یافتن بهترین ابزارهای wireframe میتواند زمانبر باشد، زیرا در حال حاضر ابزارهای wireframe زیادی در بازار وجود دارد که هر کدام سطح متفاوتی از عملکرد را ارائه میدهند.

روند ایجاد برنامه و وبسایت اساساً با ابزارهای wireframe آسانتر میشود، زیرا محصول را به صورت بصری نشان داده و همه افراد درگیر را قادر میسازد، صرفاً بر عملکرد و تعامل کاربر تمرکز کنند.
ابزارهای Wireframe همچنین به مشتریان شما کمک میکنند تا درک کنند که چگونه وبسایت یا برنامه پیشنهادی شما بسیار جامعتر عمل خواهد کرد، تا اینکه فقط به صورت شفاهی یا کتبی برای آنان توضیح دهید، و امکان خطا را کم میکند زیرا هیچ کس برای درک عملکردهای پیشنهادی نیازی به پاسخگویی به تصورات خود ندارد.
در این مقاله برخی از بهترین ابزارهای wireframe را برای شما لیست کردهایم. برخی نرمافزارها صرفاً میتوانند برایwireframe های ساده استفاده شوند، در حالی که برخی دیگر به شما این امکان را میدهند یک نمونه اولیه کاری ایجاد کنید.
استفاده از دانلودهای آزمایشی یا نرمافزار رایگان و یافتن موردی که با روش کار شما مطابقت دارد، بهترین راه برای پیدا کردن موردی است که مناسب شما است.
بنابراین در اینجا بهترین گزینههای ابزارهای wireframe وجود دارد. امیدواریم از آنها لذّت ببرید.
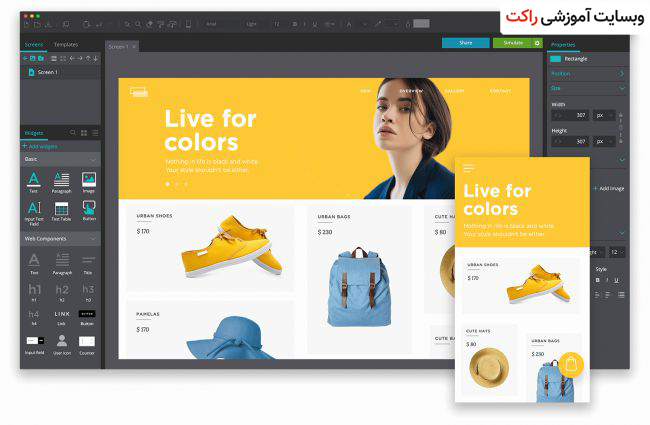
معرفی Justinmind

Justinmind مبتنی بر وب شامل کتابخانهای از عناصر UI ، دکمهها و فرمها تا اَشکال عمومی و طیف وسیعی برای iOS ، SAP و Android میباشد.
استایلهای سفارشی نیز در آن گنجانده شدهاند، بنابراین شما میتوانید گوشههای گرد، تصاویر کراپشده یا سطوح شیبدار رنگی را اضافه کنید، یا گرافیکها را با کشیدن آنها در مرورگر وارد کنید.
نمونههای اولیه میتوانند به صورت HTML اکسپورت شوند.
پلتفرم Mac OS, Windows
۱. Miro

Miro یک سیستم همکاری است، که یک هاب برای تیمهای از راه دور ایجاد میکنند تا بتوانند با آن کار کنند.
با استفاده از ابزارهای موثر مانند وایتبرد نامحدود، ویجتها و قالبهای از پیشساخته، اِدعا میکند که فضای کاری دیجیتال را به صورت استاندارد ایجاد میکند تا حسی را ایجاد کند که گویا همه افراد در یک مکان کار میکنند.
این مجموعه ابزار کاملی را برایwireframe ، داستان کاربر یا نقشه سفر مشتری، و همچنین فرآیندهای طوفان مغزی ارائه میدهد.
Miroهمچنین با بیش از 20 برنامه از جمله Slack ، Jira، Google Drive و Sketch ادغام شده است و یک تجربه بینظیر را ایجاد میکند.
با بیش از دو میلیون کاربر در سراسر جهان، یکی از بهترین ابزارهای wireframe است.
پلتفرم MacOS, iOS, Windows
۲. Wireframe.cc

Wireframe.cc رابط سادهای را برای طراحی ارائه میدهد که از نوار ابزارها و آیکونهای برنامههای معمول طراحی اجتناب کرده و به همین دلیل آن را به لیست بهترین ابزارهای wireframe اضافه کرده است.
یک پالت رنگی محدود وجود دارد، و عناصر UI حساس به متن هستند و فقط وقتی شما به آنها نیاز دارید ظاهر میشوند.
اینکه شما از آن لذت ببرید یا خیر، به سلیقه شخصی شما بستگی دارد.
پلتفرم: مرورگر وب
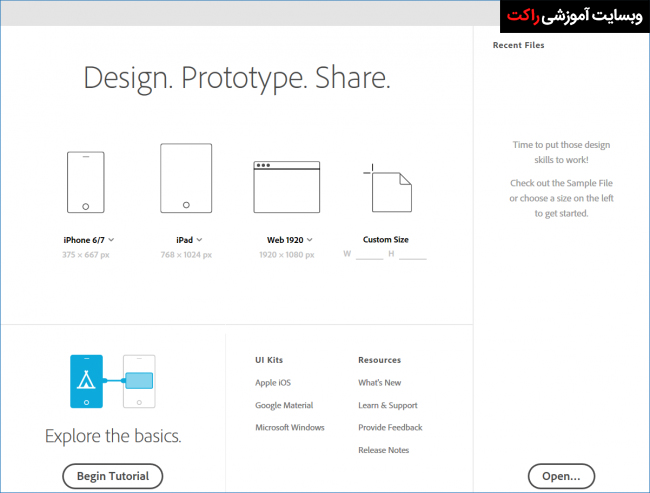
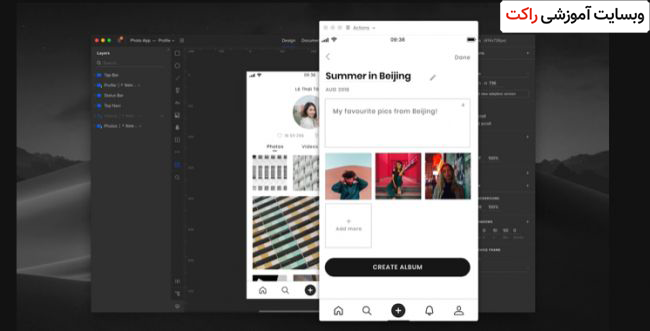
۳. Adobe Xd

Adobe Xd به شما اجازه میدهد تا wireframe را به عنوان بخشی از مجموعه ابزارهای نمونهسازی اولیه خود ایجاد کنید، که شما را در کل فرآیند طراحی wireframeها قرار میدهد؛ همکاری با اعضای تیم، ایجاد نقشههای سایت، نمودارها و فلوچارتها، ساخت نمونههای اولیه کاربردی، و بسیاری موارد دیگر. میتوانید Adobe Xd را به صورت رایگان امتحان کنید اما طبق معمول به اشتراک Creative Cloud نیاز دارید تا به طور کامل از ویژگیهای باورنکردنی آن بهره برید.
پلتفرم MacOS, Windows
۴. UXPin

میتوانید با کشیدن و رها کردن عناصر سفارشی،wireframe ها را در UXPin با بیشترین سرعت در کنار هم قرار دهید.
کتابخانههایی برای Bootstrap ، Foundation، iOS و Android به صورت مرتب آپدیت میشوند وwireframe های شما میتوانند به سرعت به مدلهایی با اطمینان بالا تبدیل شوند.
شما میتوانید نمونههای اولیه کاملاً تعاملی و متحرک از محصول نهایی خود را ایجاد کنید.
همچنین میتوانید طرحهای خود را در Photoshop CC یا Sketch شروع کرده و برای نمونهسازی در UXPin وارد کنید.
برای پشتیبانی از فرآیند کامل UX ، میتوانید مستندات را برای نمونههای اولیه خود بسازید و آنها را پین کنید و راهنمای سبک و مشخصات را برای توسعهدهندگان به صورت خودکار تولید کنید.
پلتفرم: مرورگر وب
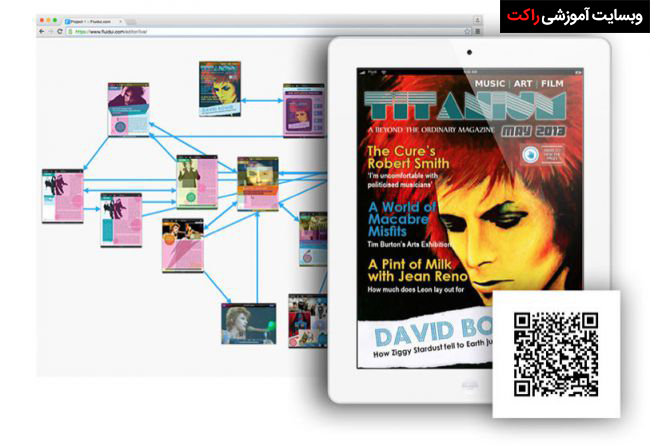
۵. Fluid UI

Fluid UI دارای کتابخانههای داخلی با بیش از 2000 مولفه داخلی برای iOS, Android, Windows و موارد دیگر است و صفحات با کشیدن عناصر از این کتابخانهها ایجاد میشوند.
این سیستم یک روش عالی برای شما فراهم میکند تا بتوانید پروژههای خود را به صورت بصری با ایجاد لینکهایی برای پیوستن به صفحات ترسیم کنید و نموداری از نحوه متناسب کردن همه چیز در کنار همدیگر را بسازید.
نگه داشتن موس روی لینکها گزینهای را به شما میدهد تا نوع انتقالی که استفاده کردهاید را تغییر دهید.
پلتفرم: مرورگر وب و دسکتاپ کلاینت بر روی برنامههای Mac/Windows/Linux, plus Android/IOS جهت پیشنمایش طرحها
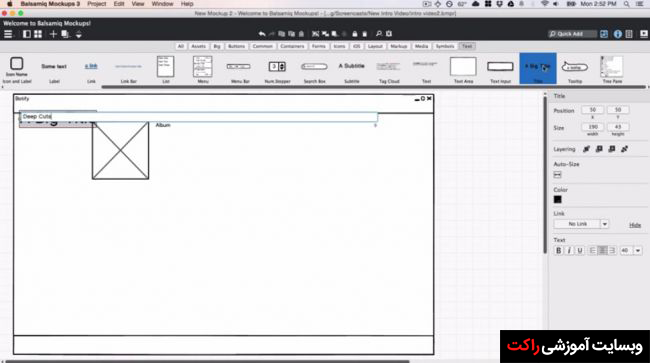
۶. Balsamiq Mockups

Balsamiq Mockups شامل چندین عنصر کشیدنو رها کردن (drag-and-drop) است، از دکمهها تا لیستها، که هر یک همانند طراحی دستی استایلدهی شدهاند.
این ابزار برای سرعت بخشیدن به روند ترسیم wireframe طراحی شده است.
پلتفرمMacOS, Windows : ،مرورگر وب
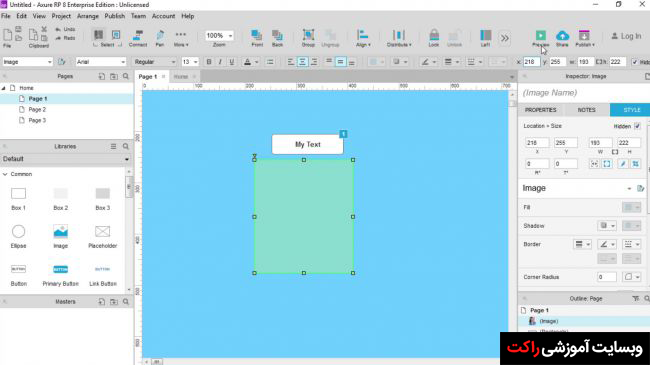
۷. Axure RP

Axure RP علاوه بر ایجاد mockups به شما اجازه میدهد تا عملکرد خود را به طرحهایتان اضافه کرده و یک نمونه اولیه تعاملی ایجاد کنید.
از ویژگیهای این ابزار میتوان به نقشههای سایت و ویجتهای متنوع در قالب عناصر مختلف UI اشاره کرد.
HTML mockups تعاملی میتواند برای وبسایتها و برنامهها ایجاد شود و شما میتوانید حتی طراحی برنامه خود را بر روی تلفن خود با عملکرد داخلی مشاهده کنید.
پلتفرم MacOS, Windows
۸. Pidoco

Pidoco شباهت زیادی به Axure دارد زیرا شامل کتابخانهای از عناصر رابط مختلف drag-and-drop میباشد، همچنین قابلیت افزودن چند صفحه و لایه را دارد.
نمونههای اولیه شما میتوانند به صورت آنلاین با مشتریان به اشتراک گذاشته شوند، و شامل عملکردهایی برای بازخورد و گفتگو وجود دارد.
مشاهده نمونههای اولیه بر روی تلفن به راحتی دانلود برنامه Pidoco است.
پلتفرم: مرورگر وب و برنامههای Android/IOS برای تست نمونههای اولیه
۹. Visio
قدرت واقعی visio در نمودار های فنی نهفته است، با این حال برای کسانی که به محصولات مایکروسافت علاقه دارند مثل ورد و اکسل، این wireframe بسیار برای آنها آشنا خواهد بود.
اگرچه visio ابزارهای اضافی مثل swipr را پیشنهاد میکند، اما شما میتوانید از آن برای ساخت نمونه های اولیه اچ تی ام ال نیز استفاده کنید .
پلتفرم : ویندوز
۱۰. InDesign CC
با گنجاندن انیمیشن، حالت های ویدئویی و شی، از indesign میتوان برای ایجاد PDFهای تعاملی استفاده کرد، که به عنوان یک wireframe برای وبسایت یا برنامه شما عمل میکند.
این نرم افزار همچنین شامل امکان ایجاد کتابخانه های عناصر صفحه است، بنابراین میتوانید مجموعه ای از گرافیک های مختلف قابل استفاده را ایجاد کنید.
پلتفرم: مک او اس و ویندوز
در پایان
در قسمت اول از این مجموعه "۲۰ مورد از بهترین ابزارهای wireframe " ما ۱۰ مورد را، مورد بررسی قرار دادیم.
در قسمت دوم (قسمت پایانی) با ما همراه باشید .

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید