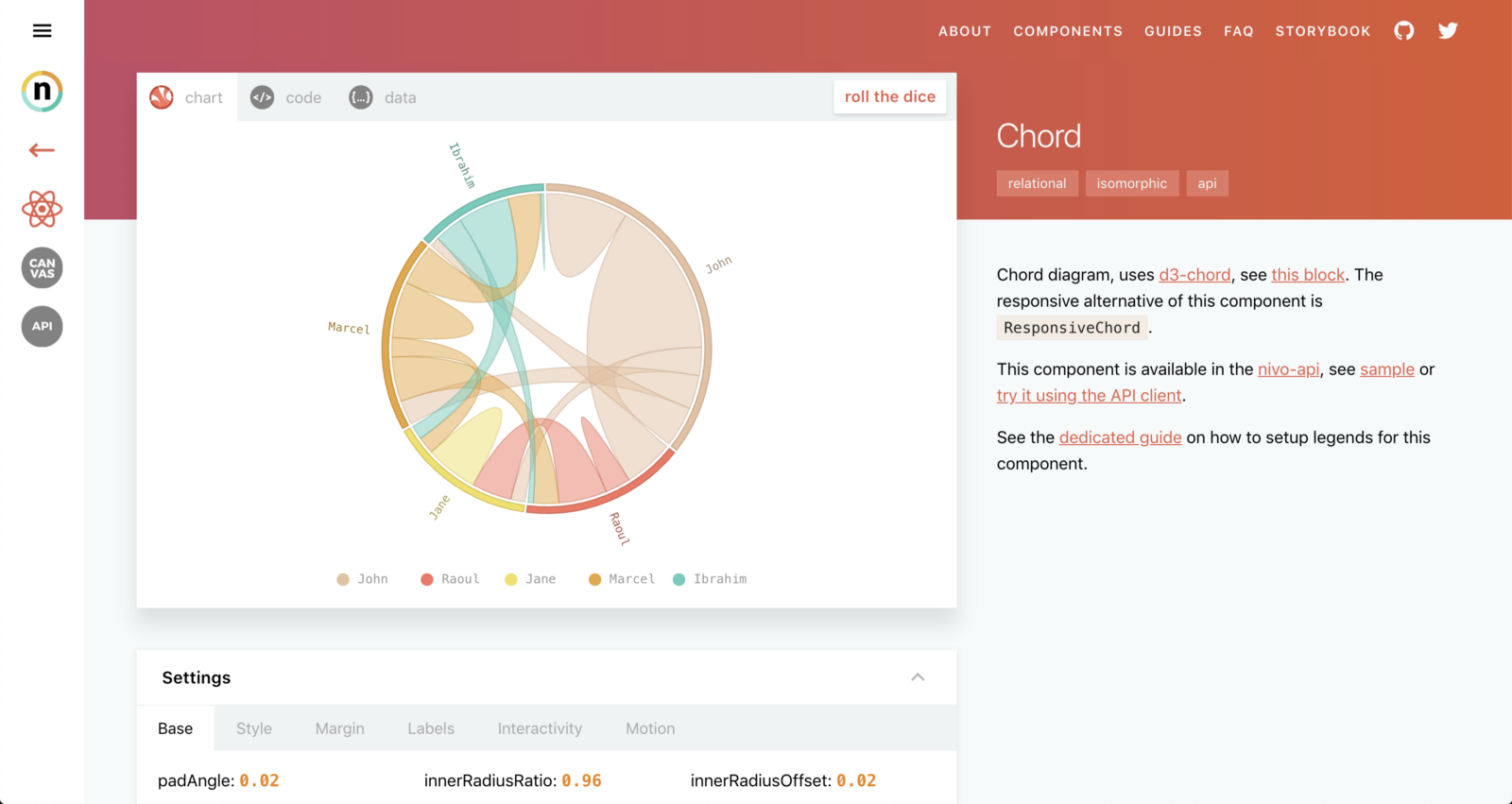
- در نهایت، ما تمام نمودارها را با استفاده از کتابخانه بصریسازی داده شگفتانگیز برای React، یعنی Nivo.js ایجاد کردیم.
اگر کنجکاو هستید، پروژه کامل بر روی GutHub برای اهداف یادگیری در دسترس است.

درباره تیم
اگر کنجکاوید که چه کسی پشت این بررسی است:
Sacha Greif (من!)
من این بررسی را در سال ۲۰۱۶ ساختم تا به سوالهای خود درباره بهترین فناوریها برای یادگیری پاسخ دهم. دو سال گذشته است، من همچنان در حال یادگیری هستم، و همچنین در تلاشم تا مجددا بر روی تمام این دانشهایی که به تازگی به دست آمدهاند سرمایه گذاری کنم و آنها را در فریموورک JavaScript خود، یعنی Vulcan.js قرار دهم.
Raphael Benitte
Raphael سازنده Nivo، متخصص بصریسازی دادهها و نخبه frontend است. او همچنین به تمام تجزیه و تحلیلهای داده برای این بررسی رسیدگی میکند.
Michael Rambeau
Michael سازنده BestOfJS، یک جمعکننده دادهها و گرایشها درباره اکوسیستم JavaScript است. او بهترین فرد است تا وقتی که درباره یک کتابخانه JavaScript مبهم به اطلاعات نیاز دارید، از او بپرسید.
دیگر چه؟
بازگشایی وبسایت امسال، نتیجه دو ماه کار سخت شامل جمعآوری، تجزیه و تحلیل، و نمایش دادهها بود. اما همچنان کارهای بیشتری هستند که میتوانیم انجام دهیم.
برای مثال، ما خوشحال خواهیم شد که نتایج را در زبانهای مختلف آماده کنیم. این کار نیازمند کمی مهندسی مجدد در بخش ما خواهد بود.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید