اگر یک اپلیکیشن وب را ایجاد کرده باشید نیاز دارید که با استفاده از ابزاری قسمتهای مختلف آن را بررسی کنید و بدانید که چه ویژگیهایی در اپلیکیشنتان کار میکند و چه مواردی غیرفعال است. Google Lighthouse یکی از آن دسته ابزارهاست.
با استفاده از این برنامه میتوانید کارایی وبسایت را ارزیابی کرده و آن را بهتر نمایید، این موضوع باعث میشود که زمان ذخیره شده بسیاری در روند توسعه اپلیکیشن داشته باشید. راههای مختلفی برای استفاده از این ابزار وجود دارد که میتوانید در این لینک آنها را مشاهده نمایید. اما یکی از سادهترین آنها از طریق ابزارهای توسعه مرورگر کروم است.
گوگل در آخرین کنفرانس I/O خود از انتشار نسخه ۳ این ابزار رونمایی کرد. ویژگیهای جدید این ابزار عبارت است از:
- Lighthouse 3 همراه با یک موتور بررسی جدید به نام Lantern عرضه شده است. این مورد جدید برای روند بررسی کمک میکند و تفاوت را در بین بررسیهای متفاوت به حداقل میرساند. دلیل بهبود بررسیها این است که Lantern بررسیها را در یک پردازنده مرکزی، محیط شبکه انجام میدهد و کارایی اپلیکیشن را در یک محیط مرتب و منظم شبیهسازی میکند.
- Lighthouse با یک رابط کاربری جدید که به توسعهدهندگان برای بهتر درک کردن مشکلات و خطاها عرضه شده است. درکپذیری این رابط بسیار سادهتر است.

- یکپارچگی عملیات: نسخههای مختلف این ابزار همگی از کنترلهای مشابه به همدیگر استفاده میکند، بنابراین توسعهدهندگان مختلفی که راههای متفاوت را برای استفاده از آن انتخاب کردهاند با یکسری ویژگیهای مشابه همراه هستند.
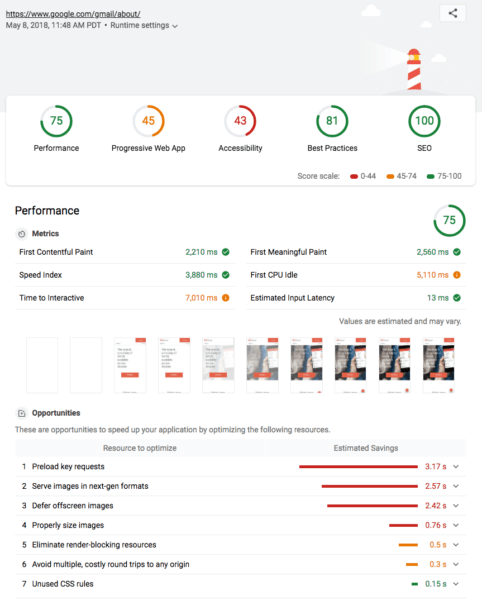
- Lighthouse مدل امتیاز دهی خود را تغییر داده است. قبلا امتیازدهیها از ۵۰ به ۱۰۰ بود اما این مقدار حال به ۷۵ از ۱۰۰ رسیده و به همین دلیل رسیدن به یک امتیاز مناسب سختتر شده است.
- ۴ نوع بررسی جدید در نسخه جدید ارائه شده است. اولین نوع نشانگر زمان بارگذاری اولین تصویر و متن است، دومین گزینه اعتبار فایل robots.txt را بررسی میکند. تست سوم راههای تبدیل ویدیو به گیف را نشان میدهد. تست آخر قابلیت لینکها برای preload قبل از بارگذاری وبسایت را بررسی میکند.
- گزارش نهایی حال به سه بخش تقسیم شده است. این کار برای سادهسازی درک توسعهدهنده از سناریوها و بهبود کارایی انجام میشود. گزارشهای موجود در این ابزار شامل گزارش خصوصیات وبسایت، گزارش ارزیابیها و گزارش نهایی شامل گزارشی در قالب HTML/JSON/CSV میشود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید