کد ادیتور نان و کره یک توسعه دهنده وب است! این ابزار یکی از مهمترین ابزارهای کاری توسعه دهندگان است و معمولا با شوق و علاقه و قطعیت خاصی انتخاب می شود. در این مقاله قصد نداریم تا به شما بگوییم که چه کد ادیتوری خوب است و یا کدام ادیتور از ادیتور دیگر بهتر است. خیر در این مقاله با این فرض که شما کد ادیتور Atom.io را انتخاب کردهاید قصد داریم به شما راهکارهایی را نشان بدهیم که باعث می شوند کد ادیتور کارایی بهتری را از خود نشان دهد.
Live Style
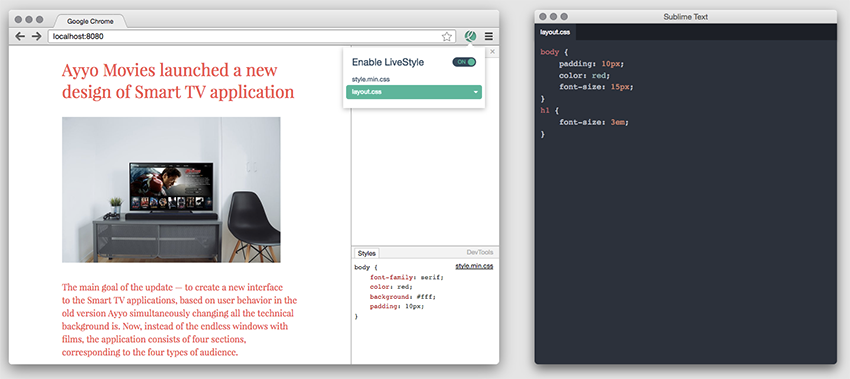
Emmet LiveStyle یکی از سریعترین ابزارها برای ویرایش کدهای CSS، LESS و SCSS است.

برای نصب این ابزار در محیط Atom کافی است که آن را از اینجا دریافت کرده و در محیط افزونه های ادیتور نصب کنید. بعد از نصب به سادگی ادیتور و مرورگر با همدیگر همگام می شوند و شما می توانید به صورت بلادرنگ تغییرات خود را مشاهده کنید.
Live Style از پیش پردازنده مخصوص خود استفاده می کند و کاملا با استفاده از جاوا اسکریپت نوشته شده است. با استفاده از این افزونه می توانید خطاها، متغیرها، اسکوپ ها و … را مشاهده کنید.
برای مطالعه بیشتر در زمینه این افزونه پیشنهاد می کنم مستندات آن را مطالعه کنید تا بهتر بتوانید با آن کار کنید.
رنگ ها
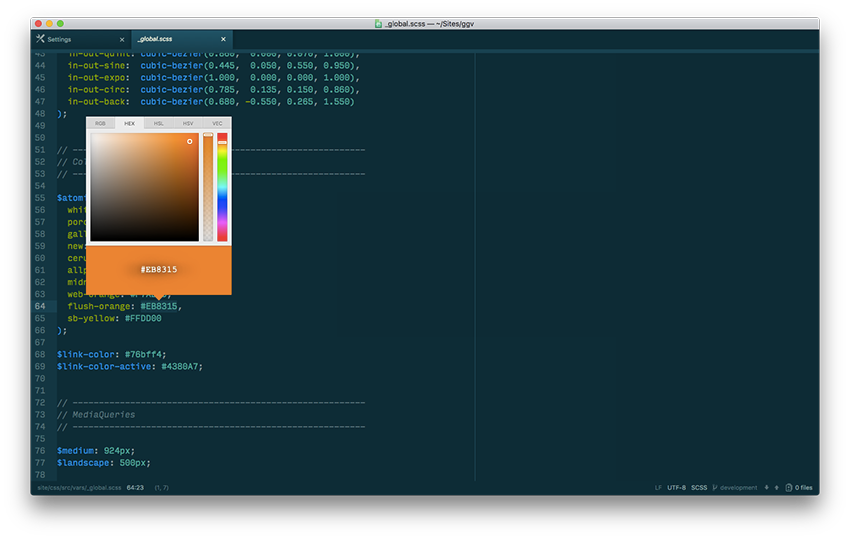
آیا تابه حال شده موقع کدنویسی به یک جعبه رنگ احتیاج داشته باشید؟ کار خسته کنندهای است نه؟! خب با Color Picker دیگر این مشکل را نخواهید داشت به این دلیل که شما می تواند جعبه رنگ مورد نظرتان را با محیط ادیتور ادغام نمایید.

با استفاده از این ابزار می توانید رنگ ها را در قالب های مختلف انتخاب کنید.
این ابزار همچنین می تواند متغیر های رنگی مربوط به کدنویسی در محیط LESS و Sass را بررسی و کنترل کند. برای استفاده از این ابزار تنها کافی است موس خود را روی کد یا متغیر برده و بعد از آن شاهد باز شدن جعبه رنگ ها باشید. به همین سادگی! شما می توانید به صورت مستقیم رنگ مورد نظرتان را به قسمتی که می خواهید اضافه نمایید.
Pigments
اگر افزونه بالا برای شما درست عمل نمی کند و انتظارات شما را برآورد نمی سازد پس بهتر است Pigments را امتحان کنید. Pigments یک پکیج برای نمایش رنگ ها در فایل های پروژه است. Pigments تمام رنگ های داخل فایل را بررسی می کند و در نتیجه برای شما یک تخته رنگ از تمام رنگ های موجود در پروژه را نشان می دهد.
Motion
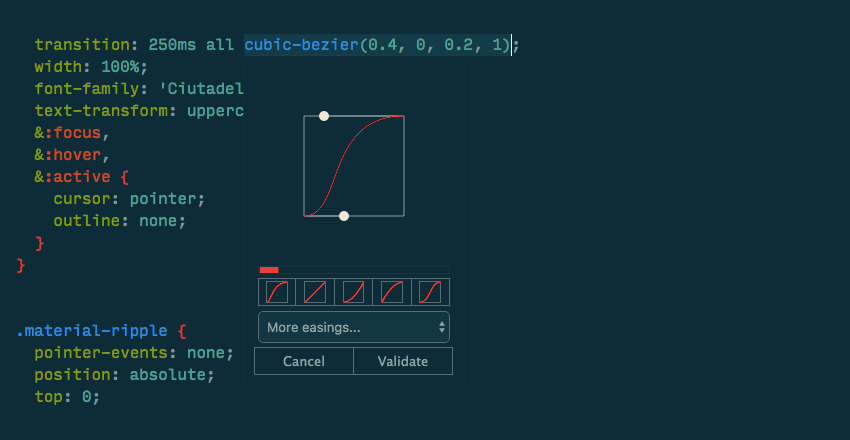
جنبش و جوش در یک پروژه طراحی وب بسیار جالب و حیرت انگیز است، برای مدیریت بهتر جنب و جوش های داخل پروژه می توانید از ابزار bezier curve editor استفاده کنید.

خب همانطور که گفته شد این یک ابزار کمکی است و به طراحانی که قصد دارند از طریق سی اس اس در وبسایت تعامل های انیمیشنی و نمایشی قرار دهند بسیار مناسب است. این ابزار به شما کمک می کند تا سریعتر نتیجه کارهای خود را مشاهده کنید.
Tree View

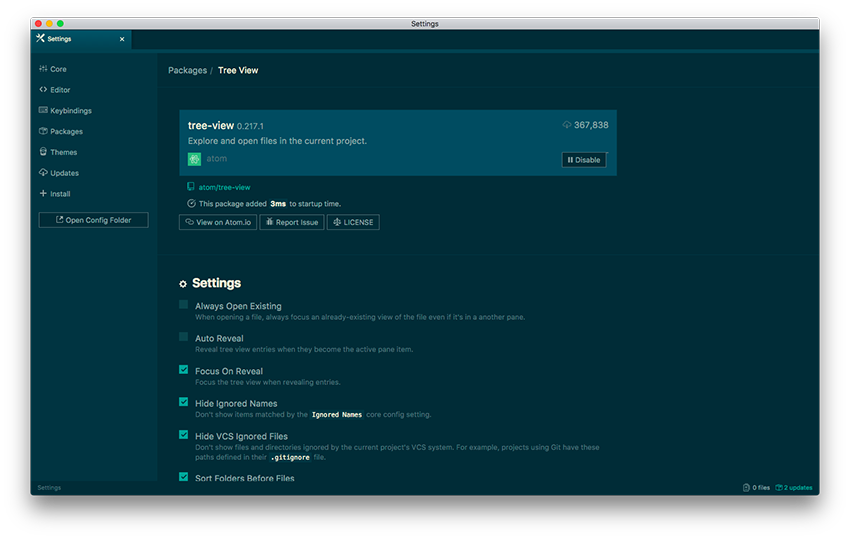
آیا دوست دارید فایل های مربوط به پروژهتان را بهتر نمایش دهید و بهتر آن ها را سازمان دهی کنید؟ اگر که جواب آری است پس tree-view یک ابزار مناسب برای چنین کاری است. این امکان به صورت پیشفرض روی Atom قرار دارد با این حال می توانید آن را فعال یا غیر فعال کنید.
File Icons
اگر از طرفداران ناوبری جلوهای هستید و دوست دارید آن را در محیط کاری خود پیاده سازی کنید پیشنهاد می کنم از افزونه file-icons استفاده کنید.
![]()
این افزونه باعث می شود در کنار هرکدام از فایل های شما یک آیکن رنگی نمایش داده شود. این کار به پیدا کردن سریع فایل ها در پروژه هایتان کمک بسیاری می کند. این افزونه همچنین قابلیت شخصی سازی آیکن ها را به شما می دهد که با آن می توانید اندازه آیکن ها، رنگ هایشان، آيکن های نسبت داده شده به یک فایل خاص و … را تغییر دهید.
Git
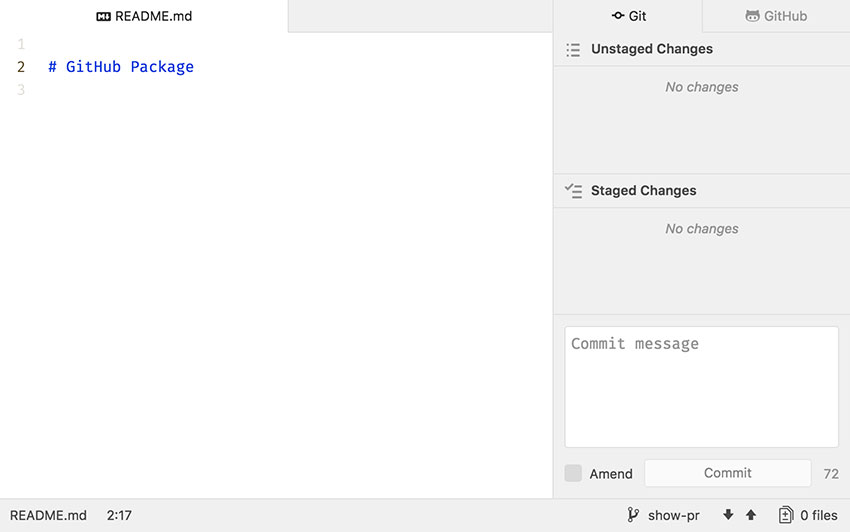
آیا دوست ندارید که تمام کارهای مربوط به پروژه و گیت هاب را در یک محیط انجام دهید، اگر جواب بله است پس استفاده از پکیج GitHub توصیه می شود. این پکیج بعد از نسخه 1.18 به Atom اضافه شد.

با استفاده از این پکیج می توانید تمام درخواست های مربوط به گیت هاب را از طریق ادیتور انجام دهید. درخواست هایی مانند stage، branch، Commit و… . برای دسترسی به این پکیج می توانید از منو Packages گزینه GitHub را انتخاب کنید.
Git Time Machine
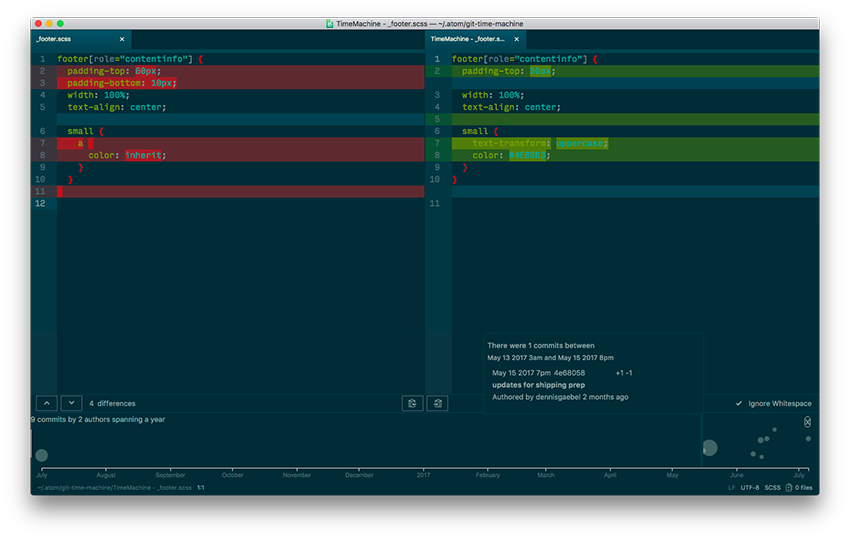
یکی از افزونه های مورد علاقه من این افزونه است. با استفاده از این افزونه می توانید نسخه های مختلف فایل های مربوط به گیتهاب را بررسی کنید و تغییرات آن را به صورت گرافیکی مشاهده نمایید.

Git Time Machine می تواند به شما تفاوت های میان دو برنامه را نشان دهد و این به معنی آن است که شما دیگر به کامند-لاین احتیاجی نخواهید داشت. این ابزار تمام Commit ها را به شما نشان می دهد، حتی می توانید آنها را در یک رنج تاریخی معین، فیلترسازی کنید. گزینه ای در این افزونه وجود دارد که شما را قادر می سازد تفاوت ها را خط به خط دنبال کنید. البته می شود تمام فایل را یکجا نیز بررسی کرد. این افزونه واقعا یکی از بهترین افزونه های Atom است که می توانید به محیط کاریتان اضافه کنید.
Can I Use
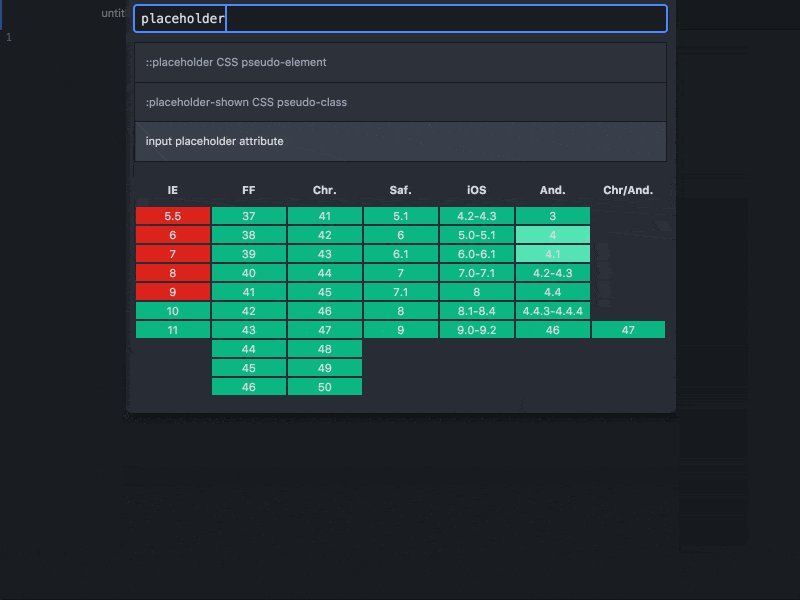
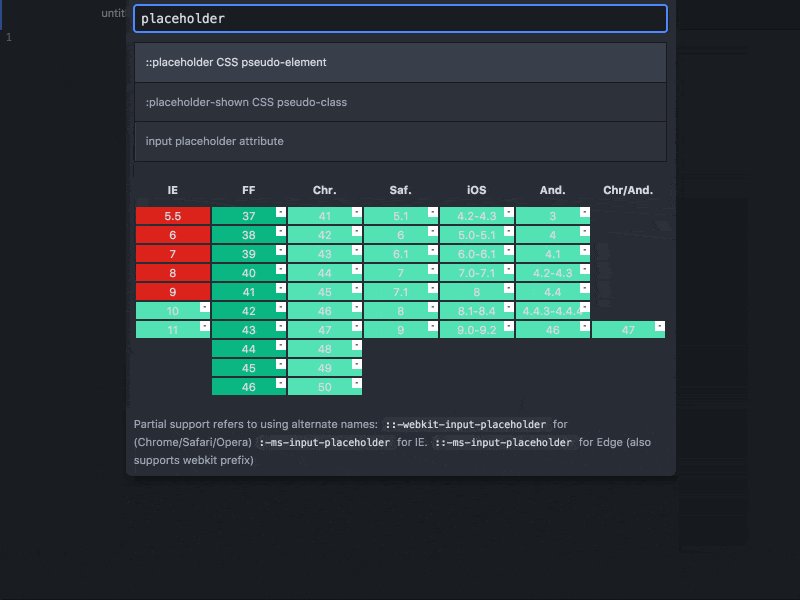
جستجو برای پشتیبانی مرورگرها از یک المنت خاص کار دشوار و زمان بری است. اما افزونه Can I Use آن را برای شما آسان و لذت بخش می کند.

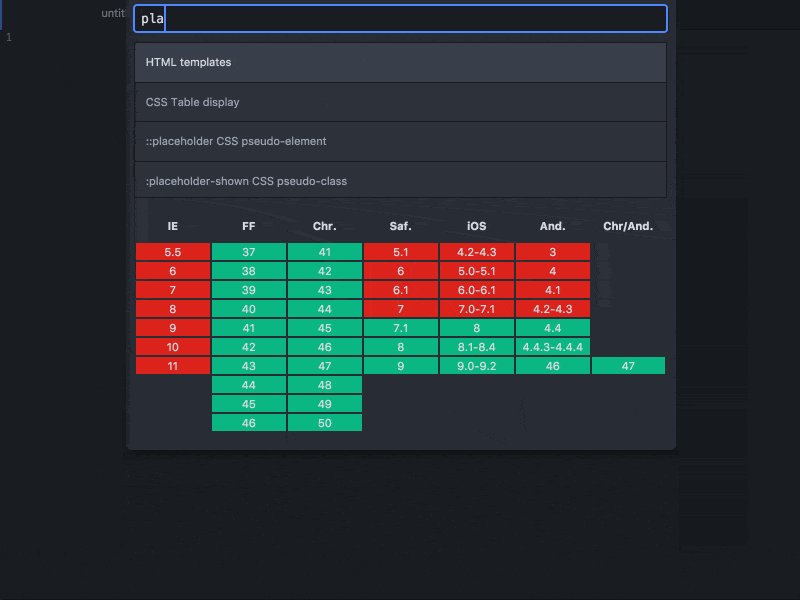
بعد از نصب این پکیج تنها کافی است در پنجره command palette مربوط به Atom دستور can i use را تایپ کنید. بعد از آن درون کادر جستجویی که برای شما باز می کند المنت های مختلفی که می خواهید را وارد کنید. می توانید به صورت بصری و بسیار زیبا نتایج را مشاهده کنید.
General Tips
استفاده از افزونه ها تنها راه برای جادویی کردن ادیتورتان نیست. در Atom ویژگی های زیادی وجود دارد که در هسته خود ادیتور موجود است و شما می توانید آنها را فعال کنید. فعال کردن این گزینه ها باعث می شوند که متناسب با کارتان؛ ادیتور به یک برنامه ایدهآل تبدیل شود.
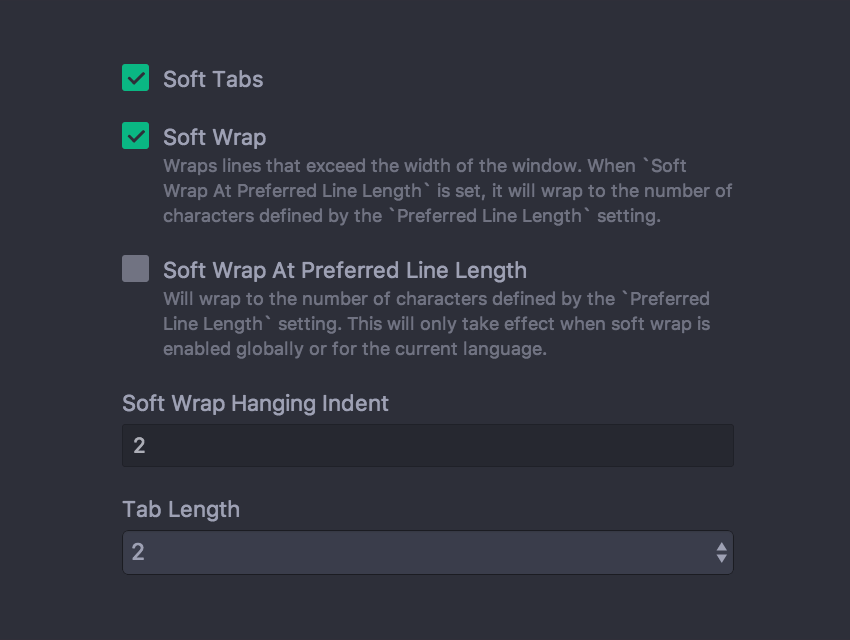
Soft Wrap
در قسمت Settings ادیتور می توانید میزان Wrap یا شکسته شدن خطوط را تعیین کنید.

با استفاده از این تنظیم می توانید تعیین کنید که اگر خطی بیشتر از میزان صفحه نمایشگر طول داشت به چه صورتی نمایش داده شود. فعال کردن Wrap باعث می شود که خطوط وقتی از صفحه نمایش خارج می شوند نیاز به اسکرول افقی نداشته باشند بلکه خطوط شکسته و زیر همدیگر نشان یابند.
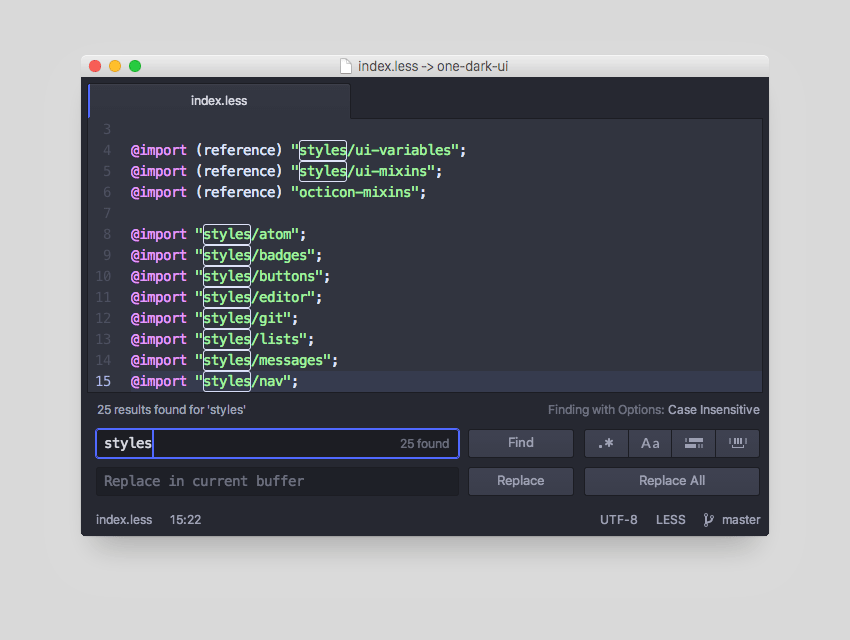
Find and Replace
ویژگی Find and Replace در تمام ادیتور ها برای همیشه بوده و هست. برای استفاده از این ویژگی معمولا با زدن همزمان CTRL+F پنجره مربوطه باز می شود و شما می توانید درون محتوای فایل خود جستجو کنید.
Find and Replace یکی دیگر از حالت های جستجو است که با استفاده از آن می توانید یک عبارت را پیدا و عبارت دیگری را جایگزین آن کنید. این قابلیت می تواند حساس به بزرگی و کوچکی کلمات نیز باشد.

قابل حمل کردن Atom
مطمئنا تا به حال شده که ادیتور مورد علاقهتان را با ویژگی ها و تنظیمات خاص بعد از نصب سیستم عامل جدید از دست بدهید. خب برای جلوگیری از چنین حالتی می توانید نسخه قابل حملی از ادیتور خود دریافت و آن را موقتا روی یک فلش USB یا حساب ابری خود قرار دهید. برای انجام چنین کاری می توانید مستندات مربوط به این صفحه را مشاهده کنید.

تنظیمات همگام سازی
پکیج sync-settings به شما کمک می کند تا گزینه ها، ویژگی ها، شورت کدها و … مربوط به یک کدادیتور را میان کدادیتور های Atom دیگر همگام کنید.
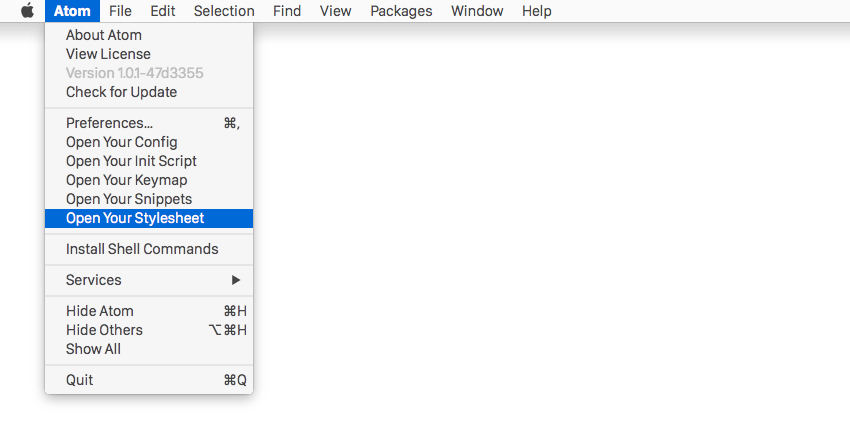
استایل
به شخصه خیلی از اوقات دوست دارم که بدون طراحی یا استفاده از یک پوسته جداگانه قسمت هایی از کد ادیتور را تغییر دهم. اگر شما نیز به چنین حالتی نیاز دارید باید به فایل Style.less موجود در ریشه atom./~ مراجعه کنید.

در پایان
کد ادیتور Atom یکی از بهترین ادیتور ها است که جدای از خود شیوه جدیدی در طراحی اپلیکیشن های تحت جاوا اسکریپت به حساب می آید. افزونه های بسیار زیادی که این کدادیتور دارد آن را به یک انتخاب بسیار خوب برای کدنویسی تبدیل کرده است. کار کردن با افزونه ها و ویژگی هایی که گفته شد باعث می شود که محیط کاری شما بسیار کاراتر و قابل استفاده تر باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید