در هنگام انتخاب یک فریموورک Frontend، معمولا اول به ظاهر آن دقت میکنید. البته ظاهر مهم هم هست!
اما کارایی وبسایت شما، دقیقا به اندازه طراحی آن برای کاربردی بودنش حیاتی است. برای بسیار از فریموورکها مثل Bootstrap، فقط میتوانید کارایی یا طراحی را انتخاب کنید؛ به ندرت دیده میشود که هر دو انتخاب شوند.
Topcoat متفاوت است. این فریموورک با در نظر داشتن کاربردی بودن طراحی شده است، در حالیکه شدیدا بر روی کارایی نیز متمرکز است. در واقع، Topcoat در زمینه کارایی آزمایش شده است و هر کامپوننت از آزمایشاتی در زمینه سرعت میگذرد تا بهترین زمان بارگذاری تضمین شود.

نکته جالب درباره Topcoat این است که بیش از حد سبک یا معمولی نیز به نظر نمیآید.
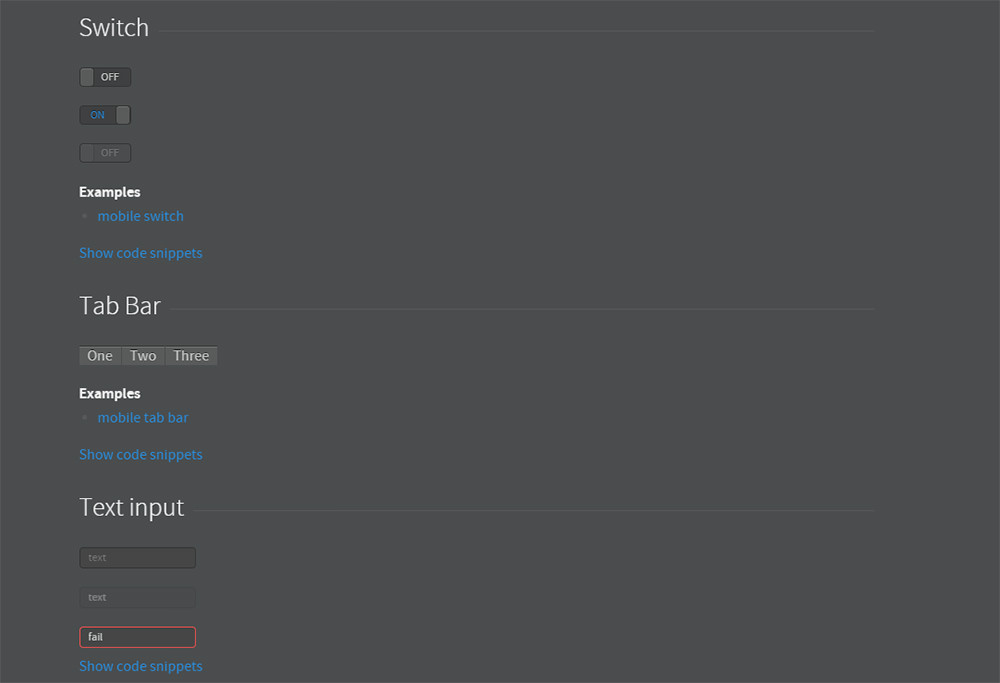
هنوز هم به کتابخانه بزرگی از کامپوننتها از دکمهها گرفته تا تبها، چک باکسها، فرمها و سوئیچهای روشن و خاموش دسترسی دارید.
این کتابخانه به همراه یک فایل CSS و JS میآید که میتوانید در هنگام کار، در صفحه خود قرار دهید. چیز پیچیدهای وجود ندارد؛ حداقل قعطا از Bootstrap پیچیده تر نیست.
البته کتابخانه کامپوننتهای این فریموورک ممکن است کوچک تر از کتابخانه Bootstrap به نظر برسد و در جهت سبکتر بودن طراحی شده است. گرچه، ساختار صفحات بسیار عالی است، که باعث میشود Topcoat یک فریموورک خوب برای وبسایتهایی شود که بیشتر سرعت را مد نظر دارند.
Topcoat از قراردادهای نامگذاری BEM استفاده میکند؛ یکی از معروفترین استایلهای کدنویسی CSS که برای سازماندهی کدهای شما ساخته شده است. اگر میخواهید Stylesheetهای Topcoat را گسترش دهید، ممکن است یاد گرفتن این فریموورک سخت باشد، اما فراید کدنویسی شما را به مقدار قابل توجهی پاکسازی میکند.
به علاوه، با استفاده از Topcoat، دسترسی کامل به فایلهای PSD آنها برای مواقعی که میخواهید کامپوننتی از صفحه خود را ویرایش کنید، دارید.
هر چیزی از استایلهای سفارشی گرفته تا مجموعه آیکونهای سفارشی، به همراه Topcoat وجود دارد. این فریموورک، مرتبترین فریموورک Frontend است که توجه خاصی بر روی کارایی دارد.

برای اطلاعات بیشتر، به وبسایت Topcoat سری بزنید و همچنین صفحه گیتهاب آن را نیز بررسی کنید تا نحوه نصب و لینک دانلود آن را ببینید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید